The deployment of this project is moved from https://activity-graph.herokuapp.com domain to https://github-readme-activity-graph.cyclic.app.
Please refer to the updated link here
- Table of contents
- How to Use
- Use themes
- Available Themes
- Customization
- Deploy on your own Heroku instance
- Deploy on your own Replit instance
- Contributing
- Core Team 💻
- Contributors ✨
- Resources Used to build this project
- Star History
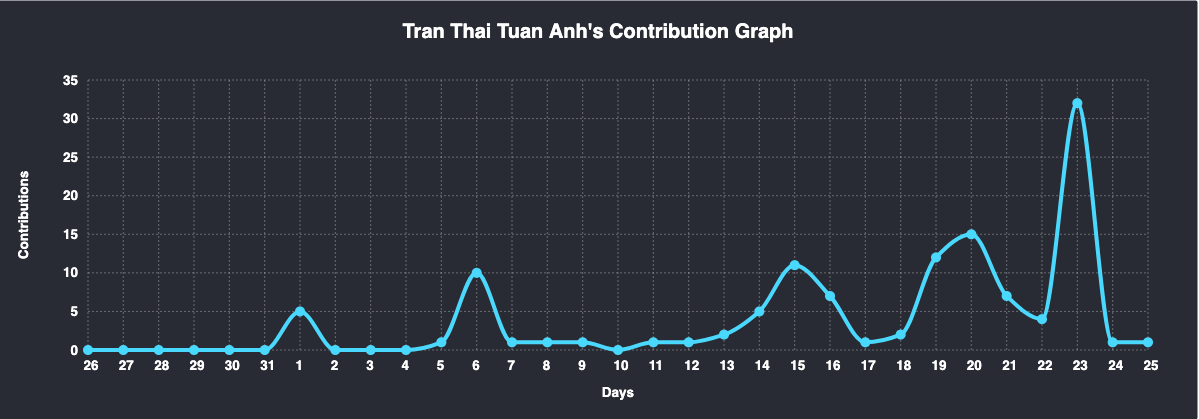
Just paste the following URL in your profile readme and you are good to go.
Pass your username in the URL
[](https://github.com/ashutosh00710/github-readme-activity-graph)username=ashutosh00710&theme=theme_name
[](https://github.com/ashutosh00710/github-readme-activity-graph)Manual Customization is also available
| Name | Preview |
|---|---|
| Default (cotton candy) | |
| react |  |
| react-dark | |
| github | |
| github-compact | |
| xcode | |
| rogue | |
| merko |  |
| vue |  |
| tokyo-night |  |
| high-contrast |  |
For more themes click here
Customize the appearance of your Activity Graph however you want with URL params.
| Arguments | Description | Type of Value |
|---|---|---|
bg_color |
card's background color | hex code (without #) |
color |
graph card's text color | hex code (without #) |
title_color |
graph card's title color | hex code (without #) |
line |
graph's line color | hex code (without #) |
point |
color of points on line graph | hex code (without #) |
area_color |
color of the area under the graph | hex code (without #) |
area |
shows area under the graph | boolean (default: false) |
hide_border |
makes the border of the graph transparent | boolean (default: false) |
hide_title |
sets the title to an empty string | boolean (default: false) |
custom_title |
set the title to any string | string |
theme |
name of available themes | string |
radius |
border radius of graph | number (0-16 inclusive) |
⚠ For custom_title please make sure that you are using %20 for spaces
Example:
custom_title=This%20is%20a%20title
[](https://github.com/ashutosh00710/github-readme-activity-graph)Example:
[](https://github.com/ashutosh00710/github-readme-activity-graph)The GitHub API only allows limited requests per hour, my activity-graph.herokuapp.com/graph could possibly hit the rate limiter. If you host it on your own Heroku server, then you don't have to worry about anything.
You may use the server used by this project at https://github-readme-activity-graph.cyclic.app and pass in your username to access your graph.
E.g. https://github-readme-activity-graph.cyclic.app/graph?username=<your_username>
However, if there are a large number of requests or if the heroku account being used for the project runs out of dyno hours your graph will not load.
- Sign in to Heroku or create a new account at https://heroku.com
- Click the Deploy button below
- On the page that comes up, click "Deploy App" at the end of the form
- Once the app is deployed, click "Manage App" to go to the dashboard
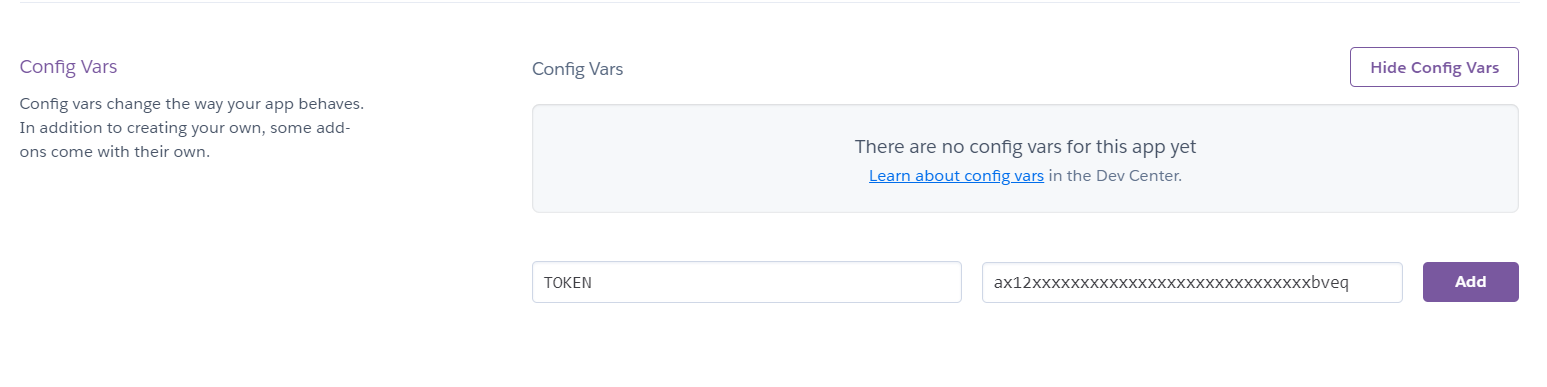
- Visit the "Settings" tab and click "Reveal Config Vars"
- Visit this link to create a new Personal Access Token
- Scroll to the bottom and click "Generate token"
- Add the token as a Config Var with the key
TOKEN
- Scroll down to the Domains section to find the URL you will use in place of
activity-graph.herokuapp.com
- Make a Heroku account.
- Install the Heroku CLI
- Mac:
brew install heroku/brew/heroku - Ubuntu:
sudo snap install heroku --classic - Windows: Find the Windows installer here
- Mac:
- Clone the repository:
git clone https://github.com/Ashutosh00710/github-readme-activity-graph.git - Navigate in to the directory:
cd github-readme-activity-graph - Login to Heroku:
heroku login - Create Heroku app:
heroku createand copy the URL you are given as output. - Deploy app to heroku:
git push heroku main - Generate personal access token. Copy your token.
- Set token as heroku config var:
heroku config:set TOKEN=<your token goes here>
Now just add the following to your profile readme and you're good to go.
- Sign in to Replit or create a new account at https://replit.com
- Click the Deploy button below
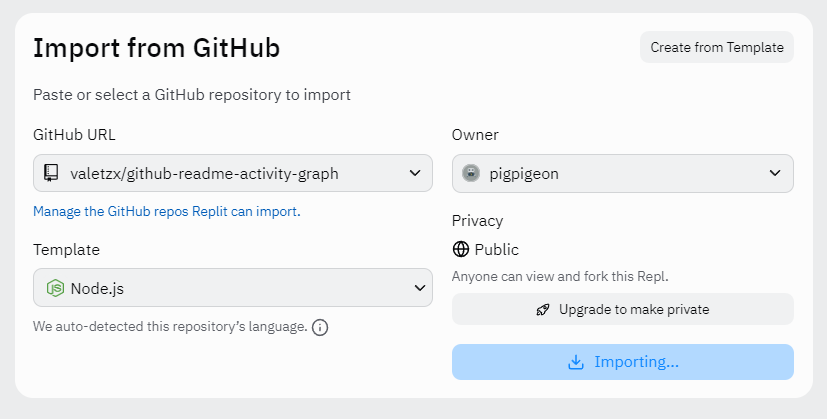
- On the page that comes up, choose language as
Node.jsand then clickImport from GitHubButton
- Visit this link to create a new Personal Access Token
- Scroll to the bottom and click "Generate token"
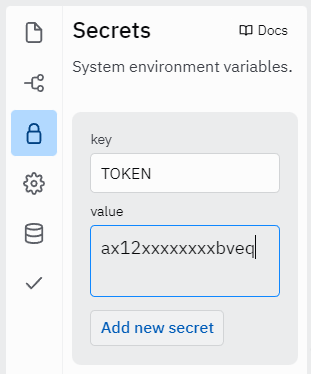
- Wait clone done and add
Secretswith yourGithub token
- Click the green
RUNbutton on top, the console will run and at last the url will shows on the right - Now just add the following to your profile readme and you're good to go

Please read through our contributing guidelines. Directions are included for opening issues, coding standards, and notes on development.
|
Ashutosh Dwivedi 📆 💻 📖 🤔 ⚠ |
Kshitij Srivastava 📆 💻 📖 🎨 |
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!
| Purpose | Library Name | Link |
|---|---|---|
| Graph Construction | CHARTIST.JS | https://github.com/gionkunz/chartist-js |