参考Obsidian日历插件设计制作,分享出来希望能帮到有同样需求的人。
原作者:BryceAndJuly 原项目: 【分享】日历面板
Vue重构项目: https://github.com/svchord/siyuan-arco-calendar
- 日历面板用的是一个叫 vue-calendar-component 的组件,这个组件看着比较简洁;
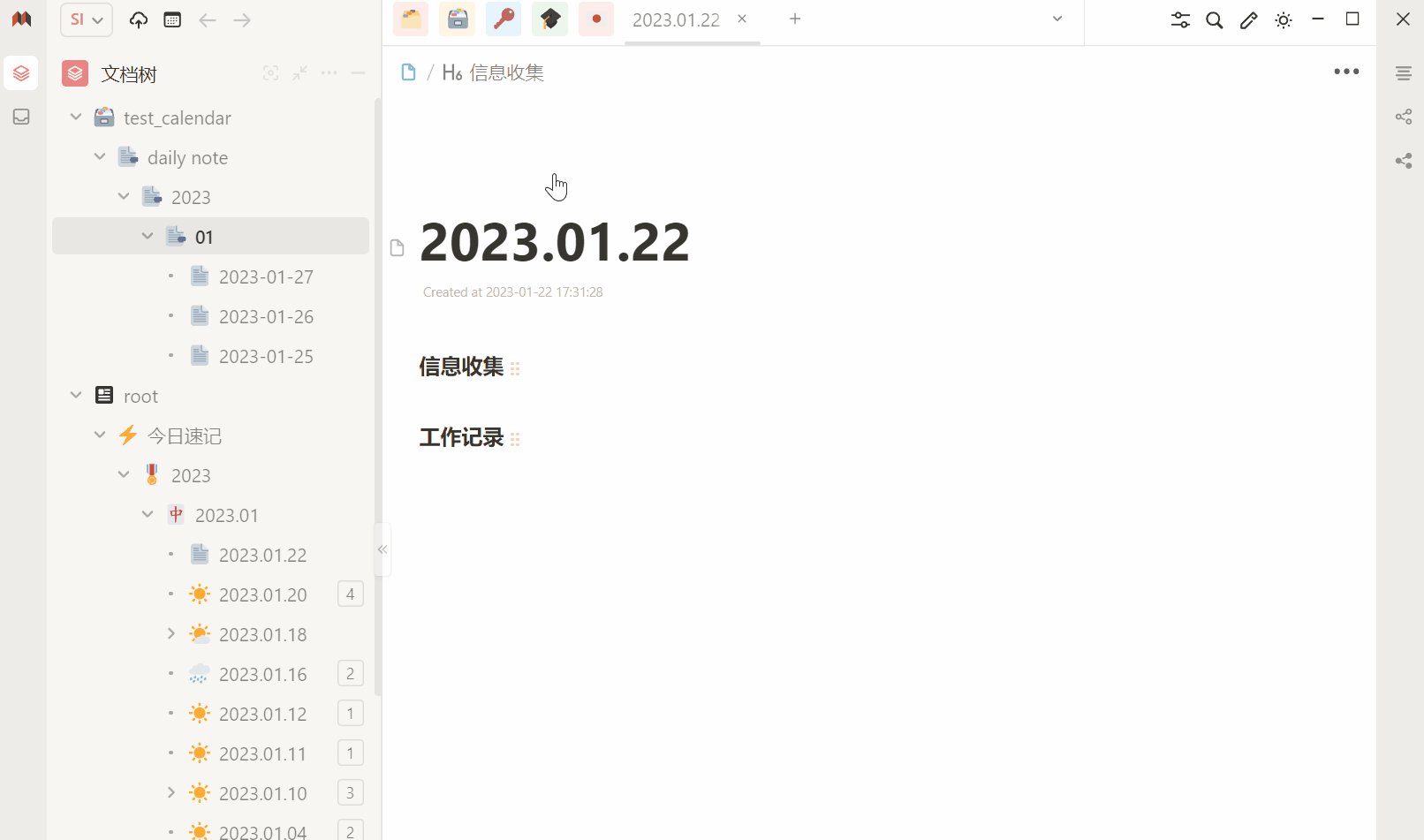
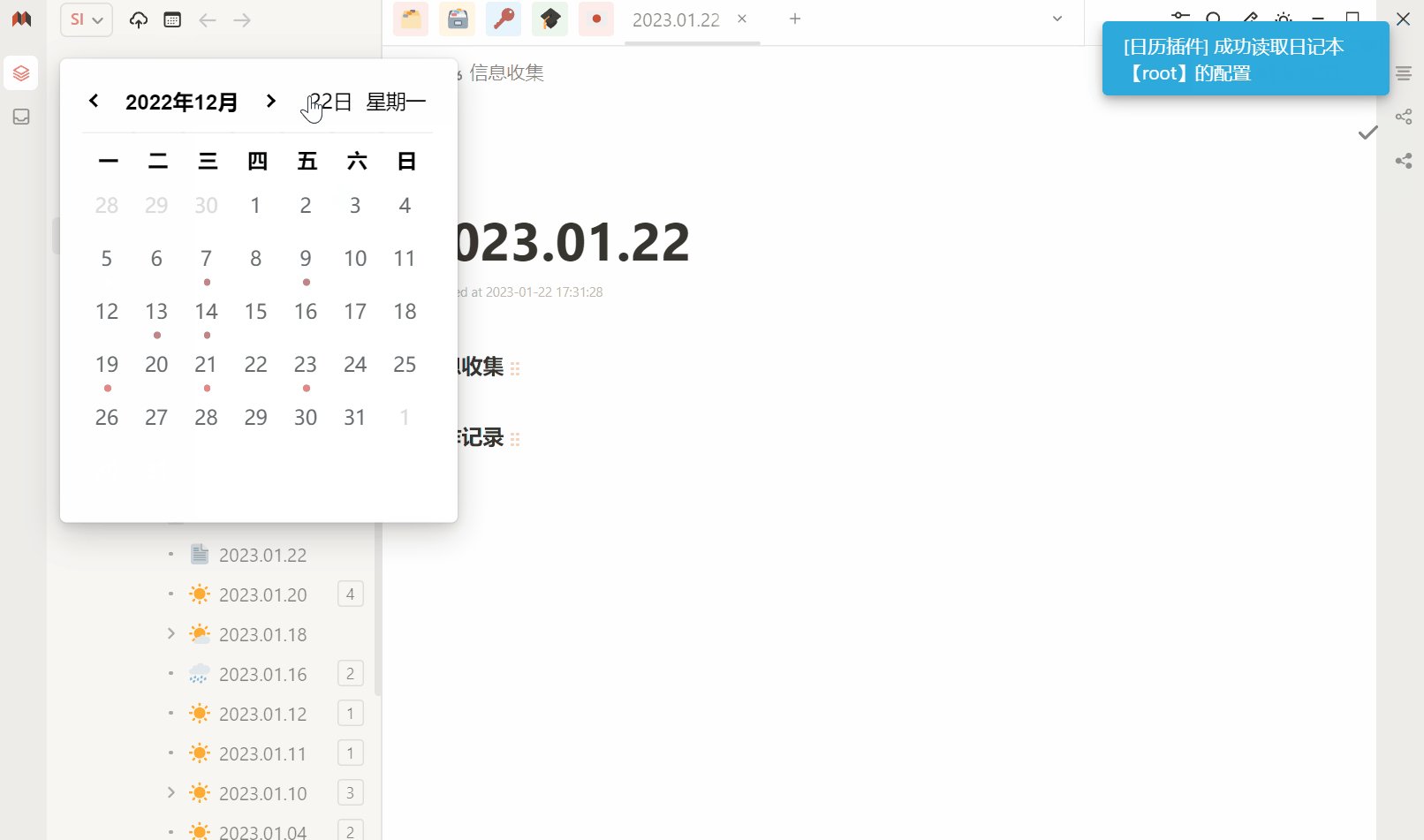
- 通过 theme.js 将日历图标、日历挂件注入到指定位置,点击日历图标后弹出日历面板,点击面板外的区域来关闭日历。
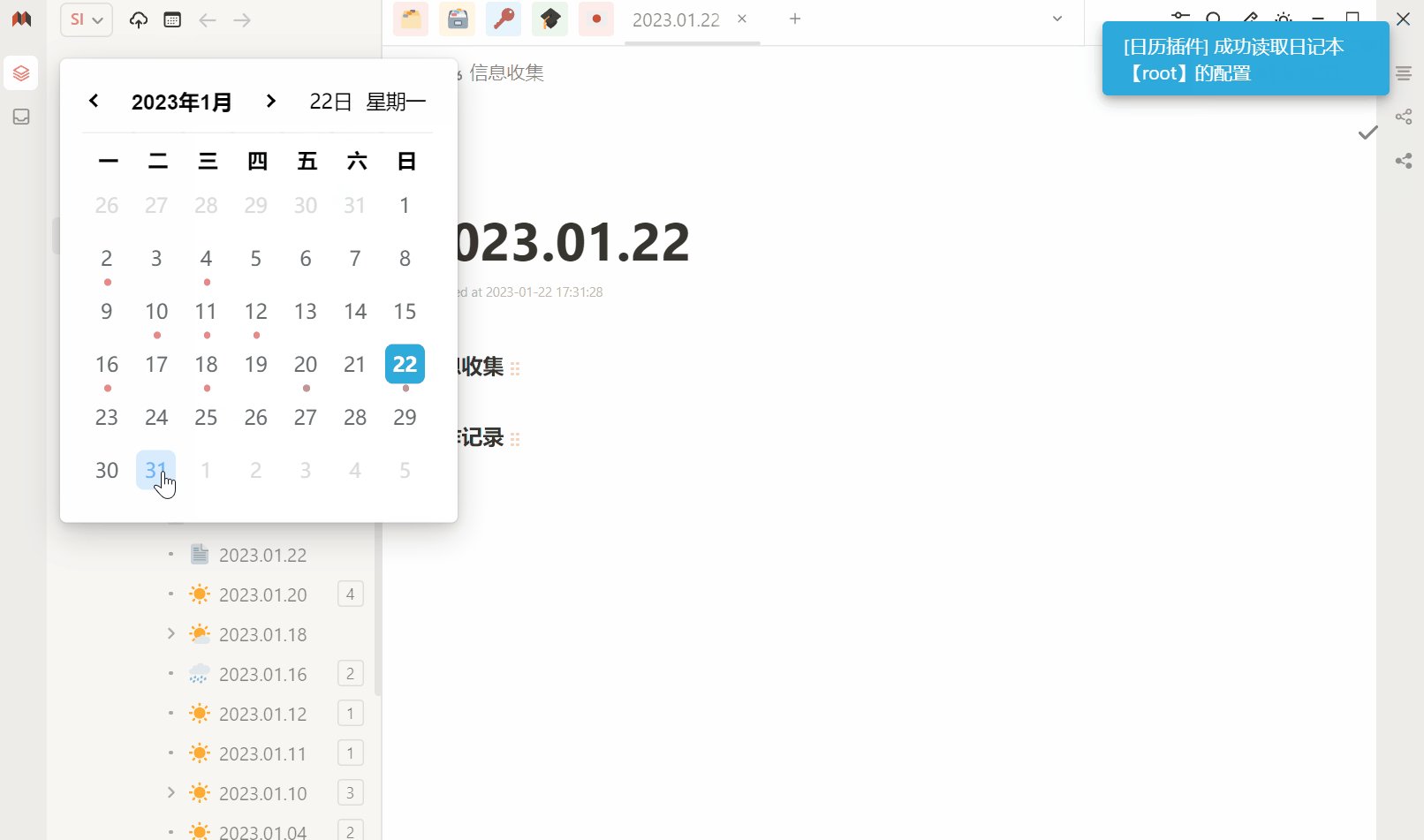
- 日历挂件内,通过 SQL 遍历查询当月所有日期,检查是否有对应的日记文档,给有对应日记文档的日期加上标记。切换月份后,执行同样的查询。
- 挂件内有个临时的对象
this,缓存以日期为键名,文档链接为键值的键值对,方便点击日历面板后能跳转到对应的日记文档。 - 右上角那个 多少日(比如:12日)的区域,点击后是刷新,切换到其他月份后想快速切回本月时点一下。
Savor主题自带该功能,或选择
手动安装:
- 在Release中,下载对应的
calendar.zip文件。 - 解压后,有一个
theme.js,一个calendar文件夹。 calendar放到挂件所在那个文件夹,theme.js放到所用主题那里,或者复制到已有的theme.js中(总共也没几行)。- 清除缓存后刷新
如Savor有如下的文件夹目录结构:
C:\Users\<user>\Documents\SiYuan\conf\appearance\themes\Savor\
├─calendar/ <-- 复制并替换这里
│ ├─...
│ ├─css/
│ └─js/
├─comment/
├─icon/
├─...
├─img/
├─style/
└─theme.js <-- 替换或插入这里
反编译的纯js版本(calendar-v7-fix)
- 使用
/data/widgets/Calendar.config.json代替localstorage['calendar_current_notebook']作为用户默认日记本配置 - 修复顶栏星期显示错误
- 修复电脑重启后,首次打开思源笔记本配置加载错误
- 参考
js.map中遗留的信息(app.4e3d2b88.source.js),恢复压缩后的部分变量名,增加代码可读性 - 优化代码业务逻辑
- 如果缓存中没有默认日记本,则默认选择第一个打开的日记本
- 修复首次打开日历界面,无法加载日期数字下的小圆点
- 支持笔记本自定义模板路径
- 使用思源API,创建新日记时,使用笔记本模板
- 支持切换日记本时,自动加载对应的日记本配置选项
- 解决日记根目录定死在
daily notes文件夹下,通过笔记本模板路径获取日记根目录 - 支持任意日期格式
之前的版本,基于Vue创建,源码已佚
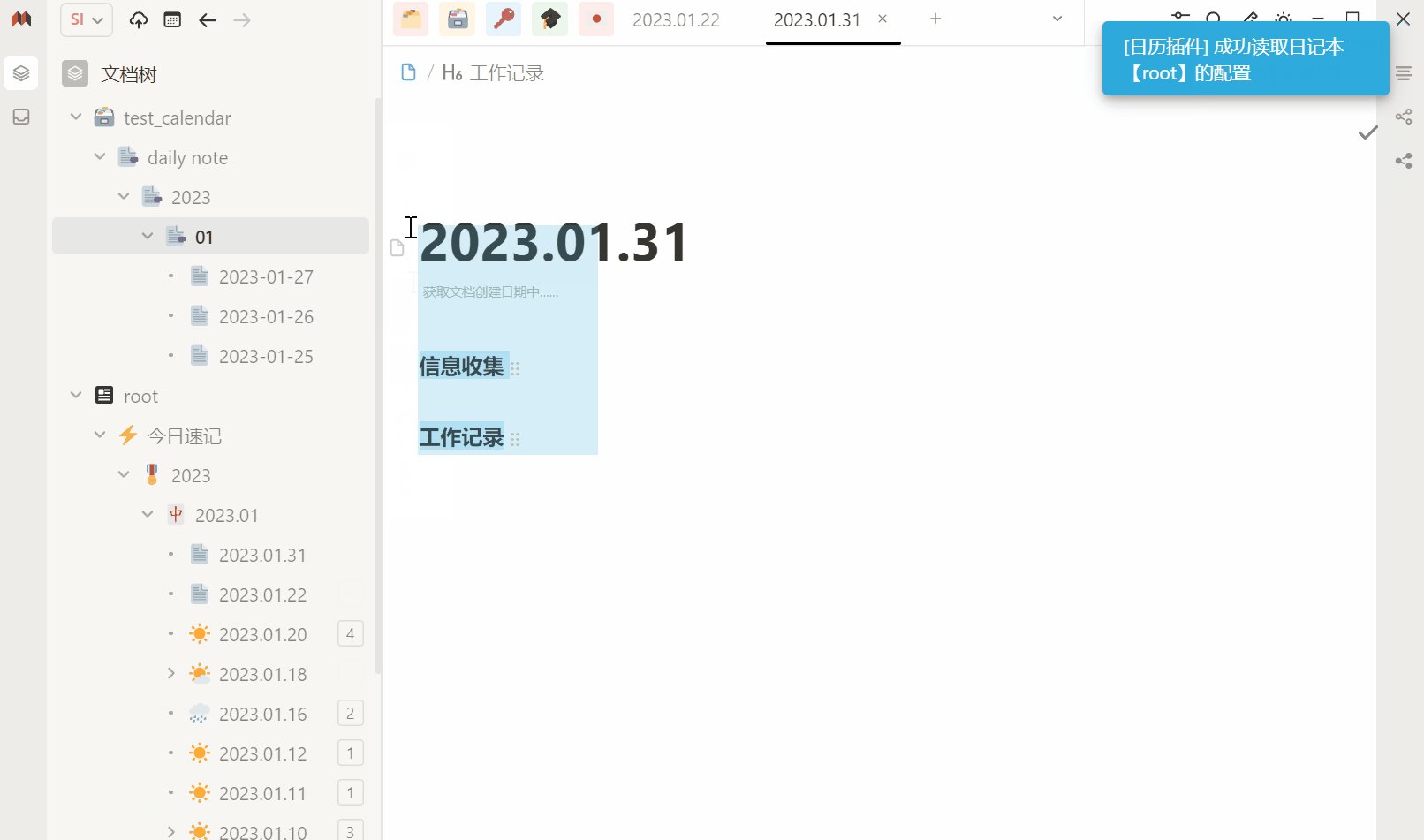
- 之前的版本,点击日期创建对应文档后,需要手动刷新后才能看到新创建文档的日期被标注。改成创建完对应文档后,自动标注该日期。
- 通过修改思源笔记本身的
main.js中挂载insertHTML方法来实现模板的渲染
1.挂载的方法用于插入指定的日记模板;
2.不挂载也能创建指定日期的空白文档,只是不能自动插入对应模板。
- 右上角——【星期几】的位置,点击后,弹出已打开的笔记本,选中一个作为放置新创建日记的笔记本,会缓存到 LocalStorage 的 calendar_current_notebook 字段;
- 日记模板会使用笔记本-设置里设置的模板;
- 日记的路径直接使用默认的
/daily note/2022/10/2022-10-01格式
- 之前日历面板的蓝框线,是多段下框线拼接成的,衔接处渲染的不连贯,有类似于小点的效果。看着有点不舒服,改成一条连贯的下框线。
- 修理蓝框线被遮挡的问题
- 日期标记改为数字下的小圆点
- 处理日期中,日数字小于 10 时无法跳转的问题
- 初次提交