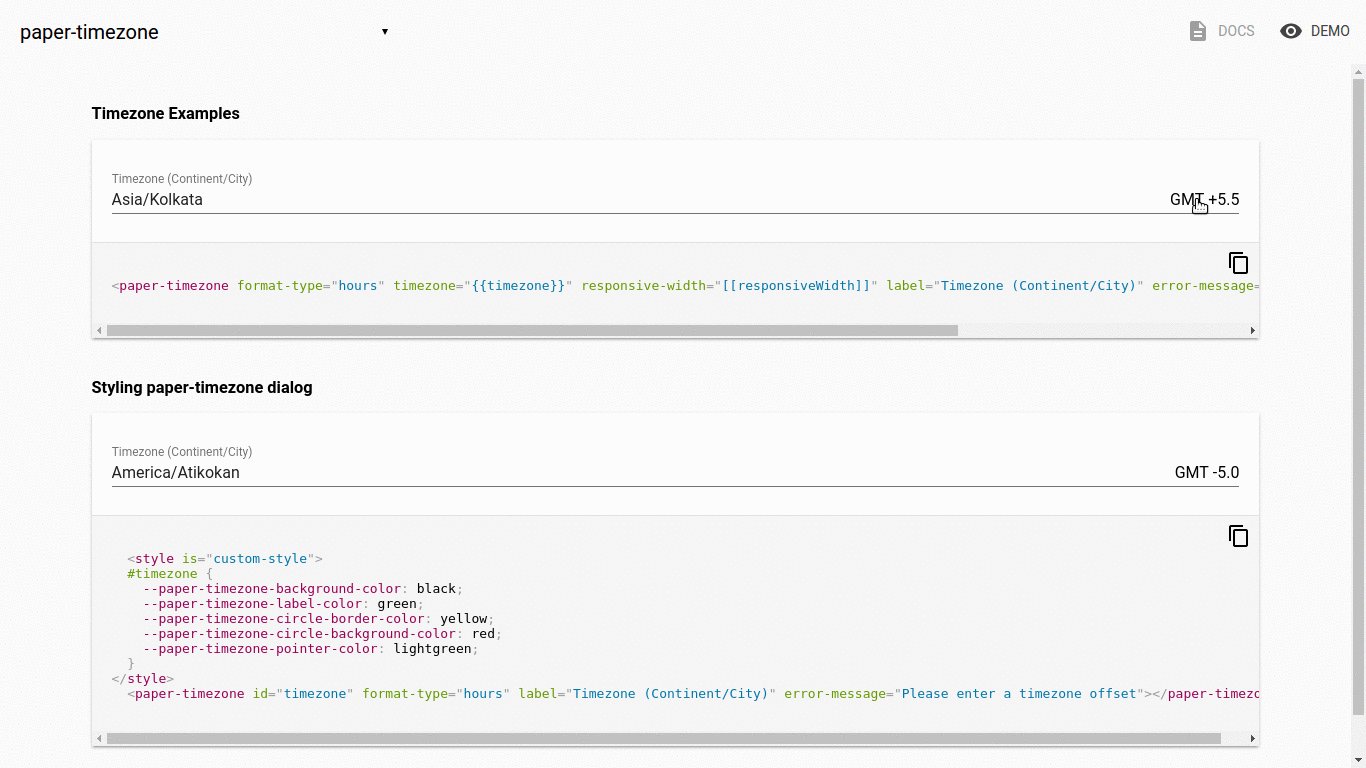
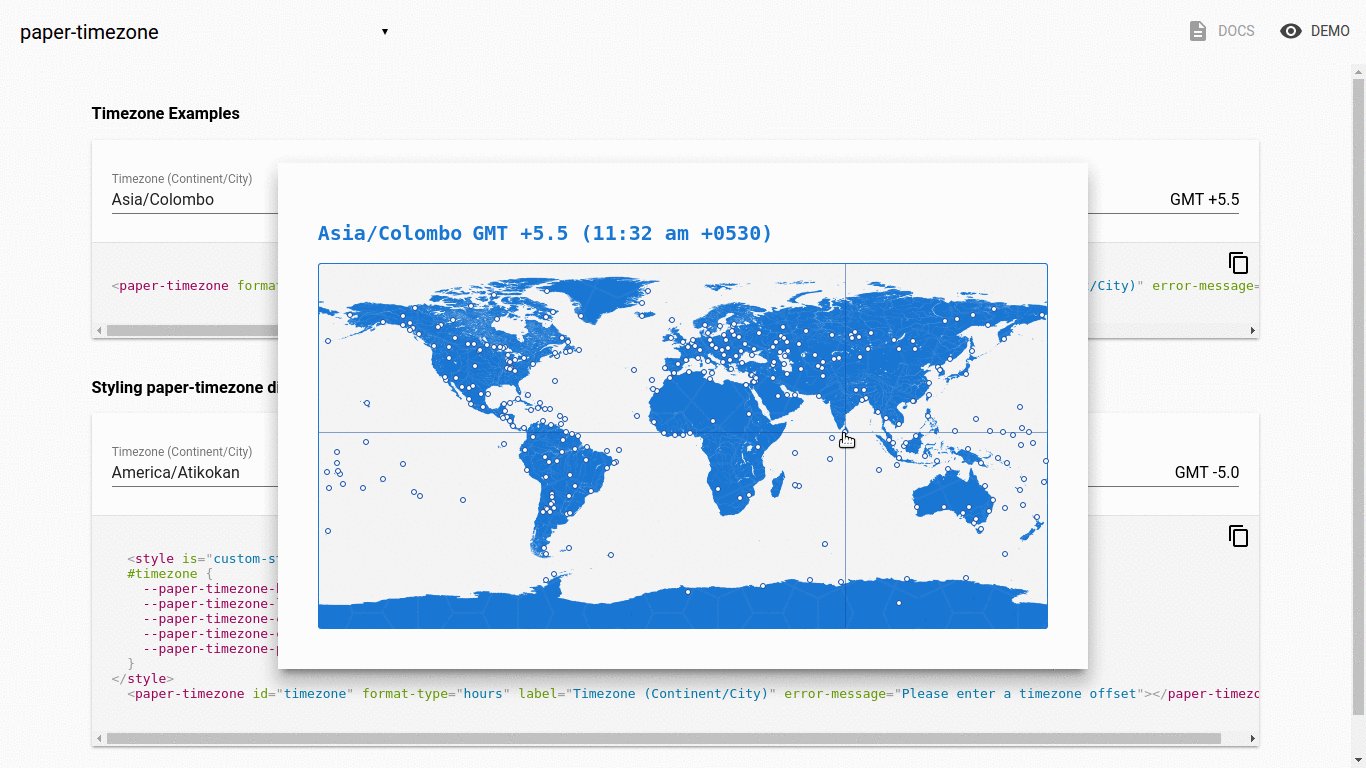
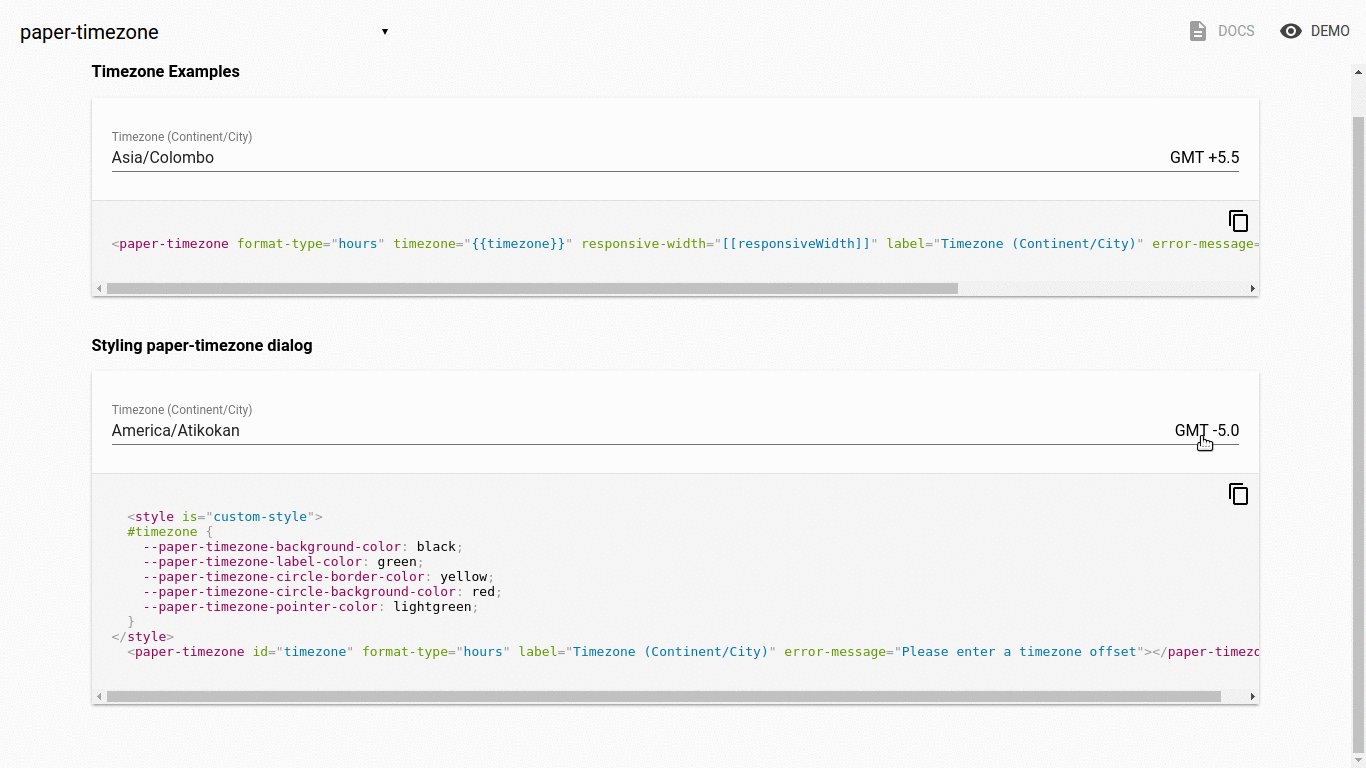
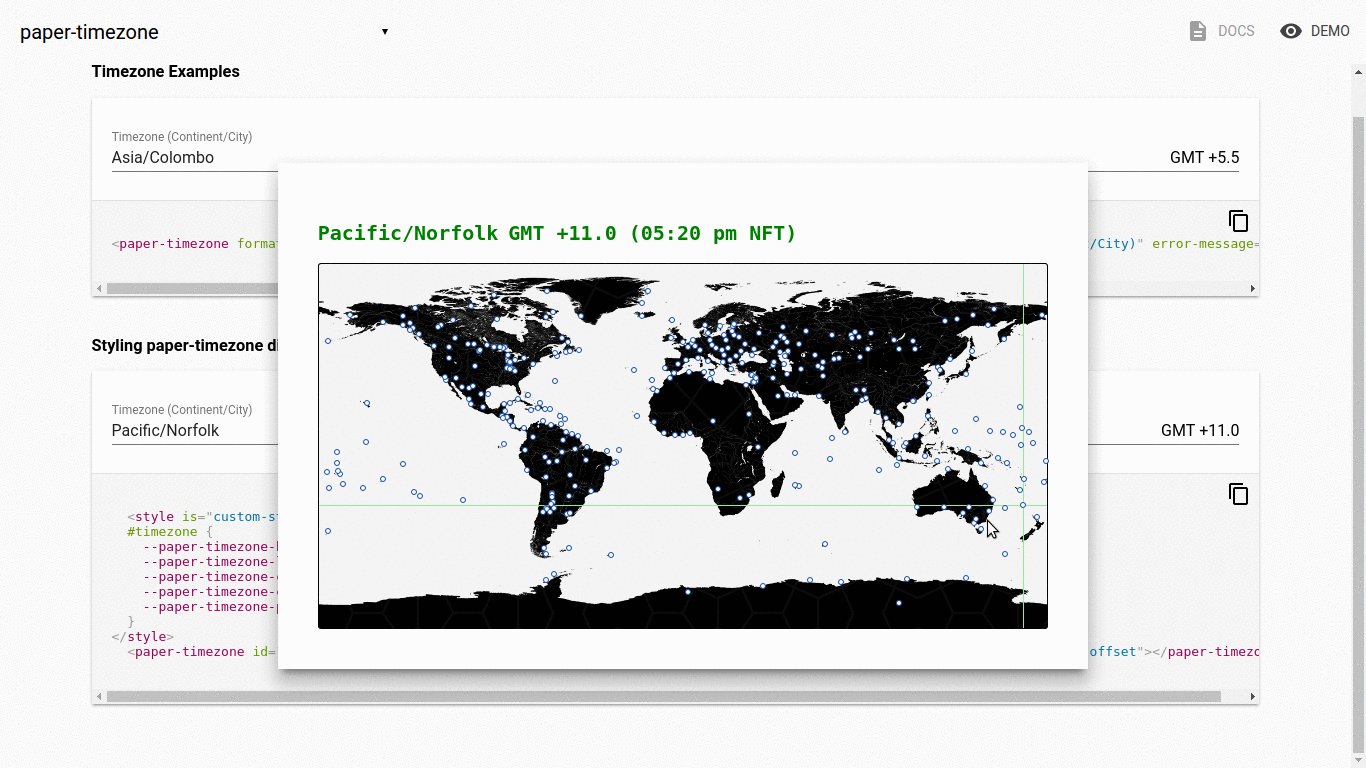
paper-timezone is a Polymer based web component used for interactively selecting a timezone locale from a map. On smaller screens, the component resizes itself to a dropdown with the ability to let the user select the locale from the dropdown list. It is heavily inspired by the world map on the momentjs site; it in fact is a rewrite of the same in Polymer although with a lot more added features.
We at Blue Water Tracks use it on our portal pages and we wanted to open source the component to share it with the Polymer community. Demos and documentation can be found here
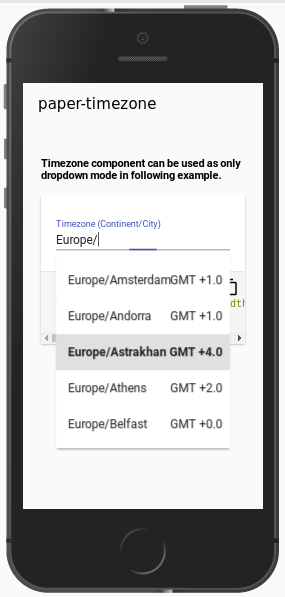
Screenshot in mobile view
- Full compatibility with Polymer 2!
- Extremely simple to set up.
- Support for desktop and mobile mode using the
responsive-widthproperty. - Moment compatible object
{location: "Asia/Bangkok", offset: 420} - Support for offset in minutes or hours.
- Support for custom styling.
The element can be installed using bower using
bower install --save paper-timezone
- Following code is required to place in the polymer web component.
<paper-timezone name="timezone" timezone="[[timezone]]" label="Timezone (Continent/City)" error-message="Please enter a timezone offset"></paper-timezone>- It is used to select timezone offset from dialog or dropdown. Check out the getting started guide.
When filing a bug report, please provide an example of how to reproduce using plunker, jsbin, jsfiddle, etc.
To run the tests go to the component directory and run.
polymer testThis project is licensed under the terms of the MIT license.
We absolutely love sending us new pull requests, so let us just outline some advice:
- If you have an idea for a feature that you would like to be added or have a pull request for one, create an issue and we will have a look at it and let you know if we can support it.
- You have to explicitly agree in your pull request to the terms described in the fair share license construction.