This is a dapp template based on Next.js and erd-react-hooks.
It offers authentication with Maiar App, Web Wallet, Extension, and Ledger. It also includes methods to easily sign and make transactions, query smart contracts, and a few utility methods.
This template is used as a starting point for many of the Elrond Giants projects, so it's very opinionated.
Start by creating a repository from this template.
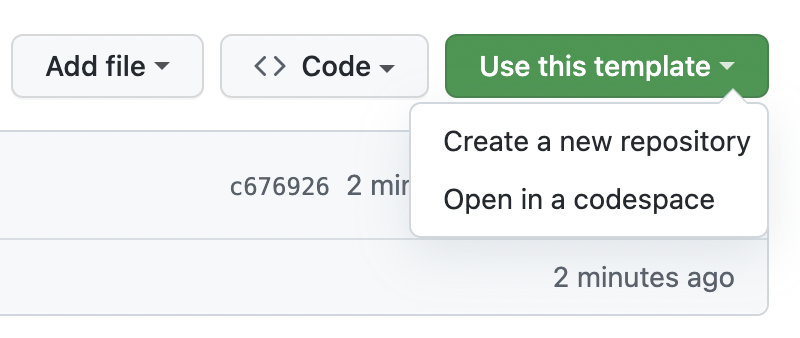
Click on Use this template and then clone your newly created repository.
npm installWe have included the .env.development and .env.production files, which contain just elrond-specific environment variables. If you don't use a smart contract you don't need to do anything.
If you need to interact with a smart contract, create your .env file and set the NEXT_PUBLIC_CONTRACT_ADDRESS
variable.
npm run devOpen your browser, go to http://localhost:3000 and start exploring.
To make a transaction, simply use the hook useTransction and everything will be taken care for, from signing the
transaction to
status notifications.
Simple egld transaction:
import {useTransaction} from "../hooks/useTransaction";
const {makeTransaction} = useTransaction();
await makeTransaction({
receiver: "erd...",
data: txData,
value: 0.01,
});Smart contract call:
import {useTransaction} from "../hooks/useTransaction";
import {TransactionPayload} from "@elrondnetwork/erdjs/out";
const {makeTransaction} = useTransaction();
const txData = TransactionPayload.contractCall()
.setFunction(new ContractFunction("SomeFunction"))
.addArg(new BigUIntValue(10))
.build();
await makeTransaction({
receiver: "erd...",
data: txData,
value: 0.01,
});export const getTotalTokensLeft = async (): Promise<number> => {
const {data: data} = await querySc(
contractAddress,
"getTotalTokensLeft",
{outputType: "int"}
);
return parseInt(data, 10);
};Checkout the Next.js deployment documentation for details.