Clipping multiple objects and close the mesh with the original color of the object with the three.js library.
I created another repo, three-clipping-vr with the same clipping function but applied to the VR environment. A working progress work.
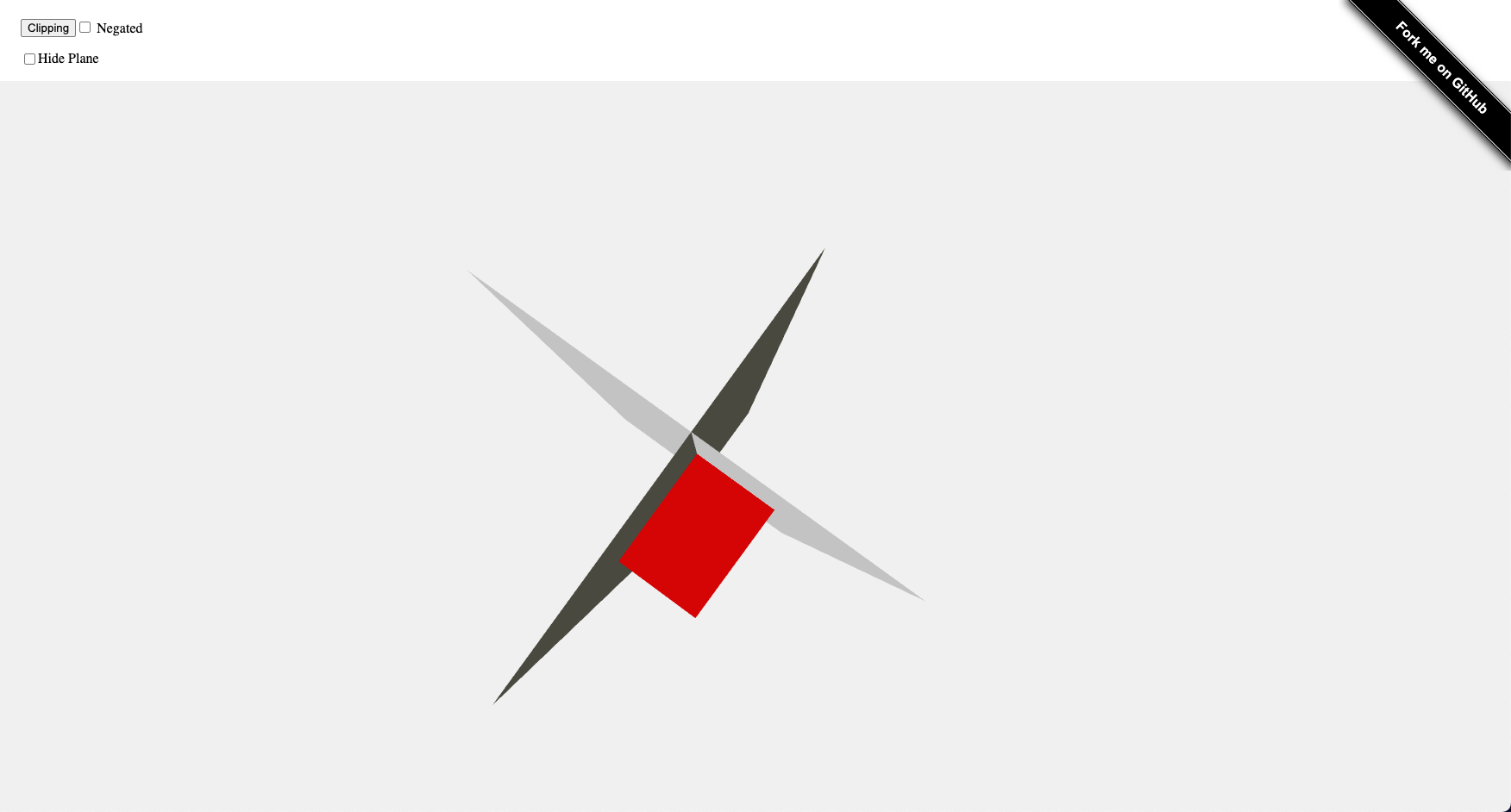
https://threejs-clipping.netlify.app
The purpose of this example is to clip the objects, with multiple planes, and to close the mesh with the color of the object itself. It's also possibile to negate the clipping to have the other part of the clipping.
In this case is not possible to choose which part of the objects render with the clipping, maybe a future issue to develop.
The algorithm is composed by the following steps:
- Gets the planes in the scene (THREE.PlaneGeometry)
- Calculates the center of each plane
- Creates a plane (THREE.Plane) for each plane (THREE.PlaneGeometry)
- Calculates the barycenter of the planes
- Gets the distance from the plane and the barycenter
- Negates only the plane with negative distance
- Creates the clipping object with colors
Step seven is similar to the official three.js example
The file index1plane.js is the clipping with only one plane. If you want to try this change the name from index1plane to index.
If you want to start the application in local:
- Clone the project
git clone git@github.com:AngyDev/threejs-clipping.git - With your terminal go in the folder where you cloned the project
- Run the command
npm initthat create the package.json file - Run the command
npm i live-serverthat install the server on your project - Run the server with the command
live-server