This demo application belongs to the set of examples for LightningChart JS, data visualization library for JavaScript.
LightningChart JS is entirely GPU accelerated and performance optimized charting library for presenting massive amounts of data. It offers an easy way of creating sophisticated and interactive charts and adding them to your website or web application.
The demo can be used as an example or a seed project. Local execution requires the following steps:
-
Make sure that relevant version of Node.js is installed
-
Open the project folder in a terminal:
npm install # fetches dependencies npm start # builds an application and starts the development server -
The application is available at http://localhost:8080 in your browser, webpack-dev-server provides hot reload functionality.
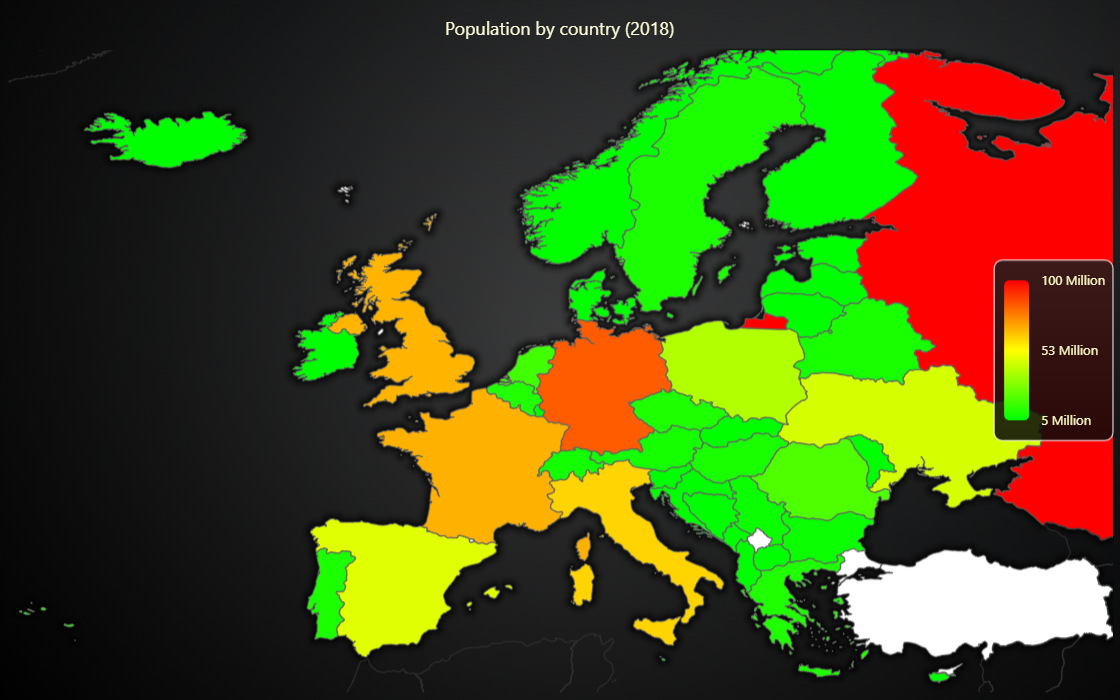
Example on using MapChart with real data set for coloring map regions dynamically.
The data set is downloaded with fetch when the application is started.
It contains population for each country around European area in the year 2018.
;[
{ 'Country Code': 'ALB', Value: 2866376 },
{ 'Country Code': 'AUT', Value: 8840521 },
{ 'Country Code': 'BLR', Value: 9483499 },
]The application translates this format to one expected by MapChart:
const regionValuesData = populationData.map((item) => ({
ISO_A3: item['Country Code'],
value: item['Value'],
}));[
{ ISO_A3: 'ALB', value: 2866376 },
{ ISO_A3: 'AUT', value: 8840521 },
{ ISO_A3: 'BLR', value: 9483499 },
]Finally, the data is supplied to MapChart using the invalidateRegionValues method:
mapChart.invalidateRegionValues(regionValuesData)MapChart can utilize the region values data in two ways:
- Dynamic region coloring based on color look-up table.
- Auto Cursor formatting.
Dynamic coloring is enabled by setting the regions fill style to a PalettedFill:
mapChart.setFillStyle(
new PalettedFill({
lut: new LUT({
steps: [
{
value: 1 * 1000 * 1000,
color: ColorRGBA(0, 255, 0),
label: '1 Million',
},
{ value: 10 * 1000 * 1000, color: ColorRGBA(127, 127, 0), label: '' },
{ value: 50 * 1000 * 1000, color: ColorRGBA(255, 127, 0), label: '' },
{
value: 500 * 1000 * 1000,
color: ColorRGBA(255, 0, 0),
label: '500 Million',
},
],
interpolate: true,
// This property is used to specify fallback color for regions which have no data.
color: ColorRGBA(255, 255, 255),
}),
}),
)More map examples:
- Data visualization over LightningChart JS Map Charts
- Data visualization over Google Maps
- LightningChart JS Map Charts with Drill-down
- Data visualization over static map picture
- Map chart
- Map types
- Paletted fill
- Color lookup table
- Color RGBA
- Empty line
- Format longitude/latitude
If you notice an error in the example code, please open an issue on GitHub repository of the entire example.
Official API documentation can be found on LightningChart website.
If the docs and other materials do not solve your problem as well as implementation help is needed, ask on StackOverflow (tagged lightningchart).
If you think you found a bug in the LightningChart JavaScript library, please contact sales@lightningchart.com.
Direct developer email support can be purchased through a Support Plan or by contacting sales@lightningchart.com.
© LightningChart Ltd 2009-2022. All rights reserved.