# clone repository
git clone https://github.com/FECrash/TypeScript-OOP.git
# change directory
cd ./TypeScript-OOP
# install
npm install # or npm i
# run
npm run dev
# build
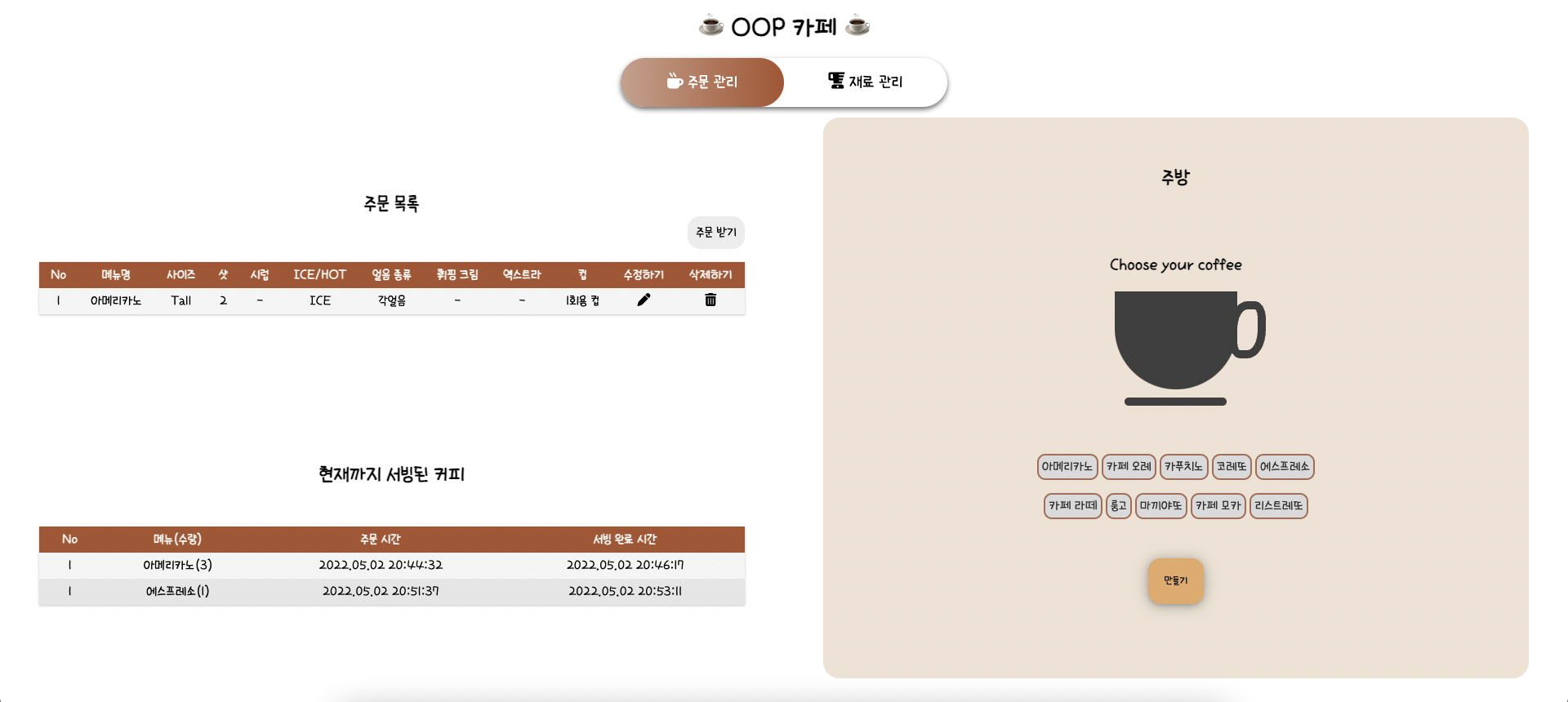
npm run build<main id="order">
<section id="left-section">
<div class="order-list">
<h1>주문 목록</h1>
<div class="order-button-area">
<button class="order-button">주문 받기</button>
</div>
<div class="wrapper">
<div class="table">
<div class="table-row header">
<div class="cell">No</div>
<div class="cell">메뉴명</div>
<div class="cell">사이즈</div>
<div class="cell">샷</div>
<div class="cell">시럽</div>
<div class="cell">ICE/HOT</div>
<div class="cell">얼음 종류</div>
<div class="cell">휘핑 크림</div>
<div class="cell">엑스트라</div>
<div class="cell">컵</div>
<div class="cell">수정하기</div>
<div class="cell">삭제하기</div>
</div>
<div class="table-row">
<div class="cell" data-title="No">1</div>
<div class="cell" data-title="메뉴명">아메리카노</div>
<div class="cell" data-title="사이즈">Tall</div>
<div class="cell" data-title="샷">2</div>
<div class="cell" data-title="시럽">-</div>
<div class="cell" data-title="ICE/HOT">ICE</div>
<div class="cell" data-title="얼음 종류">각얼음</div>
<div class="cell" data-title="휘핑 크림">-</div>
<div class="cell" data-title="엑스트라">-</div>
<div class="cell" data-title="컵">1회용 컵</div>
<div class="cell" data-title="수정하기">
<span class="edit-order"><i class="fa-solid fa-pen"></i></span>
</div>
<div class="cell" data-title="삭제하기">
<span class="remove-order"><i class="fa-solid fa-trash-can"></i></span>
</div>
</div>
</div>
</div>
</div>
<span class="maked-list-view">
<button>현재까지 서빙된 커피 확인하기</button>
</span>
<div class="maked-list">
<h1>현재까지 서빙된 커피</h1>
<div class="wrapper">
<div class="table">
<div class="table-row header">
<div class="cell">No</div>
<div class="cell">메뉴(수량)</div>
<div class="cell">주문 시간</div>
<div class="cell">서빙 완료 시간</div>
</div>
<div class="table-row">
<div class="cell" data-title="No">1</div>
<div class="cell" data-title="메뉴(수량)">아메리카노(3)</div>
<div class="cell" data-title="주문 시간">2022.05.02 20:44:32</div>
<div class="cell" data-title="서빙 완료 시간">2022.05.02 20:46:17</div>
</div>
<div class="table-row">
<div class="cell" data-title="No">1</div>
<div class="cell" data-title="메뉴(수량)">에스프레소(1)</div>
<div class="cell" data-title="주문 시간">2022.05.02 20:51:37</div>
<div class="cell" data-title="서빙 완료 시간">2022.05.02 20:53:11</div>
</div>
</div>
</div>
</div>
</section>
<section id="right-section">
<h1>주방</h1>
<div class="coffee-container">
<h1 class="coffee_name">Choose your coffee</h1>
<div class="cup">
<div class="filling reset">
<div class="coffee">커피</div>
<div class="water">물</div>
<div class="liquor">리퀴르</div>
<div class="milk">우유</div>
<div class="whipped_cream">휘핑 크림</div>
<div class="milk_foam">밀크 폼</div>
<div class="steamed_milk">데운 우유</div>
<div class="chocolate">초콜릿</div>
</div>
<div class="plate"></div>
</div>
</div>
<div class="select-coffee-container">
<div class="row">
<div>
<button class="coffee-category-button" id="americano">아메리카노</button>
<button class="coffee-category-button" id="au_lait">카페 오레</button>
<button class="coffee-category-button" id="capuccino">카푸치노</button>
<button class="coffee-category-button" id="corretto">코레또</button>
<button class="coffee-category-button" id="espresso">에스프레소</button>
</div>
<div>
<button class="coffee-category-button" id="latte">카페 라떼</button>
<button class="coffee-category-button" id="lungo">룽고</button>
<button class="coffee-category-button" id="macchiato">마끼야또</button>
<button class="coffee-category-button" id="mocha">카페 모카</button>
<button class="coffee-category-button" id="ristretto">리스트레또</button>
</div>
</div>
<div class="row">
<div class="coffee-add-area">
<form>
<button type="submit" class="coffee-add-options-button">만들기</button>
</form>
</div>
</div>
</div>
</section>
</main>CSS 구현 중이에요😖
<main id="material">
<section id="top">
<h3>재료 추가하기</h3>
<form autocomplete="" class="material-add-form">
<input type="text" name="material-name" placeholder="추가할 상품명" required="" autofocus="" maxlength="20">
<input type="number" name="material-price" placeholder="추가할 상품 금액" required="" min="100" step="10">
<input type="number" name="material-quantity" placeholder="추가할 상품 수량" required="" min="1" step="1">
<button type="submit" id="material-add-button">추가하기</button>
</form>
</section>
<section id="bottom">
<h3>재료 현황</h3>
<table class="material-inventory">
<thead>
<tr>
<th>재료명</th>
<th>가격</th>
<th>수량</th>
<th>관리</th>
</tr>
</thead>
<tbody>
<tr>
<td data-material-name="커피 원두">커피 원두</td>
<td data-material-price="1000">1,000원</td>
<td data-material-quantity="10">10봉지</td>
<td>
<button type="button" class="delete-material" data-delete="커피 원두">삭제하기</button>
</td>
</tr>
</tbody>
</table>
</section>
</main><!-- 재료 추가 시 -->
<form>
<select name="material" id="material-select">
<option value="">재료를 선택해주세요!</option>
<option value="coffee">커피</option>
<option value="water">물</option>
<option value="liquor">리퀴르</option>
<option value="milk">우유</option>
<option value="whipped_cream">휘핑 크림</option>
<option value="milk_foam">밀크 폼</option>
<option value="steamed_milk">데운 우유</option>
<option value="chocolate">초콜릿</option>
</select>
<input type="text" />
</form> 커피 제조법
-
☕ 아메리카노: (물
6, 커피4) -
☕ 카페 오레: (우유
5, 커피5) -
☕ 카푸치노: (커피
3.5, 데운 우유3, 밀크 폼3.5) -
☕ 코레또: (커피
5.5, 리퀴르2) -
☕ 에스프레소: (커피
4) -
☕ 카페 라떼: (커피
4, 데운 우유4, 밀크 폼2) -
☕ 룽고: (커피
5, 물5) -
☕ 마끼야또: (커피
3, 밀크 폼7) -
☕ 카페 모카: (커피
4, 초콜릿2, 데운 우유2, 휘핑 크림2) -
☕ 리스트레또: (커피
2)
-
주문 받기를 클릭하면 랜덤으로 주문 목록 테이블에 추가됩니다.
-
주문 목록의
수정하기를 클릭하면 해당 주문을 수정할 수 있습니다.- TIP:
div 태그에 contenteditable 속성을 부여합니다.
- TIP:
-
주문 목록의
삭제하기를 클릭하면 해당 주문이 삭제됩니다. -
주문이 존재하지 않으면 주방의
커피 선택 버튼이비활성됩니다.-
가령
아메리카노 하나만 주문 목록에 존재하면 아메리카노 버튼만 활성화되어야 합니다. -
아무 주문도 없다면 주방은
CLOSE됩니다.<section id="right-section"> <div id="none-order"></div> </section>
-
-
주문이 존재하지 않음에도
커피 선택 버튼이나만들기버튼을 클릭하면경고창을 출력합니다.
-
주문 관리 탭을 클릭하면커피를 주문하고 만드는 화면으로 전환됩니다. -
재료 관리 탭을 클릭하면커피 재료를 관리하는 화면으로 전환됩니다. - 만들 커피가 선택되어
만들기 버튼을 클릭하면 옵션을 설정하는Modal 창이 출력됩니다. - 출력되는 Modal 창의 상단에는
해당되는 커피 목록이 출력됩니다. - 커피는 반드시 가장 위에 있는
주문 순서대로 서빙되어야 합니다. - 옵션이
제대로 추가되지 않은 채커피 서빙하기 버튼을 클릭하면경고창을 출력합니다. - 만약 커피를 서빙하지 않고 Modal 창이 닫혔다면 해당 작업 내역은
저장되어야 합니다.- 다시 Modal 창을 출력하는 경우
마지막으로 선택한 옵션들이 체크되어야 합니다.
- 다시 Modal 창을 출력하는 경우
- 정상적으로 커피가 서빙 되었다면
알림창을 출력하고커피 선택 레이어와Modal 창의 작업 내용을초기화합니다. - 정상적으로 커피가 서빙 되었다면
현재까지 서빙된 커피 테이블에 추가됩니다.주문한 순서대로목록이 추가됩니다.- 동일한 커피가 주문되면
괄호 안의 수량이 증가됩니다. - 동일한 커피가 주문되면
최근 주문 시간과최근 서빙 완료 시간이 갱신됩니다.
- 정상적으로 커피가 서빙 되었다면
주문 목록 테이블의 주문에삭선 처리합니다.
- 웹을 다시 접속해도 기존 상태가
유지되어야 합니다. - 상태를 관리하는 무언가는 단독으로 사용하지 않고
객체 또는 모듈화되어야 합니다.
-
주문받기버튼 클릭 시1초의 Delay가 존재해야 합니다.- 1초 동안
Loading 화면을 출력합니다. Loading Icon은assets/images/coffee-cup.gif입니다.
- 1초 동안
-
커피 서빙하기버튼 클릭 시2초의 Delay가 존재해야 합니다.- 2초 동안
Loading 화면을 출력합니다. Loading Icon은assets/images/coffee-cup.gif입니다.
- 2초 동안
-
만들 커피의 수량을 지정할 수 있습니다.
<div class="row"> <div class="coffee-add-area"> <form> <input type="text" oninput="this.value = this.value.replace(/[^0-9.]/g, ''); this.value = this.value.replace(/(\..*)\./g, '$1');" maxlength="2" /> <span class="ms">잔</span> <button type="submit" class="coffee-add-options-button">추가</button> </form> </div> </div>
-
Server에 데이터를 저장합니다.- 2022.05.06 부 구현되지 않은 요구사항입니다.
| 태그 | 설명 |
|---|---|
✒️Feat: |
새로운 기능을 추가할 경우 |
🛠Fix: |
버그를 고친 경우 |
✍️Design: |
CSS 등 사용자 UI 디자인 변경 |
❗️♻️BREAKING CHANGE: |
커다란 API 변경의 경우 |
❗️✔️HOTFIX: |
급하게 치명적인 버그를 고쳐야하는 경우 |
🎆Style: |
코드 포맷 변경, 세미 콜론 누락, 코드 수정이 없는 경우 |
🗃Refactor: |
프로덕션 코드 리팩토링 |
💬Comment: |
필요한 주석 추가 및 변경 |
📝Docs: |
문서를 수정한 경우 |
🧪Test: |
테스트 추가, 테스트 리팩토링(프로덕션 코드 변경 X) |
🔬Chore: |
빌드 태스트 업데이트, 패키지 매니저를 설정하는 경우(프로덕션 코드 변경 X) |
✂️Rename: |
파일 혹은 폴더명을 수정하거나 옮기는 작업만인 경우 |
🧺Remove: |
파일을 삭제하는 작업만 수행한 경우 |