🔥 The ideal starting app for React Native, best practices, generators, and more. 🔥

- No Need to Fork! Command-line Generator
- Apps
- Components/Styles
- Containers (smart components)
- Screens (opinionated containers)
- and more...
- JS Code Standard - Standard Compliant
- ALL CODE works with iOS and Android
- Documented Structure
- Battle Tested - We use this!
- Redux State Management
- Optional Redux Persistence (uses AsyncStorage via redux-persist)
- Redux Sagas
- Githooks
- AVA Tests - even React Native components!
- Code Coverage Reports
- API Ready
- Reactotron Ready
- Included Common Libs:
- Included Developer Libs:
To view the generated example project, just pull down the code and run ignite-base!
Make sure you're set up for React Native
Step 1: Install
npm install -g react-native-ignite
Step 2: Use
ignite new MyApplication
- cd to the repo
- Run Build for either OS
- for iOS
- run the command
react-native run-ios
- run the command
- for Android
- Run Genymotion
- run the command
react-native run-android
- Enjoy!
- The application generator uses the
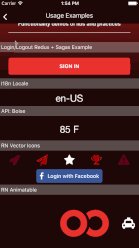
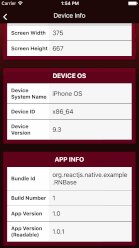
ignite-basetemplate to provide a fresh application with all the common tech wired up and ready to roll. Base applications come with common development screens, tools, and components. As for now, this is a 'Kitchen Sink' plan of attack. Eventually to be pared down, and adjustable in v2.0
- The component generator creates a new 'dumb component' with the stylesheet. Both files are created and placed in their appropriate folders.
- A generated container is a smart component that is connected to Redux. Usually for containing other components. The component and stylesheet are placed in the
Containersfolder.
- A generated screen is an opinionated container with a generated route. Keyboard avoiding and other base code is placed in this connected smart component.
- React Native listview container with easy step-by-step instructions on how to get started with an easy list template.
- react-native-maps container, component, and map helpers with easy step-by-step instructions on how to get started with an simple map screen.
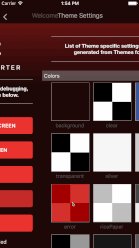
- Imports all files in
Imagesfolder and converts the names into key: value pairs in the image object inside of theImages.jsfile in theThemesfolder.
- ignite-base aka [BASE] - is the generated default app. Some files are different and have a
.templateextension. - ignite-cli aka [CLI] - is the app that wraps our yeowman generators, and other commands. This is the
react-native-ignitenode module. - ignite-generator aka [GEN] - Yeowman generators for ignote. This is the
generator-react-native-ignitenode module that the CLI depends on for generating app items. - fireDrill.sh - A shell script for verifying the necessary relationship between folders and files is in good shape. Since versions, templates, and linting is enforce, we have it all in one friendly script for developers and CI.
- testRelease.sh - A shell script that automatically ignites a project based on the repo to make sure it generates correctly, and functions to the best of automated testability. This script is run before every release.
Contribute to Ignite - Getting up and running for your first pull request
Chat with us on Gitter - Infinite Red devs standing by
Chosen Tech Docs - Understand the Tech Inside
Roadmap Wiki Page - Future Plans of Ignite
Who are We? - Learn More About Infinite Red
Project Web Page - Our Github Page
Thank you to the numerous contributors of Ignite. Additionally, our Gitter/Slack integration has been most graceously donated by SameRoom.io. Our awe and appreciation for the friendliness of Open Source is the fuel for all Infinite Red projects like Ignite.