This repository demonstrates how to automate image-based reCAPTCHA bypass challenges (3x3 or 4x4 grids) using the reCAPTCHA solver and Puppeteer lib using Puppeteer and the 2Captcha service. The script programmatically interacts with reCAPTCHA, extracts the challenge, submits it to 2Captcha (captcha solver) for processing, and then simulates human-like clicking on the solution provided.
If you're working with Python, we also have a similar example that uses Python along with Selenium. You can find the example in the repository titled reCAPTCHA Solver Using 2Captcha and Selenium.
To use this script, clone the repository, install the dependencies, and run the example:
# Clone the repository
git clone git@github.com/2captcha/puppeteer-recaptcha-solver-using-clicks.git
cd puppeteer-recaptcha-solver-using-clicks
# Install dependencies
npm install
# Run the script
npm run startTo use the script, you'll need to configure your 2Captcha API key. Set the APIKEY environment variable as follows:
export APIKEY=your_api_keyAlternatively, you can set the
APIKEYvalue directly in the code. To do this, modify the API key value in the following file:captchaSolver.js, line 7. Locate the line that assigns the API key and replace its current value with your actual API key. This approach is useful for quick testing or if environment variables aren’t available. However, for production environments, it’s recommended to use environment variables for better security.
You can obtain your API key from your 2Captcha account.
This script uses the Grid method to solve the reCAPTCHA. Here's a breakdown of the process:
- Extracting the Challenge: The original captcha image and relevant parameters are extracted.
- Sending Data to 2Captcha: The image data is sent to 2Captcha, where it is solved by using the grid method.
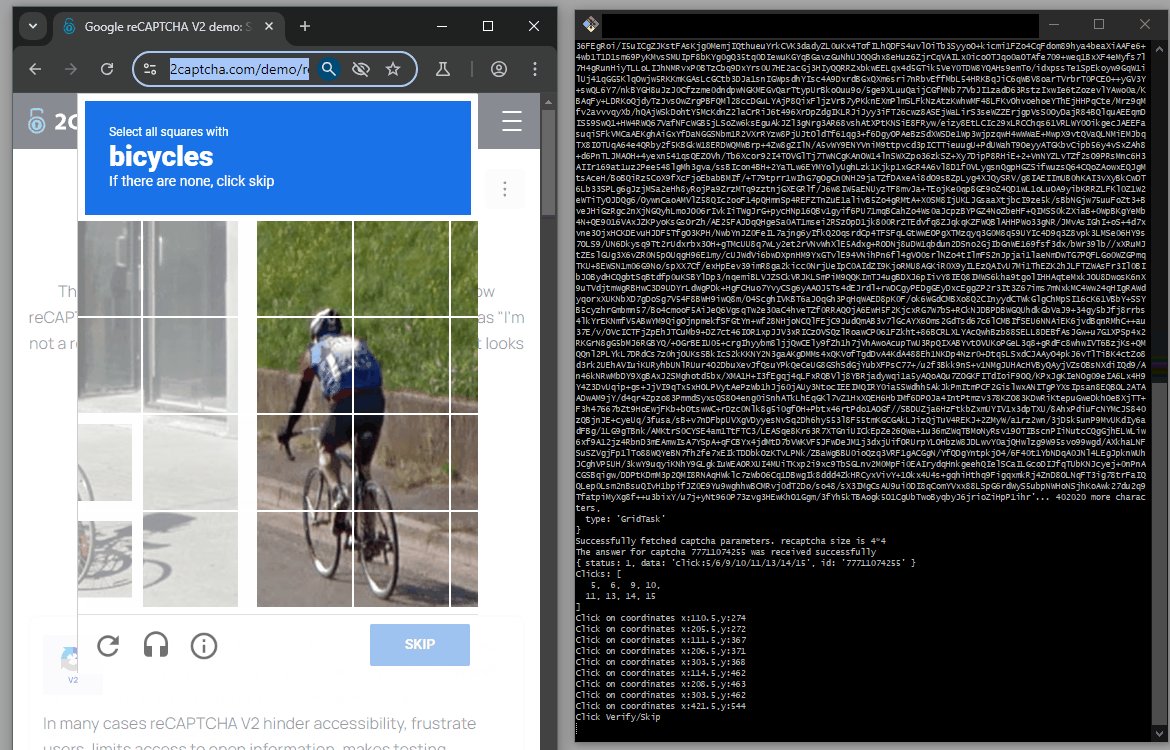
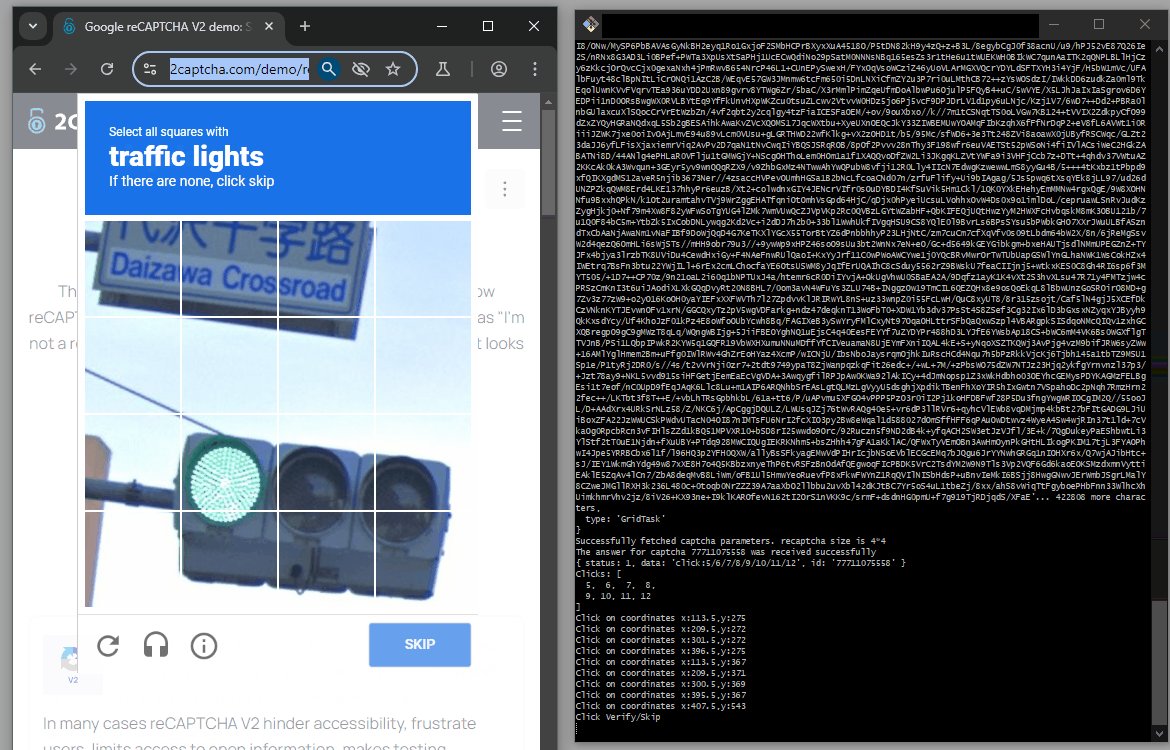
- Clicking on the Solution: Once the solution is received, containing the cell numbers that need to be clicked, the Puppeteer script interacts with the reCAPTCHA widget and clicks the specified cells. Then, the "Verify" button is pressed to complete the challenge.
Example of a successful response from the extraction script:
{
rows: 3,
columns: 3,
type: 'GridTask',
comment: 'Select all images with crosswalks Click verify once there are none left',
body: 'iVBORw0KGgoAAAANSUhEUgAAASwAAAEsCAYAAAB5fY51AAAAAXNSR0...'
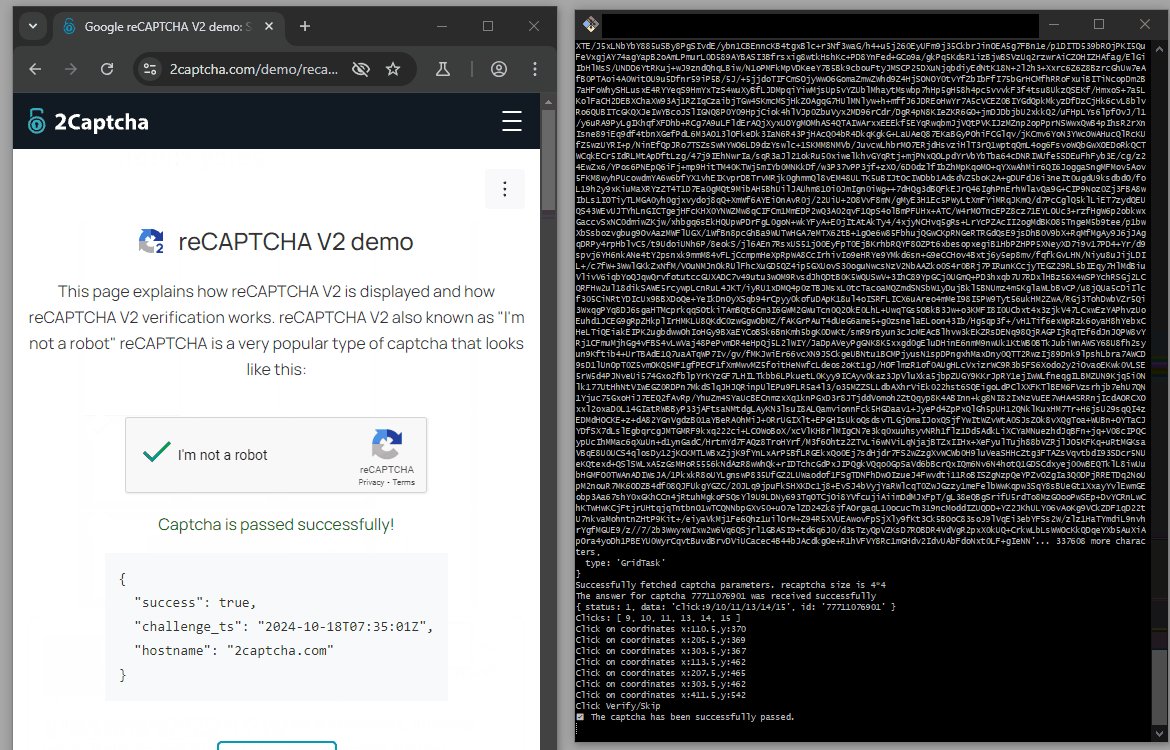
}Example of a response after solving the reCAPTCHA:
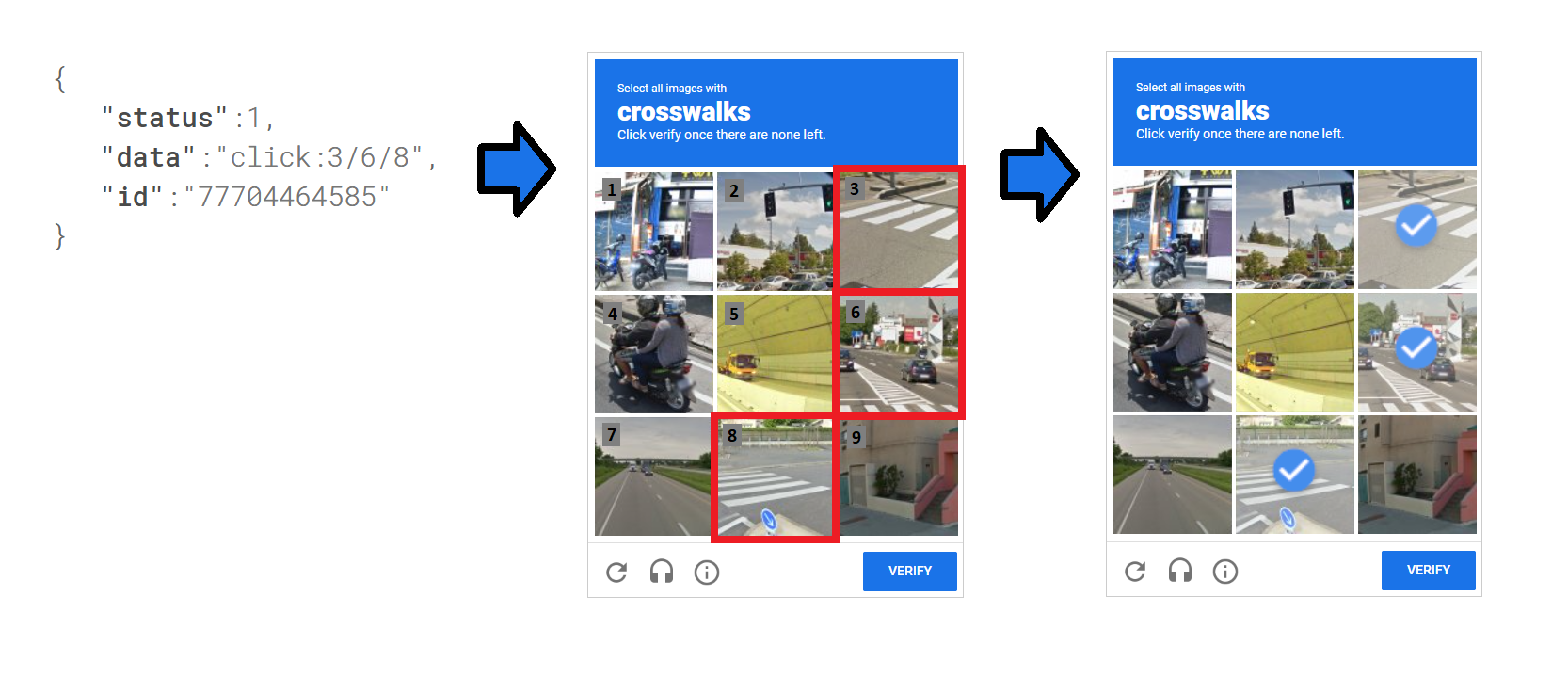
{ status: 1, data: 'click:3/6/8', id: '77704464585' }
In the response click:3/6/8, the numbers indicate which cells need to be clicked. The received response click:3/6/8 means that you need to click on the captcha squares numbered 3, 6, and 8. The counting of squares starts from the top left corner. In the screenshot below, you can visually see which squares need to be clicked for the response click:3/6/8.
Typically, to successfully solve a captcha, you need to solve around 1-5 challenges, but in more complex cases, there may be more tasks.
- Token-Free Verification: There is no need to manually manage or inject the token into the web page. Instead, we mimic human behavior by clicking on the correct areas.
- Simplified Logic: It leverages the built-in verification process that comes with reCAPTCHA, simplifying the token handling process
The main advantage of this approach is that you don't have to figure out how to apply the token on the page. Using this approach, you simply click on the correct squares, and click the check button, and after that the built-in logic of checking the reCAPTCHA response works out.
The reCAPTCHA solution can be significantly complicated, for security purposes, sites can use additional parameters such as datas or implement complex token verification logic.
Using this click-through approach is ideal in cases where bypassing reCAPTCHA using token is intentionally difficult.
- Increased Complexity: Requires more code and more time to handle all interactions.
- Variable Cost and Speed: The cost and time required to solve captchas may vary depending on the complexity of each image challenge.
- Browser Automation Dependency: Browser automation is required to ensure the correct functionality of the reCAPTCHA code. The automation facilitates the necessary logic for applying the reCAPTCHA token effectively, making sure the process works as intended..
- "ERROR_CAPTCHA_UNSOLVABLE": Occasionally, the captcha may be too difficult for 2Captcha to solve, and an error is returned. Implement error-handling logic to retry or escalate if this occurs.
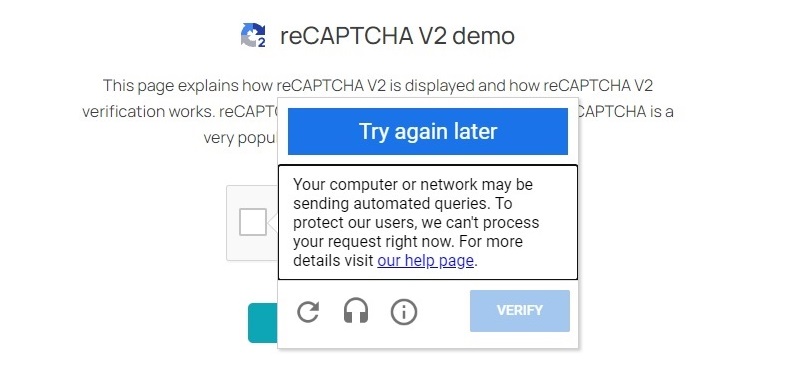
- Blocking by reCAPTCHA: If too many attempts are made from a single IP, reCAPTCHA might temporarily block requests. In such cases, changing the IP or waiting a few minutes might help. When you encounter a temporary ban from reCAPTCHA, you will receive the following message:
Try again later. Your computer or network may be sending automated queries. To protect our users, we can't process your request right now...
To change the IP address, you can use a residential proxy service.
- Automatic image refresh handling for updated captchas.
- Use CSS selectors instead of absolute coordinates for more reliable clicking.
- Better error handling, especially for "ERROR_CAPTCHA_UNSOLVABLE".