This demo application belongs to the set of examples for LightningChart JS, data visualization library for JavaScript.
LightningChart JS is entirely GPU accelerated and performance optimized charting library for presenting massive amounts of data. It offers an easy way of creating sophisticated and interactive charts and adding them to your website or web application.
The demo can be used as an example or a seed project. Local execution requires the following steps:
-
Make sure that relevant version of Node.js is installed
-
Open the project folder in a terminal:
npm install # fetches dependencies npm start # builds an application and starts the development server -
The application is available at http://localhost:8080 in your browser, webpack-dev-server provides hot reload functionality.
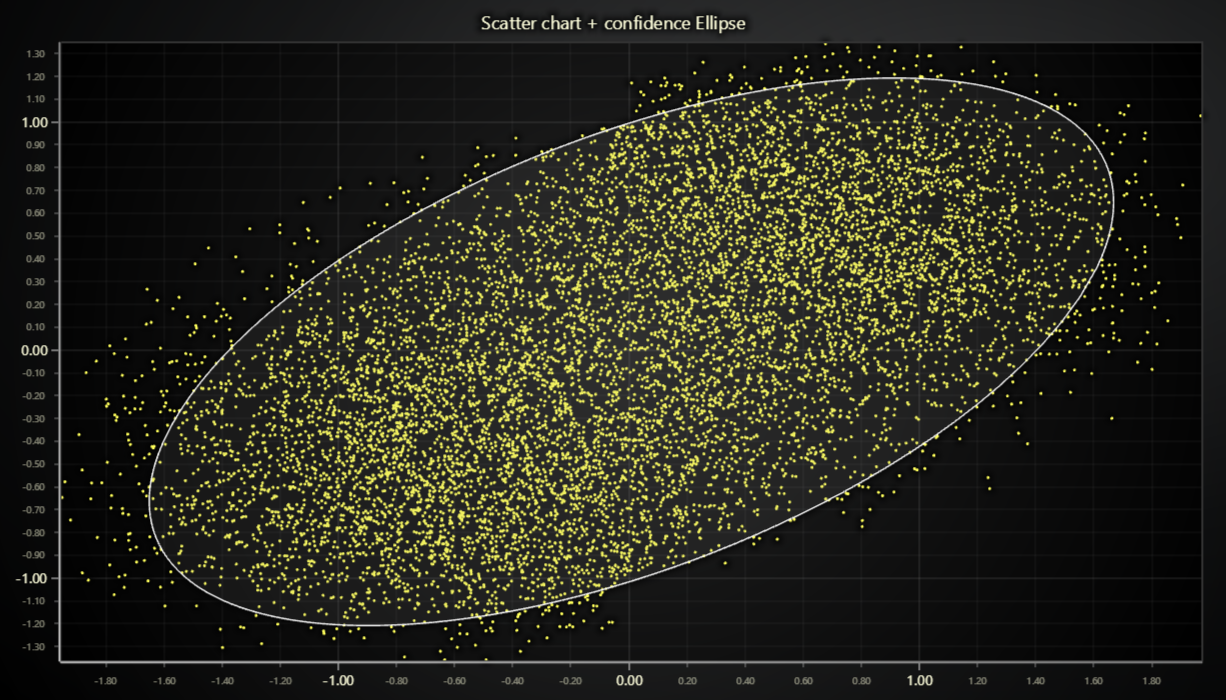
This example shows how a confidence ellipse can be drawn inside a scatter chart with LightningChart JS.
Confidence ellipses are used especially with statistic chart applications. A common usage, for example, is the 95% confidence ellipse, which visualizes the area that contains 95% of samples, which makes it easier for the user to understand which points are outliers.
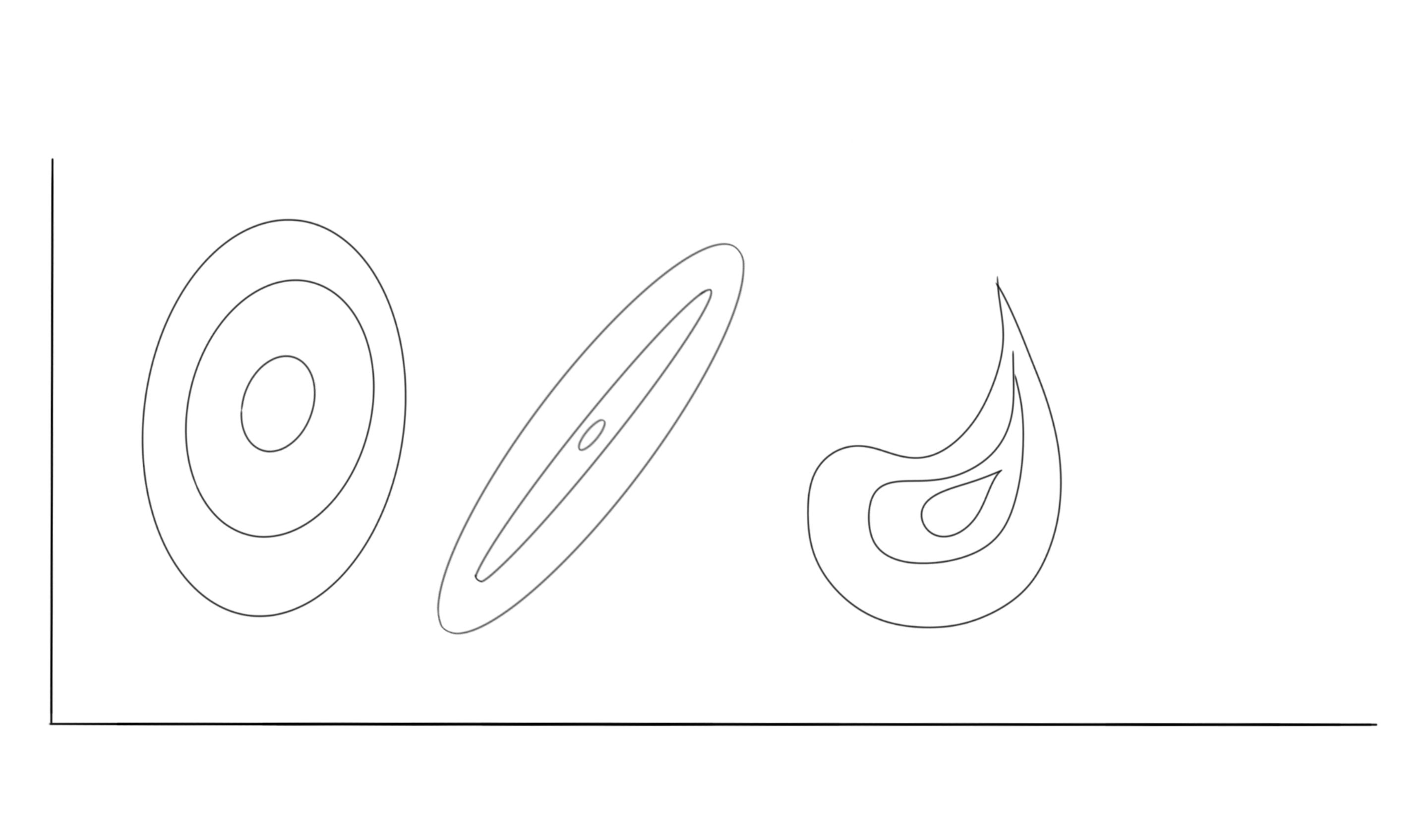
There are various ways of defining and calculating the shape of different confidence ellipses - traditionally in 2D applications they are rotated ellipses with width and height, however in some cases they might not actually be ellipses geometrically, but more complex shapes.
LightningChart JS currently does not come with any routine for calculating a confidence ellipse shape. However, just about any kind of confidence ellipse shape can be visualized using PolygonSeries.
PolygonSeries can be used to draw any non-complex polygon shape (polygon that doesn't intersect with itself) inside XY charts. It is configured by supplying a list of {x: number, y: number} coordinates.
// Example, visualization of polygon inside ChartXY.
const polygonSeries = chart.addPolygonSeries()
const polygonFigure = polygonSeries.add([
{ x: 0, y: 0 },
{ x: 5, y: 10 },
{ x: 10, y: 15 },
{ x: 15, y: 5 },
{ x: 10, y: -5 },
{ x: 5, y: -2 },
])- Lightning chart
- Color factory CSS
- 2D Point shape options
- Solid line style
- Solid fill style
- Chart XY
- Point Series 2D
- Polygon Series 2D
If you notice an error in the example code, please open an issue on GitHub repository of the entire example.
Official API documentation can be found on LightningChart website.
If the docs and other materials do not solve your problem as well as implementation help is needed, ask on StackOverflow (tagged lightningchart).
If you think you found a bug in the LightningChart JavaScript library, please contact sales@lightningchart.com.
Direct developer email support can be purchased through a Support Plan or by contacting sales@lightningchart.com.
© LightningChart Ltd 2009-2022. All rights reserved.