A Rocket.Chat App that allows users to generate GIFs directly within the chat interface using descriptive prompts.
GSoC'24 Project Link- GIF Generation: Generate GIFs directly by providing a descriptive prompt.
- Customizable Options: Offer a variety of settings like width, height, WebHook URL, negative prompts, etc.
- History Preview: Display users' previous GIF generations in a horizontal preview menu.
- Prompt Suggestions: Provide a list of different prompts generated by the NLP for users to choose from.
- NLP-Enhanced Prompts: Utilize NLP capabilities to enhance prompts and produce better GIFs.
- NSFW Content Filtering: Identify and deny any NSFW GIF generation requests.
- Regeneration Feature: Allow users to regenerate a GIF if the previous result is unsatisfactory.
- A help command: A command that allows users to view how to use this app.
- Pagination in history: Allow storing more than 10 generations and a way to view past generations.
- Storage Solutions: Store generated GIFs within the RC Channel using local storage APIs provided by RC.
- Negative Prompts: Use negative prompts to improve output quality, configurable in the preferences.
- Searchable History: Implement a search drawer to search through previous generations based on prompts.
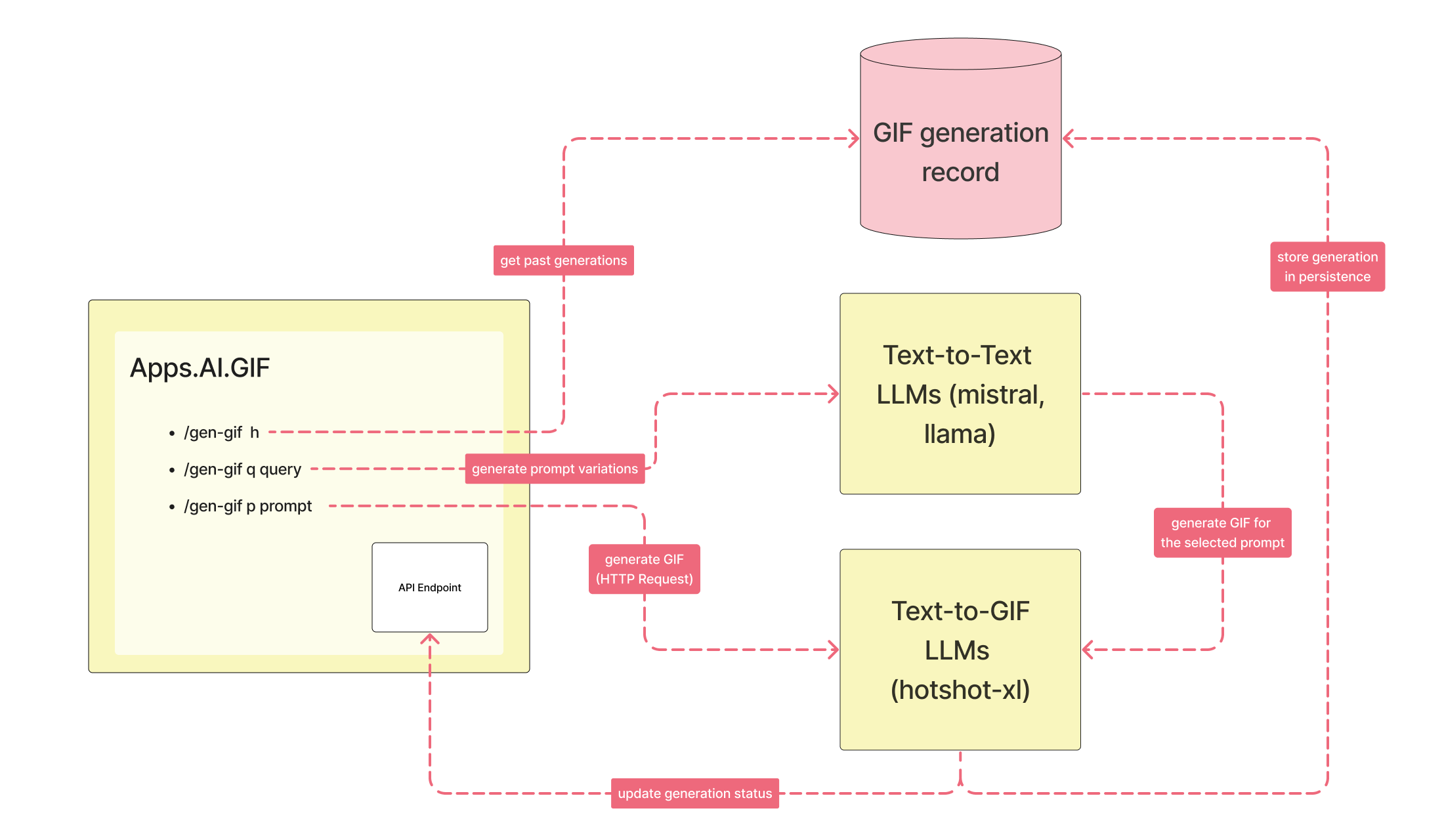
• use `gen-gif q "<yourqueryhere>" to get a few prompt variations based on query and then request for GIF generation selecting one of the suggested prompts.
• use `gen-gif p "<yourprompthere>" to directly use your prompt for GIF generation.
• use `gen-gif history` to view past generations.
Firstly, ensure you have a Rocket.Chat Server running either locally or you have the URL of a remote running server.
-
Clone the repository to your local system:
git clone https://github.com/<yourusername>/apps.ai.gif
-
Install all dependencies:
npm i
-
Deploy the app to your server:
rc-apps deploy --url <url> --username <username> --password <password>
-
Once deployed, we need to set the prefences to use all the features. Go to installed apps -> private apps and under settings provide the following settings:
a. apiKey: Replicate API Key, generate one from here.
b. webhookUrl: Can be easily found under the details panel, under the API heading. Copy the URL part and paste in this field.
Here are some links to examples and documentation: