To Lepton users around the world in more than 130 countries: We hope you all stay safe, healthy, and strong as we get through the COVID-19 pandemic. Lepton will continue to be free, as always. If you find this app helpful, we encourage you to make a donation to a local or global charity of your choice to help fight against the pandemic. Together, we can make the world a better place.
❤️
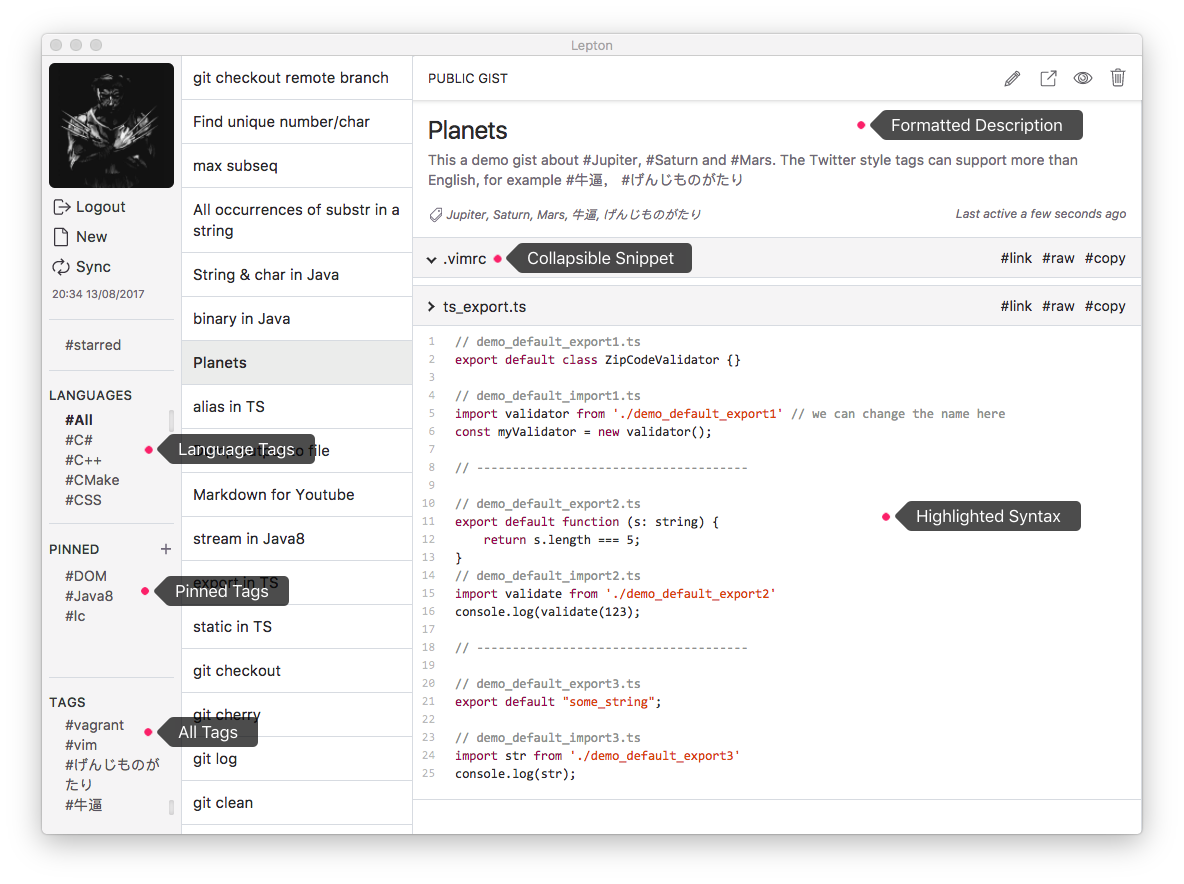
Lepton is a lean code snippet manager based on GitHub Gist. Check out its latest release.
- Unlimited public/private snippets
- Unlimited tags
- Language groups
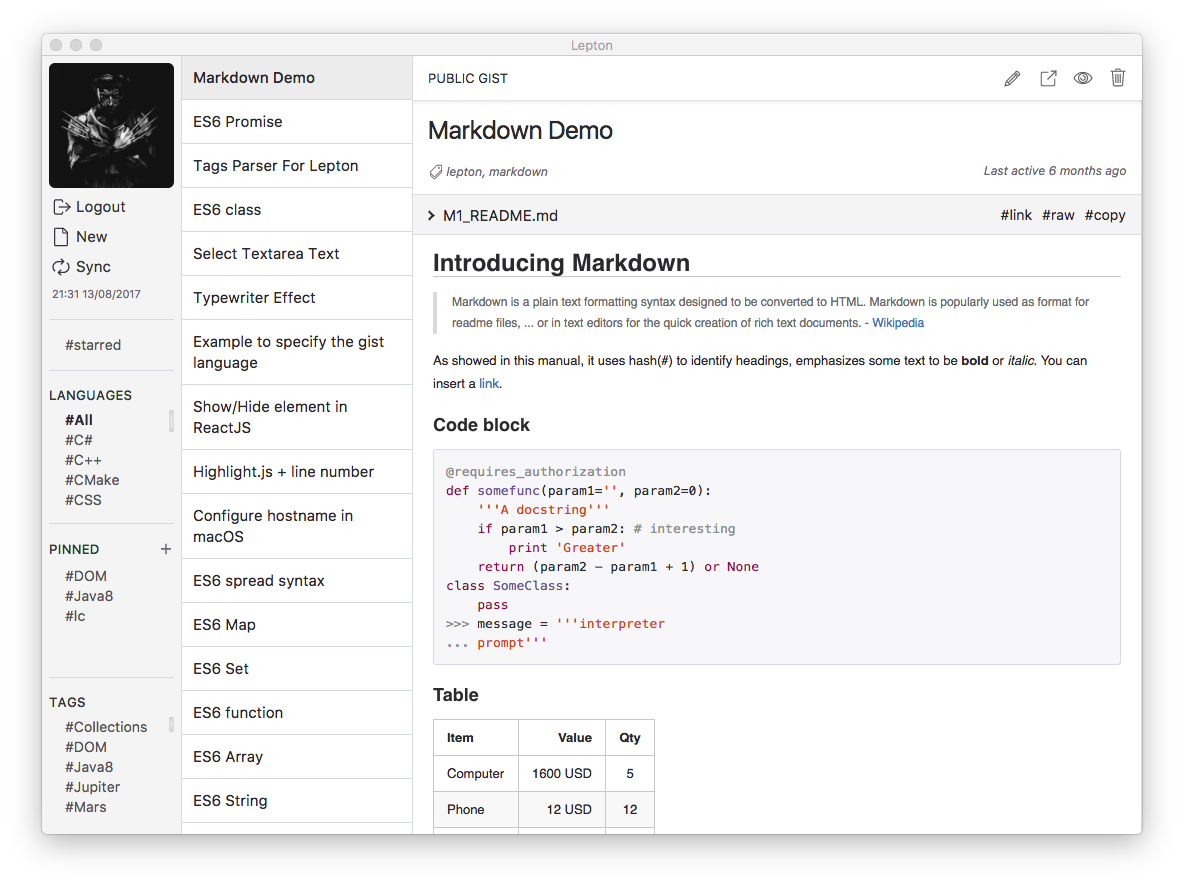
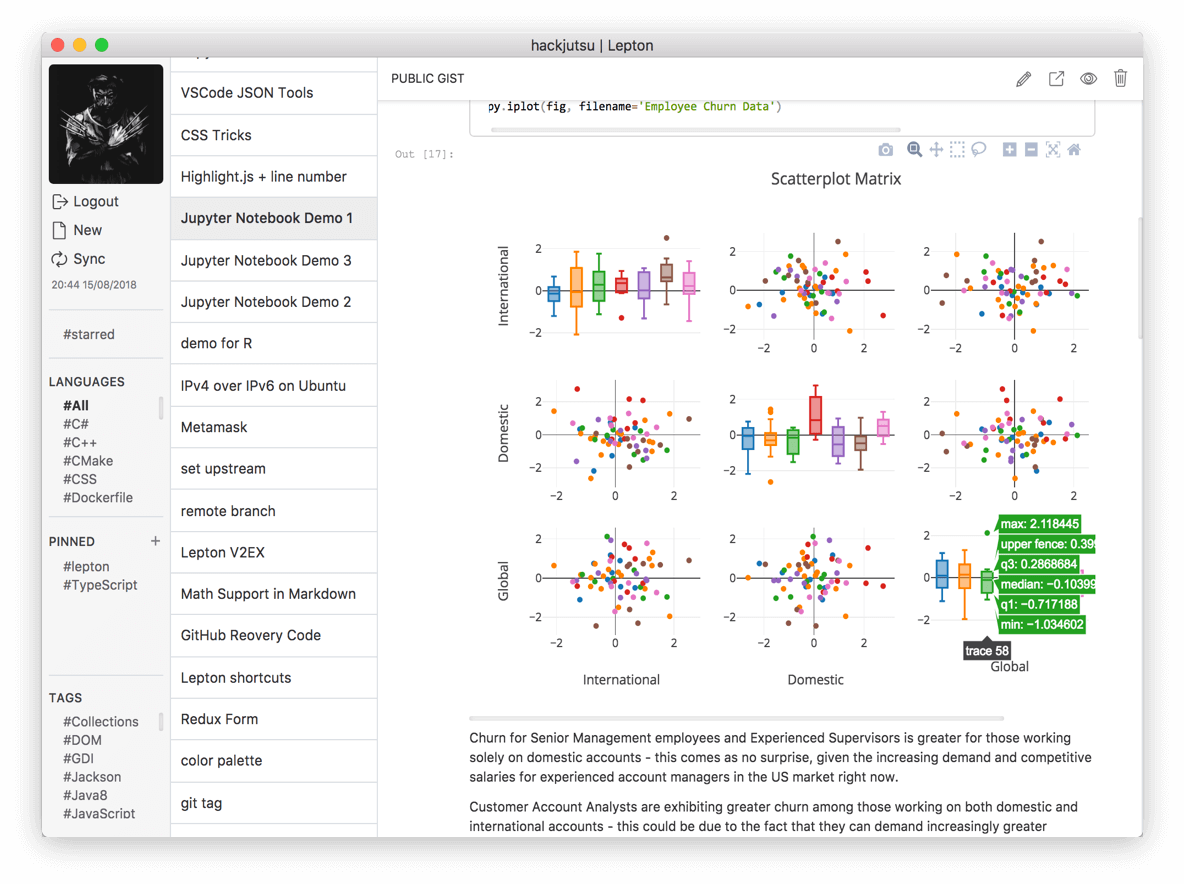
- Markdown/JupyterNotebook support
- GitHub Enterprise support
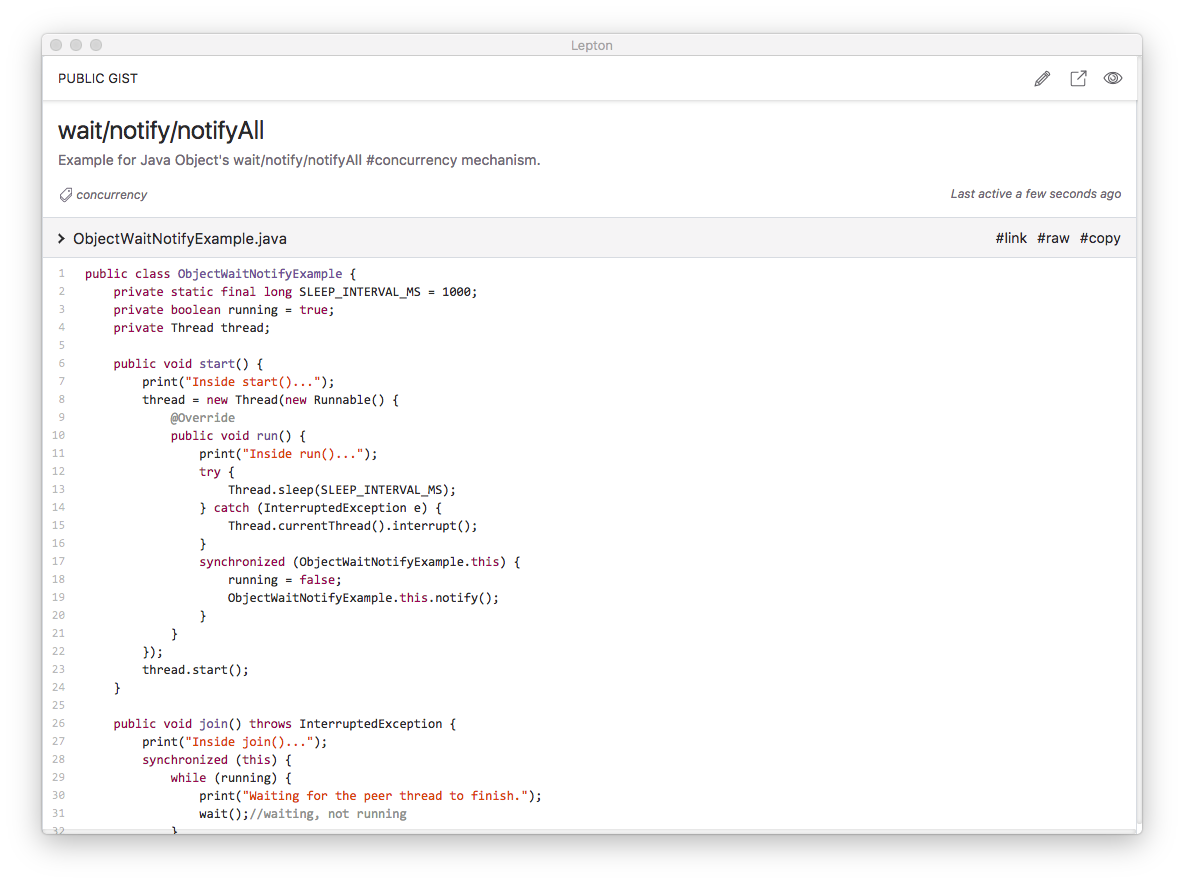
- Immersive mode
- Customizable
- Light/Dark theme
- macOS/Win/Linux
- Dashboard
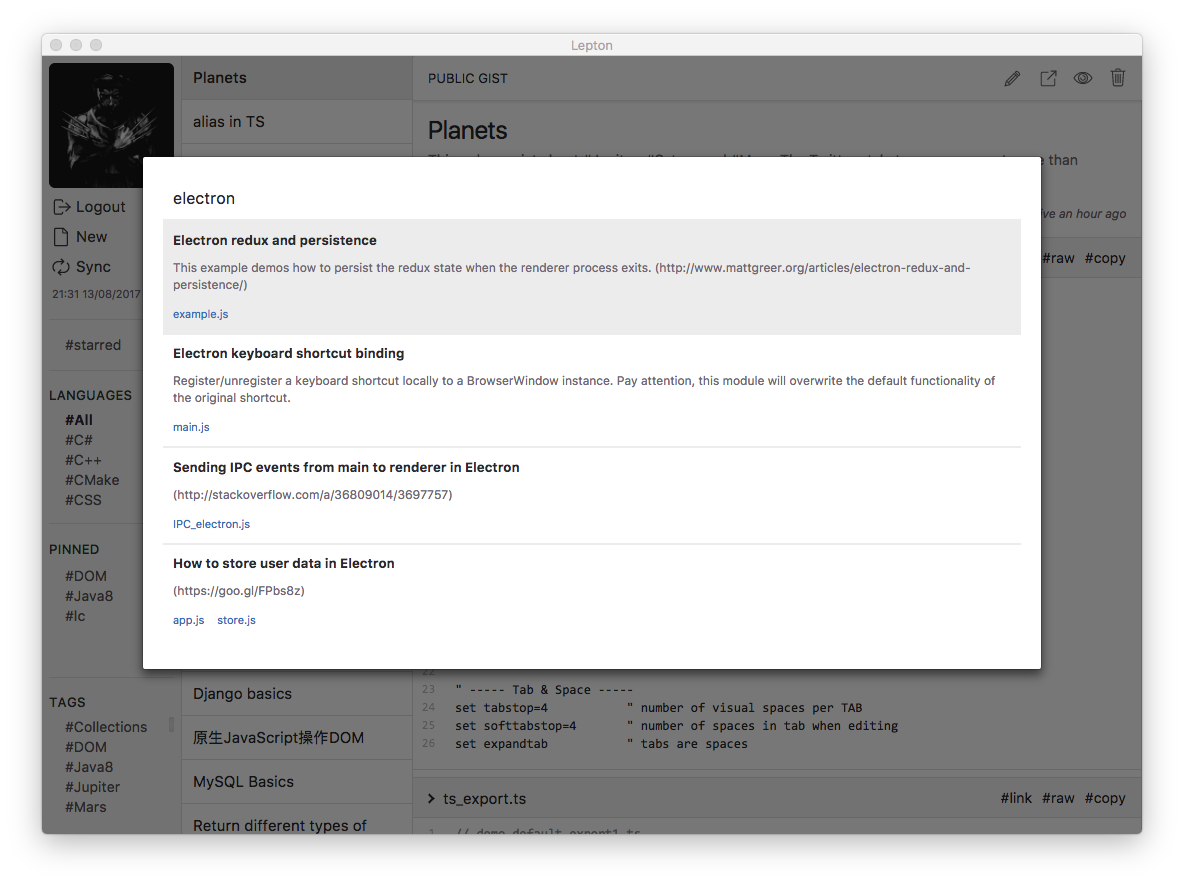
- Search
- Proxy
- Free
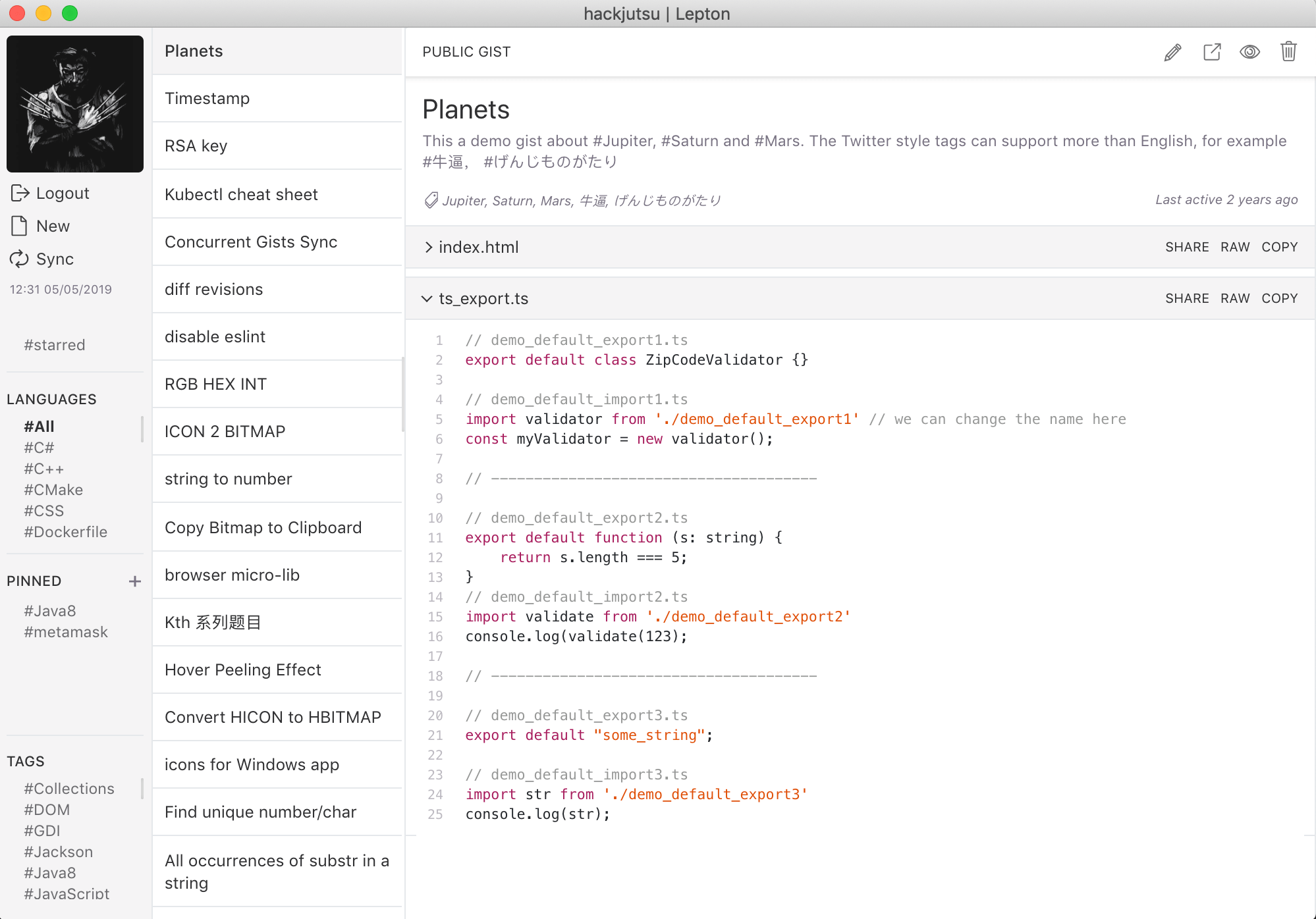
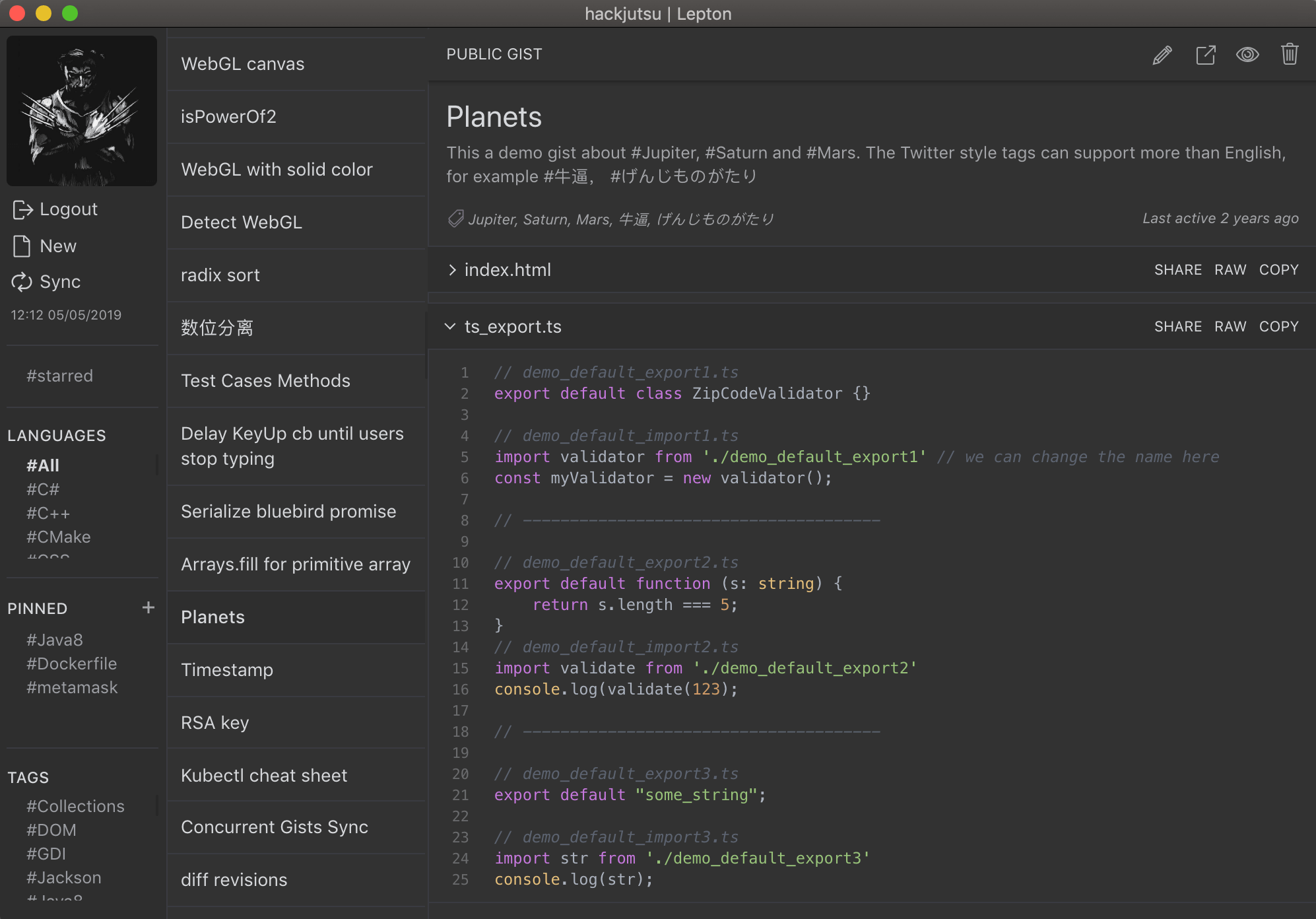
| Light Theme | Dark Theme |
|---|---|
 |
 |
| Organize | Markdown | Jupyter Notebook |
|---|---|---|
 |
 |
 |
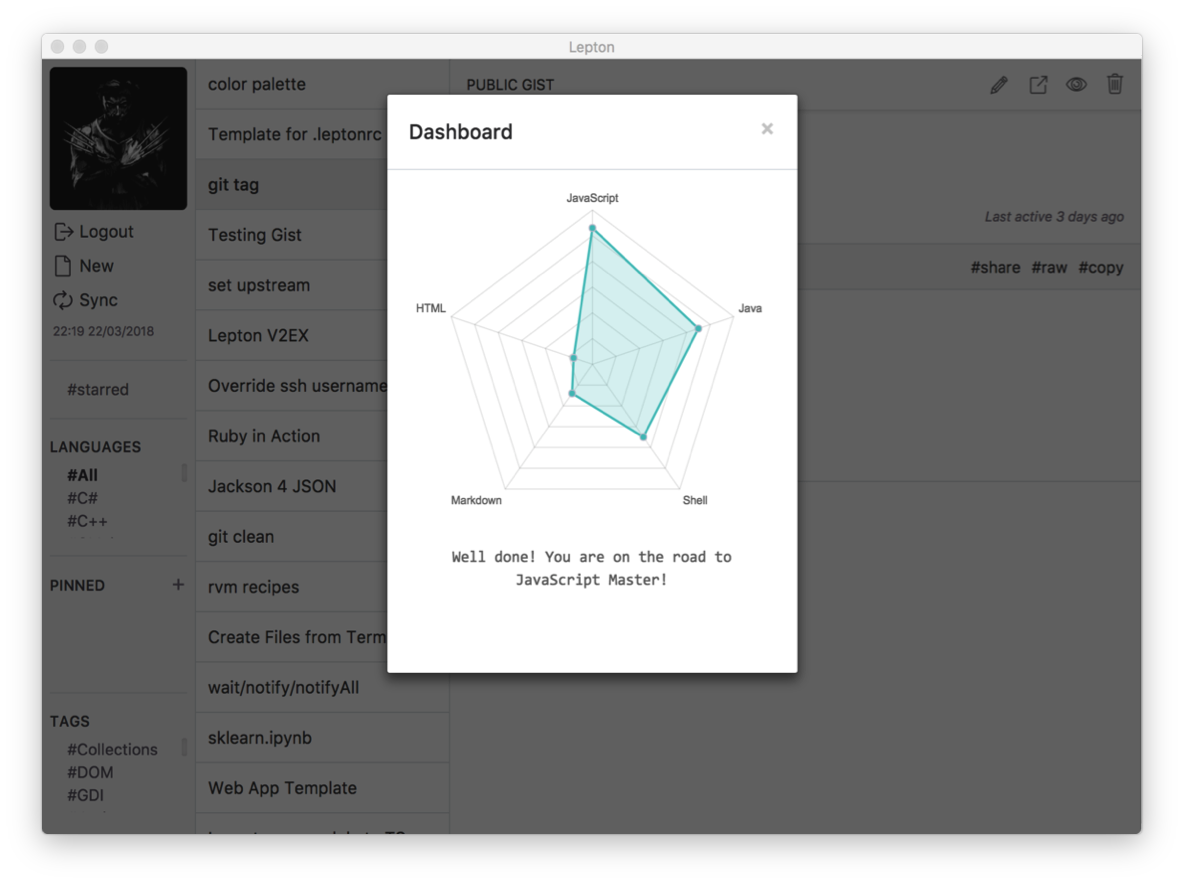
| Search (⇧ + Space) | Immersive Mode (⌘/Ctrl + i) | Dashboard (⌘/Ctrl + d) |
|---|---|---|
 |
 |
 |
Shortcuts
| Function | Shortcut | Note |
|---|---|---|
| New Snippet | Cmd/Ctrl + N |
Create a snippet |
| Edit Snippet | Cmd/Ctrl + E |
Edit a snippet |
| Delete Snippet | Cmd/Ctrl + Del |
Delete selected snippet |
| Submit | Cmd/Ctrl + S |
Submit the changes from the editor |
| Cancel | Cmd/Ctrl + ESC |
Exit the editor without saving |
| Sync | Cmd/Ctrl + R |
Sync with remote Gist server |
| Immersive Mode | Cmd/Ctrl + I |
Toggle the Immersive mode |
| Dashboard | Cmd/Ctrl + D |
Toggle the dashboard |
| About Page | Cmd/Ctrl + , |
Toggle the About page |
| Search | Shift + Space |
Toggle the search bar |
Customization
Lepton's can be customized by <home_dir>/.leptonrc! You can find its exact path in the About page by Command/Ctrl + ,. Create the file if it does not exist.
- Theme (light/dark)
- Snippet
- Editor
- Logger
- Proxy
- Shortcuts
- Enterprise
- Notifications
Check out the configuration docs to explore different customization options.
Tech Stack
- Framework: Electron
- Bundler: Webpack, Babel, electron-builder
- Language: ES6, Sass
- Library: React, Redux, Redux Thunk, Redux Form
- Lint: ESLint
Installation
- Download released binaries(macOS/Windows/Linux) here.
- Install via Homebrew (macOS)
brew cask install lepton- Install via SnapCraft (Linux)
Development
Install dependencies
$ git clone https://github.com/hackjutsu/Lepton.git
$ cd Lepton && yarn installClient ID/Secret
Register your application, and put your client id and client secret in ./configs/account.js.
module.exports = {
client_id: <your_client_id>,
client_secret: <your_client_secret>
}Run
$ yarn build && yarn startBuild Installer App
Read electron-builder docs and check out the code signing wiki before building the installer app.
Build apps for macOS.
$ yarn dist -- -mBuild apps for Windows.
$ yarn dist -- -wBuild apps for Linux.
Need a running Docker daemon to build a
snappackage.
$ yarn dist -- -lBuild apps for macOS, Windows and Linux.
$ yarn dist -- -wmlBuild apps for the current OS with the current arch.
$ yarn distFAQ
Contributors
License
MIT © hackjutsu