The goal of this jumpstart app is to provide a simple way to get started with Angular 2+ while also showing several key Angular features. The sample relies on the Angular CLI to build the application.
Looking for expert onsite Angular/TypeScript training? We've trained the biggest (and smallest :-)) companies around the world for over 15 years. For more information visit https://codewithdan.com.
- TypeScript version that relies on classes and modules
- Modules are loaded with System.js
- Defining routes including child routes and lazy loaded routes
- Using Custom Components including custom input and output properties
- Using Custom Directives
- Using Custom Pipes
- Defining Properties and Using Events in Components/Directives
- Using the Http object for Ajax calls along with RxJS observables
- Working with Utility and Service classes (such as for sorting and Ajax calls)
- Using Angular databinding Syntax [], () and [()]
- Using template-driven and reactive forms functionality for capturing and validating data
- Optional: Webpack functionality is available for module loading and more (see below for details)
- Optional: Ahead-of-Time (AOT) functionality is available for a production build of the project (see below for details)
-
Install the latest LTS version of Node.js from https://nodejs.org. IMPORTANT: The server uses ES2015 features AND the Angular CLI so you need a current version of Node.js.
-
Run
npm installto install app dependencies -
Run
ng build --watchto build and bundle the code -
Run
npm startin a separate terminal window to build the TypeScript, watch for changes and launch the web server -
Go to http://localhost:3000 in your browser
Simply clone the project or download and extract the .zip to get started.
Once the app is running you can play around with editing customers after you login. Use any email address and any password that's at least 6 characters long (with 1 digit).
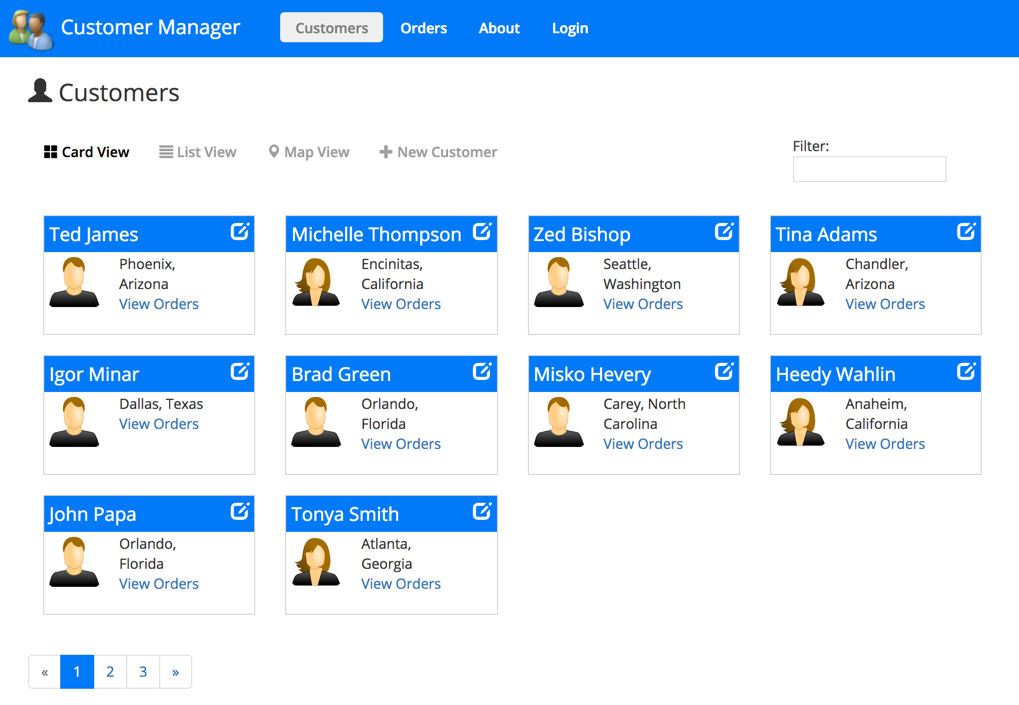
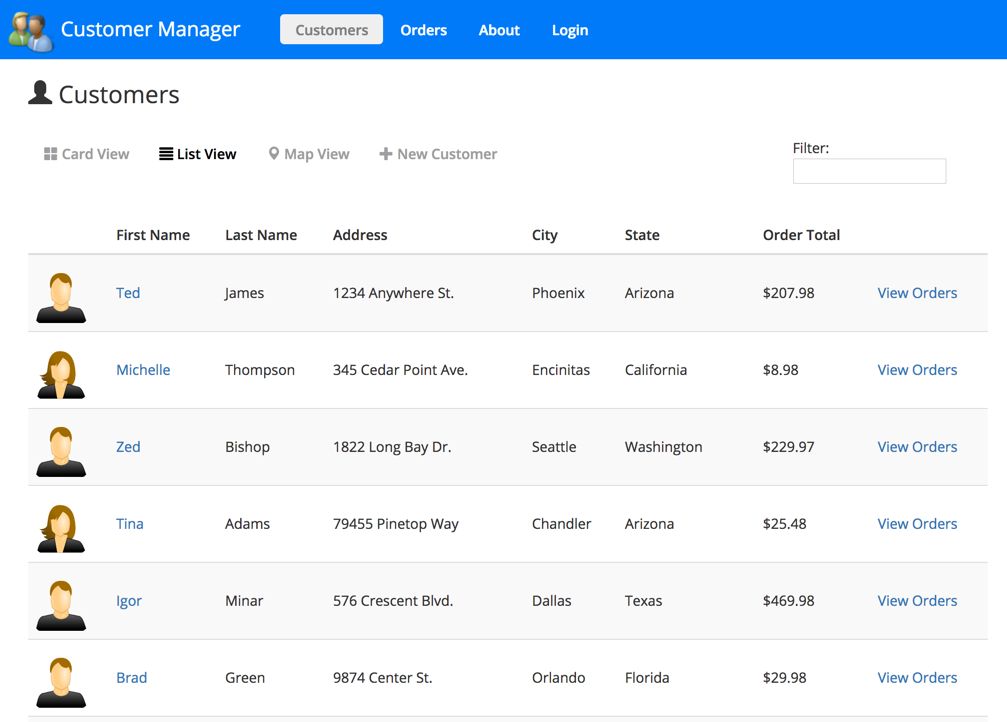
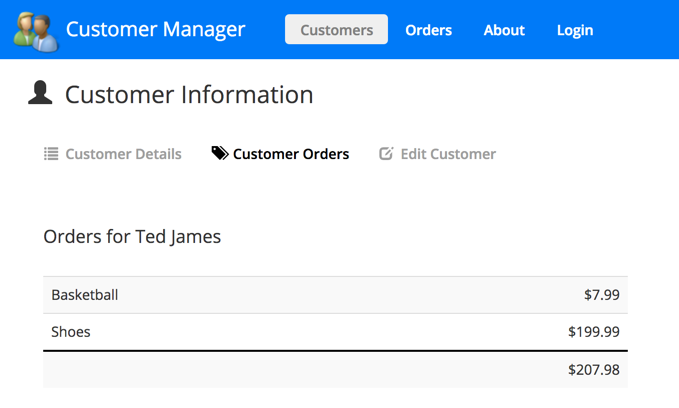
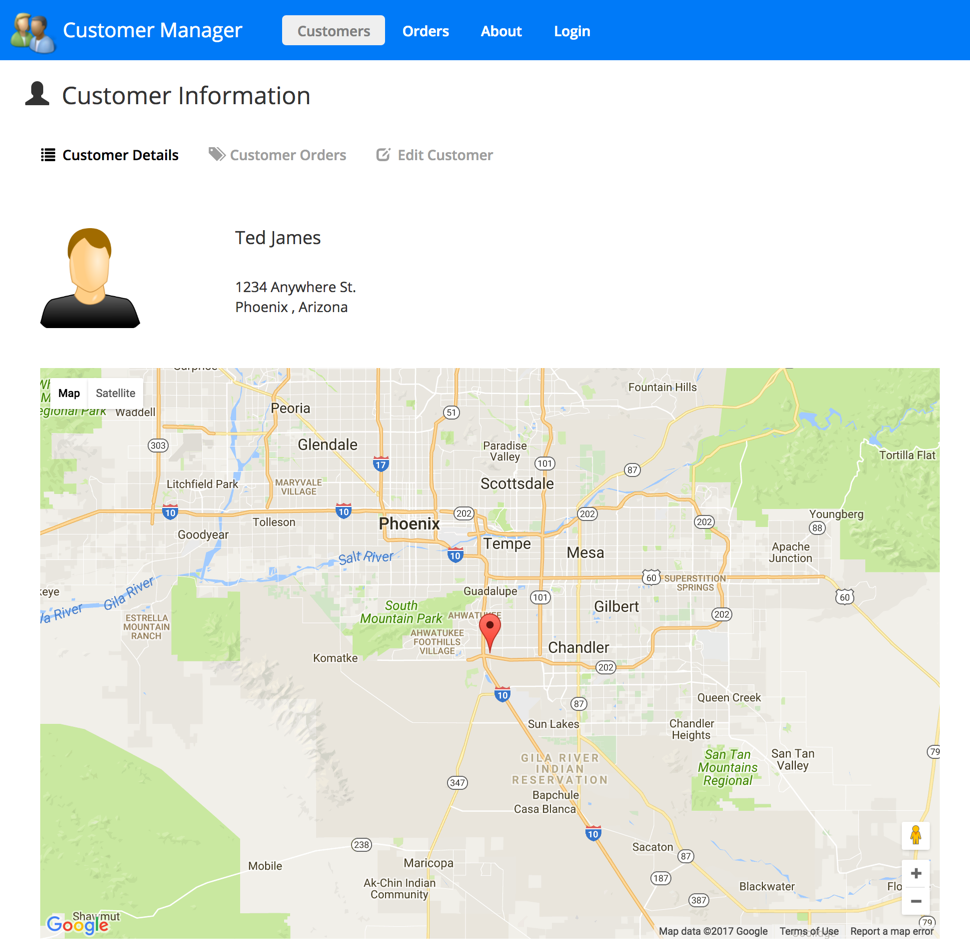
Here are a few screenshots from the app:
This application includes Angular Playground (http://www.angularplayground.it) which provides a great way to isolate components in a sandbox rather than loading the entire application to see a given component. To run the playground run the following command:
npm run playground