| services | platforms | author | level | client | service | endpoint |
|---|---|---|---|---|---|---|
active-directory |
dotnet |
jmprieur |
200 |
UWP |
Microsoft Graph |
AAD V2 |
Universal Windows Platform application signing in users with Microsoft and calling the Microsoft Graph
| Getting Started | Library | Docs | Support |
|---|
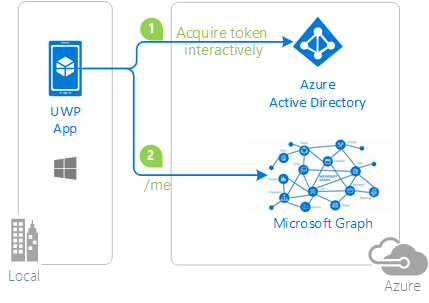
This simple sample demonstrates how to use the Microsoft Authentication Library (MSAL) for .NET to get an access token and call the Microsoft Graph (using OAuth 2.0 against the Azure AD v2.0 endpoint) for a Universal Windows Platform (UWP) application.
You can get full explaination about this sample, and build it from scratch by going to Windows desktop .NET guided walkthrough. You would have to change a few things (see below, build from scratch)
If you just want to quickly run it, use the following instructions:
-
Register an Azure AD v2.0 (converged) app.
- Navigate to the App Registration Portal.
- Go to the the
My Appspage, clickAdd an App, and name your app. - Set a platform by clicking
Add Platform, selectNative. - Copy to the clipboard your Application Id
-
Clone the code.
git clone https://github.com/Azure-Samples/active-directory-dotnet-native-uwp-v2.git
-
In the
App.xaml.csfile, set your application/client id copied from the App Registration Portal.private static string ClientId = "[Application Id pasted from the application registration portal]" -
(Optionally): Enable Windows Integrated Authentication when using a federated Azure AD tenant Out of the box, this sample is not configured to work with Windows Integrated Authentication (WIA) when used with a federated Azure Active Directory domain. To work with WIA the application manifest must enable additional capabilities. These are not configured by default for this sample because applications requesting the Enterprise Authentication or Shared User Certificates capabilities require a higher level of verification to be accepted into the Windows Store, and not all developers may wish to perform the higher level of verification. To enable Windows Integrated Authentication, in Package.appxmanifest, in the Capabilities tab, enable:
- Enterprise Authentication
- Private Networks (Client & Server)
- Shared User Certificates
Also, in the constructor of the
AppinApp.xaml.cs, add the following line of code:App.PublicClientApp.UseCorporateNetwork = true;
-
Run the application from Visual Studio (Debug | Start without Debugging), directly on the local machine, or after deploying to a device or an emulator.
If sign-in with your work or school account and your organization requires conditional access, you are asked to provide a certificate:
-
If you did not enabled UWP specific considerations above, you will get this error:
No valid client certificate found in the request. No valid certificates found in the user's certificate store. Please try again choosing a different authentication method. -
On Windows 10 desktop UWP application, if you enabled the settings described in UWP specific considerations, the list of certificates is presented, however if you choose to use your PIN, the PIN window is never presented. This is a known limitation with Web authentication broker in UWP applications running on Windows 10 (this works fine on Windows Phone 10). As a work around, you will need to click on the sign in with other options link and then choose Sign-in with a username and password instead, provide your password and go through the phone authentication.
-
we plan to remove this limitation in the future by integrating the Web Account Manager (WAM)
Follow the instructions given in Windows desktop .NET guided walkthrough, but:
- Instead of creating a WPF project, you will need to create a UWP project
- Instead of using a Label in the
MainWindow.xaml, you will need to use a TextBock (as Labels are not supported in the UWP platform). Intead of the Label Content property, use the TextBlock's Text property - With UWP applications, you don't need to add a cache as it's already managed by MSAL.Net
We use Stack Overflow with the community to provide support. We highly recommend you ask your questions on Stack Overflow first and browse existing issues to see if someone has asked your question before. Make sure that your questions or comments are tagged with [msal.dotnet].
If you find and bug in the sample please raise the issue on GitHub Issues.
If you find a bug in msal.Net, please raise the issue on MSAL.NET GitHub Issues.
To provide a recommendation, visit our User Voice page.
If you'd like to contribute to this sample, see CONTRIBUTING.MD.
This project has adopted the Microsoft Open Source Code of Conduct. For more information see the Code of Conduct FAQ or contact opencode@microsoft.com with any additional questions or comments.
For more information see MSAL.NET's conceptual documentation: