Website • Docs • Join Slack
GraphQL API for WordPress.
Download and install like any WordPress plugin. Details on Install and Activation
Documentation can be found here. The repository where the Documentation content lives is here
- Requires PHP 5.5+
- Requires WordPress 4.7+
This plugin brings the power of GraphQL to WordPress.
GraphQL is a query language spec that was open sourced by Facebook® in 2015, and has been used in production by Facebook® since 2012.
GraphQL has some similarities to REST in that it exposes an HTTP endpoint where requests can be sent and a JSON response is returned. However, where REST has a different endpoint per resource, GraphQL has just a single endpoint and the data returned isn't implicit, but rather explicit and matches the shape of the request.
A REST API is implicit, meaning that the data coming back from an endpoint is implied. An endpoint such as /posts/
implies that the data I will retrieve is data related to Post objects, but beyond that it's hard to know exactly what
will be returned. It might be more data than I need or might not be the data I need at all.
GraphQL is explicit, meaning that you ask for the data you want and you get the data back in the same shape that it was asked for.
Additionally, where REST requires multiple HTTP requests for related data, GraphQL allows related data to be queried and retrieved in a single request, and again, in the same shape of the request without any worry of over or under-fetching data.
GraphQL also provides rich introspection, allowing for queries to be run to find out details about the Schema, which is how powerful dev tools, such as GraphiQl have been able to be created.
GraphiQL is a fantastic GraphQL API Explorer / IDE. There are various versions of GraphiQL that you can find, including a Chrome Extension but my recommendation is the GraphiQL desktop app below:
-
Download the GraphiQL Desktop App
- Once the app is downloaded and installed, open the App.
- Set the
GraphQL Endpointtohttp://yoursite.com/graphql. In order for the /graphql endpoint to work, you must have pretty permalinks enabled. - You should now be able to browse the GraphQL Schema via the "Docs" explorer at the top right.
- On the left side, you can execute GraphQL Queries

Please note that as the plugin continues to take shape, there might be breaking changes at any point. Once the plugin reaches a stable 1.0.0 release, breaking changes should be minimized and communicated appropriately if they are required.
Before anything is merged into the WPGraphQL code base it must pass all tests and have 100% code coverage. Travis-CI and Coveralls will check this when you create a pull request to the WPGraphQL repo. However, before that happens, you should ensure all of these requirements are met locally. The following will help you set up both testing and code coverage in your local environment.
To run unit tests and code coverage during development you'll need the following:
- Composer
- php-coveralls
composer global require php-coveralls/php-coveralls
- php-coveralls
- Xdebug
In order for tests to run, you need MySQL setup locally. The test suite will need 2 databases for testing.
One named wpgraphql_serve and the other you can name yourself.
You can keep these databases around if you like and the test suite will use the existing databases, or you can delete them when you're done testing and the test suite will
re-install them as needed the next time you run the script to install the tests.
NOTE: You'll want the test database to be a true test database, not a database with valuable, existing information. The tests will create new data and clear out data, and you don't want to cause issues with a database you're actually using for projects.
To install the test suite/test databases, from the root of the plugin directory, in the command line run:
bin/install-wp-tests.sh <db-name> <db-user> <db-pass> [db-host] [wp-version]
For example:
bin/install-wp-tests.sh wpgraphql_test root password 127.0.0.1 latest
DEBUGGING: If you have run this command before in another branch you may already have a local copy of WordPress downloaded in your /private/tmp directory.
If this is the case, please remove it and then run the install script again. Without removing this you may receive an error when running phpunit.
You may have different local environment configuration than what Travis CI has to run the tests, such as database username/password.
In the /tests directory you will find *.suite.dist.yml config files for each of the codeception test suites.
You can copy those files and remove the .dist from the filename, and that file will be loaded locally before the .dist file.
For example, if you wanted to update the dbName or dbPassword for your local tests, you could copy wpunit.suite.dist.yml to wpunit.suite.yml and update the dbName or dbPassword value to reflect your local database and password.
This file is .gitignored, so it will remain in your local environment but will not be added to the repo when you submit pull requests.
The tests are built on top of the Codeception testing framework.
To run the tests, after you've installed the test suite, as described above, you need to also install the wp-browser.
@todo: Make this easier than running all these steps, but for now this is what we've got to do. Perhaps someone who's more of a Composer expert could lend some advise?:
rm -rf composer.lock vendorto remove all composer dependencies and the composer lock filecomposer require lucatume/wp-browser --devto install the Codeception WordPress depsvendor/bin/codecept runto run all the codeception tests- You can specify which tests to run like:
vendor/bin/codecept run wpunitvendor/bin/codecept run functionalvendor/bin/codecept run acceptance
- If you're working on a class, or with a specific test, you can run that class/test with:
vendor/bin/codecept run tests/wpunit/NodesTest.phpvendor/bin/codecept run tests/wpunit/NodesTest.php:testPluginNodeQuery
- You can specify which tests to run like:
Docker can be used to run tests or a local application instance in an isolated environment. It can also take care of most of the set up and configuration tasks performed by a developer.
-
Verify Docker CE 17.09.0+ is installed:
sudo docker --version -
Verify Docker Compose is installed:
sudo docker-compose --version -
(Optional, but handy) How to use Docker without having to type,
sudo.
- Start a local instance of WordPress. This will run the instance in the foreground:
./run-docker-local-app.sh - Visit http://127.0.0.1:8000.
-
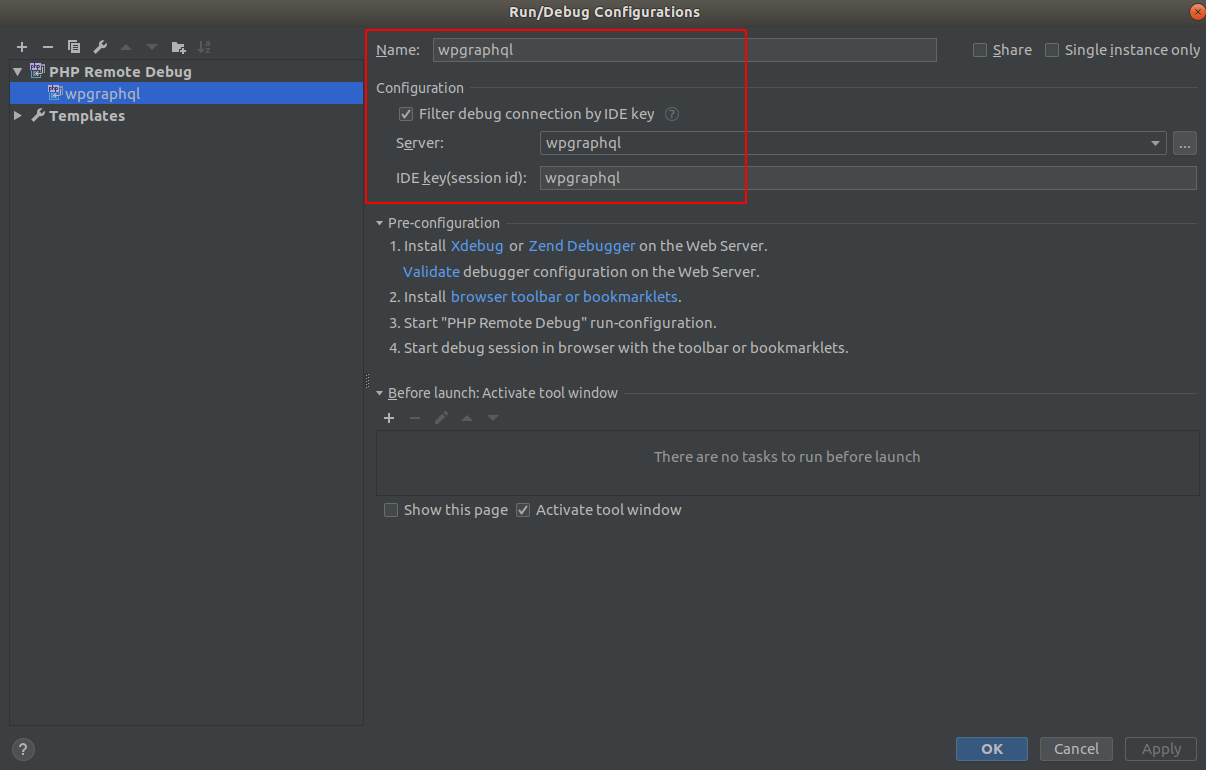
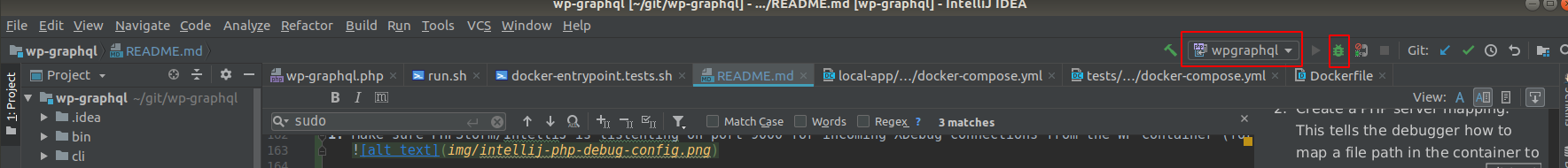
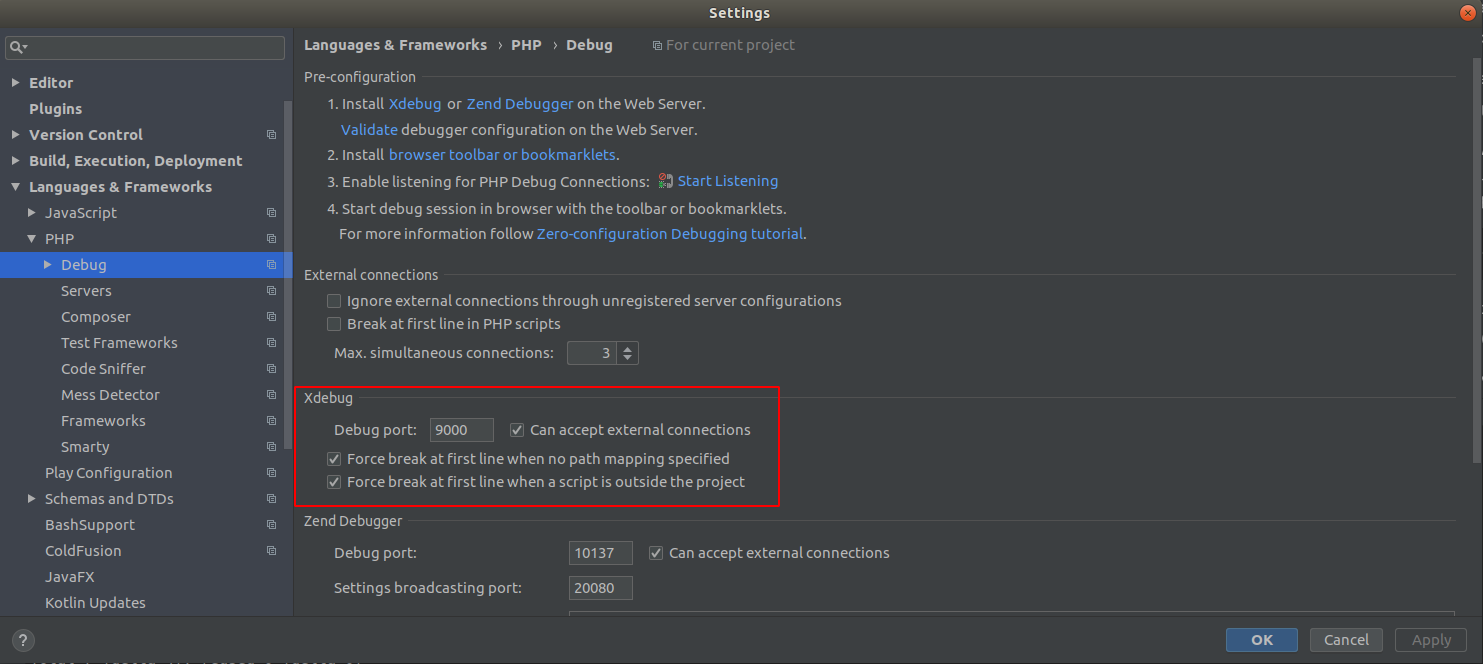
Make sure PHPStorm/IntelliJ is listenting on port 9000 for incoming XDebug connections from the WP container (for more info on remote XDebug debugging, visit https://xdebug.org/docs/remote):

-
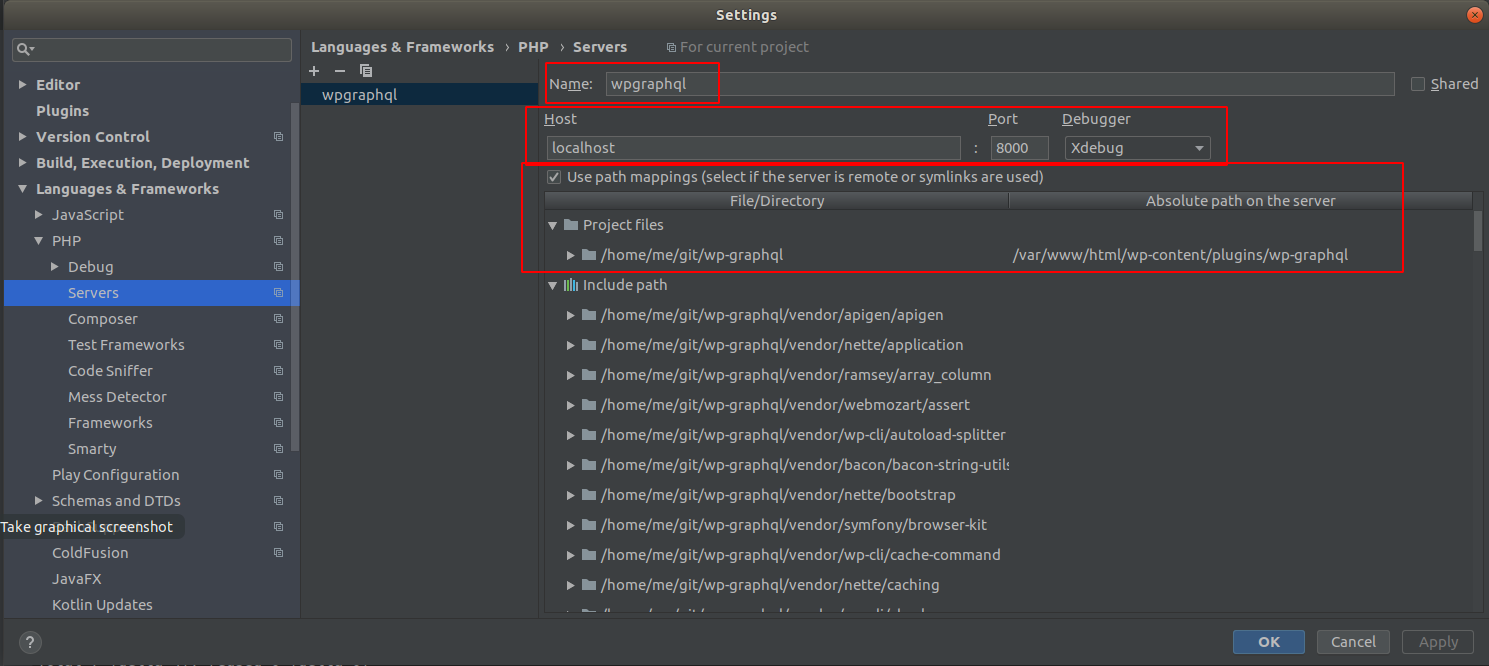
Create a PHP server mapping. This tells the debugger how to map a file path in the container to a file path on the host OS.

-
Run WordPress+the plugin with XDebug enabled. Here's an example:
./run-docker-local-app-xdebug.sh -
Now when you visit http://127.0.0.1:8000 you can use the debugger.
-
Run the application with desired sites. Here's an example:
./run-docker-local-app.sh -
List the MySQL containers that are running and their MySQL port mappings. These ports will change each time the app is run:
./list-mysql-containers.shYou should see output like the following:
aa38d8d7eff1 mariadb:10.2.24-bionic "docker-entrypoint.s…" 14 seconds ago Up 13 seconds 0.0.0.0:32772->3306/tcp docker_mysql_test_1 -
Configure your MySQL client to connect to
localhostand the appropriate host port. For example, to connect to the MySQL container shown above, have the MySQL client connect with this configuration:- IP/Hostname:
localhost - Port:
32772 - Database:
wpgraphql_test - User:
root - Password:
testing
- IP/Hostname:
You'll need two terminal windows for this. The first window is to start the Docker containers needed for running tests. The second window is where you'll log into one of the running Docker containers (which will have OS dependencies already installed) and run your tests as you make code changes.
- In the first terminal window, start up a pristine Docker testing environment by running this command:
This step will take several minutes the first time it's run because it needs to install OS dependencies. This work will be cached so you won't have to wait as long the next time you run it. You are ready to go to the next step when you see output similar to the following:
./run-docker-test-environment.shwpgraphql.test_1 | [Tue Oct 30 15:04:33.917067 2018] [core:notice] [pid 1] AH00094: Command line: 'apache2 -D FOREGROUND' - In the second terminal window, access the Docker container shell from which you can run tests:
You should eventually see a prompt like this:
./run-docker-test-environment-shell.shroot@cd8e4375eb6f:/tmp/wordpress/wp-content/plugins/wp-graphql - Now you are ready to work in your IDE and test your changes by running any of the following commands in the second
terminal window):
vendor/bin/codecept run wpunit --env docker vendor/bin/codecept run functional --env docker vendor/bin/codecept run acceptance --env docker vendor/bin/codecept run tests/wpunit/NodesTest.php --env docker vendor/bin/codecept run tests/wpunit/NodesTest.php:testPluginNodeQuery --env docker
Notes:
- If you make a change that requires
composer installto be rerun, shutdown the testing environment and restart it to automatically rerun thecomposer installin the testing environment. - Leave the container shell (the second terminal window) by typing
exit. - Shutdown the testing environment (the first terminal window) by typing
Ctrl + c - Docker artifacts will usually be cleaned up automatically when the script completes. In case it doesn't do the job,
try these solutions:
- Run this command:
docker system prune - https://docs.docker.com/config/pruning/#prune-containers
- Run this command:
-
Run the tests in pristine Docker environments by running any of these commands:
./run-docker-tests.sh 'wpunit' ./run-docker-tests.sh 'functional' ./run-docker-tests.sh 'acceptance' -
Run the tests in pristine Docker environments with different configurations. Here are some examples:
env PHP_VERSION='7.1' ./run-docker-tests.sh 'wpunit' env PHP_VERSION='7.1' COVERAGE='true' ./run-docker-tests.sh 'functional'
If COVERAGE='true' is set, results will appear in docker-output/.
Notes:
- Code coverage for
functionalandacceptancetests is only supported for PHP 7.X.
Make sure the docker/docker-compose*.yml files refer to the most recent and specific version of the official WordPress Docker and MySQL compatible images.
Please avoid using the latest Docker tag. Once Docker caches a Docker image for a given tag onto your machine, it won't automatically
check for updates. Using an actual version number ensures Docker image caches are updated at the right time.
List of software versions to check:
-
Travis config
.travis.yml -
Test base Dockerfile (
Dockerfile.test-base)- XDebug
- Official WordPress/PHP Docker image
- PHP Composer
-
XDebug Dockerfile (
Dockerfile.xdebug)- XDebug
You can generate code coverage for tests by passing --coverage, --coverage-xml or --coverage-html with the tests.
--coveragewill print coverage info to the screen--coverage-xmlwill save an XML file that can be used by services like Coveralls or CodeCov--coverage-htmlwill save the coverage report in an HTML file that you can browse.
The coverage details will be output to /tests/_output
As you'll note, running all of the tests in the entire test suite can be time consuming. If you would like to run only one test file instead of all of them, simply pass the test file you're trying to test, like so:
vendor/bin/codecept run wpunit AvatarObjectQueriesTest
To capture coverage for a single file, you can run the test like so:
vendor/bin/codecept run wpunit AvatarObjectQueriesTest --coverage
And you can output the coverage locally to HTML like so:
vendor/bin/codecept run wpunit AvatarObjectQueriesTest --coverage --coverage-html
This plugin brings the power of GraphQL (http://graphql.org/) to WordPress.
This plugin is based on the hard work of Jason Bahl, Ryan Kanner, Hughie Devore and Peter Pak of Digital First Media (https://github.com/dfmedia), and Edwin Cromley of BE-Webdesign (https://github.com/BE-Webdesign).
The plugin is built on top of the graphql-php library by Webonyx (https://github.com/webonyx/graphql-php) and makes use of the graphql-relay-php library by Ivome (https://github.com/ivome/graphql-relay-php/)
Special thanks to Digital First Media (http://digitalfirstmedia.com) for allocating development resources to push the project forward.
Some of the concepts and code are based on the WordPress Rest API. Much love to the folks (https://github.com/orgs/WP-API/people) that put their blood, sweat and tears into the WP-API project, as it's been huge in moving WordPress forward as a platform and helped inspire and direct the development of WPGraphQL.
Much love to Facebook® for open sourcing the GraphQL spec (https://facebook.github.io/graphql/), the amazing GraphiQL dev tools (https://github.com/graphql/graphiql), and maintaining the JavaScript GraphQL reference implementation (https://github.com/graphql/graphql-js)
Much love to Apollo (Meteor Development Group) for their work on driving GraphQL forward and providing a lot of insight into how to design GraphQL schemas, etc. Check them out: http://www.apollodata.com/
This project exists thanks to all the people who contribute. [Contribute].
Thank you to all our backers! 🙏 [Become a backer]
Support this project by becoming a sponsor. Your logo will show up here with a link to your website. [Become a sponsor]