O projeto de Controle Escolar é uma plataforma de gerenciamento de estudantes e alunos de um sistema de ensino tanto a distância quanto presencial!!.
O projeto de Controle Escolar é uma plataforma web voltada para o gerenciamentos de um sistema de ensino a distância e presencial.Esse projeto é composto por uma série de desafios (4-1 ao 4-7) do módulo de Controle de Academia do Bootcamp LaunchBase da Rocketseat. Nesses desafios praticamos os conceitos básicos da criação de um sistema de cadastro, atualização, remoção e listagem em conjunto com o uso dos verbos HTTP, todos esses foram novos conhecimentos adquiridos nesse módulo de Controle de Academia.
O Intuito é praticar os conhecimentos absorvidos ao longo do curso de javascript, html, nunjucks, css, servidor, banco de dados dentre outros a fim de estabelece-los e fixa-los de forma sólida aumentando o portfólio pessoal. Nesse projeto, temos que praticar os conceitos de cadastro de dados via método Post, atualização via método Put, remoção de dados via método Delete e listagem de dados via método Get. Além da criação de funções que filtram esses dados antes de serem mostrados na página web ou antes da inserção no banco de dados. Não obstante, utilizamos aplicações como browser-sync e npm-run-all para a atualização e sincronização do código na web simultaneamente enquanto estiver atualizando o código , adicionando mais alguma funcionalidade ou alterando o visual, além de executarem todas ferramentas em conjunto permitindo que a partir do npm start o navegador abra automaticamente com tudo sincronizado.
-
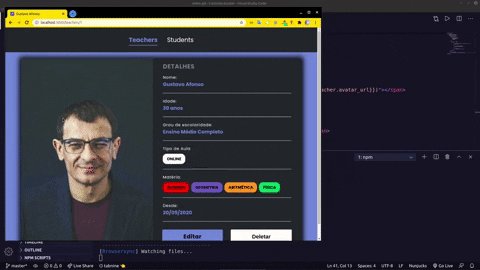
Página de visualização do Professor:
-
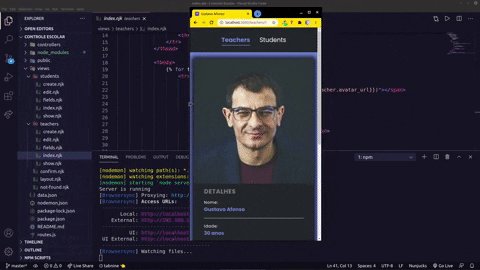
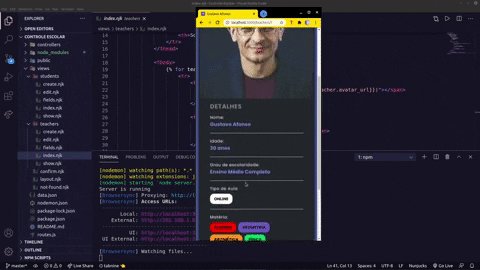
Página de visualização do Aluno:
-
Versão Mobile do Professor e do Aluno:
Node.js, Nunjucks, Express, Browser-sync, npm-run-all e method-override.
-
Versão Mobile do Cadastro do Professor e do Aluno:
O projeto foi desenvolvido utilizando as seguintes tecnologias
-
Versão Mobile do Edição do Professor e do Aluno:
-
Antes de tudo, é necessário a instalação do node.js, ela é feita a partir do download na página oficial do node.js que está linkado no tópico anterior, ou por aqui:
-
Clonar o projeto:
$ git clone https://github.com/Aszurar/Controle_Escolar.git- Entrar na pasta do projeto:
$ cd NomedaPasta- Após instalar o Node.js, executar o npm:
$ npm init -y- Instalar o Express:
$ npm install express- Instalar o Nodemon:
$ npm install -D nodemon - Após isso configure o script do arquivo package.json assim:
"scripts": {
"start": "nodemon server.js"
}- Instalar o Nunjucks:
$ npm install nunjucks- Instalar o Browser-sync e npm-run-all:
$ npm install browser-sync npm-run-all -D- Após isso configure o script do arquivo package.json assim:
"scripts": {
"start": "npm-run-all -p nodemon browsersync",
"nodemon": "nodemon server.js",
"browsersync": "browser-sync start --proxy http://localhost:5001 --files 'public,views'"
},- Execução:
$ npm start- A utilização do browser-sync e npm-run-all basicamente serve para que o site seja aberto automaticamente assim que executamos o projeto, que a página na web se atualize cada veze que realizarmos alguma mudança no projeto, ou seja, a sincronia estea totalmente automática, facilitando o desenvolvimento.
- As configurações no serve.js já estão feitas para utilizarem essas ferramentas.
{
"ignore": ["*.json"]
}- Isso previne o projeto de ficar em loop de carregamento "infinito" no navegador quando uma mudança for feita no arquivo json de dados.
Desenvolvido por 🌟 Lucas de Lima Martins de Souza.