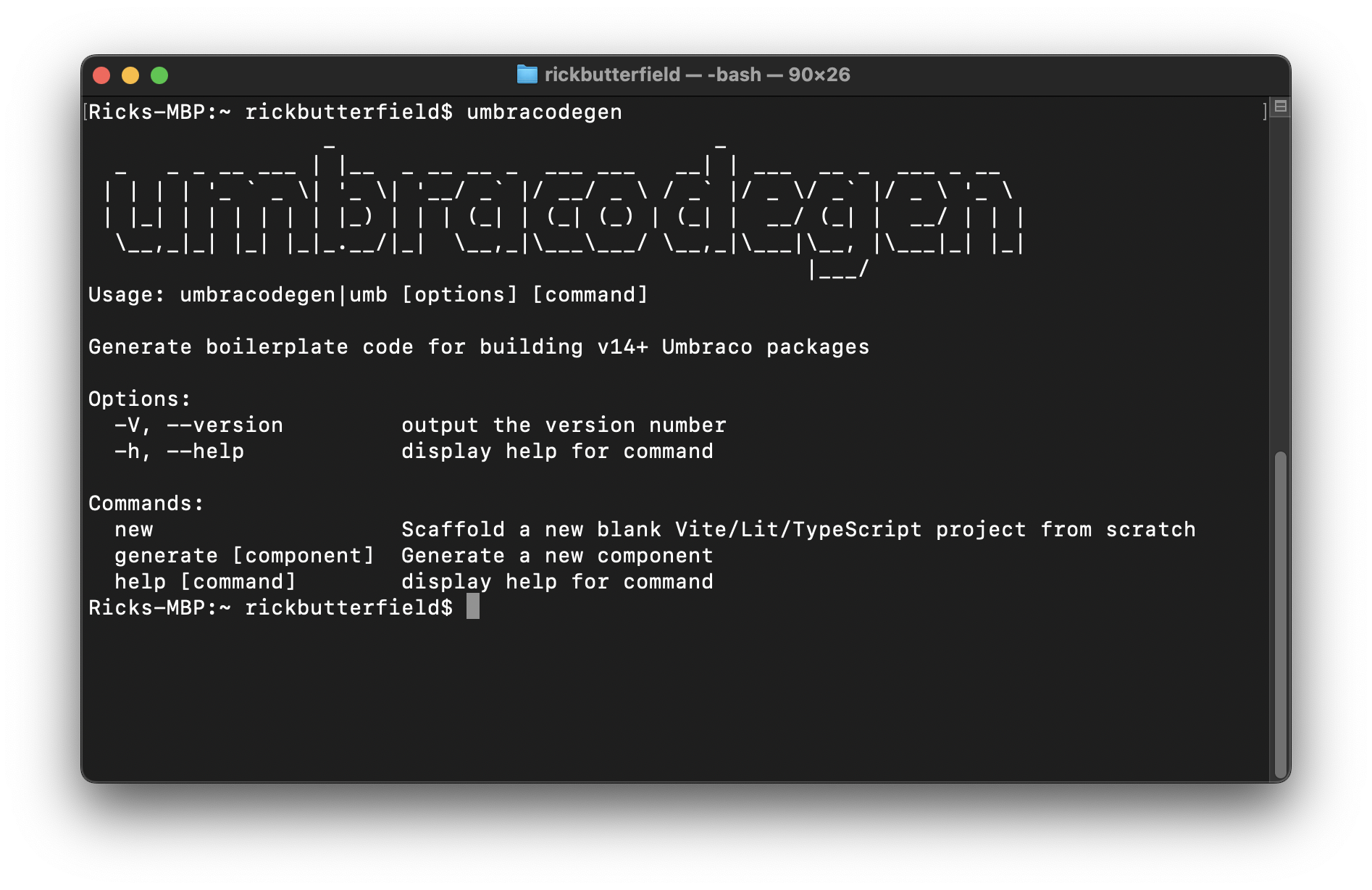
Generate boilerplate code for building v14+ Umbraco packages
umbracodegen can be installed with your favourite package manager. It is recommended to install the package globally rather than in individual projects to save time installing every time.
npm:
npm i umbracodgen -gpnpm:
pnpm add umbracodegen -gbun:
bun install umbracodegen -gTo run umbracodegen, simply type umb or umbracodegen into your terminal.
Currently, running umb generate [component] will start an interactive builder to scaffold the most used types of components within the backoffice, heavily inspired by code from Kevin Jump's TimeDashboard
Supported components:
- sections (
ManifestSection) - dashboards (
ManifestDashboard) - sidebars (
ManifestSectionSidebarApp,ManifestMenu,ManifestMenuItem) - workspaces / workspace views (
ManifestWorkspace) - property editors (
ManifestPropertyEditorSchema,ManifestPropertyEditorUi) - actions (workspace / entity) (
ManifestEntityAction,ManifestWorkspaceAction) - header apps (
ManifestHeaderApp)
Some ideas for future releases include
- Set target path with an
--output|-ooption - Scaffolding a whole package with default Lit/TypeScript/Vite tooling (running
npx create umbracodegen@latest)