Collection of AsmrProg Youtube Channel VSCode Extensions That We Used in Videos!
Find Video's on : AsmrProg Youtube Channel
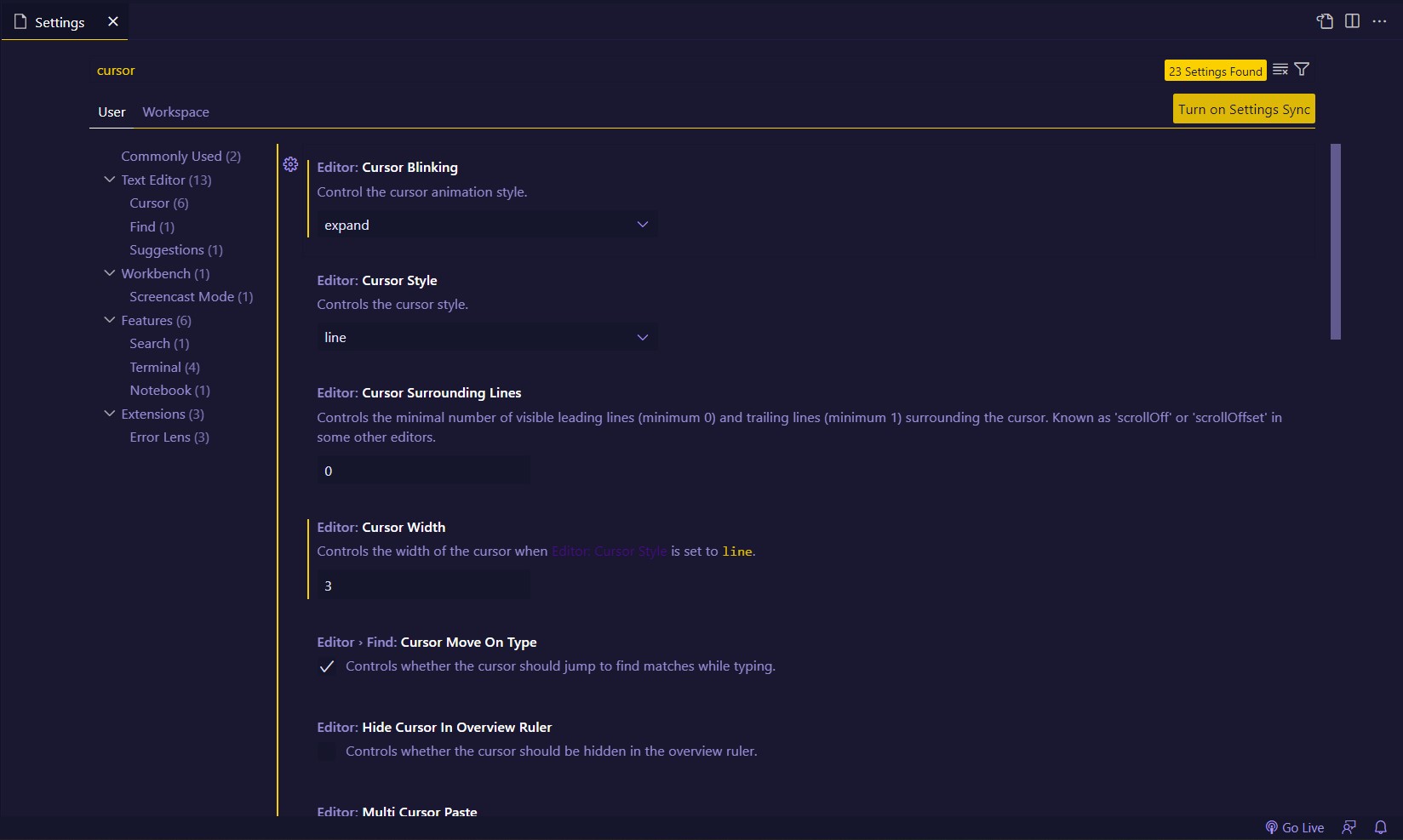
Here are my vscode settings for Font and Cursor :
Search for "Cursor" in VSCode settings and set this for cursor animations:
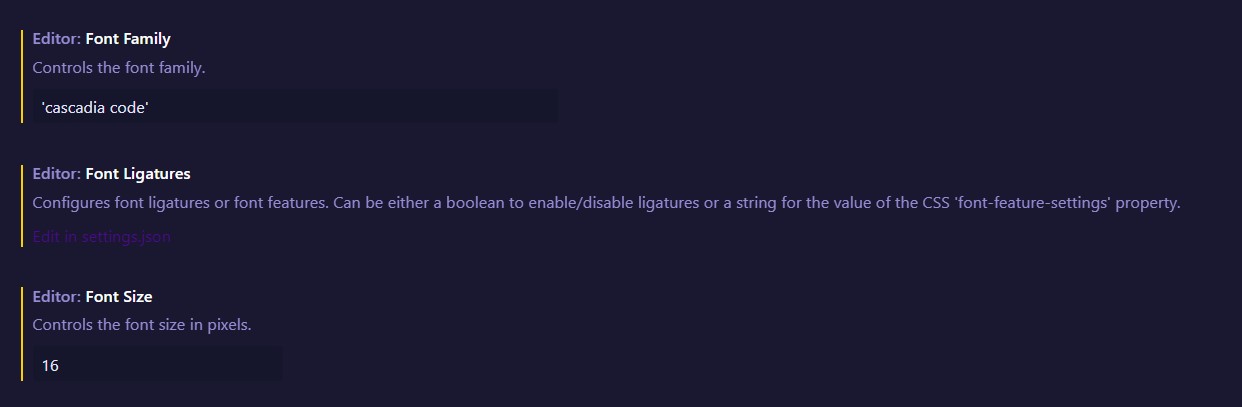
for Font i'm using "Cascadia Code" Font Family Download From Here with 16px Size.
Here are the list on Extensions that i'm using this days (We will update this post if we changed our Extensions) :
-
Beautify : Beautify css, sass and less code (extension for Visual Studio Code).
-
Codesnap : We take our community posts screenshots (Tip of Day Posts) with this extension.
-
Error Lens : Improve highlighting of errors, warnings and other language diagnostics.
-
HTML To CSS Autocompletion : Provides completion suggestions for classes and ids from markup documents to stylesheets.
-
Intellicode : The Visual Studio IntelliCode extension provides AI-assisted development features for Python, TypeScript/JavaScript and Java developers in Visual Studio Code, with insights based on understanding your code context combined with machine learning.
-
VSCode Icons : Icons for Visual Studio Code (files icons).
-
Live Server : Launch a development local Server with live reload feature for static & dynamic pages.
-
Live Preview : An extension that hosts a local server for you to preview your web projects on! (Updates preview without saving file).
I'm using Glassit-VSC Extension to set window to transparent with all of my themes.
Here are my themes list :
If you find this README.md file helpful please Star + Follow our github. Also we will be happy if you support us in Youtube.