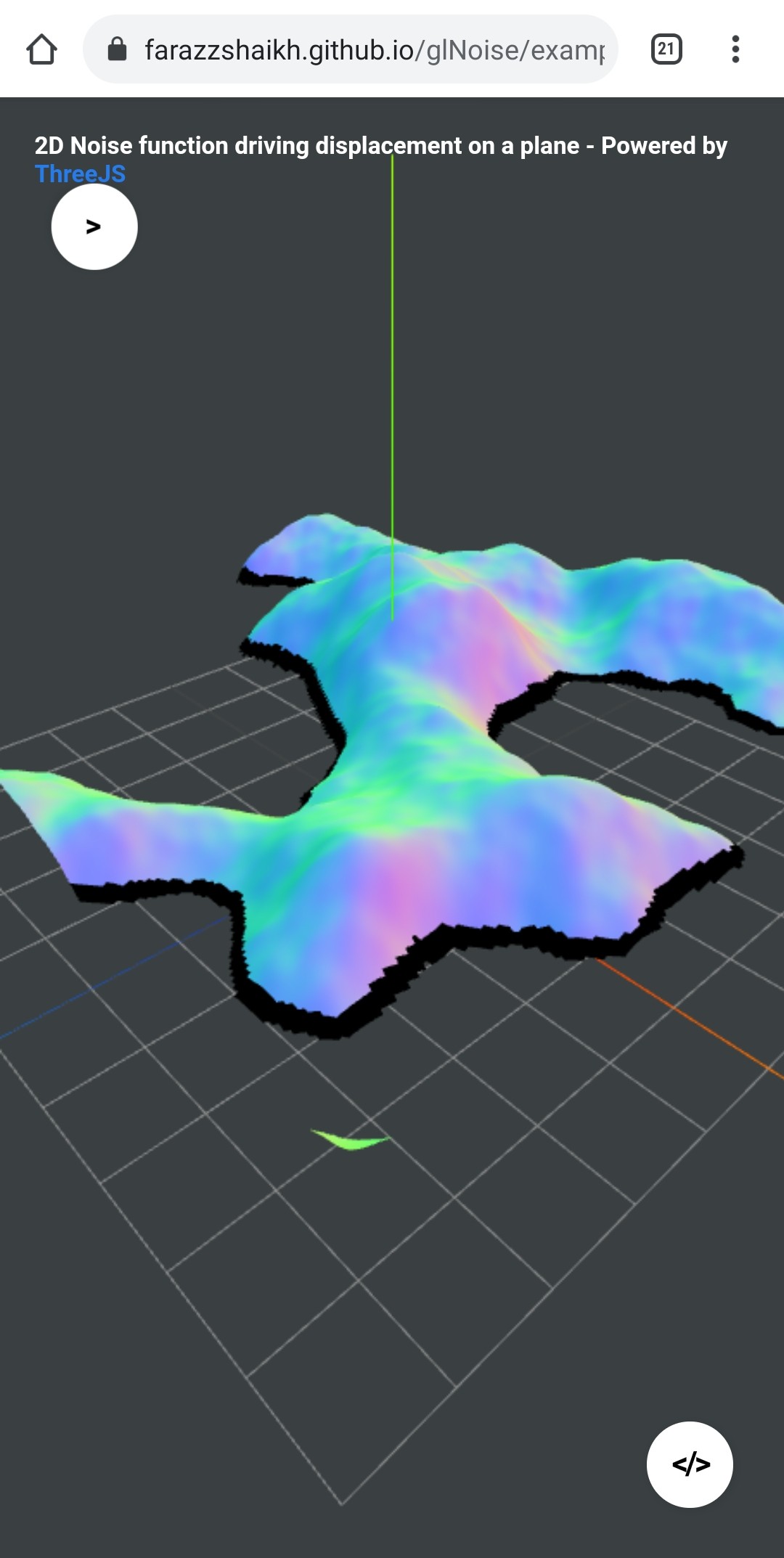
Perlin and simplex noises (fbm) gets abruptly cut off on Android devices.
luigimannoni opened this issue · 10 comments
Sure: using Chrome/90.0.4430.210 on a stock ROM.
It's the first time I'm witnessing something like this happening, for example this noise shader works fine on the device https://www.shadertoy.com/view/Msf3WH
I’ll investigate
Can you try running a more complex shadertoy? Maybe this one: https://www.shadertoy.com/view/tsXBzM
I do not own an android device. I will work with a friend to get this resolved.
However, in the meantime you can fork this repo and host the example locally, then access it with your phone, then try to change the resolution of the plane to something smaller. See if that fixes it?
We have narrowed it down to gln_sfbm in src/Simplex.glsl
Line 76 in 162049e
When turbulence is set to true, hence taking the absolute value of the noise, it renders fine. Seems to cause issues when turbulence is set to false.
Also, RIdge noise seems to work.
Device: Oneplus Nord, Android 12, Chrome
This comment comes a bit late, I've forked the repo and tested yesterday as you asked but with no luck.
Set the turbulence to false solves the issue on the phone but the ridge noise doesn't have, well, ridges anymore :/
I tried to replace the simplex noise shader function with other implementations I found on github and the internet but all of those display the same issue.
I found other people experienced the same issue here:
https://stackoverflow.com/questions/41142911/inaccurate-shader-precision-on-android-compared-to-webgl
https://stackoverflow.com/questions/38276744/perlin-noise-bugged-at-some-devices-android-glsl
However changing the precision to highp doesn't solve the problem, or I am editing the wrong file, unfortunately my knowledge of glsl is very limited and close to none, so I am not quite sure where/what to change.
glNoise already uses high precision floats
Line 6 in 162049e
You can try changing this line to use mediump in place of highp and see if that fixes it just in case some android devices don’t support high precision floats.
Remember to rebuild the library after you edit the file with npm run build
If that doesn’t fix it then the issue might be with the FBM functions. Can you try replacing the fBm functions with another implementation you find online?
Thank you for helping out 😄
Update: glNoise no longer specifies the precision. it is left to the user. However, this issue still seems to persist.
Will leave this open as I do not have a device that the bug affects.