- Create a color game using DOM Manipulation of JavaScript.
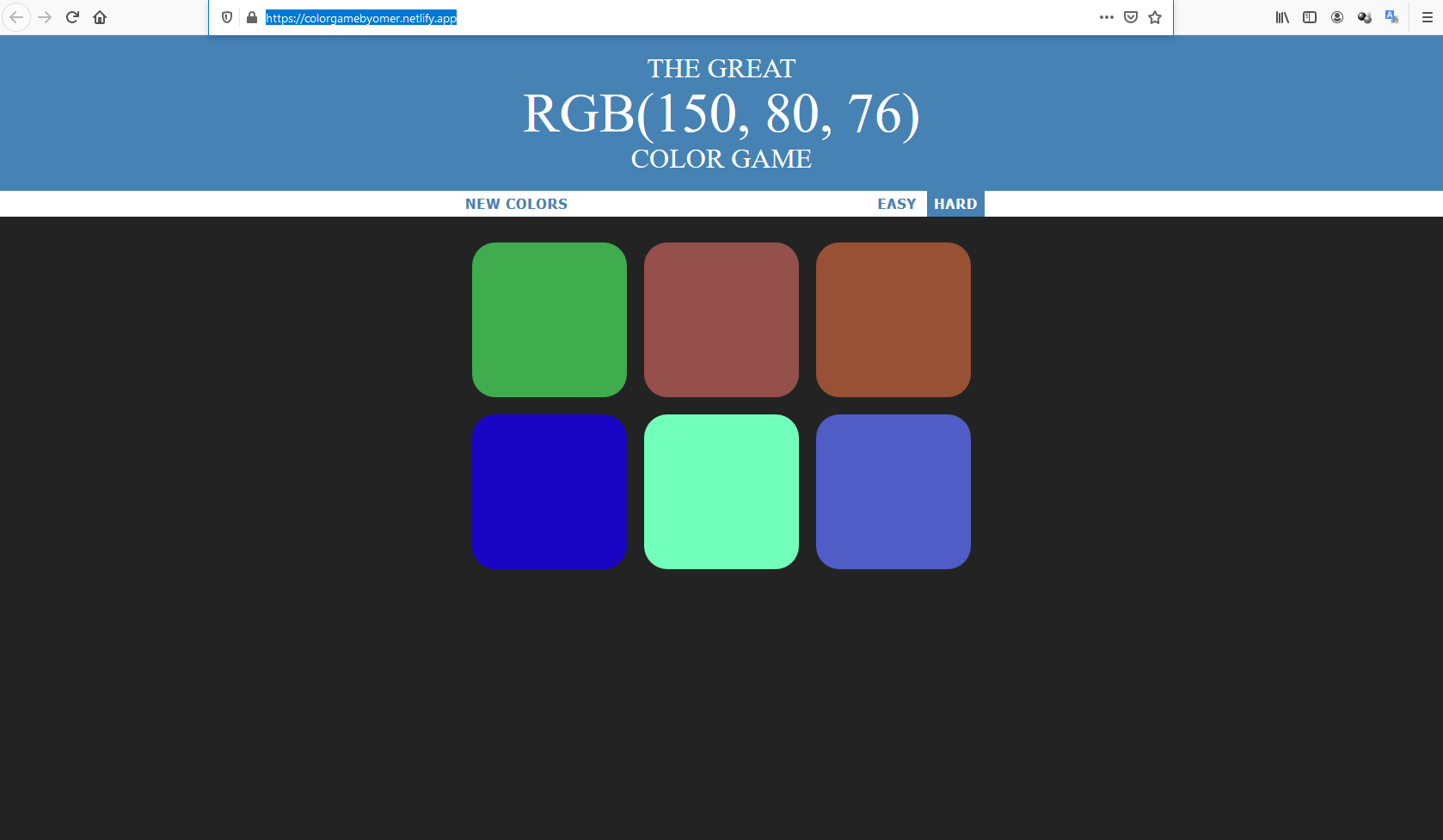
- Working site : https://colorgamebyomer.netlify.app
- This project is built to improve Javascript DOM Manipulation and CSS skills.
- The original web app was created by Colt Steele
- HTML
- CSS
- Javascript
$ git clone https://github.com/DegirmenciOmer/Color-Game-JS.git
- Test your knowledge of RGB color codes.
- Look at the number above, and guess which square matches the RGB code.
- Easy and Hard options.
- If your guess is incorrect then the color you click disappears.
- If you click on the correct option all the color fields are colored with the correct RGB.
(Hint: Remember the first number indicates the amount of RED, the second number indicates the amount of GREEN, and the third number indicates the amount of BLUE.)