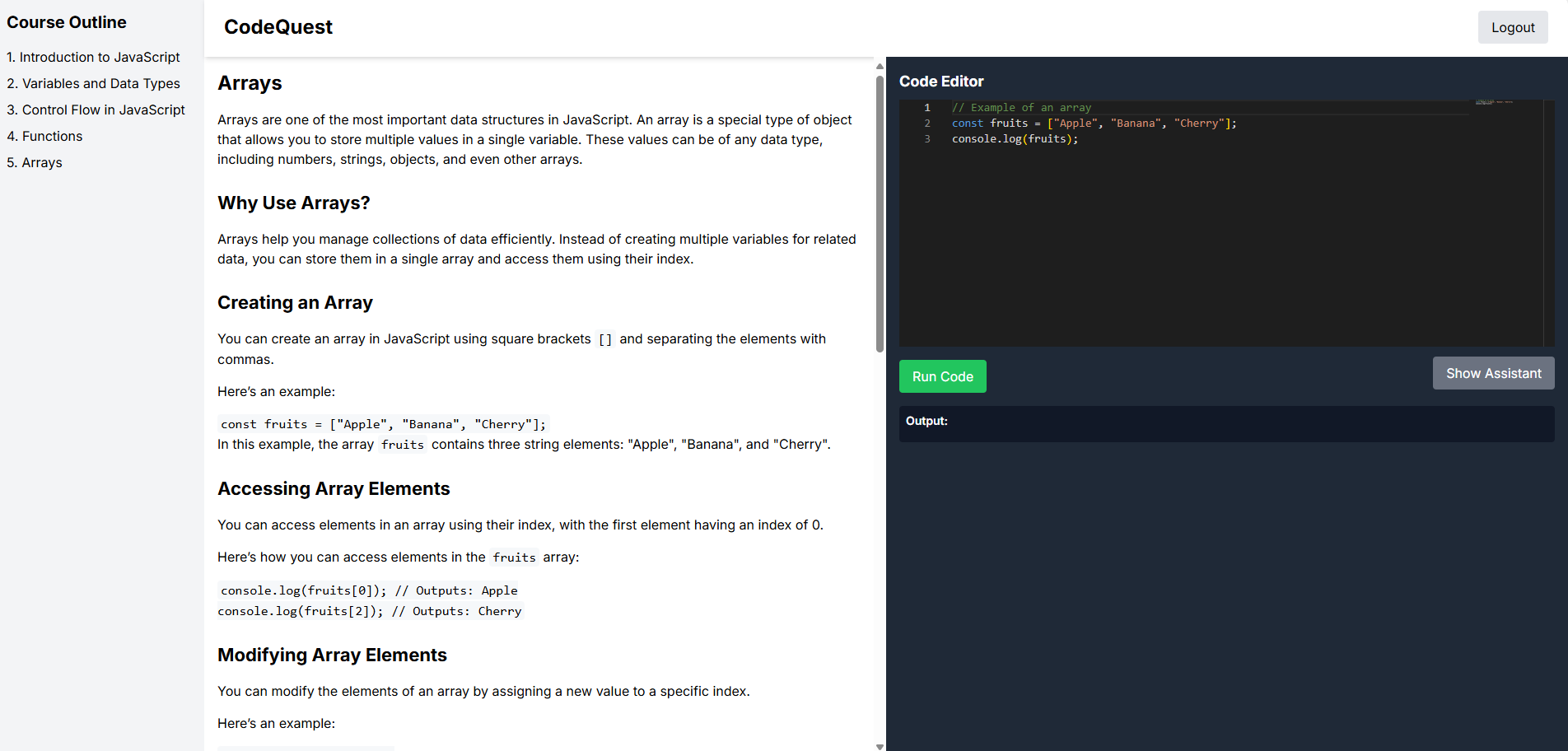
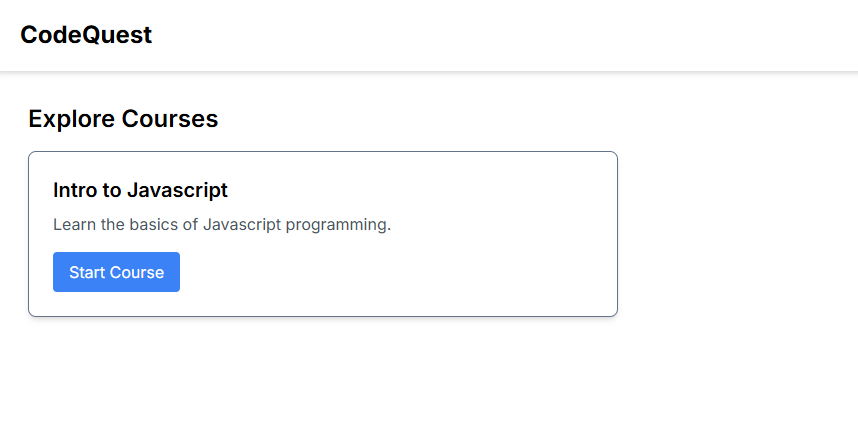
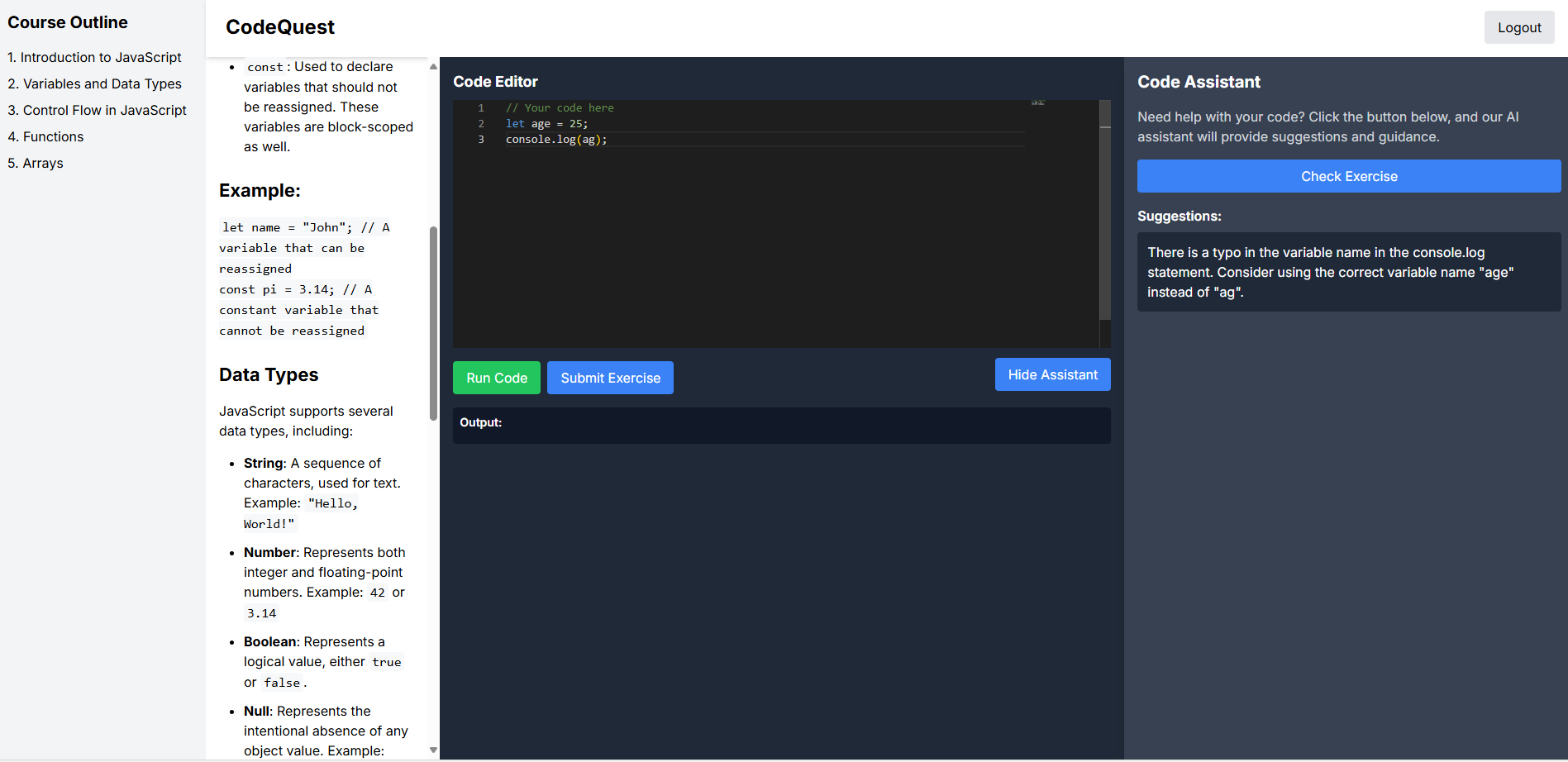
CodeQuest is an interactive learning platform designed to help users master coding through hands-on lessons, coding challenges, and AI-powered feedback.
- Interactive Coding: Code directly in your browser.
- AI-Powered Feedback: Get instant, personalized feedback on your code from an AI assistant.
- In-Browser Code Editor: Write and test your code without leaving the browser, powered by Monaco-editor.
First, run the development server:
npm run dev
# or
yarn dev
# or
pnpm dev
# or
bun devOpen http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying app/page.tsx. The page auto-updates as you edit the file.
This project uses next/font to automatically optimize and load Inter, a custom Google Font.
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
You can check out the Next.js GitHub repository - your feedback and contributions are welcome!
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out our Next.js deployment documentation for more details.