A Recap of Frontend Development in 2019
Opened this issue · 0 comments
本文翻译的文章链接:https://levelup.gitconnected.com/a-recap-of-frontend-development-in-2019-1e7d07966d6c
在即将过去的 2019 年,前端世界持续突飞猛进,本文主要回顾了web前端开发的主要事件,新闻以及未来趋势。
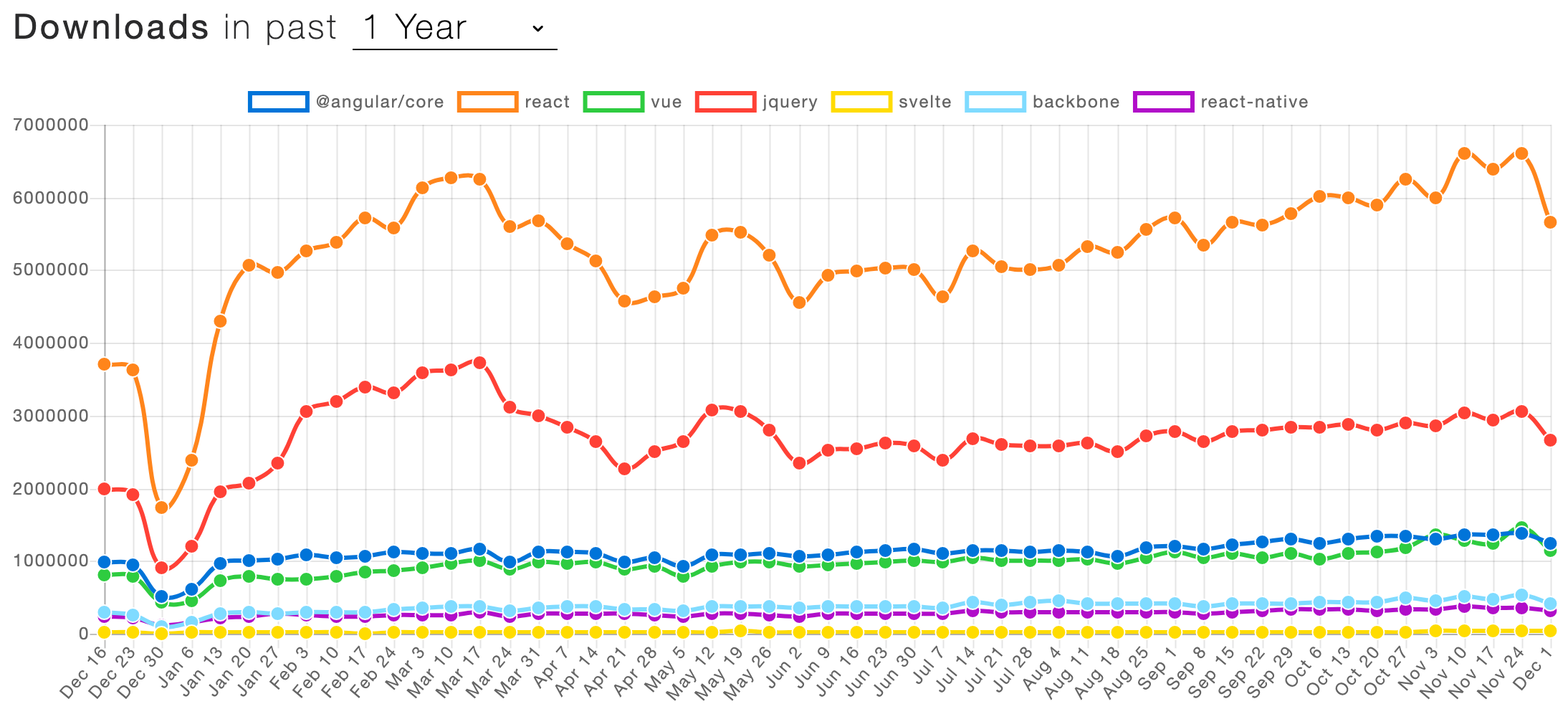
2019 最受欢迎的框架或库下载统计
React 依旧保持遥遥领先的姿态并且还在持续增长,jQuery 占据在第二的位置(居然有这种事)。紧随其后的是 Angular 和 Vue,同样拥有庞大的用户群体。Svelte 在过去的一年中吸引了不少的注意力,但是还挣扎着能否生存下去。
WebAssembly 成为连接 HTML,CSS 和 JavaScript 的 Web 第四种语言
WebAssembly 在今年持续保持低调,但在 12 月初却又重大消息 — W3C 联盟正式将其推荐为一种 web 语言。
自从在 2017 年发布 WebAssembly 后,其吸引了大量的关注并快速被采用,在过去几年来,我们看到了 1.0 规范的创建和在所有主流浏览器上的集成。
WebAssembly 在 2019 年的另一条新闻是字节码联盟的成立,该联盟似乎是“通过合作来实施并推动标准,提出新标准来打造 WebAssembly 在浏览器的未来”。
我们仍在等待 WebAssembly 真正站稳脚跟,并获得大量采用,并且随着每次更新,我们都更加接近这个目标。毫无疑问,W3C 的声明是公司使用其合法化迈出的重要一步,接下来需要继续降低使用 WebAssembly 的入门门槛,以使其更易于构建产品。
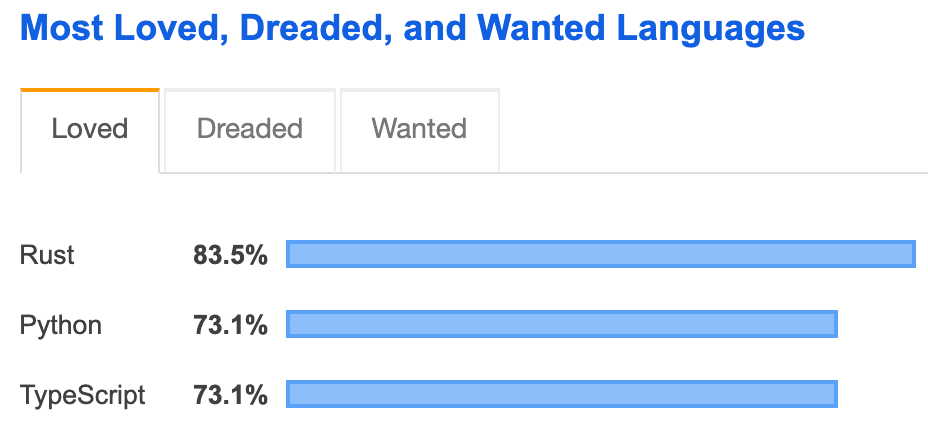
TypeScript 广受好评
2019 年对于 TypeScript 来说是其爆发的一年,TypeScript 不仅仅是在 JS 代码中添加数据类型,而且许多开发人员经常选择在个人项目和工作中直接使用它。
在 2019 的 StackOverflow 最受欢迎语言调查报告中,TS 和 Python 一起并列第二,紧随 Rust 之后,在可预见的未来,如 2020 年,TS 还会继续飙升。
TS 被广泛运用到前后端当中,甚至使用 TS 是一种时髦的行为,这也导致了其迅速被广泛使用。
TS 几乎整合进了所有主流编辑器,提供了优质的开发体验,对于 JavaScript 开发者来说,TS 作为一种开发工具,用于类型校验和定义接口便于自查或者当做文档记录数据结构类型,以此来减少 bug。
值得注意的是,TS 在 2019 年的 npm 下载量超过了 react,远超了竞争对手 flow 和 Reason。
2018 年底发布了 TypeScript v3.0,在 2019 年已经更新到 release 3.7,包含了 ECMAScript 最新的特性以便提升类型检测的功能。
Learn TypeScript - Tutorials, Courses, and Books
React
Vue 和 Angular 拥有不少客户,甚至 Vue 在 github 上的 star 都超过了 React,但是在个人适用性和专业度来看,React 还是继续保持强劲的领先。
2018 React 团队首先介绍了 hooks,在2019年,hooks 席卷了 React 世界,绝大多数开发人员将其作为管理状态和组件生命周期的首选方式。整一年,关于 hooks 的文章铺天盖地的,模式开始固化,涌现了很多自定义的 hooks 功能性的包。
Hooks 为函数组件提供了一种简单简洁的语法来管理其状态和生命周期,另外,无需创建 HOC 和 render props,React 提供了构建自定义 hooks 的能力,可以用来复用代码和共享业务逻辑。
React 核心团队更加关注开发体验和工具来提升效率
在 React v16.8 版本中引入 hooks 之后,此后的大部分更改都相对较小,同时在 2019 年发布了版本 16.14。
hooks 发版后,React 核心团队更加关注开发体验和工具来提升效率,在 Conf 2019 上,开发经验(developer experience)作为主题被提及。React Conf主题演讲者和React团队经理Tom Occhino表示,开发人员的经验植根于这三件事:低门槛,高效能和可扩展。让我们来看看 React 团队发布了什么或者计划中发布的功能:
- 全新版本的 React DevTools
- 全新的 React 性能分析器工具
- Create React App v3
- Testing utility updates
- Suspense
- 并发模式(Concurrent mode (upcoming))
- 在 Facebook 使用 CSS-in-JS(upcoming)
- Progressive/selective page hydration (upcoming)
- Accessibility a11 improvements in React core (upcoming)
其信念就是良好的开发体验带来良好的用户体验,以此来俘获各位。大会相关链接请戳 React Conf 2019 Day1。
Vue 即将发布 V3 版本,其使用量持续增长
Vue 可能尚未获得最多的使用率,但它确实拥有最热情的用户群体。Vue 吸收了 React 和 Angular 的最佳部分,同时也变得更加简单。它的另一个卖点就是更加开放,不被某一个大公司控制如 React (Facebook) 或者 Angular (Google)。
Vue 最大的的新闻就是即将发布 3.0 版本,它的 alpha 版本有望在 2019 第四季度末发布。Vue 2.x 在今年年初仅仅获得少量的更新,大部分精力都投入到了 v3 版本中。
今年发布的东西不多,并不意味着并没有发生什么,当尤雨溪发布了 RFC for v3 后,在社区引起了广泛的讨论。
不过另开发者不爽的是,Vue API 进行了大修改,然而,在反对声之后,它 API 更加被期待为叠加的和对 Vue 2 向后兼容的。随着 release 版本的持续进行,许多开发者声称 Vue 应该吸收一些 Svelte 的东西,否则真的和 React 太像了。尽管社区中仍有许多人对此表示关注,但在他们等待发布时,噪音似乎已平息。
伴随着各种讨论声, Vue 3 持续在更新一些大的变化:
- 合成 API(composition API)
- 全局 mounting / 配置 API 的变更
- Fragments
- 时间切片(实验性的)
- 多 v-models
- Portals
- 新自定义指令 API
- 提升响应性
- 重写虚拟 DOM
- 提升 static porps
- hooks API(实验性的)
- 插槽操作优化(父子组件单独渲染)
- TS 支持支持更加友好
Learn Vue.js - Tutorials, Courses, and Books
Angular 发布V8、9版本,特别是新的Ivy编译/渲染管道
Angular 的面面俱到让其俘获了大量的用户群体,由于Angular是一个强有力的框架,它要求开发者遵循它的方式,并且为其提供了所需的工具。
这消除了关于应将哪些库和依赖项带入项目的许多争论,这是在构建 React 应用程序的团队中可能会发现的潜在问题。它还要求开发人员使用 TypeScript 编写其应用程序。由于大多数技术选型已有确定方案,因此公司将其视为一个不错的选择,因为它使开发人员可以专注于开发产品,而不是对某些 packages 做调研花掉很多时间。
在 2019 年,Angular 发布了 V8 版本,并且还发布了一个新的渲染器/编译管道,称之为 Ivy。 Ivy 最大的好处就是降低了 budle 包体积大小,除此之外,它还有很多额外的提升。目前为止,直到 Angular 9 为止,Ivy 是一项可选功能。 这篇文章 详细介绍了 V8 版本的新特性,主要的更新如下:
- 现代 JavaScript 的差异加载
- 可选的 Ivy
- Angular 路由器向后兼容性
- 提升 Web Worker 打包
- 可选择使用共享(Opt-In Usage Sharing)
- 依赖关系更新
Angular 团队即将在 2019 年末或者 2020 年初发布版本 9,最大的变化就是 Ivy 将成为新的渲染器标准。
可访问性(a11y)和 i18n 变得越来越重要
web 应该对所有人开放并可用,并且前端世界一直在优先考虑。从 2015 年开始,JavaScript 和 web 迅猛发展,一些开发模式和框架基本固化,事情变得更加稳定,那么开发者可以集中更多的精力去落地 App 并使其可访问性更好,但是还有很长的路要走。
国际化同样重要,要使得应用在不同地区、不同文化或语言能被很好的兼容到。
ES2019 特性
ECMAScript(JavaScript所基于的规范)继续其年度更新周期,为 ES2019 版本添加了新功能
- Object.fromEntries()
- String.trimStart() 和 String.trimEnd()
- 更好地处理 JSON.stringify 中的 unicode
- Array.flat()
- Array.flatMap()
- try/catch binding
- Symbol.description
尽管 ES2019 进行了一些重大更新,但即将面世的 ES2020 似乎才是自 ES6 / ES2015 以来最受期待的功能:
- 私有 class 域
- 可选的链式操作,如 obj.field?.maybe?.exists
- 空值合并,如 item ?? 'use this only if item is null/undefined'
- BigInts
Flutter 的扩张并挑战 React Native,是构建跨平台移动应用程序的另一个绝佳选择
Flutter 在 React Native 发行 2 年后发布,但也发展迅猛。 Flutter 在 github 上 star 数(80.5k)几乎接近 RN 的 83k。 的速度在GitHub星中赶上了React Native,发展迅猛未来可期,Flutter 正在使自己成为最佳的跨平台移动框架。
Node.js 基金会和 JS 基金会合并组成 OpenJS 基金会
为了支撑 JavaScript 生态系统和加速其发展,Node.js 基金会和 JS 基金会合并组成 OpenJS 基金会。基金会传达的信息是根据托管的 31 个开源项目,包括 Node,jQuery和 Webpack,来进行合作和发展。这一举动被视为对整个JS社区都是积极的,并得到了Google,IBM和Microsoft等大型科技公司的支持。
当前发布的Node version 12将被长期支持直到 2023 年,node 12 提供了许多新功能,安全更新和性能改进。一些值得注意的更新包括对 import/export,类私有字段的原生支持,V8 Engine 7.4 版的兼容性,以及对 TLS 1.3 的支持,增加了其他诊断工具。
Svelte 发布的 V3 版本获得了一定的关注但使用率低
Svelte 找到了将自己置身于本已拥挤的前端框架世界中的办法,然后,正如我们文章前面提到的,这还没有转化为大量实际应用,对 Svelte 最好的总结是“简单但强大”。在 Svelte 网站 提及了三点:
- 更少的节点书写
- 没有 虚拟 DOM
- 真正的响应式
静态站点继续被采用,开发人员采用 JAMStack(JavaScript, APIs, Markup)
静态站点将旧网站与新工具,库和更新结合在一起,以提供优质的用户体验。我们能够使用像 React 这样的库来构建我们的站点,然后在构建时将它们编译成静态 HTML 页面。由于所有的页面都是预编译的,这就意味着无需等待请求数据并填充页面,这样页面将更加迅速的呈现出来。
PWAs 获取更多的增长和采用
上面提到的静态站点无法满足各种场景,另一个可选方案是 PWA(progressive web apps)。PWA 允许在浏览器中缓存资源,使得页面得到立即响应并提供离线支持,另外,也支持消息推送。
一个争议点是 PWA 能否取代原生应用,无论结果如何,毫无疑问,长期以来,PWA将成为公司构建产品的重要组成部分。
前端工具正变得越来越好
几年来,JavaScript fatigue 一直是前端开发人员抱怨的,但是我们已经慢慢看到,开源项目维护人员的不懈努力是这种情况得到缓解。
几年前,我们开发项目不得不自己搭建一套前端框架,包括如何构建和发布。现在一切都变的更加简单,我们有各种 CLI,且有比较成熟的一套前端工程化解决方案。
GraphQL继续受到开发人员的喜爱,并在科技公司中得到进一步的采用
GraphQL 有望解决传统基于 REST 的应用程序呈现的许多问题。总而言之,目前 GraphQL 得到了部分大公司的青睐。
GraphQL 是数据驱动的模式,允许客户端开发人员自定义数据结构并以此来返回正确格式的数据。GraphQL API提供了一个架构,用于记录所有数据及其类型,从而使开发人员可以全面了解API。这一年的下载量如下:
CSS-in-JS 势头强劲
Web 开发的进展感觉就像是在统一 JavaScript 下的所有东西一样,可以通过使用 import/export 语法来共享样式和依赖项,这在 CSS-in-JS 的采用中得到了体现。
VS Code 主导了文本编辑器市场
Webpack 5 进入测试版并即将发布
Webpack 已成为几乎所有现代 JavaScript 工具链的核心组件,并且是最常用的构建工具。Webpack 一直在提高其性能和可用性,使其对开发人员更友好, V5 版本致力于以下几点:
- 通过缓存持久化提高构建性能
- 使用更好的算法和默认值来改善长期缓存
- 通过内部改造从而不造成大量的 breaking changes
Jest 从 Flow 移到 TypeScript
Chrome 在 2019 年发布了几个稳定版本(72–78)
Microsoft Edge 浏览器移至 Chromium,创建新 logo
Facebook 发布了 Hermes,这是 Android 的 JavaScript 解析器,用于改进 React Native
2020 的预测
- 性能将是持续被关注,特别是随着代码拆分和 PWA 的进一步利用
- WebAssembly 将变得更加常见,将被真正的采用且用于生产
- GraphQL 在新创公司和新项目上超过了 REST,而老牌公司则向其迁移
- TypeScript 将成为新项目的首选
- 区块链的使用,是的网络更加开放
- CSS-in-JS 模式可能成为默认模式从而取代 plain CSS
- “Codeless” apps 将更加的流行,随着 AI 的发展,开发应用将变得更加容易
- 在跨应用领域,Flutter 将可能超过 React Native
- Svelte 将进一步增长并更多的被使用
- Deno(TypeScript 运行时) 将看到一些 practical usage
- AR/VR 技术在 Web 的提升?
- 容器化将在前端更加流行(Docker, Kubernetes)