Sharkio is a development tool for api developers. It is a proxy that records all the requests that are sent to your servers. And provides you with a dashboard to analyze all the traffic. Sharkio also provides the ability to repeat requests. Generate types for youre favorite language based on real data.
In the roadmap sharkio will support team functions. Also Sharkio will integrate with ChatGPT in order to allow easy use of api. Request automation. Api inconsistency alerting. Integration to Postman. Automatic CLI generation for your api with real data. Request mocking.
| Feature Name | Available |
|---|---|
| Inspect traffic | ✅ |
| Search | ✅ |
| Filter | ✅ |
| Repeat request | ✅ |
| Typescript generator | ✅ |
| JSON schema generator | ✅ |
| Microservice support | ✅ |
| Request mocks | ✅ |
| Open api generator | ✅ |
| Save requests | ✅ |
| Collections | ✅ |
| ChatGPT integration | |
| Share requests |
- npm install -g @idodav/sharkio@latest
- sharkio dashboard start
- sharkio admin start
- sharkio admin sniffers create --port 5100 --downstreamUrl http://localhost:3000
- npm i -g concurrently ts-node
For the backend
- cd into server.
- npm install
- npm run dev
For the frontend
- cd into client.
- npm install
- npm run dev
For both:
- npm run dev ( in root directory )
Note:
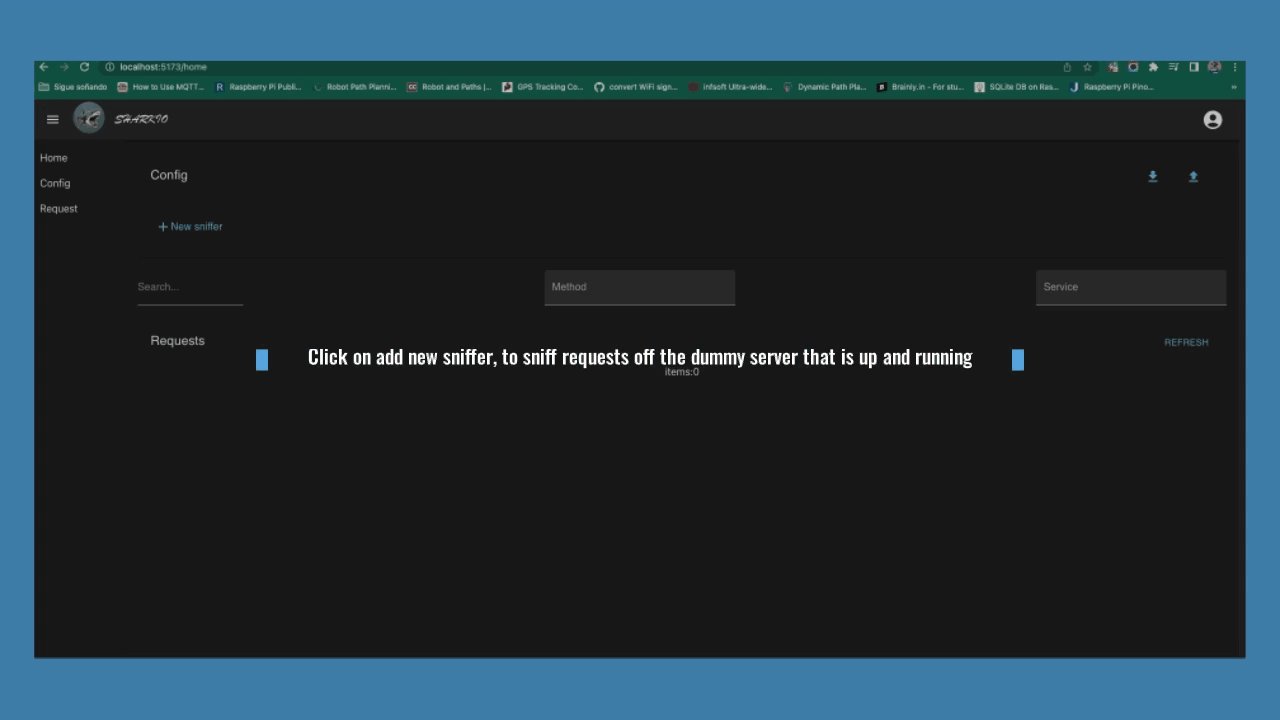
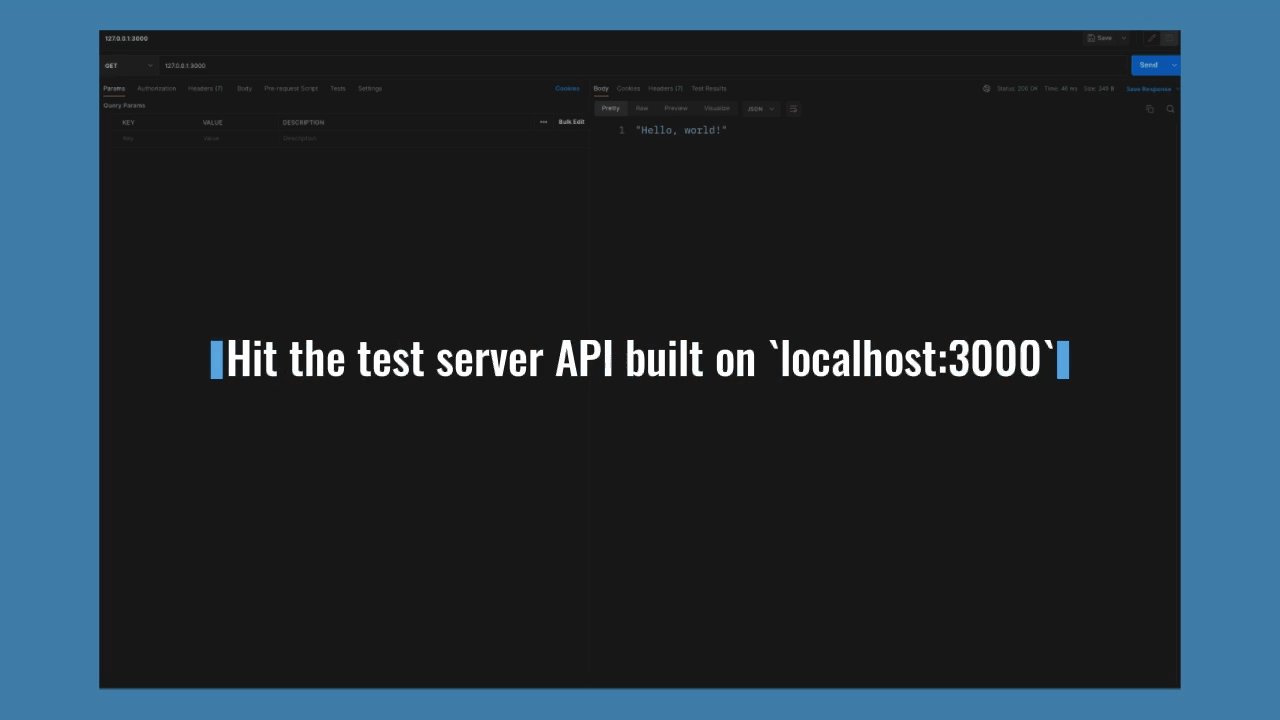
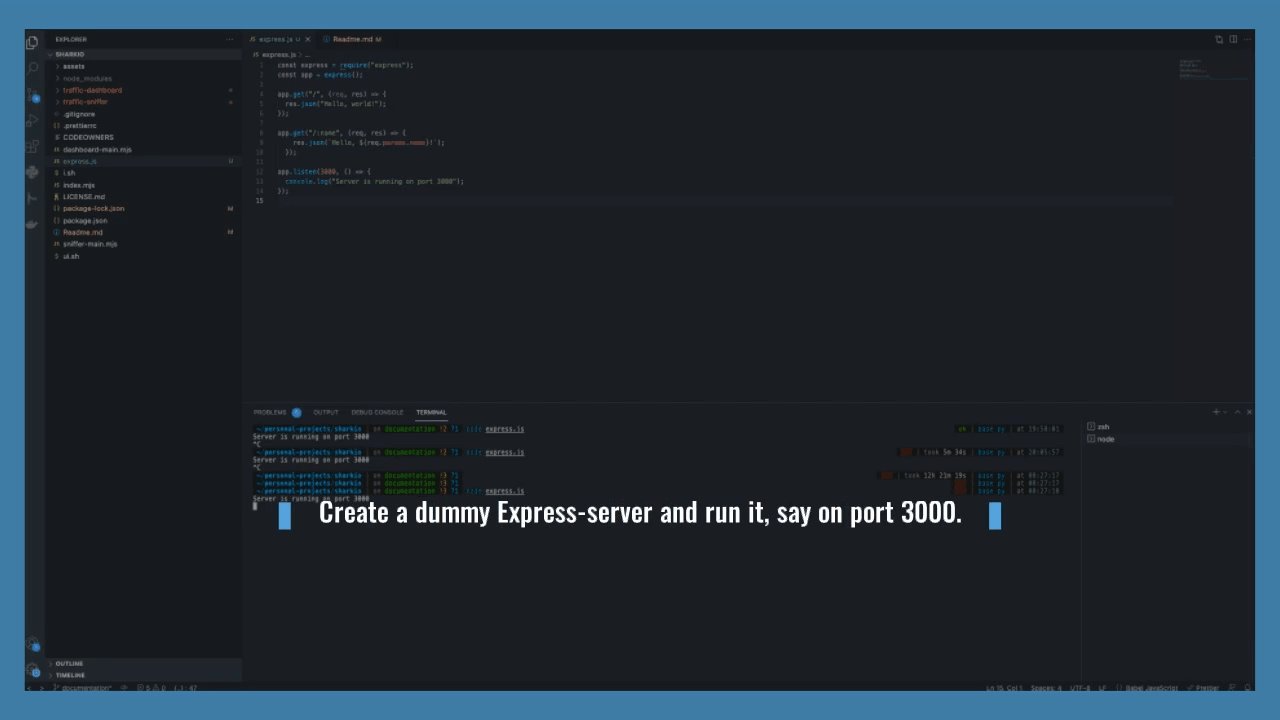
- Incase you want a dummy server to test sniffing as shown in visual demonstration of how to use, then run the follwoing command:
npm run demo( in root directory )
Run whole project:
- in root of project, use:
docker-compose up- NOTE: use ports 5550-5560 as proxies, make sure they are available.
Run backend/frontend only:
cdto relevent folder- build the Docker image:
npm run docker:build - run the app:
npm run docker:run
[1] Pre-commit hook is not installed during normal installation, what should I do?
To setup husky [pre-commit hook] manually by running this command: `npm run prepare`[2] What does `traffic-dashboard` and `traffic-snifer` directory contain?
`traffic-dashboard` is the frontend code || `traffic-snifer` is the backend code- ProductHunt page: https://www.producthunt.com/posts/sharkio Launch is coming soon!
- Discord server: https://discord.gg/fXuMxD23
- Fork the repo, clone it to your local environment and start exploring the code.
- Look for an issue, preferably from the next milestone list.
- Ask to be assigned to the issue.
- Got stuck? need an advice? find us in the Discord server.
- Found a bug? 🐛 please open an issue.
Appreciating all our fellow contributors: