Updated for Nativescript v6.4.0 and Angular v9.0.0 release
This extension adds all Nativescript UI Components, Layouts and Gestures snippets in your HTML.
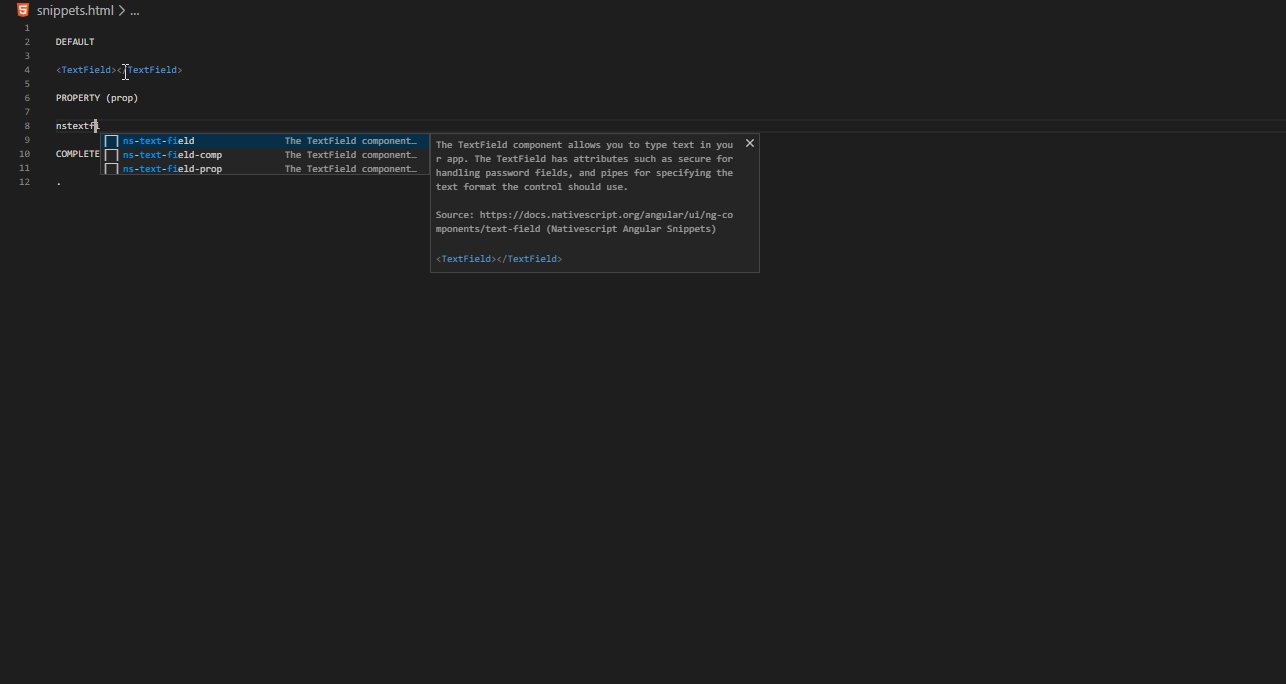
- Default syntax (Plain Nativescript tag)
- Property syntax (Includes all element properties)
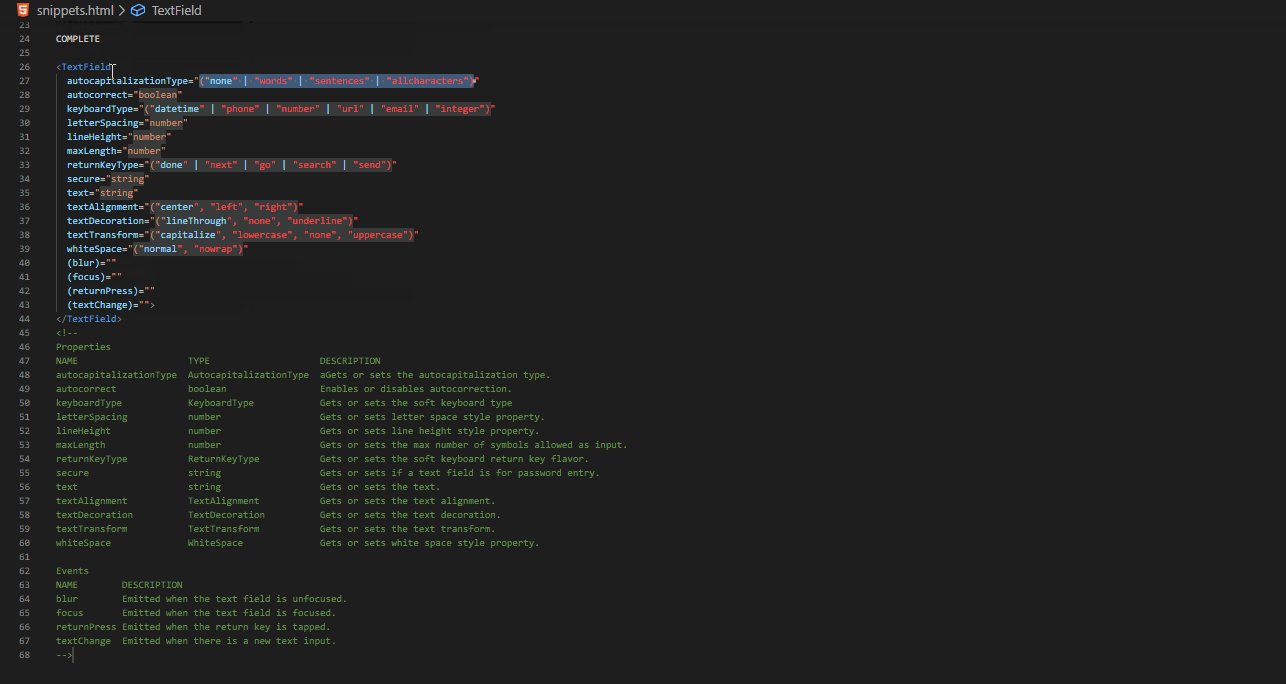
- Complete syntax (Includes all element properties, events and documentation)
- Layout snippets
- Gesture snippets
- System Icon snippets
For more examples and demo, see here.
| Suffix | Description | Output |
|---|---|---|
-prop |
property | + all element properties |
-comp |
complete | + all element properties and events |
-snippet-[number] |
layout snippet | Layout snippets available in site docs |
| snippet | entered by user | output | description | |
|---|---|---|---|---|
| default | ns-button |
nsbutt |
<Button></Button> |
Plain tag |
| property (prop) | ns-button-prop |
nsbutpr |
with *props | + All properties |
| complete (comp) | ns-button-comp |
nsbu-c |
with *props, *events, *docs | + All properties, events and API docs |
| layout snippets | ns-dock-layout-snippet-2 |
nsdocnip2 |
see below | Sample snippets from site docs. |
| gestures | ns-tap |
nstap |
(tap)="" |
Gesture Snippets |
| setting icon | ns-icon-stop |
nsicost |
14 |
Setting Icon snippets |
<DockLayout width="210" height="210" backgroundColor="lightgray" stretchLastChild="true">
<Label text="left" dock="left" backgroundColor="red"></Label>
<Label text="top" dock="top" backgroundColor="green"></Label>
<Label text="right" dock="right" backgroundColor="blue"></Label>
<Label text="bottom" dock="bottom" backgroundColor="yellow"></Label>
</DockLayout><Button></Button><Button text=""></Button><Button
text="string"
(tap)=""
(loaded)=""
(unloaded)=""
(layoutChanged)="">
</Button>
<!--
Properties
NAME TYPE DESCRIPTION
text string Gets or sets the label of the button.
Events
NAME DESCRIPTION
tap Emitted when the button is tapped.
loaded Emitted when the view is loaded.
unloaded Emitted when the view is unloaded.
layoutChanged Emitted when the layout bounds of a view changes due to layout processing.
-->HTML snippet ns-text-field in action; default, property (prop) and complete (comp) syntax demo.
For complete references examples and demo, see here.
- ns-absolute-layout
- ns-dock-layout
- ns-grid-layout
- ns-stack-layout
- ns-wrap-layout
- ns-flexbox-layout
- ns-actionbar
- ns-actionbarextension
- ns-actionitem
- ns-navigationbutton
- ns-activityindicator
- ns-button
- ns-datepicker
- ns-formattedstring
- ns-htmlview
- ns-image
- ns-label
- ns-listpicker
- ns-listview
- ns-progress
- ns-scroll-view
- ns-search-bar
- ns-segmented-bar
- ns-segmented-bar-item
- ns-slider
- ns-switch
- ns-bottom-navigation
- ns-tab-strip
- ns-tab-strip-item
- ns-tab-content-item
- ns-tabs
- ns-tab-view
- ns-tab-view-item
- ns-text-field
- ns-text-view
- ns-time-picker
- ns-web-view
| Snippet | Output |
|---|---|
ns-tap |
(tap)="" |
ns-doubleTap |
(doubleTap)="" |
ns-longPress |
(longPress)="" |
ns-swipe |
(swipe)="" |
ns-pan |
(pan)="" |
ns-pinch |
(pinch)="" |
ns-rotation |
(rotation)="" |
ns-touch |
(touch)="" |
| Snippet | Output |
|---|---|
ns-icon-action |
9 |
ns-icon-undo |
21 |
| ICON | VALUE | ICON | VALUE |
|---|---|---|---|
| Done | 0 | Search | 12 |
| Cancel | 1 | Refresh | 13 |
| Edit | 2 | Stop | 14 |
| Save | 3 | Camera | 15 |
| Add | 4 | Trash | 16 |
| FlexibleSpace | 5 | Play | 17 |
| FixedSpace | 6 | Pause | 18 |
| Compose | 7 | Rewind | 19 |
| Reply | 8 | FastForward | 20 |
| Action | 9 | Undo | 21 |
| Organize | 10 | Redo | 22 |
| Bookmarks | 11 | PageCurl | 23 |
Reference: https://docs.nativescript.org/angular/ui/action-bar#setting-icons
- Install VS Code v1.42.0 or higher
- Launch Visual Studio Code
- Enter command
Ctrl+Shift+P(Windows, Linux) orCmd+Shift+P(OSX) - Select →
Extensions: Install Extensions. - Choose Nativescript: Angular HTML Snippets by ElecTreeFrying
- Reload Visual Studio Code
See CHANGELOG for more information.
- File bugs, or any feature requests in GitHub Issues.
- Leave a review on Visual Studio Marketplace.
bc1q9hjnxk67c9y6tsyp8jde43xg9hacf0kgdxq6jsxl47666d3hk8aqunv0xr
| Mining address (NiceHash) |
|---|
| 3GJoX9cKs7eUHr6n5LcwNYEkSoD6mEqb1r |
MIT