I am to refactor an e-commerce platform so that it uses Redux.
AS a senior engineer working on an e-commerce platform
I WANT my platform to use Redux to manage global state instead of the Context API
SO THAT my website's state management is taken out of the React ecosystemGIVEN an e-commerce platform that uses Redux to manage global state
WHEN I review the app’s store
THEN I find that the app uses a Redux store instead of the Context API
WHEN I review the way the React front end accesses the store
THEN I find that the app uses a Redux provider
WHEN I review the way the app determines changes to its global state
THEN I find that the app passes reducers to a Redux store instead of using the Context API
WHEN I review the way the app extracts state data from the store
THEN I find that the app uses Redux instead of the Context API
WHEN I review the way the app dispatches actions
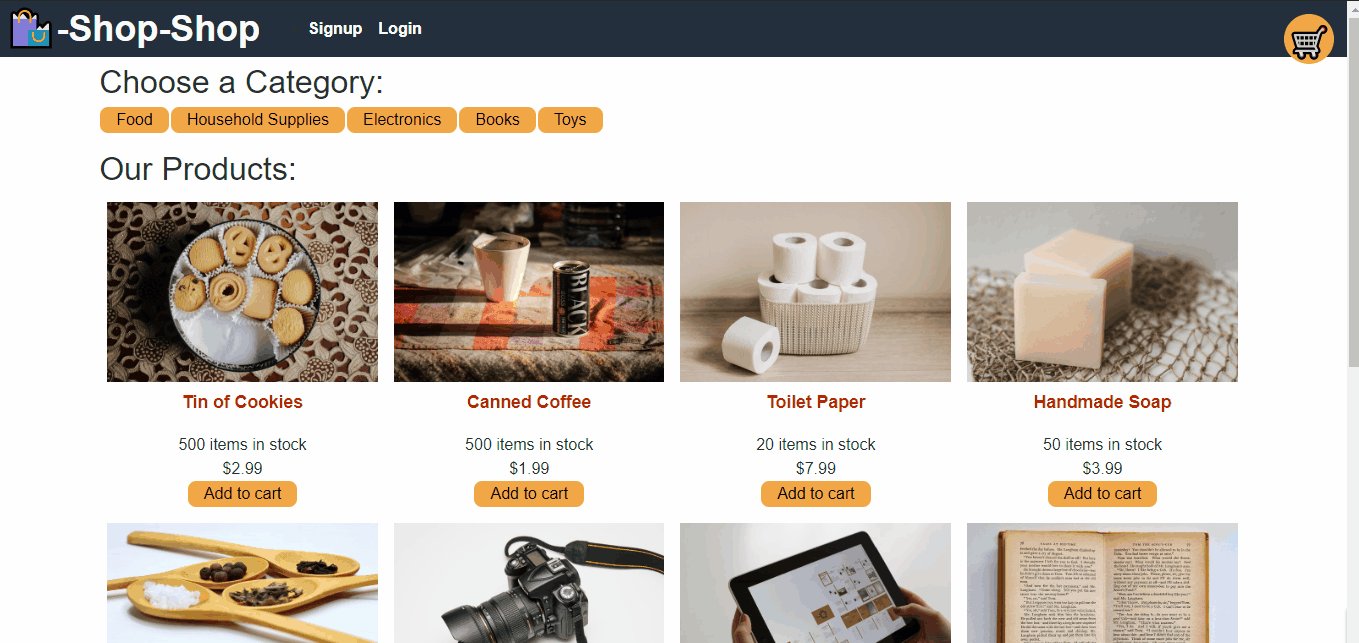
THEN I find that the app uses Redux instead of the Context APIThis section reviews the web application's appearance and functionality.
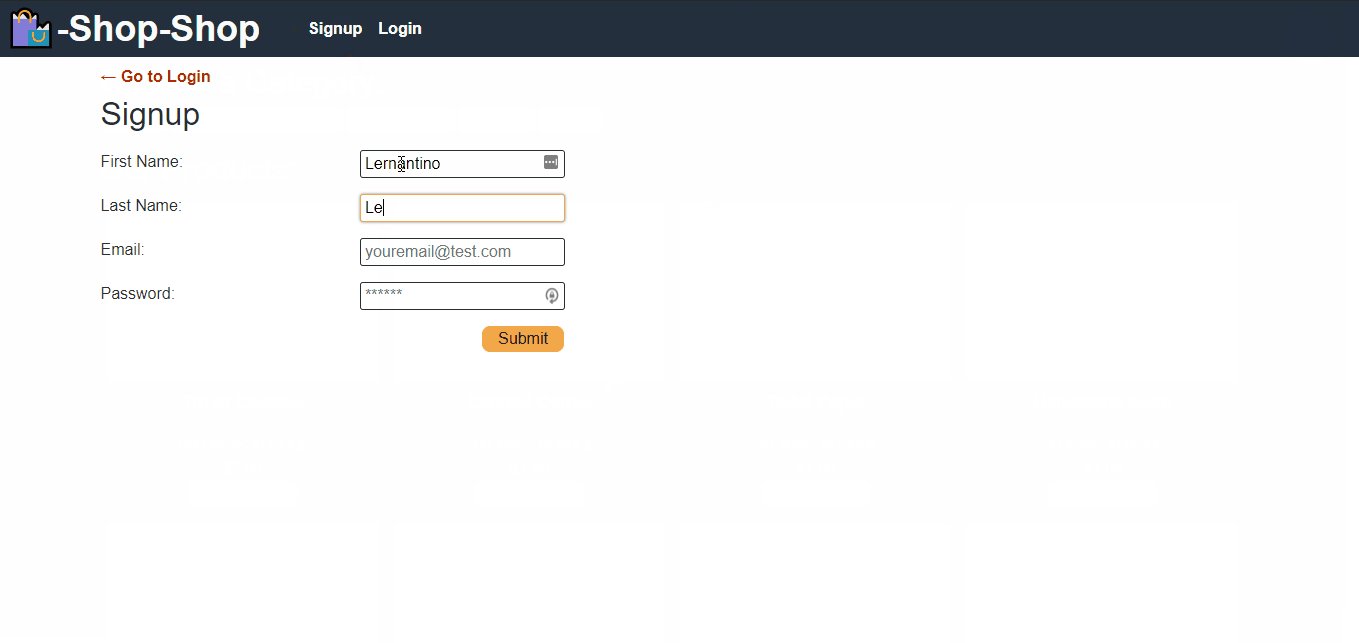
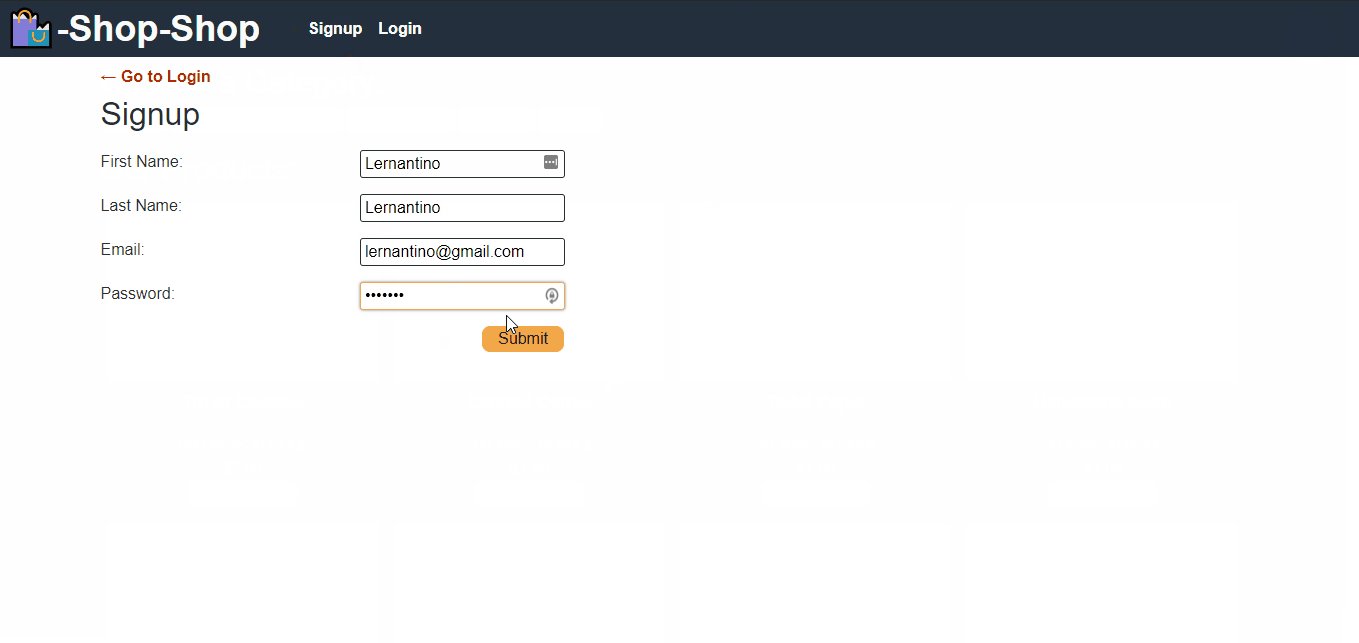
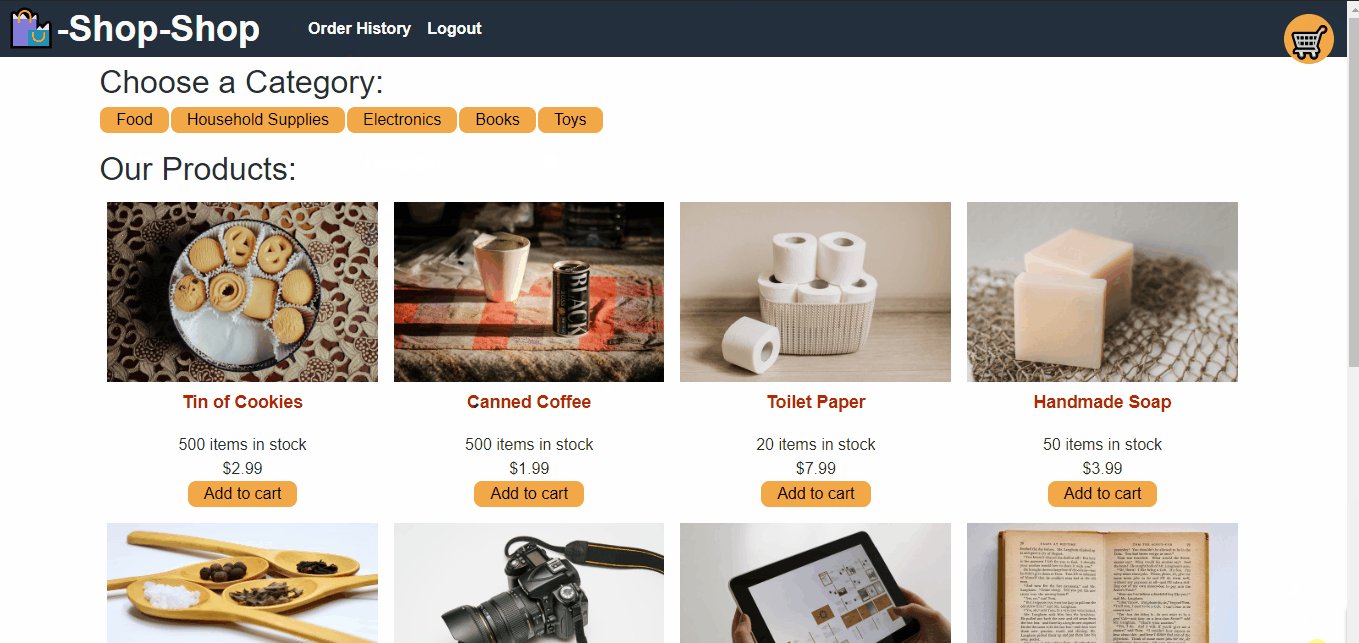
The following animation shows how a user can register using the Signup page and then navigate to the Products page:
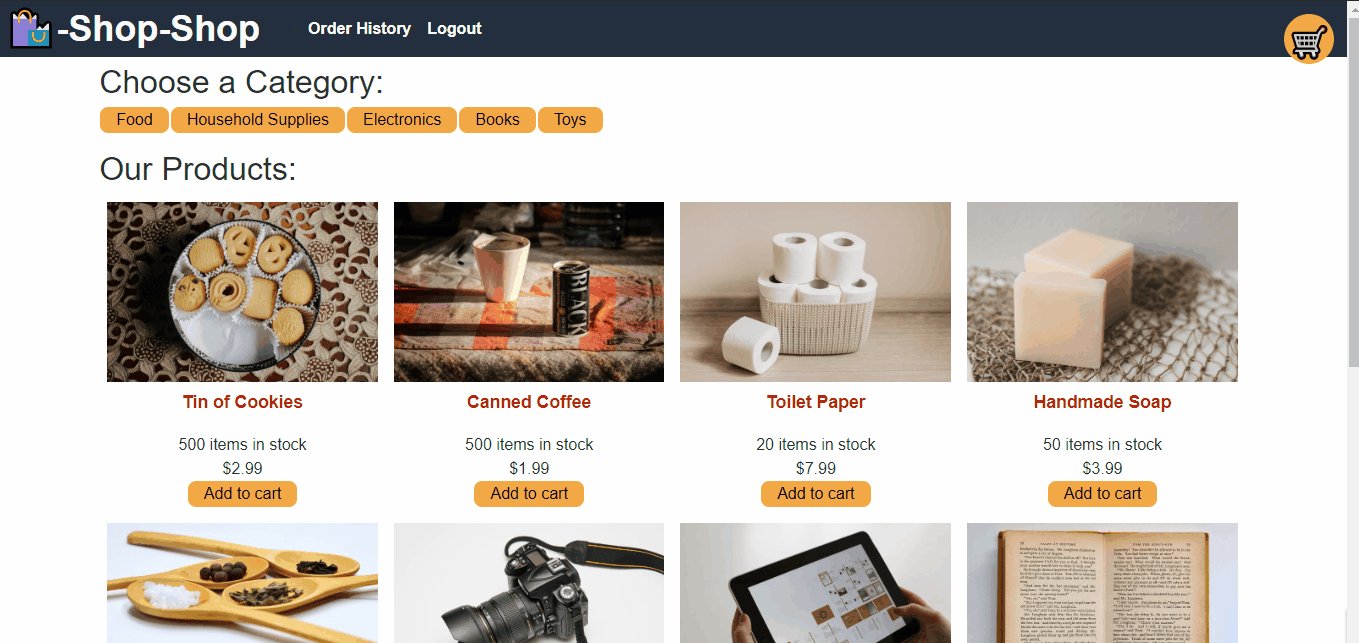
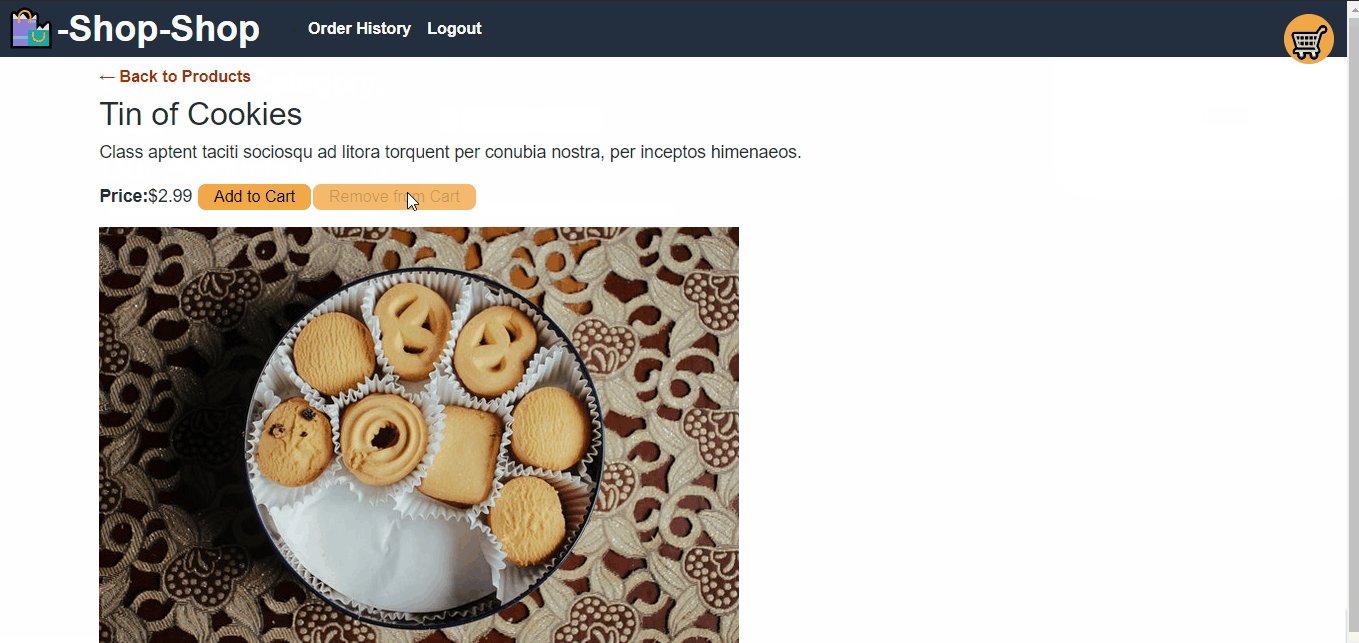
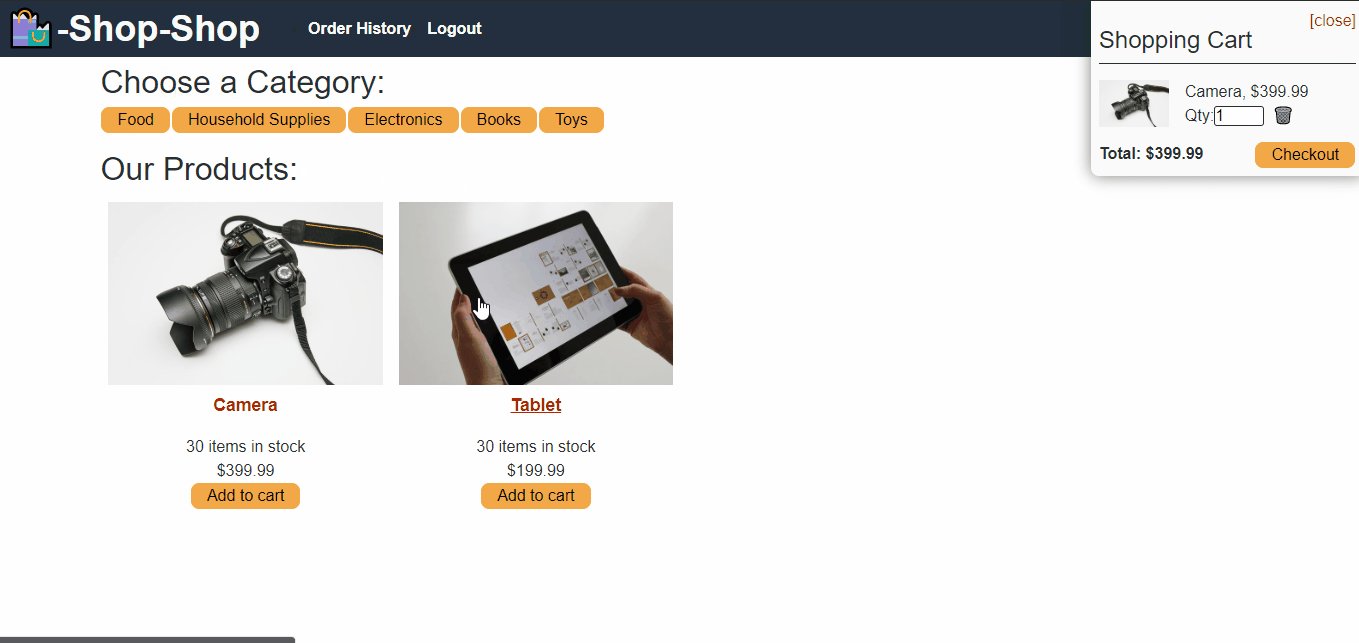
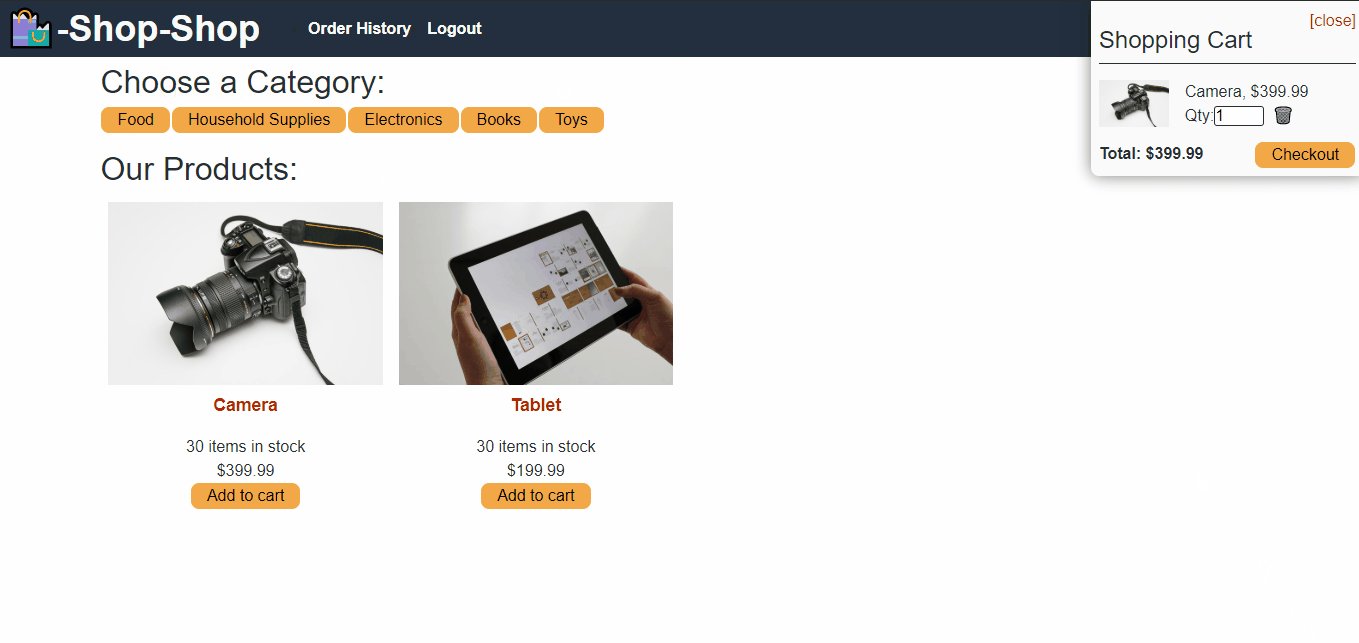
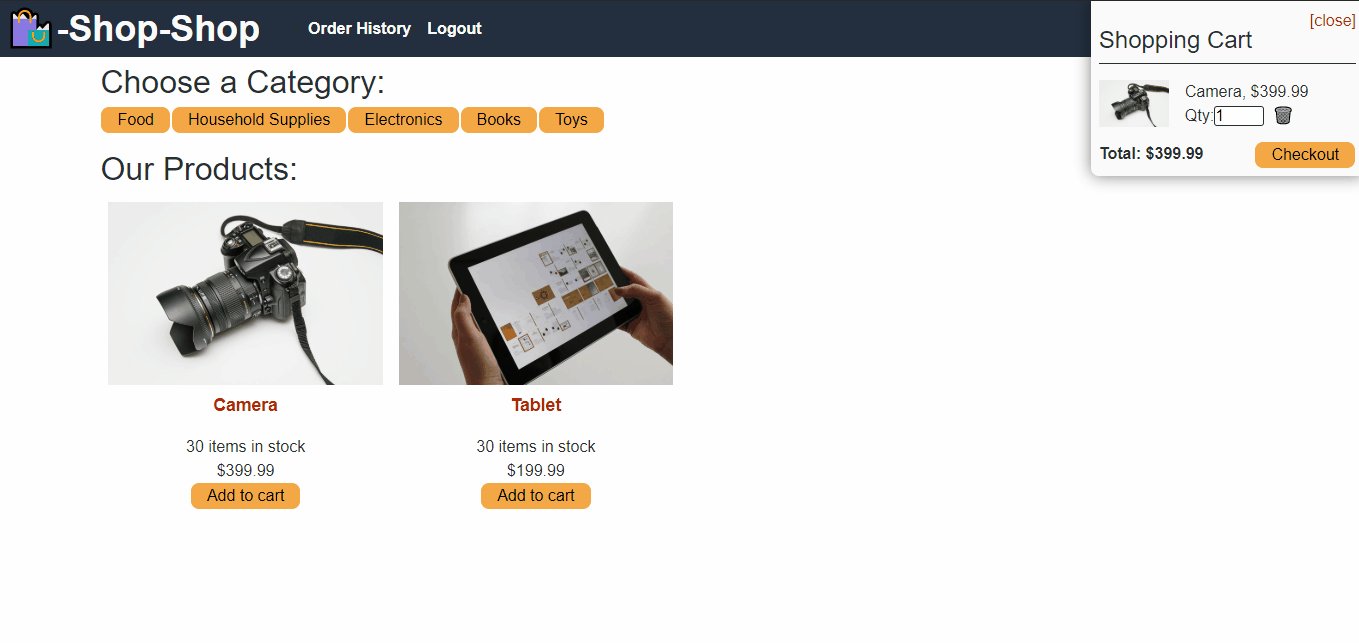
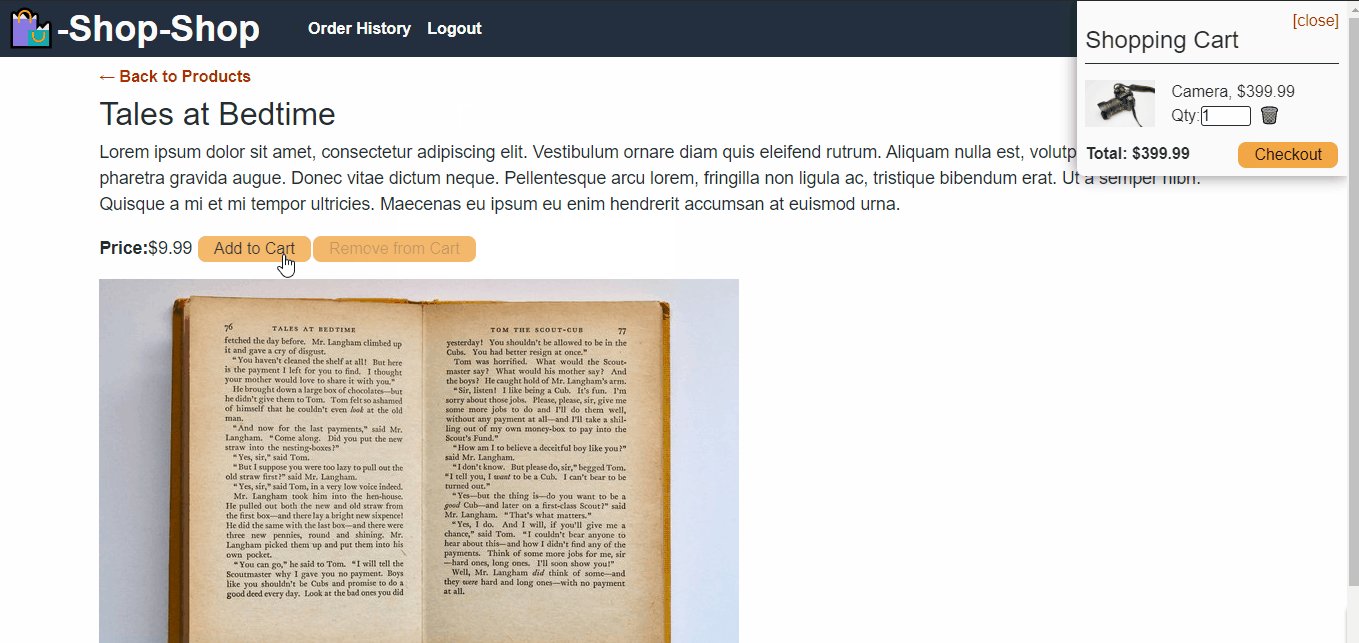
The following animation shows how the user can select a category, choose a product, view details about it on the product page, and add and remove it from their shopping cart:
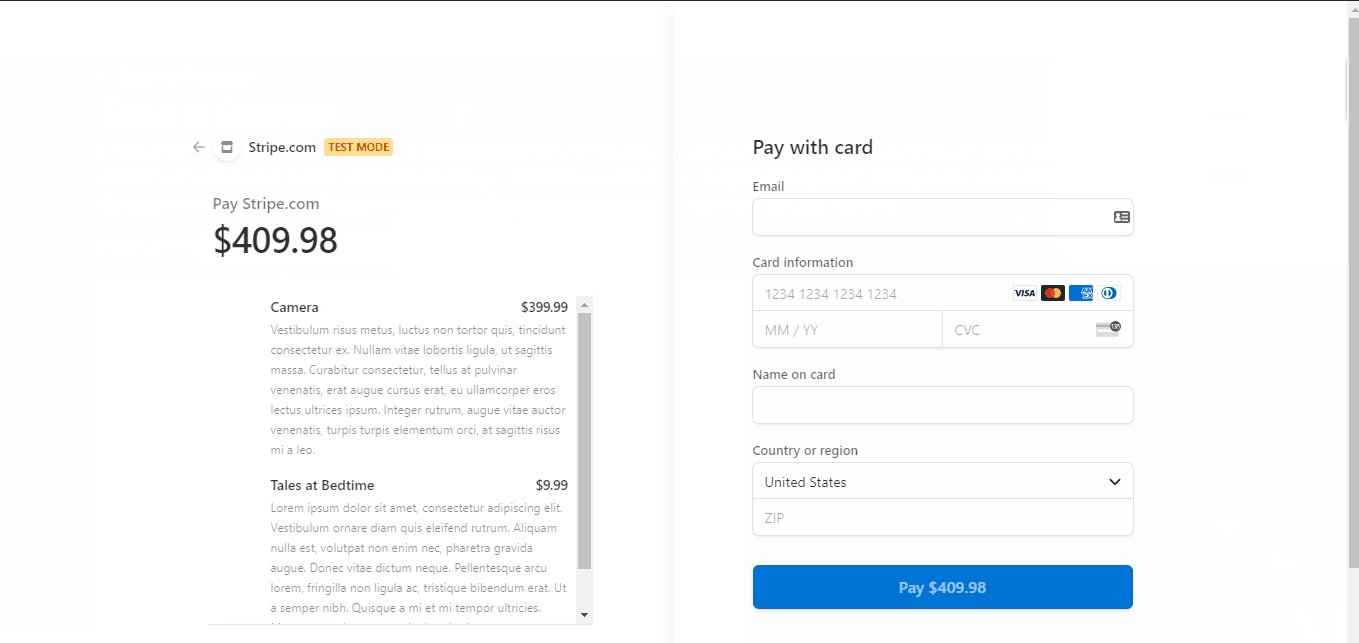
Finally, the user can check out by going to their shopping cart, as shown in the following animation:
UPDATE: July 17, 2024: Re-visiting this project to fix the errors.
July 22, 2024: Fixed most errors, but still works fine.
Going on vacation for two weeks. Will work on this later.
For instructions to add Redux to your application, refer to the Redux Fundamentals basic tutorial.
I have used the Stripe API to process payments, which includes making front-end and back-end changes. Don't worry, Stripe provides test credentials, so you won't need to use a real credit card to try it out. Refer to the Stripe docs on testing your integration.
Important: The project requires a specific version (>=7.0) of npm in order to install peer dependencies like GraphQL when deploying to Heroku. By default, Heroku uses npm 6.x, which may cause some issues. Be sure to refer to the Heroku Docs on Specifying an NPM Version to ensure your package.json file is set up correctly, as shown in the following snippet:
{
"engines": {
"npm": "7.x"
}
}npm install
npm run develop
[Deployed Link](Insert here when available)