React Native Expo Template
A simple Expo template with the following features:
- Prettier configured
- React Navigation v5
- Boosted navigator animation for an increased visual performance
- Intermediary project structure
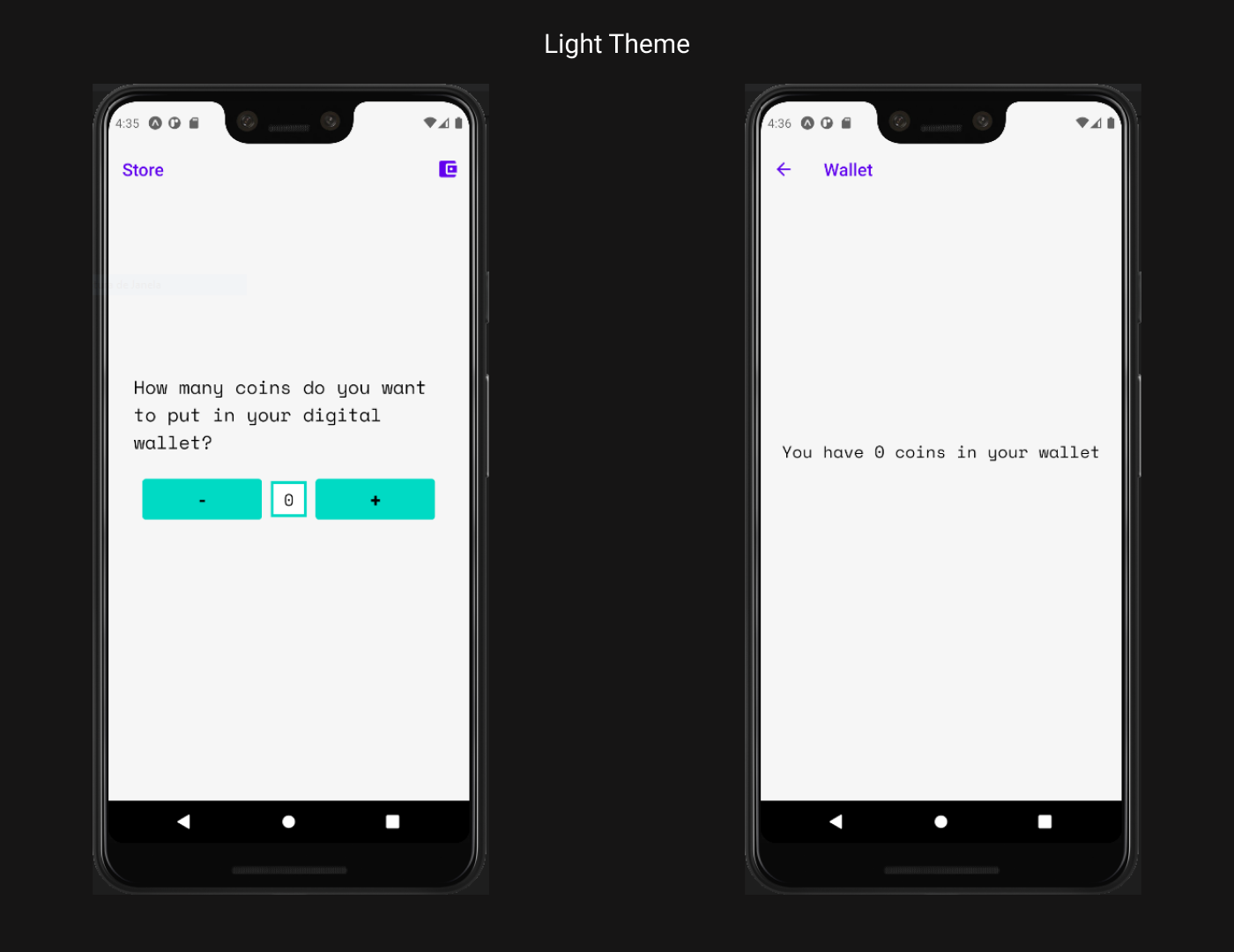
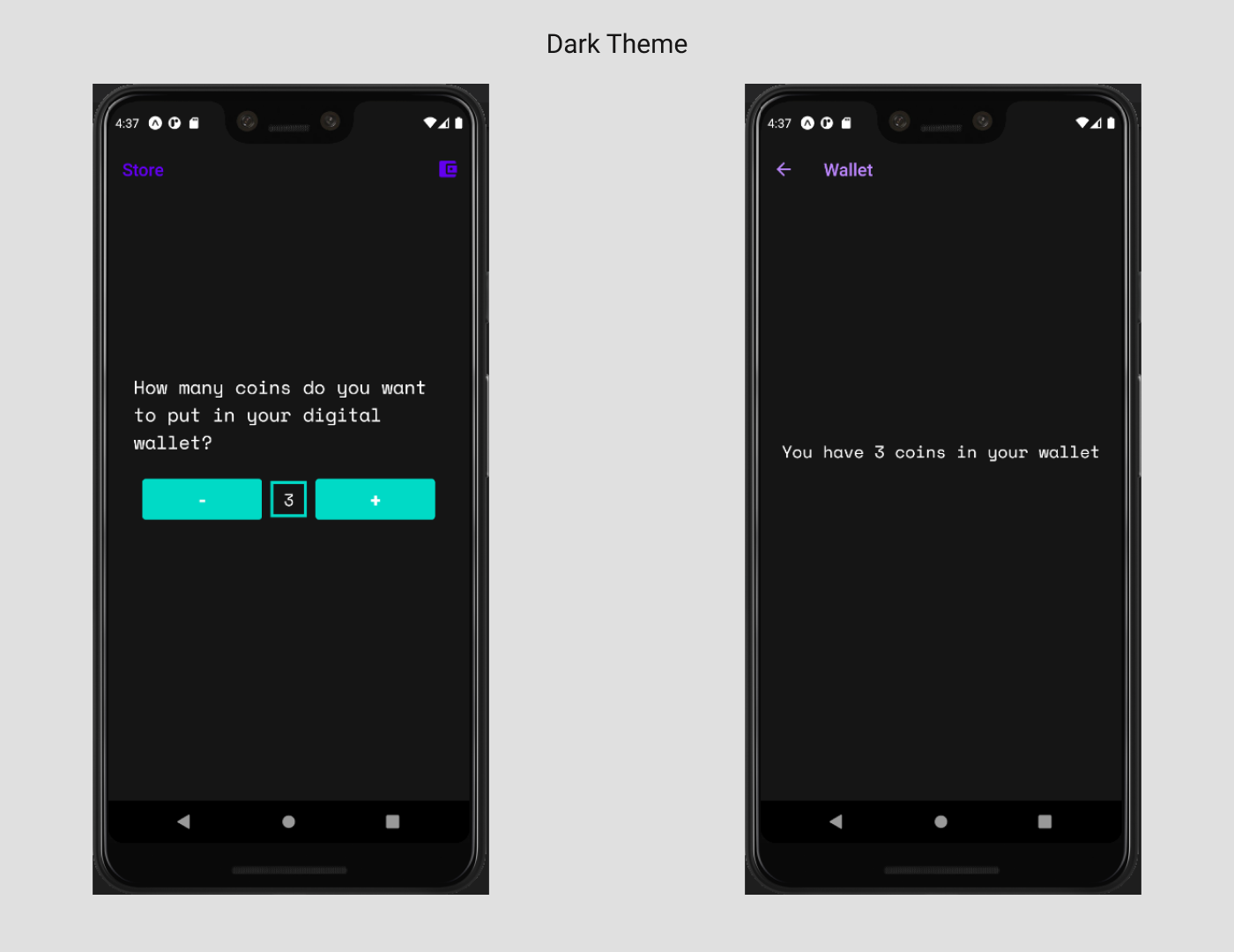
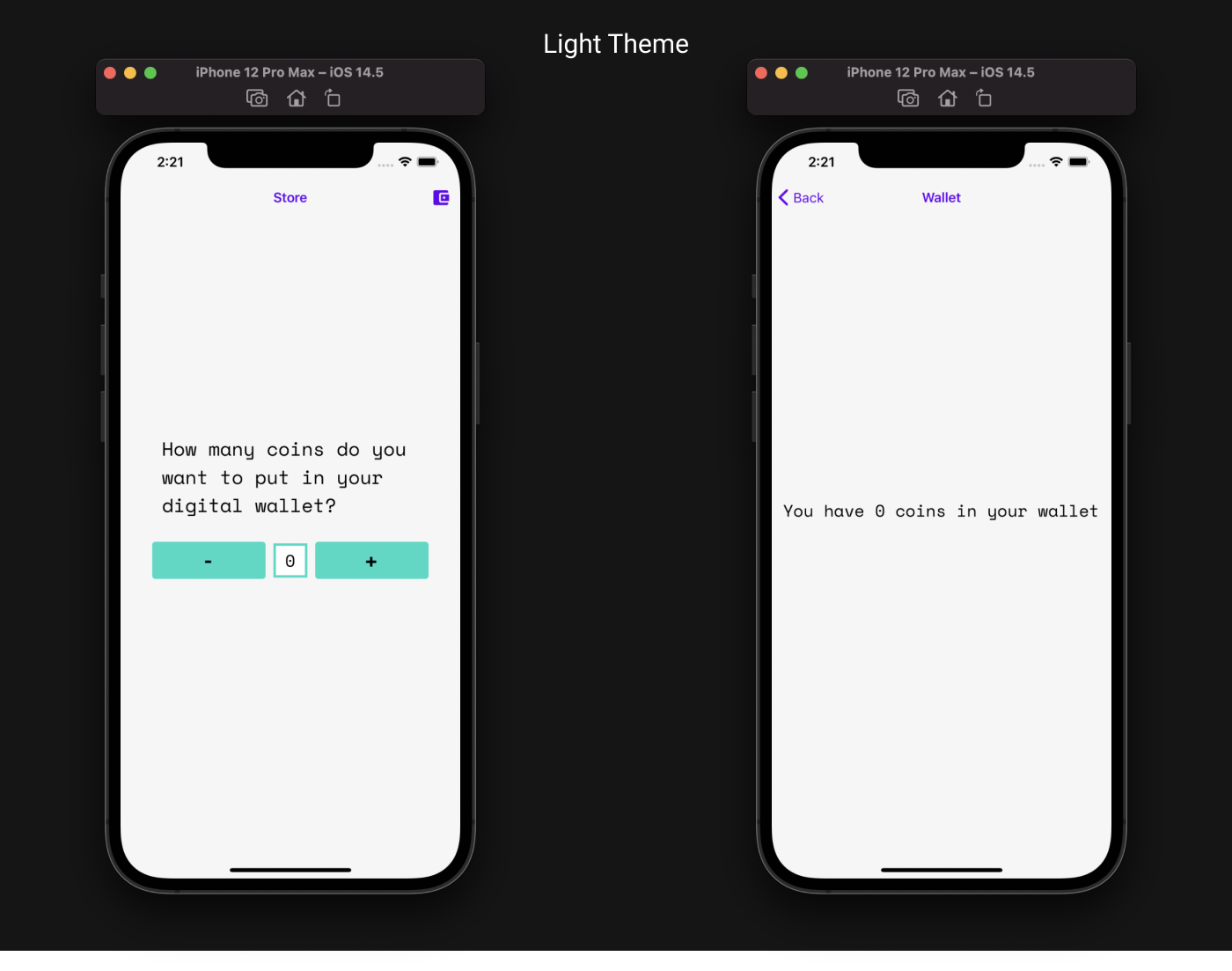
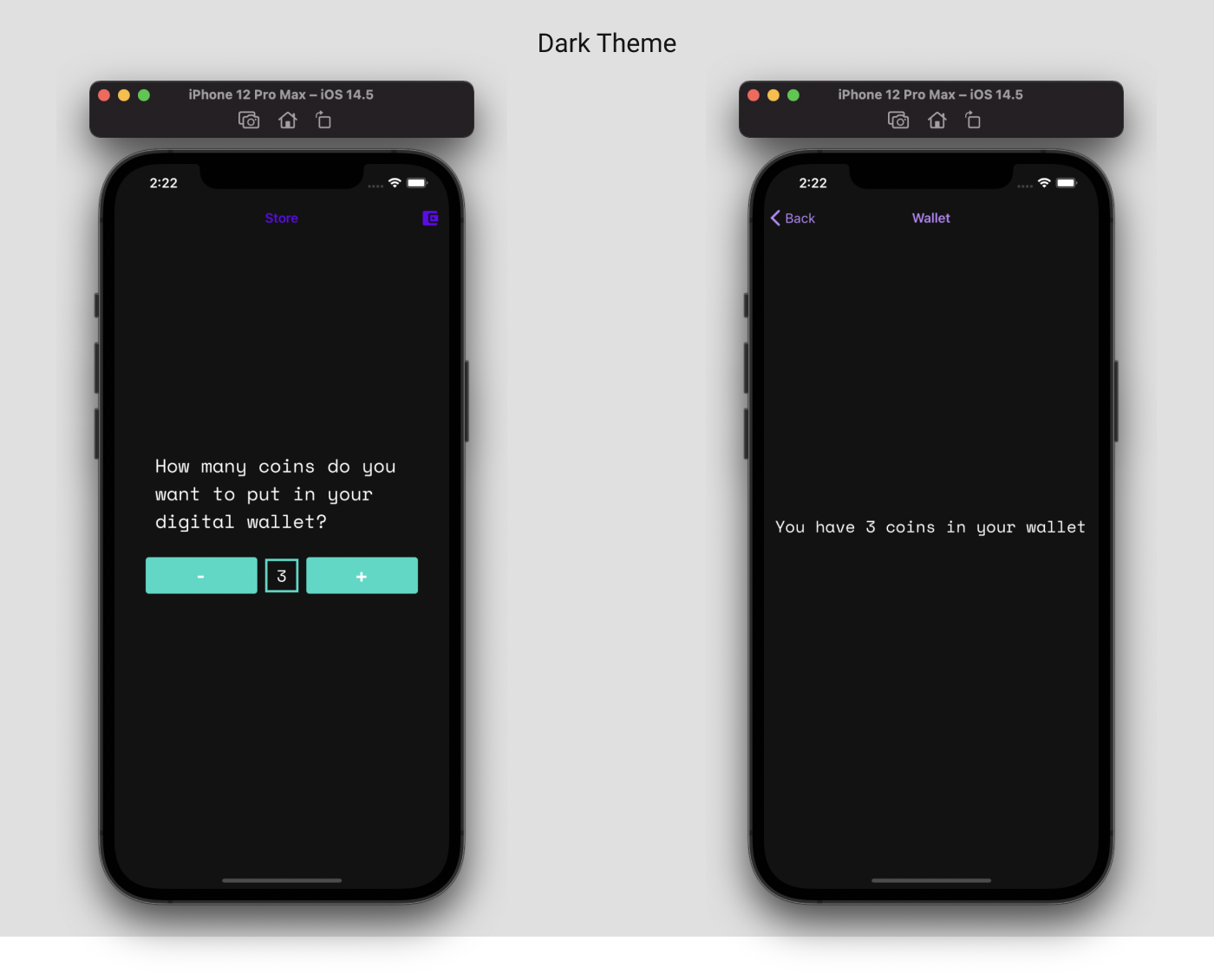
- Small component library to get started with
- LightTheme and DarkTheme pre-configureds
- UseContext with UseReducer to manage global contexts
- Responsive fontsize
It's easy to create a project, strip out the few components included, and still have the architecture in place to quickly start building an app.
Usage
Be sure to have the Expo CLI installed.
expo init --template @ctrl-mota/expo-template- Run on iOS:
yarn iosornpm run ios - Run on Android:
yarn androidornpm run android - Run expo clear on any plataform:
yarn clearornpm run clear - Check Code:
yarn checkornpm run check - Format Code:
yarn formatornpm run format