深入理解现代浏览器架构(part 1)
JTangming opened this issue · 0 comments
注,下文大致意译至 inside-browser-part1
CPU,GPU,内存和多进程架构
在接下来的4个 blog 系列里边,将探索 Chrome 浏览器的底层架构和渲染管道细节,旨在弄明白从代码转换成可视化界面的过程,以此来写出更优秀性能的网站或应用。
本文是该系列的第一遍,我们先了解一些关键的计算机术语以及 Chrome 浏览器的多进程架构。
CPU和GPU
想要理解浏览器的运行环境,首先要搞明白计算机的一些核心概念以及它们的作用。
CPU
CPU 即 Central Processing Unit,可以理解成计算机的大脑。CPU core 可以想象成办公室里的工人,精通天文地理琴棋书画,可以串行地一件接着一件处理交给它的任务。现在的硬件设备多以多核为主,具备更优的计算性能。
GPU
图形处理器 GPU(Graphics Processing Unit)是计算机的另一组成部分,能通过多核处理简单的任务,这样就具备了极强的计算能力。GPU 顾名思义就是用来处理图形的,在说到图形 useing GPU 或 GPU backed 时,人们就会联想到图形快速渲染或者流畅的用户体验相关的概念。最近几年来,随着 GPU 加速概念的流行,在 GPU 上单独进行的计算也变得越来越多了。
在手机或者电脑上打开某个应用程序时,背后其实是 CPU 和 GPU 支撑着这个应用程序的运行。
进程和线程上执行程序
在往下了解前,先理解清楚进程和线程的概念。进程可以看成是正在执行的应用程序,而线程则是跑在进程里面的,一个进程可以有一个或者多个线程,这些线程可以执行任何一部分应用程序的代码。

在启动一个应用程序后,操作系统将会为这个程序创建一个进程同时还为这个进程分配一片私有的内存空间,这片空间会被用来存储所有程序相关的数据和状态。当关闭程序,这个程序对应的进程也会随之消失,进程对应的内存空间也会被操作系统回收掉。
而在应用程序中,为了满足功能的需要,进程会创建其它新的进程来处理其他任务,这些创建出来的新进程拥有全新独立的内存空间,不能与原来的进程共享内存,很多应用程序都会采取这种多进程的方式来工作,因为进程和进程之间是互相独立的它们互不影响。如果这些进程之间需要通信,可以通过IPC机制(Inter Process Communication)来进行。
浏览器架构(Browser Architecture)
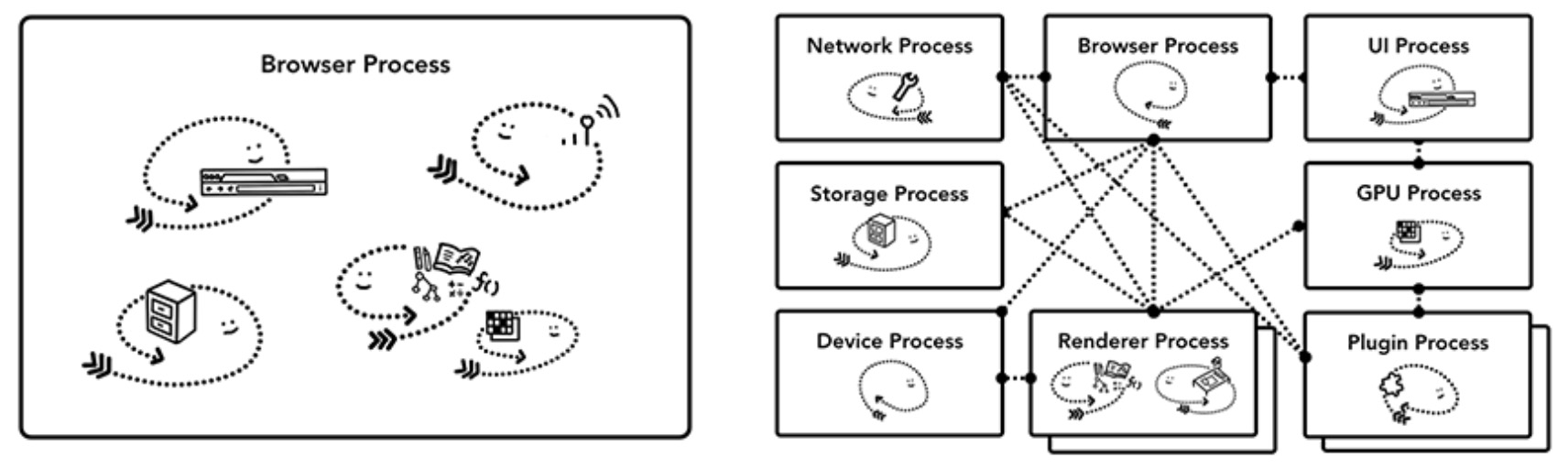
那么浏览器是怎么使用进程和线程的呢?一种可能是单进程配合多个线程工作,另一种是启动多进程,每个进程里面有一些线程,不同进程通过 IPC 进行通信。
上图架构基本包含了浏览器架构的具体实现,但在现实中并没有一个标准化的浏览器实现标准,不同浏览器的实现方式可能会完全不一样,注,下文以 Chrome 浏览器为例,介绍浏览器的多进程架构。
各个进程如何分工协作的?
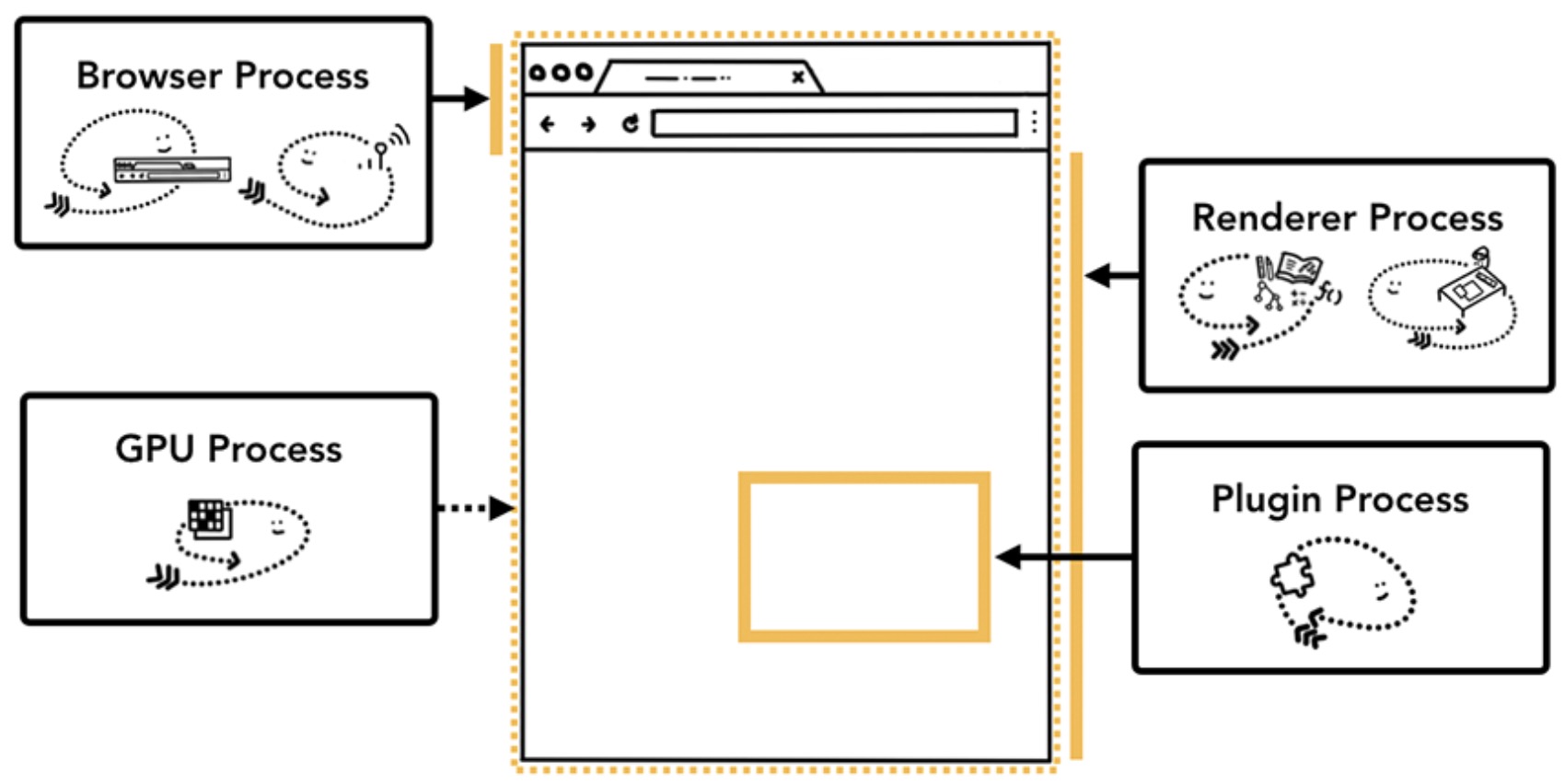
在 Chrome 中,主要的四个进程为:
- Browser(浏览器进程),负责浏览器 Tab 的前进后退按钮、地址栏、书签栏的工作,处理浏览器一些不可见的底层操作,比如网络请求和文件访问
- Renderer(渲染进程),负责一个 Tab 内页面显示相关的工作,即渲染引擎
- Plugin(插件进程),负责控制网站使用到的插件
- GPU 进程,负责处理整个应用程序的 GPU 任务,之所以要被独立为一个进程,是因为它要处理来自不同应用程序的渲染请求并画到面板上
这4个进程之间的关系是什么呢?我们从浏览器的地址栏里输入 URL 后点击回车说起。
- Browser Process 会对这个 URL 发送请求,获取该链接的 HTML 内容
- 将 HTML 交给 Renderer Process 来负责解析 HTML 内容,解析完成后,Renderer Process 计算得到图像帧
- 并将这些图像帧交给 GPU Process 来将其转化为图像显示到屏幕上
- 如若解析遇到需要请求网络的资源又会返回来交给 Browser Process 进行处理
- 那在浏览器有装插件的情况下,同时通知 Browser Process 加载插件资源,执行插件代码。
Chrome 多进程架构的好处
- 多进程可以使浏览器具有很好的容错性
不同应用程序可以跑在浏览器不同 Tab 上,Chrome 会为每个 Tab 单独分配一个属于它们的渲染引擎,多进程架构使得每一个渲染引擎运行在各自的进程中,相互之间不受影响。这些跑在渲染引擎的代码,如若出现 BUG 导致渲染引擎崩溃,其他页面还可以正常的运行而不受影响。 - 安全性和沙盒性(sanboxing)
操作系统可限制进程的权限能力,渲染引擎会经常遇到安全性问题或者恶意的代码,针对这些 web 安全问题,浏览器对不同进程限制了不同的权限,并为其提供沙盒运行环境,使其更安全更可靠。 - 更好的运行效能
在单进程的架构中,各个任务相互竞争抢夺 CPU 资源,使得浏览器响应速度变慢,而多进程架构正好规避了这一缺点。对于多进程,它们通常包含通用基础结构的副本从而消耗更多资源,所以为了节省内存,Chrome 会限制启动的进程数,当进程数达到一定的界限后,Chrome 会将访问同一个网站的 Tab 都放在一个进程里面跑。
多进程架构优化
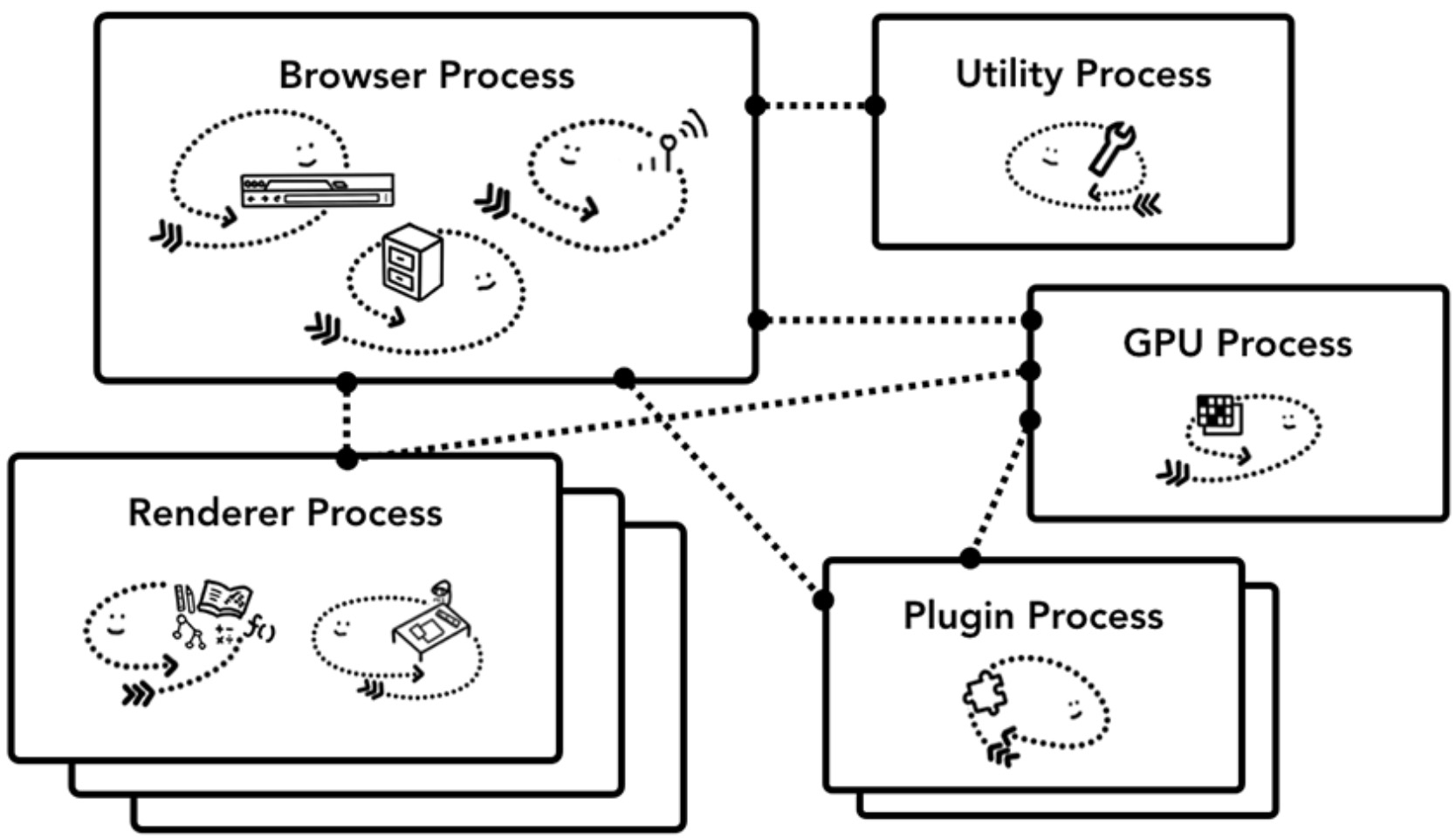
节省内存(Servicification)
通过将和浏览器本身(Chrome)相关的部分拆分为一个个不同的服务或聚合为一个进程。如果 Chrome 应用运行在高性能的硬件上,则相关进程服务放到不同的进程运行以提高系统的稳定性,反之,则放在同一个进程里面执行来减少内存的占用。
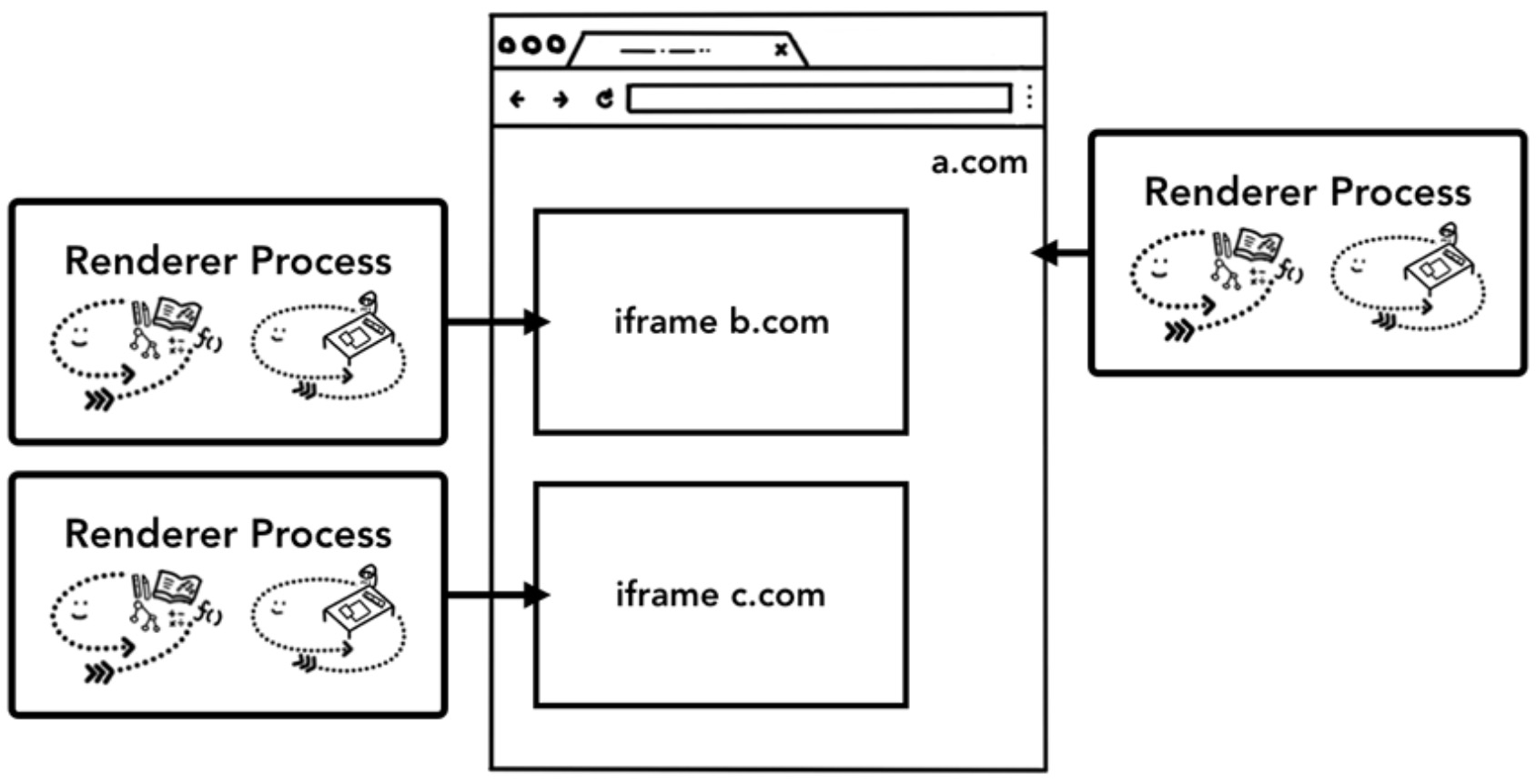
单帧渲染进程(Site Isolation)
Chrome 为不同的跨站 iframe 启用不同的渲染引擎。同源策略是浏览器最核心的安全模型,而进程隔离是隔离网站最有效的办法了,再加上 CPU 存在 Meltdown and Spectre 的隐患,网站隔离变得势在必行。
在 Chrome 67 版本之后支持了该特性
总结
理解了概念之后,后边的文章我们将开始研究这些进程和线程之间发生了什么,如何显示一个网站内容。