Sobre • Funcionalidades • Layout • Como executar • Tecnologias • Autores • Licença
Sistema desenvolvido para o gerenciamento de espaços do setor de informática da Escola Agrícola de Jundiaí.
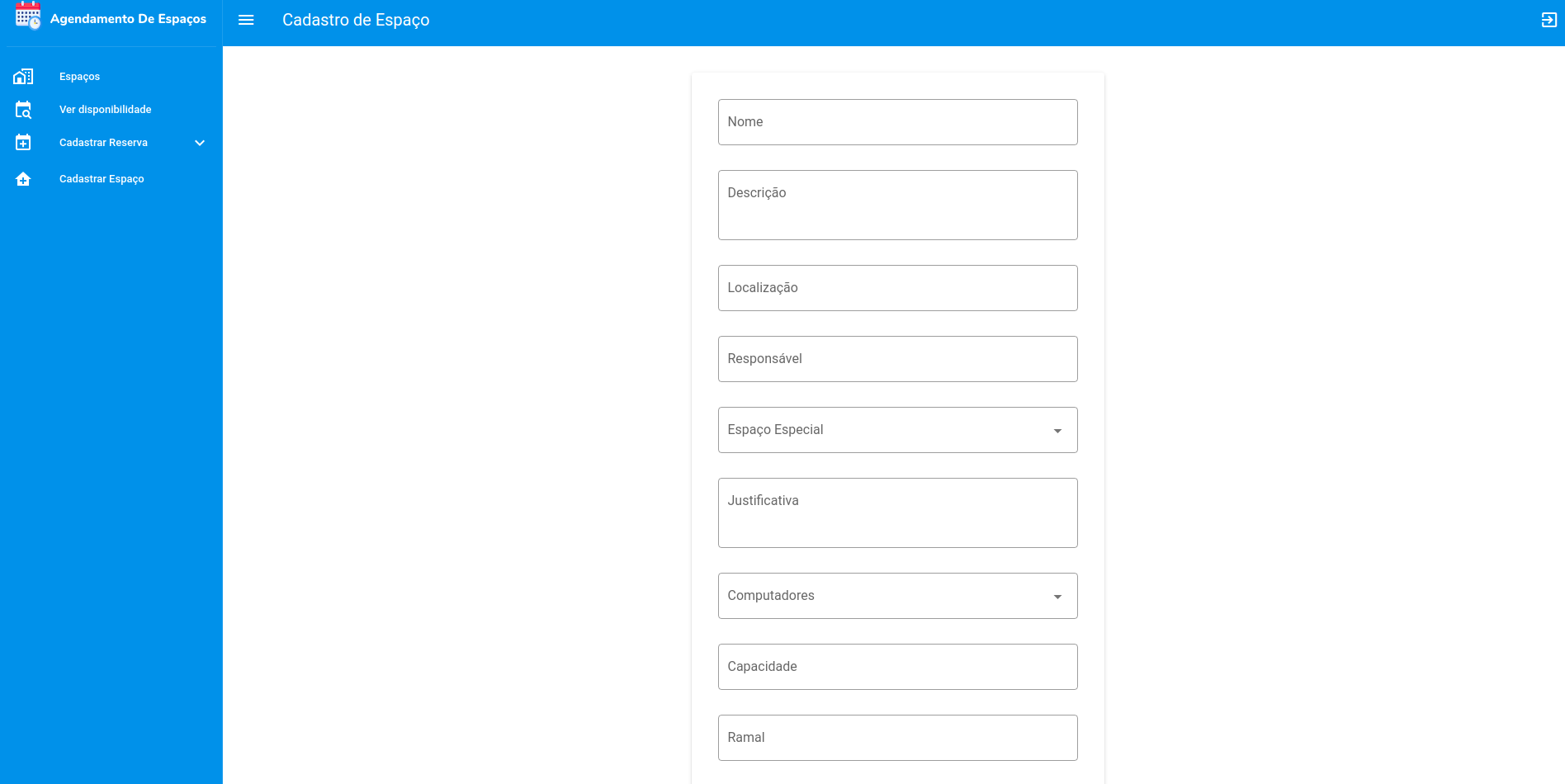
- Cadastrar espaço
- Editar espaço
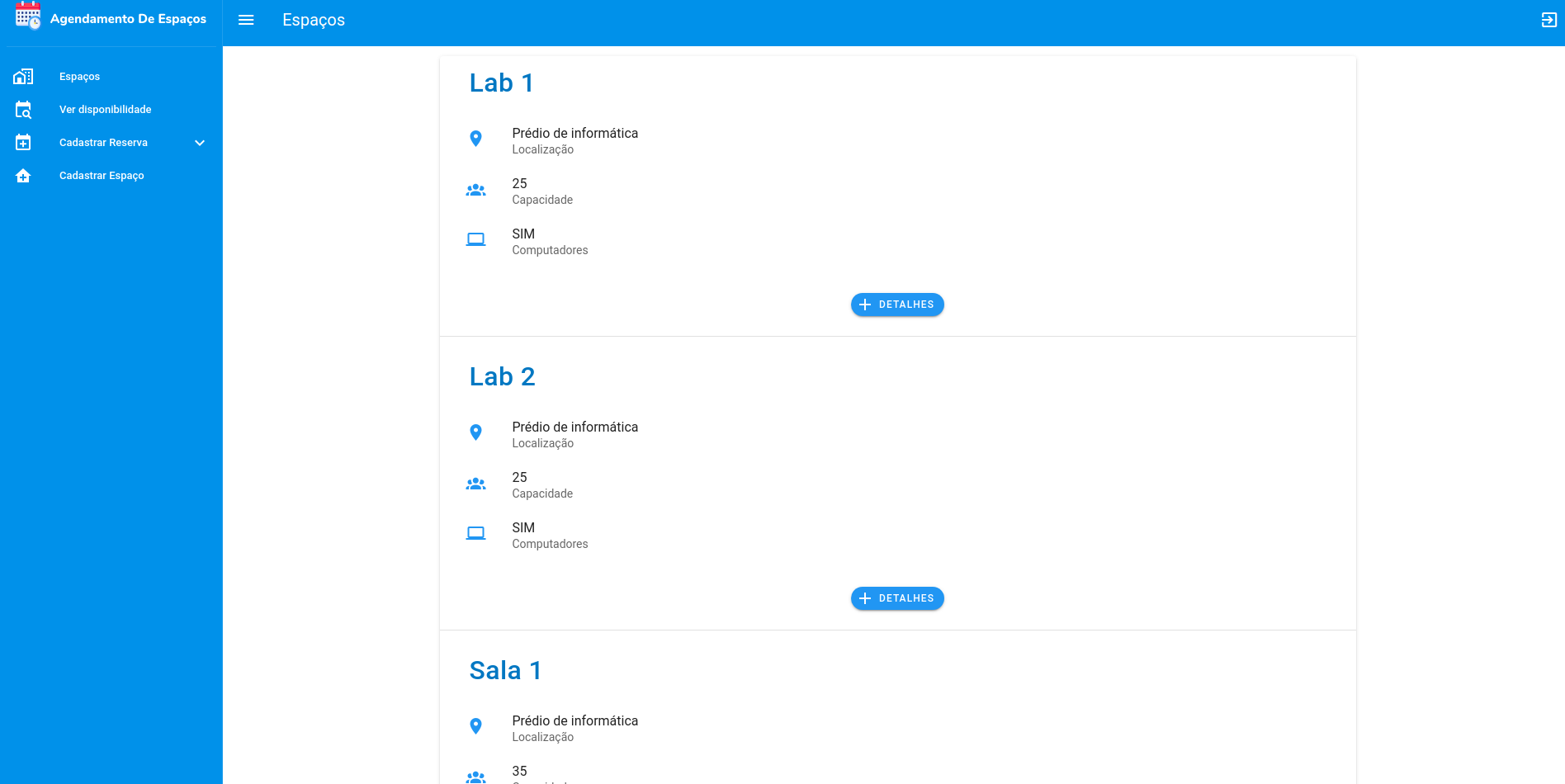
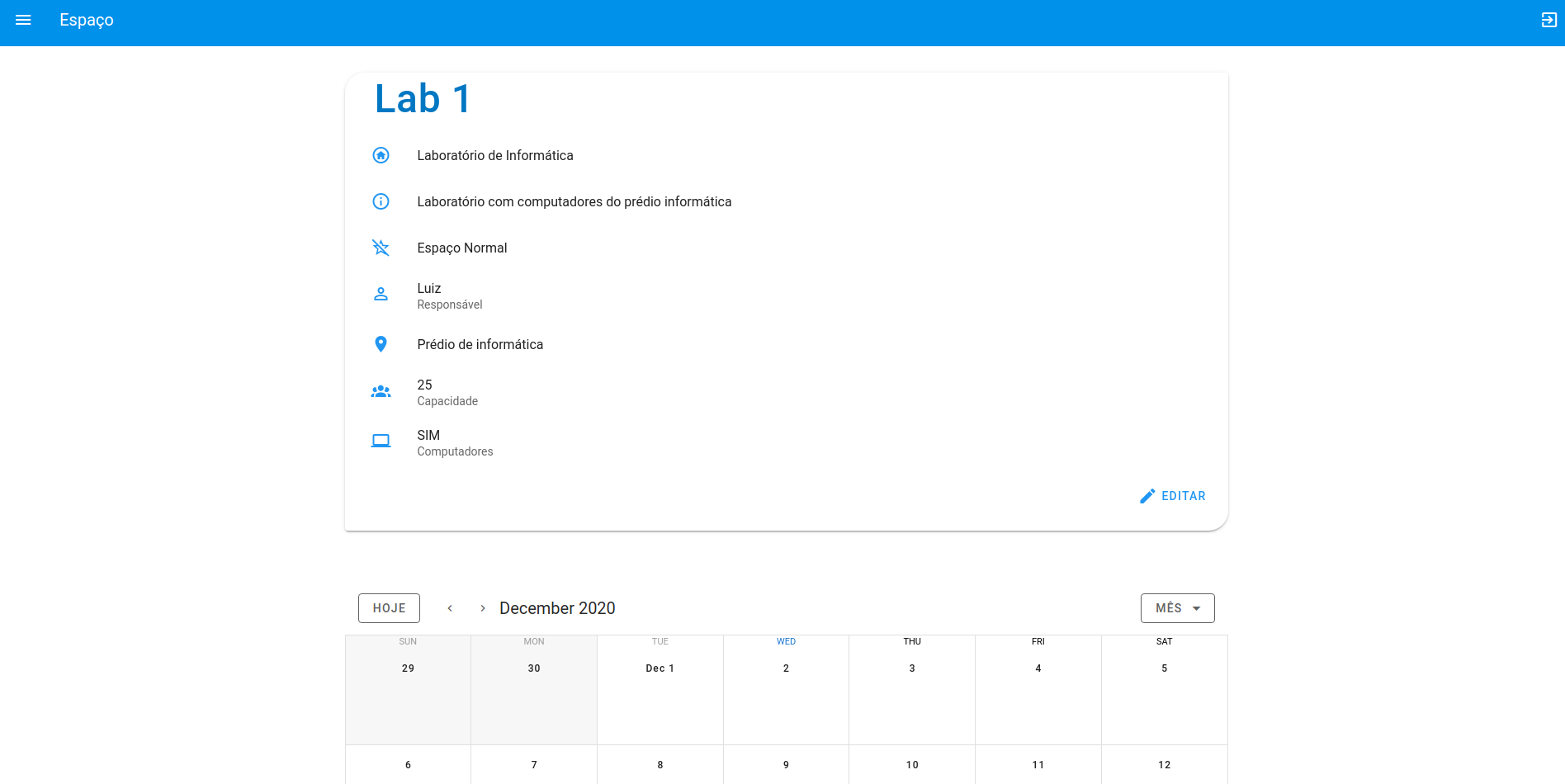
- Ver detalhes do espaço
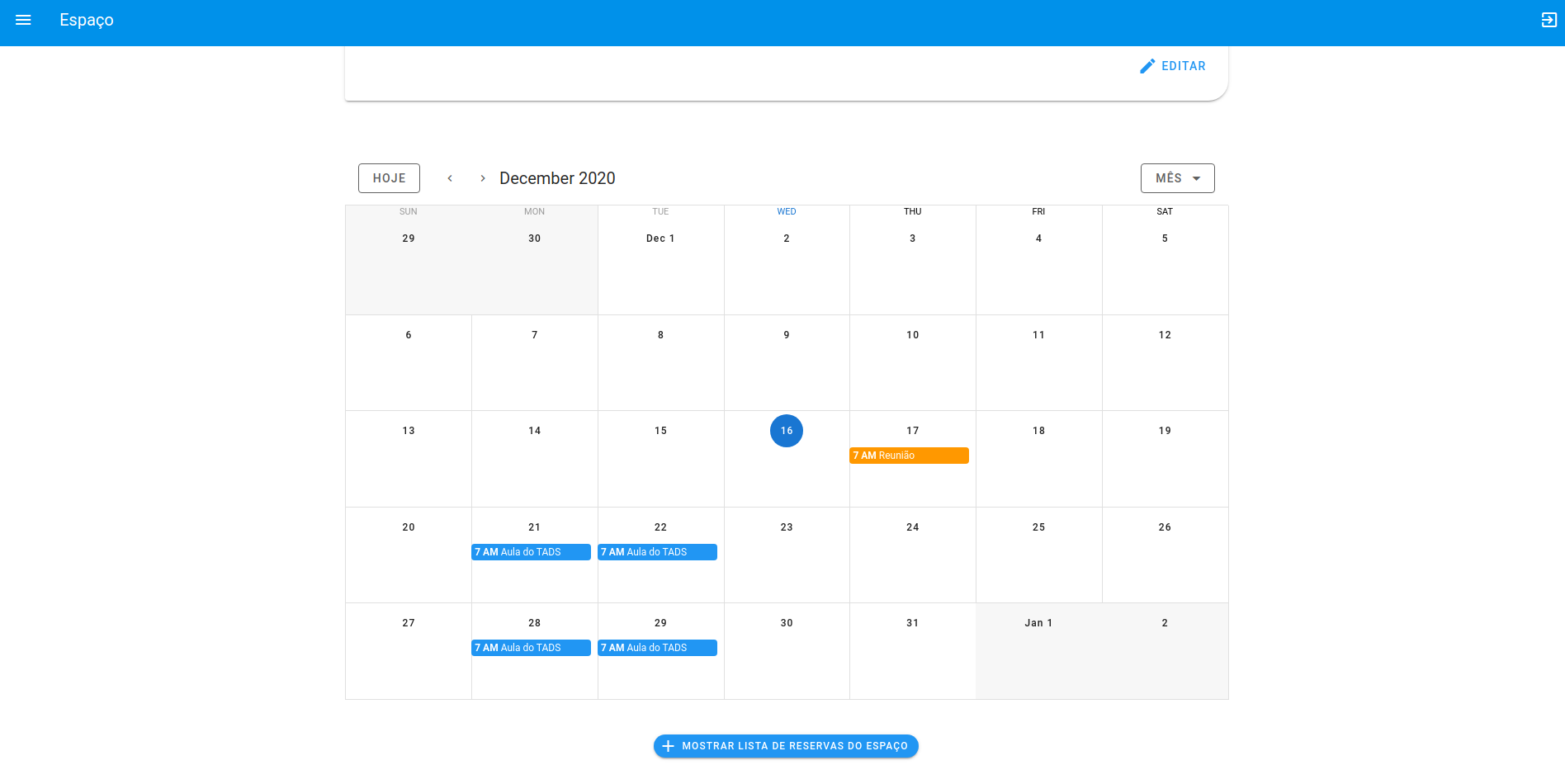
- Ver reservas do espaço
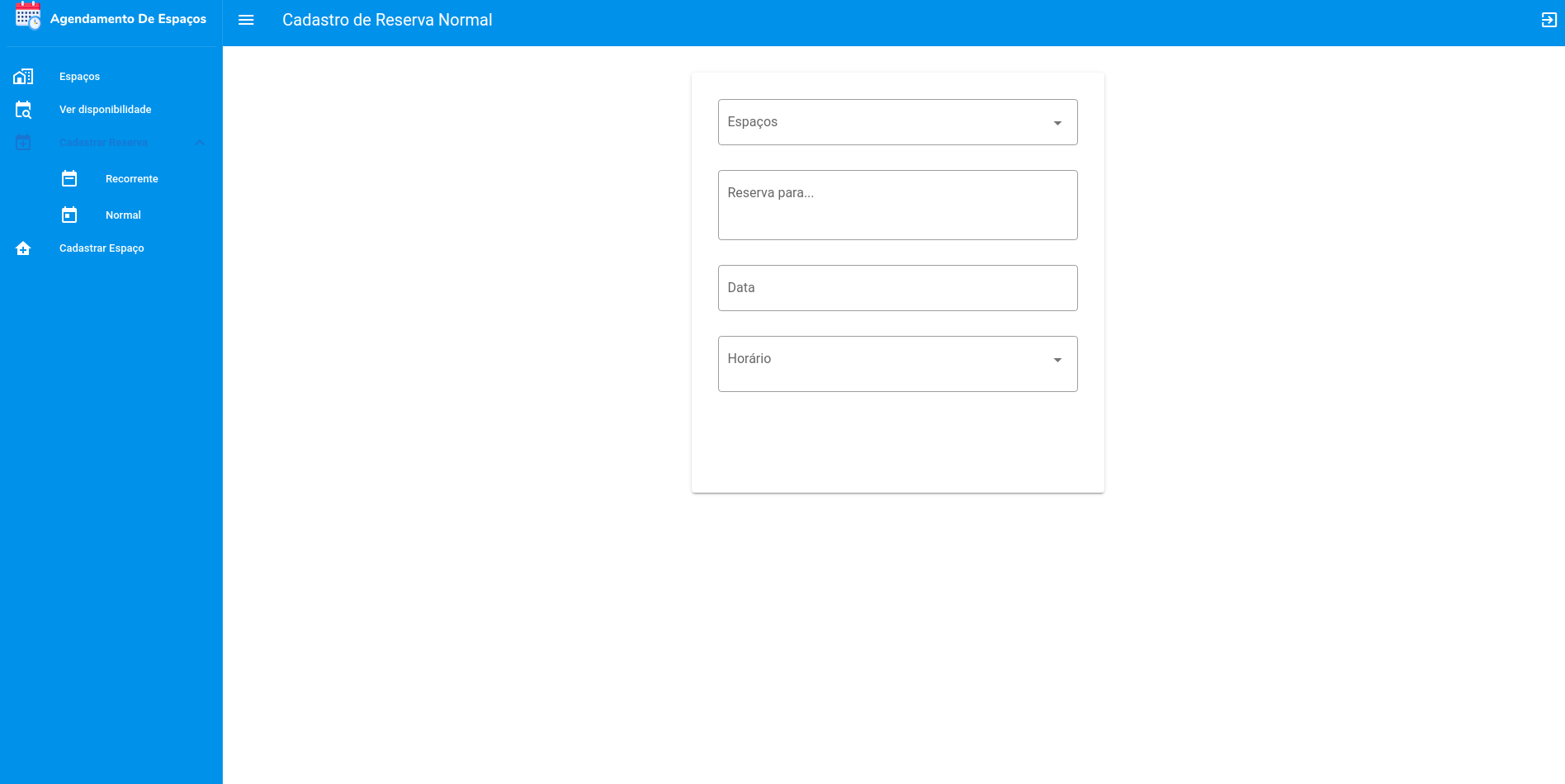
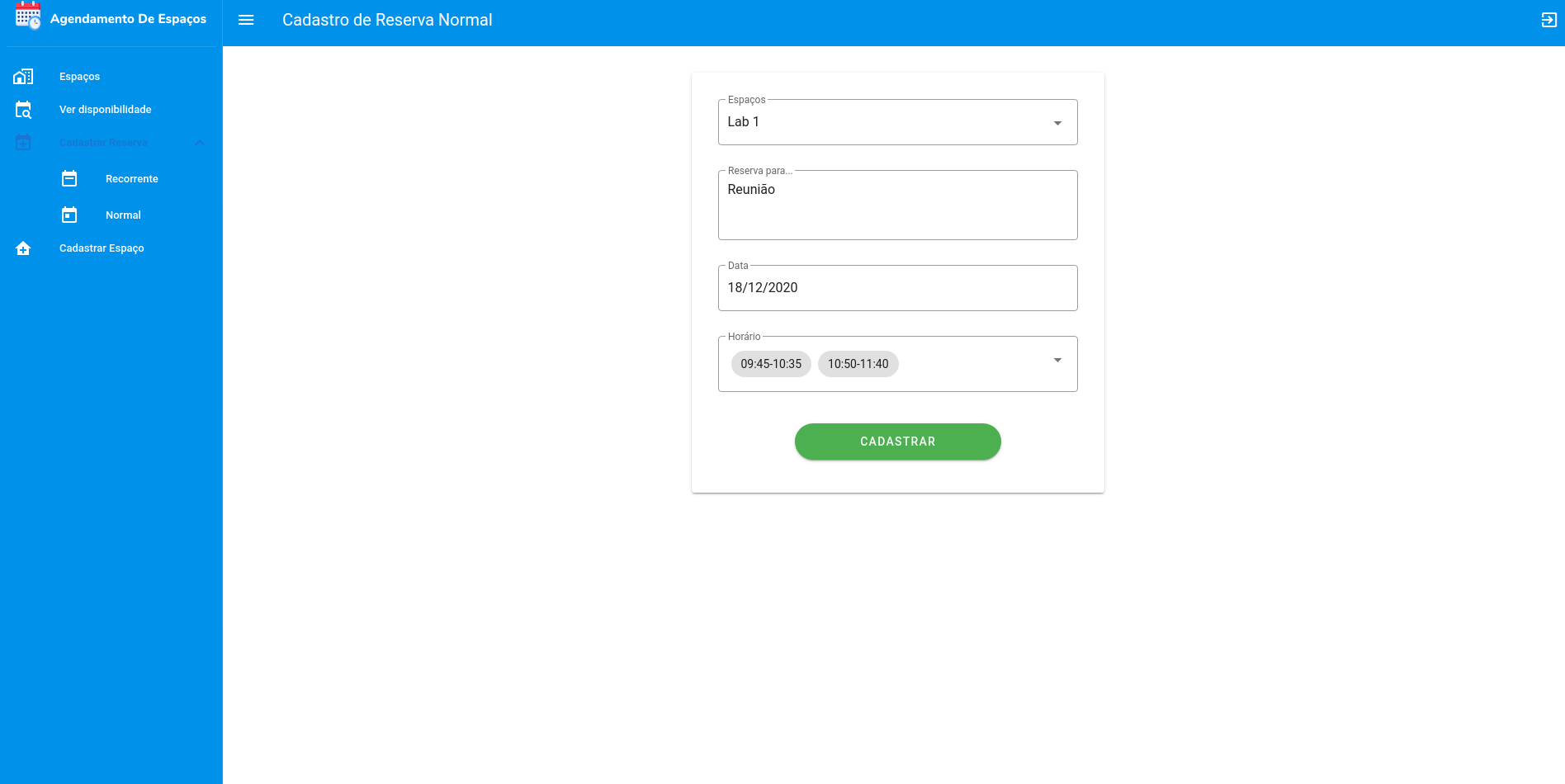
- Cadastrar reserva normal
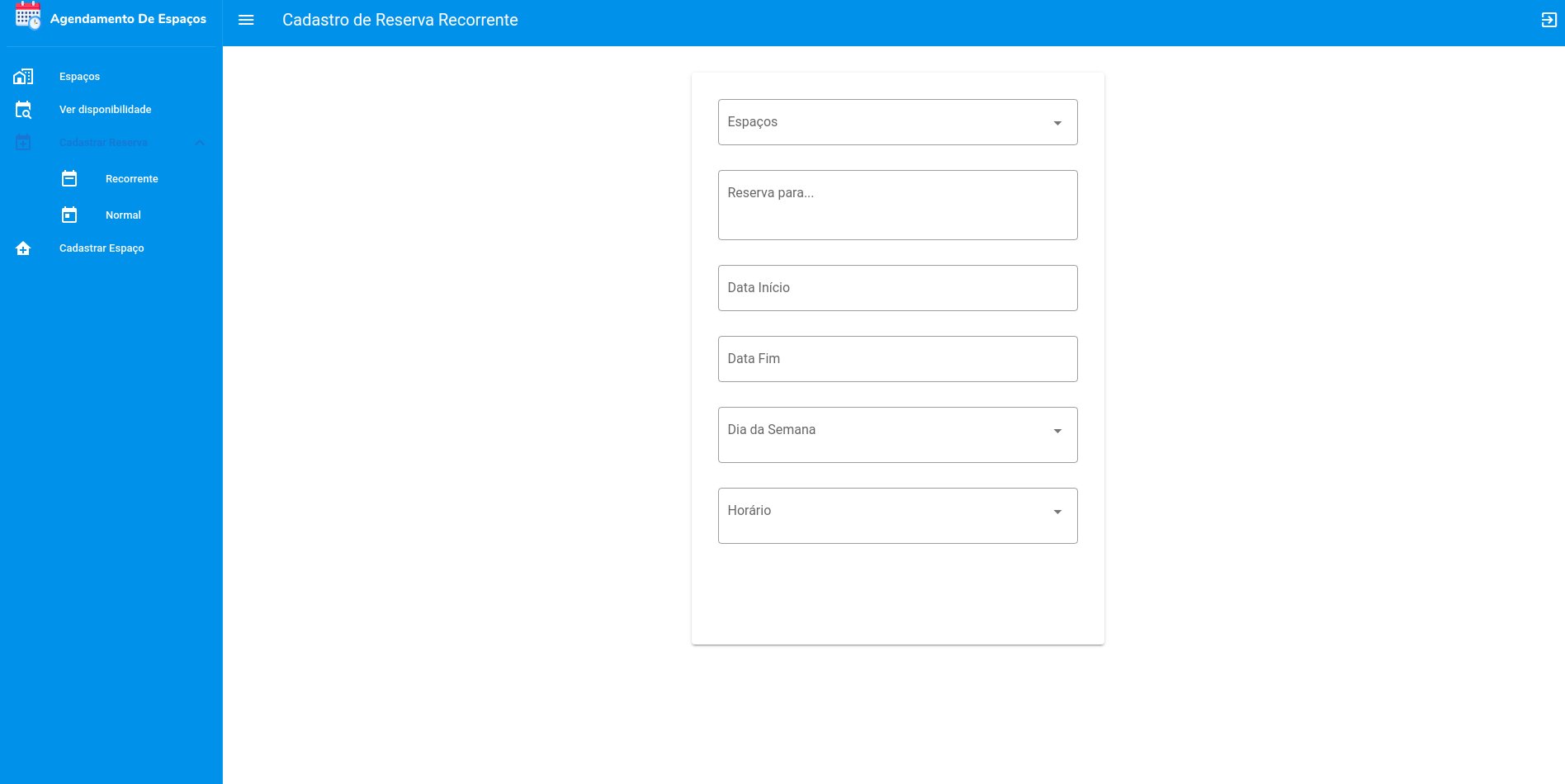
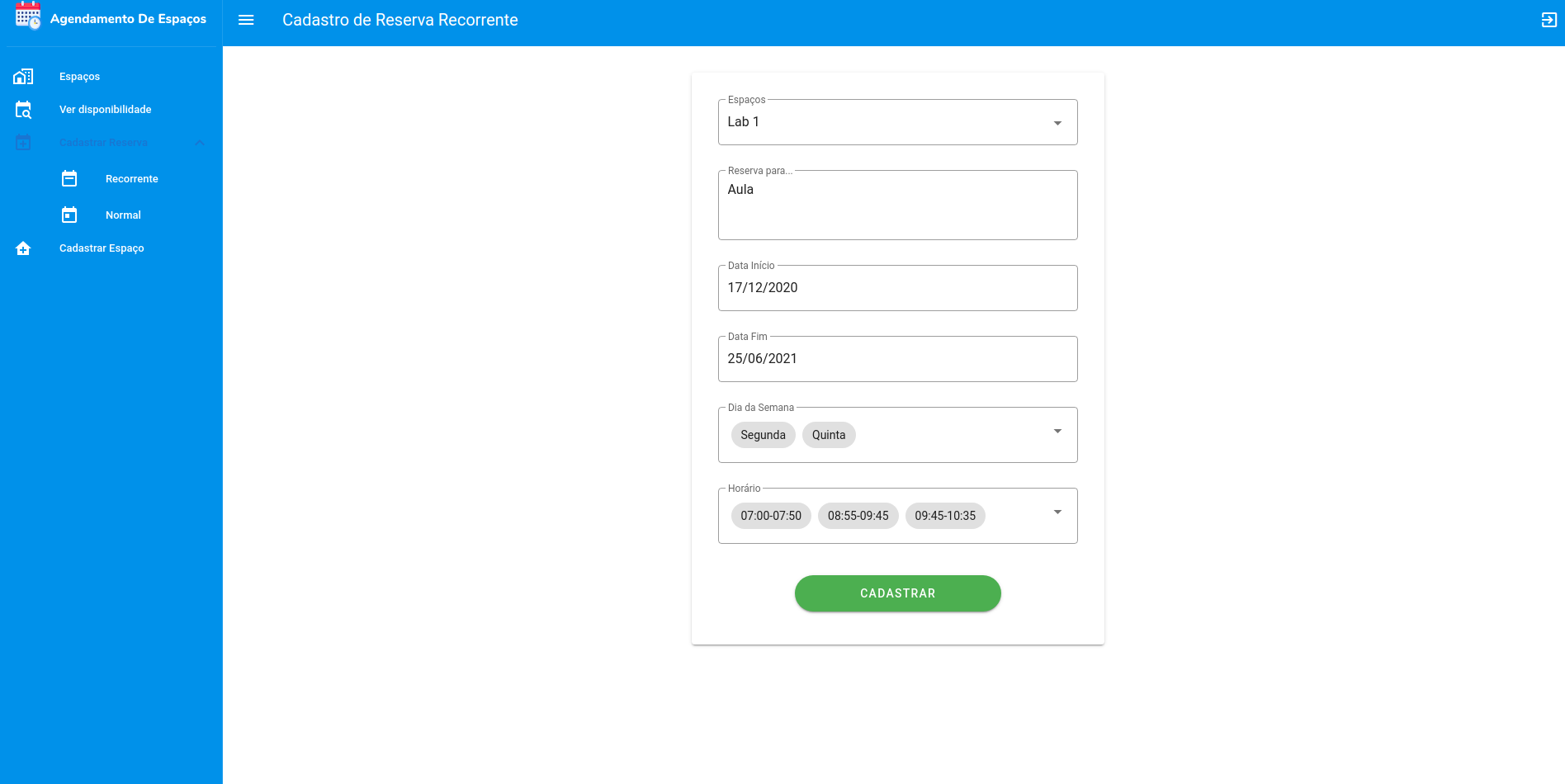
- Cadastrar reserva recorrente
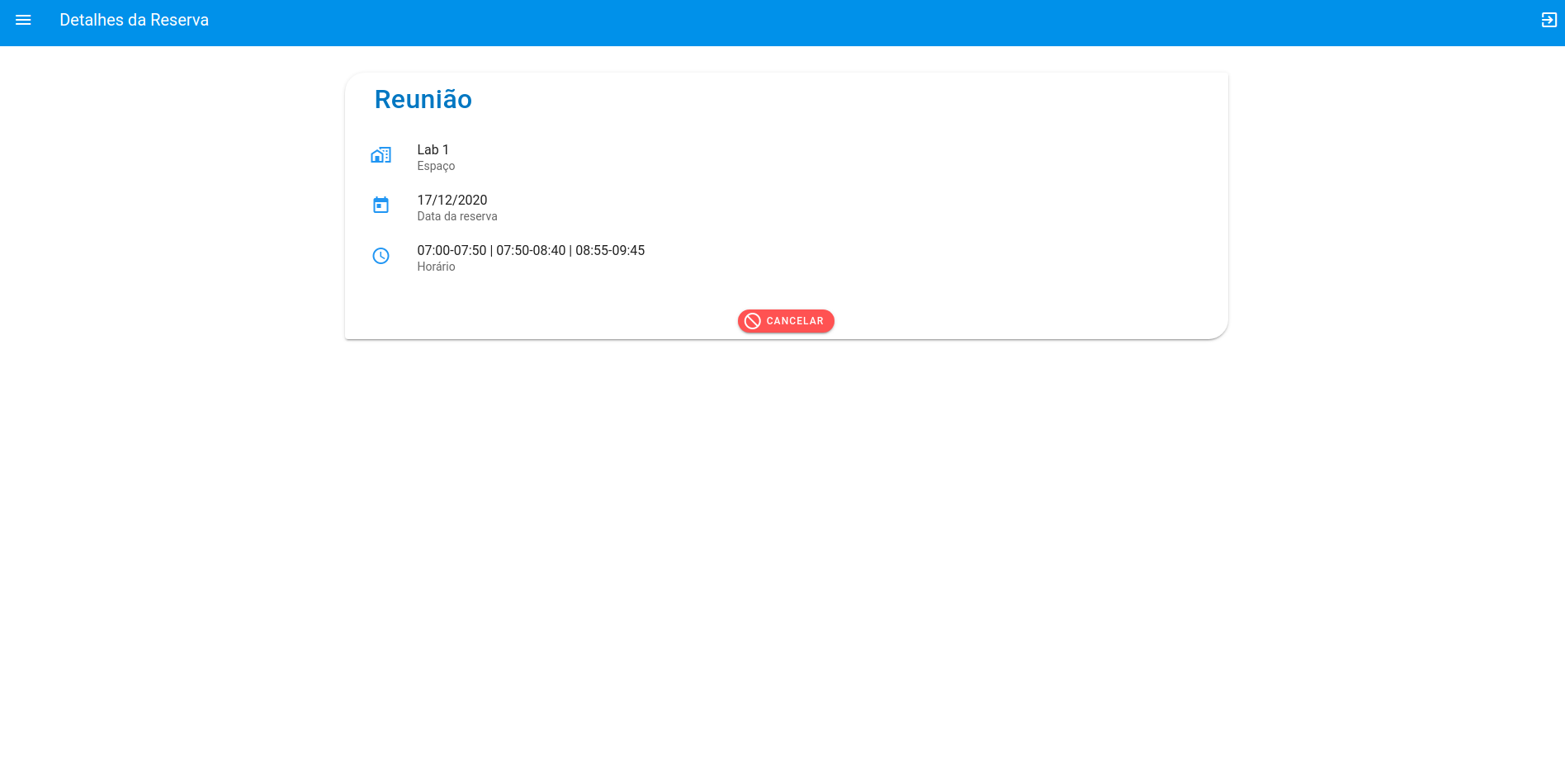
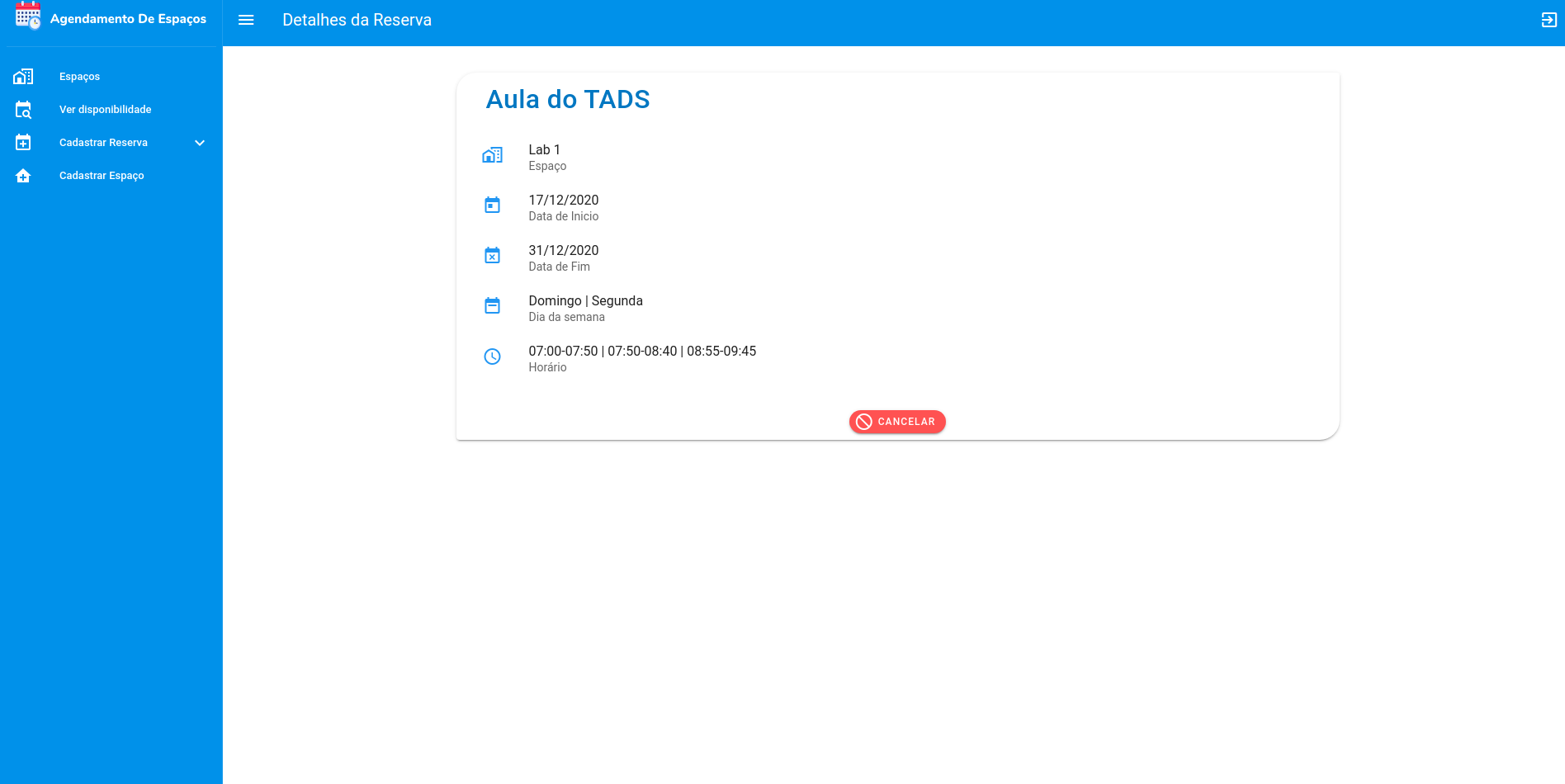
- Ver detalhes da reserva
- Cancelar reserva
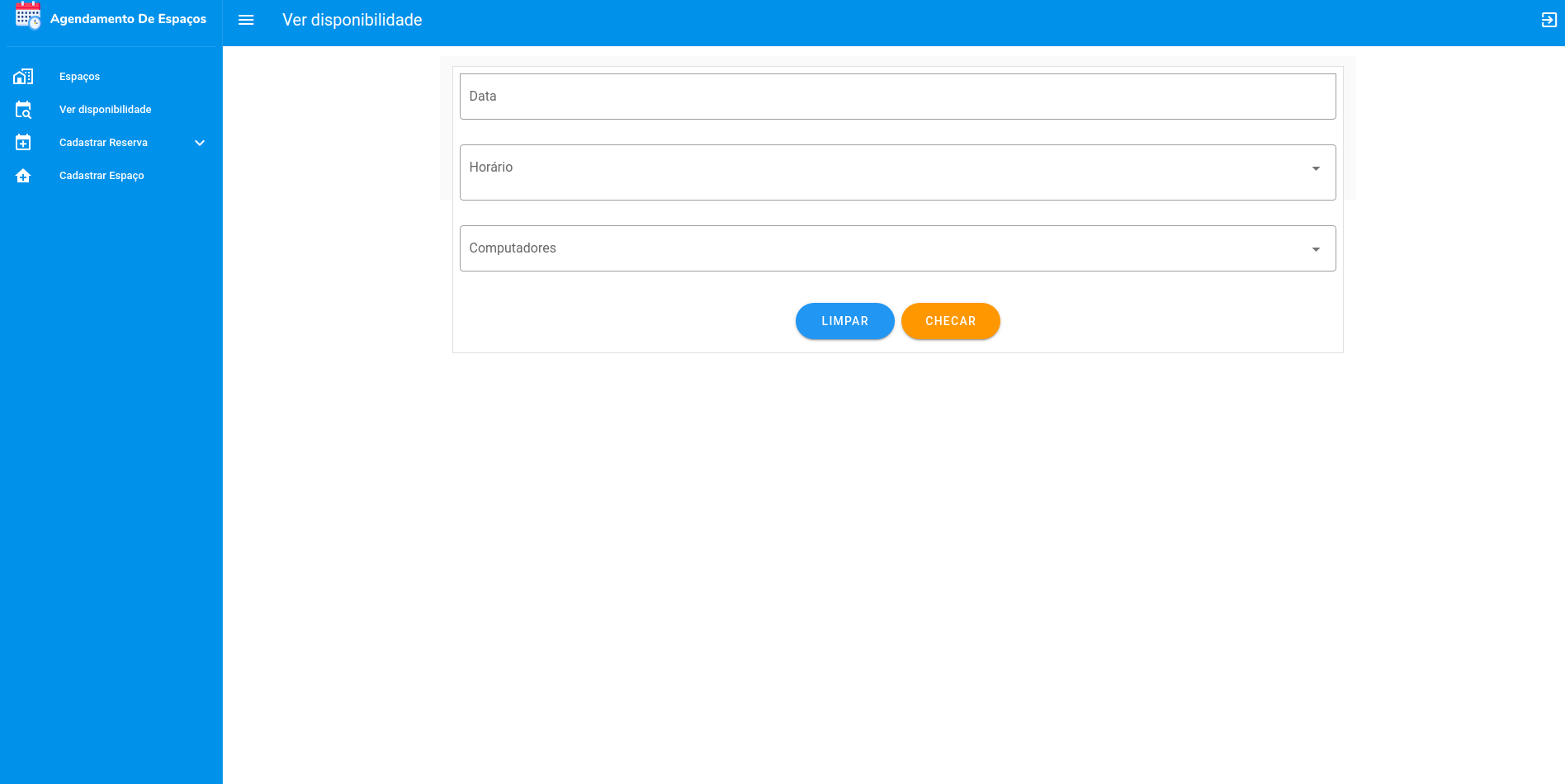
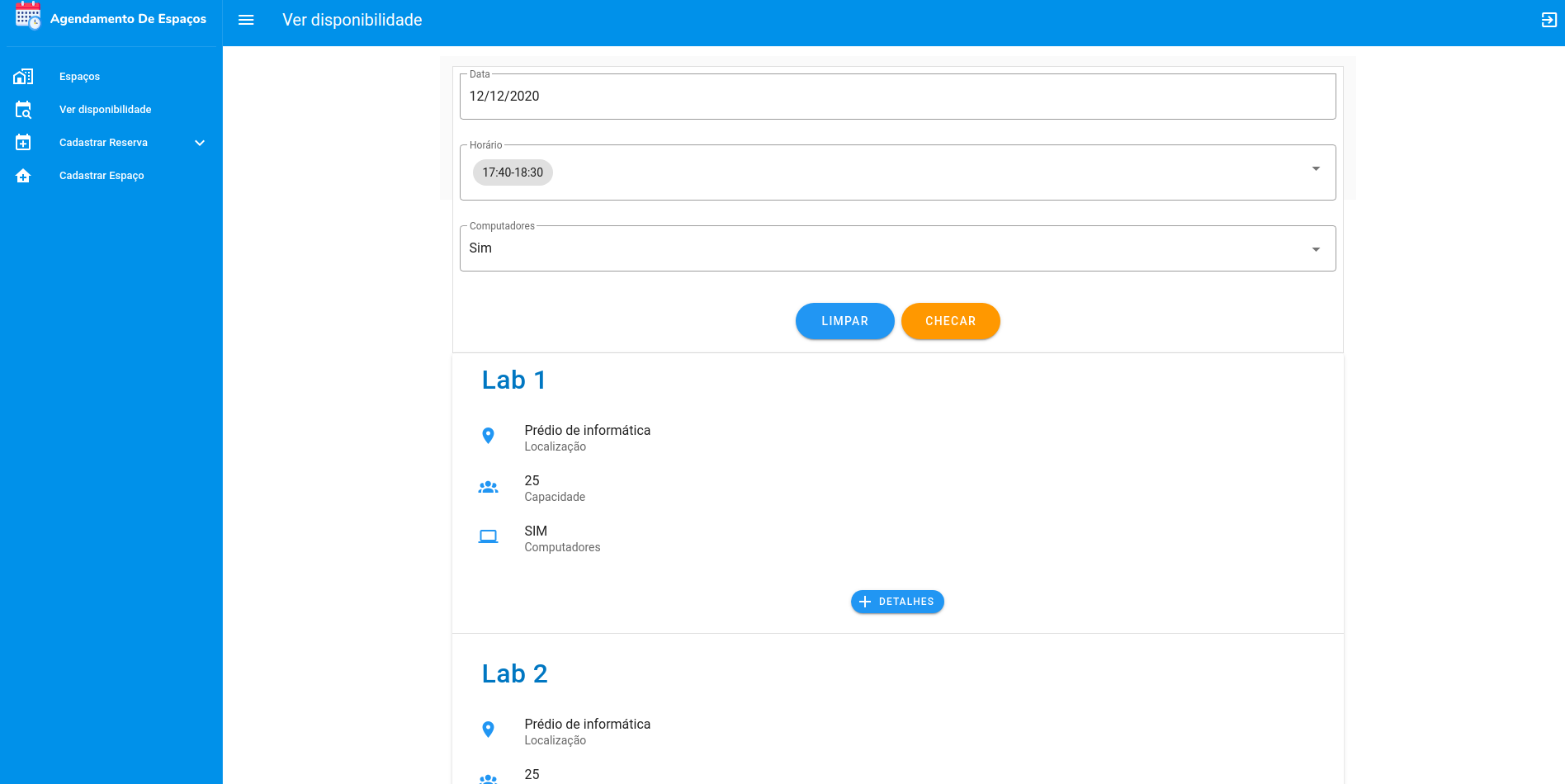
- Checar disponibilidade dos espaços
Este projeto é divido em duas partes:
- Backend (backend folder)
- Frontend (frontend folder)
💡Frontend precisa que o Backend esteja sendo executado para funcionar.
Antes de começar, você vai precisar ter instalado em sua máquina as seguintes ferramentas: Git, Node.js, Docker. Além disto é bom ter um editor para trabalhar com o código como VSCode.
# Clone este repositório
$ git clone git@github.com:biachacon/spaces-scheduling.git
# Acesse a pasta do projeto no terminal/cmd
$ cd spaces-scheduling
# baixe o instalador genérico do site oficial do docker
$ curl -fsSL https://get.docker.com -o get-docker.sh
# usando instalador genérico
$ sh get-docker.sh
# Vá para a pasta da aplicação Backend
$ cd backend
# Instale as dependências
$ npm install
# Execute a aplicação
$ docker-compose up --build
# O servidor inciará na porta:3333 - acesse http://localhost:3333
# Execute os testes
$ docker exec api-server npm test
# Vá para a pasta da aplicação Frontend
$ cd frontend
# Instale as dependências
$ npm install
# Execute a aplicação
$ npm run start
# A aplicação será aberta na porta:3000 - acesse http://localhost:3000
# Compila e minimiza para produção
npm run build
As seguintes ferramentas foram usadas na construção do projeto:
🌐 Backend (Node.js)
Veja o arquivo package.json
💻 Frontend (Vue.js)
Veja o arquivo package.json
Bia Chacon 💻 🎨 |
Bruno Jamelli 💻 🎨 |
This project is under MIT. See at here LICENSE for more informations.