About the project | Technologies | Getting started | License | Author
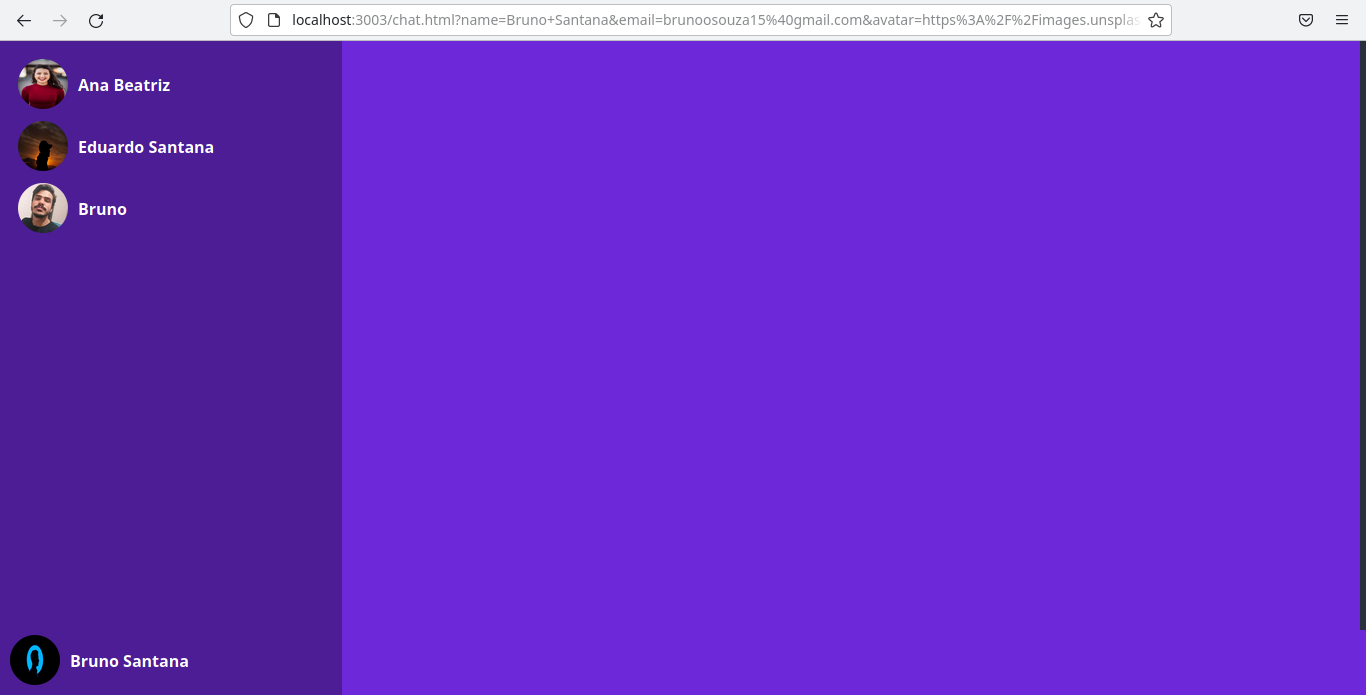
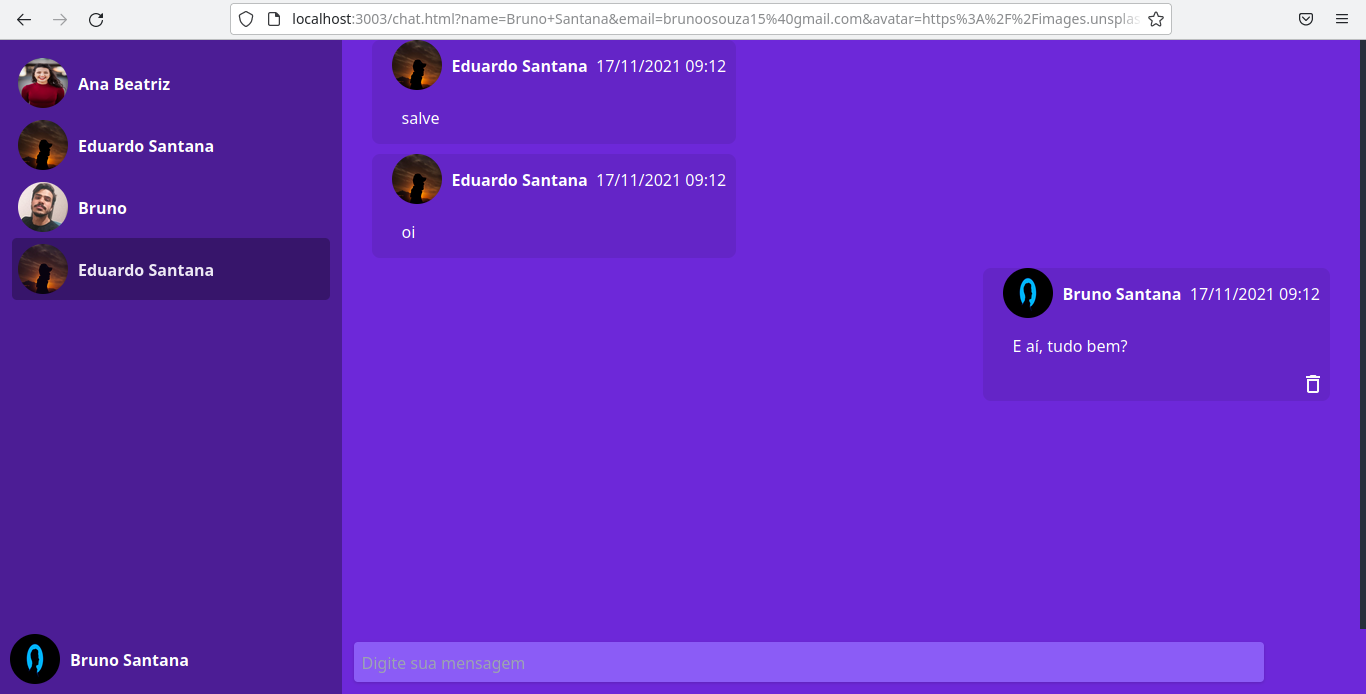
This project aims to create a private chat between two application users who are registered in a database.
When entering the application they will always provide the same data, if you enter the same email and change the name, this new name will be the name used within the application.

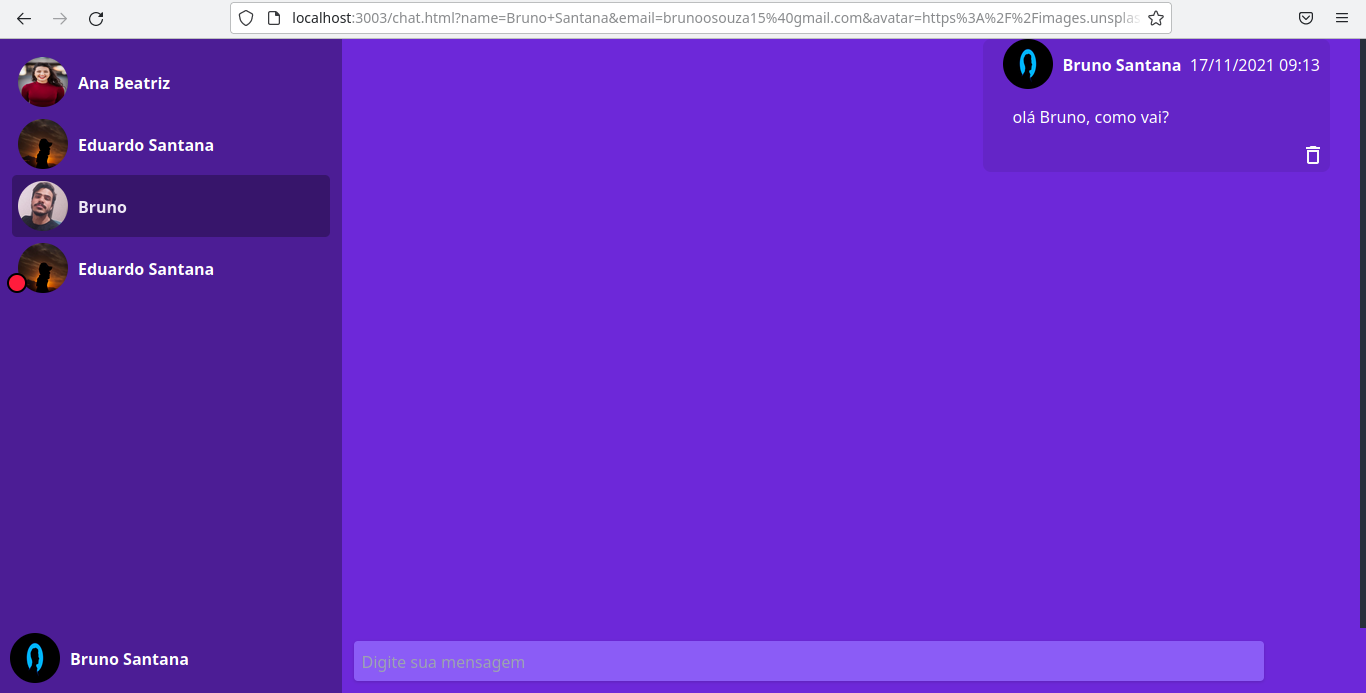
The chat features new unread message notification, a red dot at the bottom left of the chat photo of the user who sent the message.

Technologies that we used to develop this api
Clone the project and access the folder
$ git clone https://github.com/Bruno/rocketsocket.git && cd rocketsocketClone by GitHub CLI:
$ gh repo clone BrunoSSantana/rocketsocketFollow the steps below
# Install the dependencies
$ yarn
# Once the services are running, run the migrations
$ yarn prisma migrate dev
# To finish, run the api service
$ yarn dev
# Well done, project is started!
# Open the application in your browser on port 3003 with http://localhost:3003/This project is licensed under the MIT License - see the LICENSE file for details.
Bruno Santana 🚀
Made with 💜 by Bruno Santana 👋🏽