https://react-user-onboarding.netlify.app/
The purpose of this project is to learn React library, what is a component and how to handle it, the usage of the context to share the step and the user between the components. Each component was tested with Jest and React testing library.
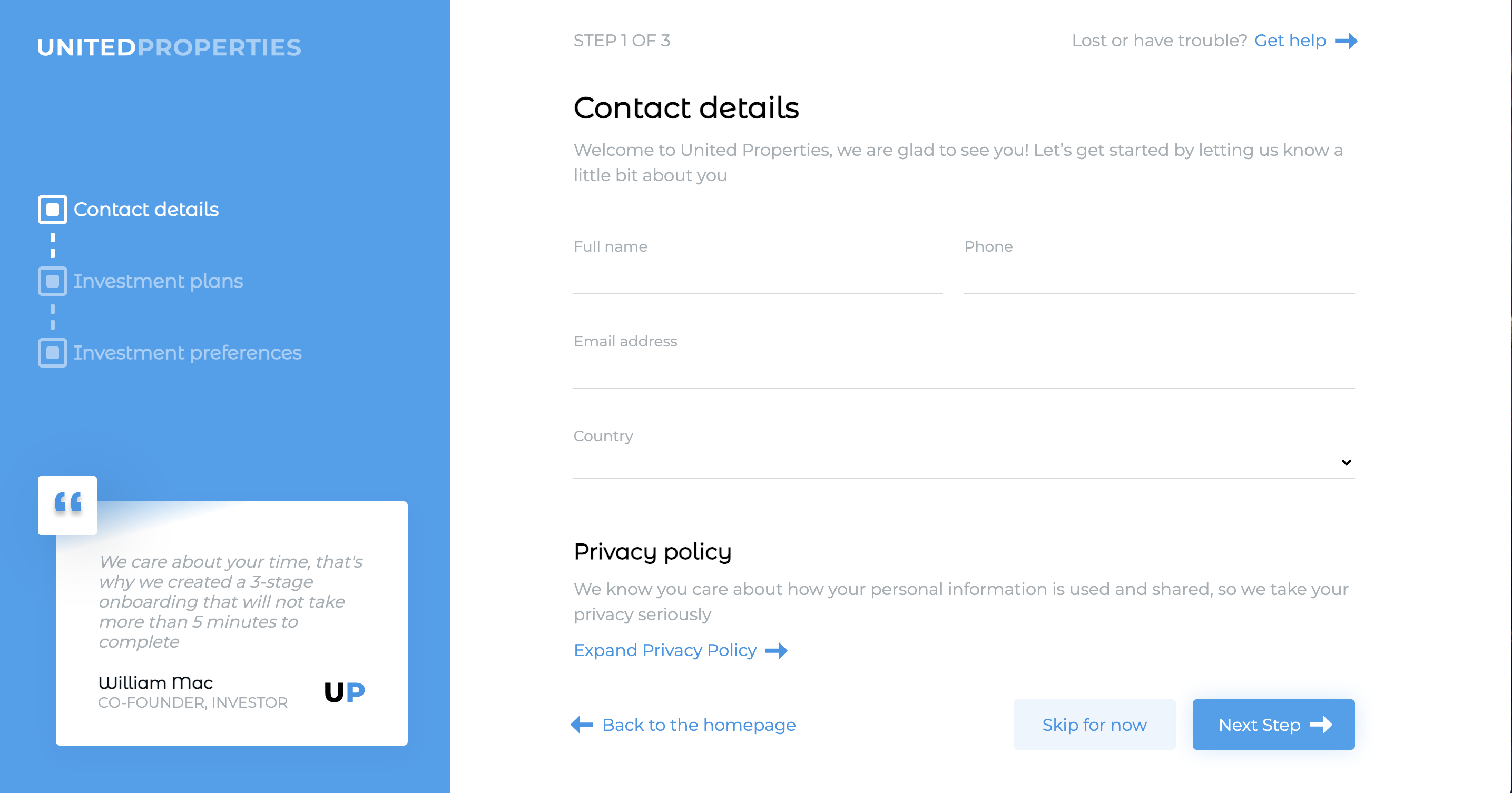
The user has to compile the form in three steps, in each step there is the validation of the inputs value. At the end when the "Finish" button is clicked the user object is sent to the backend that give back a response.
- Languages and structure used to develop this project:
- JavaScript
- SASS / PostCSS
- HTML templates
- React
- Images (CSS backgrounds and image tags)
- Fonts
- Test the project with:
- Latest Jest - JavaScript Testing Framework
- React Testing Library - A library to test react component
- Latest React - JavaScript library for building user interface
- Latest Webpack 5 - JavaScript module bundler.
- Latest SASS/PostCSS compiler based on Dart
sass. - Latest Babel 7 (
@babel/core) - JavaScript compiler - Use next generation JavaScript, today. - Configured and ready to use Webpack Dev Server plugin for faster local development -
webpack-dev-server
- Latest Express - Web framework for Node.js
- PostgreSQL - A realational database
- Knex.js - SQL query builder
node:^10 || ^12 || >=14npm
v0.2.0
The main features of this version are:
- server folder
- database creation and connection. The possibility for the application to save the data on the DB
- api created in the frontend to call the backend application
- translation the possibility to use the application in Italian and English languages
v0.1.0
The main features of this version are:
- custom hooks used to handle the forms of the application
- modal simple usage to see some information of the application
- react context to pass global information as step and user. The step is used to change the information on the page between the steps. The object user is global because I can maintain the information of the forms until the end of the steps.
- react router there are three pages, homepage, setp2 and step3