load-the-image Apply to compose-jb(desktop), Used to load network and local pictures.
Example:
Use the code load image with network, file, resources and more
//url="https://img.zcool.cn/community/017e625e57415ea801216518c25819.jpg@1280w_1l_2o_100sh.jpg"
Image(rememberImagePainter(url), "")Step 1.Root dir, build.gradle.kts add:
buildscript {
repositories {
maven("https://jitpack.io")//this
...
}
}
allprojects {
repositories {
maven("https://jitpack.io")//this
...
}
}Step 2.Your compose-desktop dir, build.gradle.kts add:
kotlin {
sourceSets {
val jvmMain by getting {
dependencies {
...
implementation("com.github.ltttttttttttt:load-the-image:$version")//this
}
}
}
}Step 3.Recommendation: uniformly configure the failure graph path displayed when loading fails
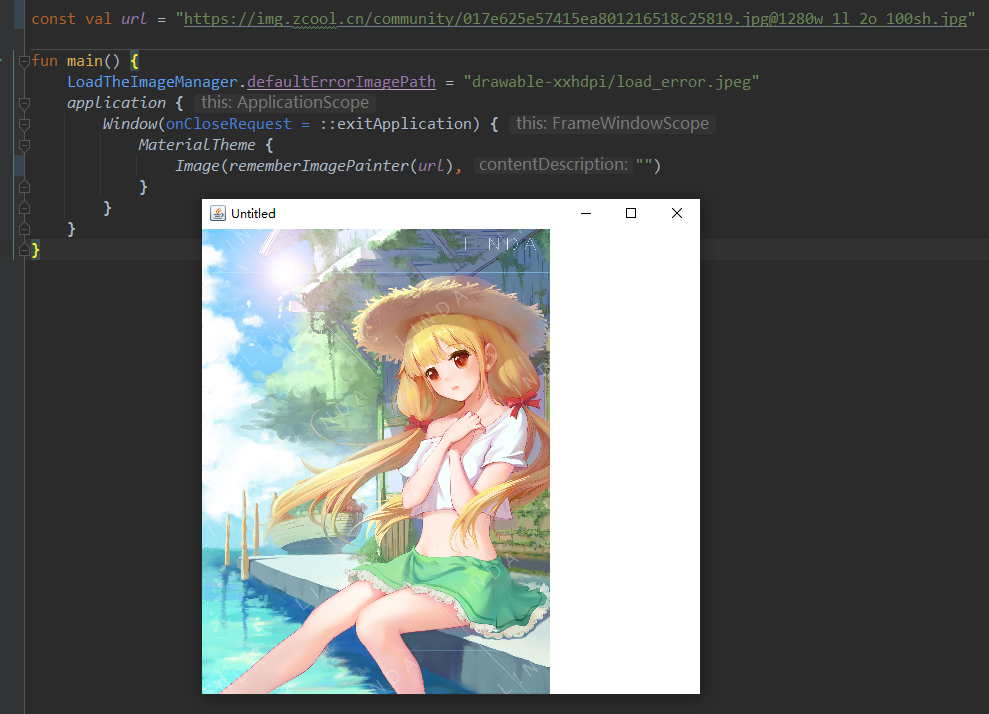
fun main() {
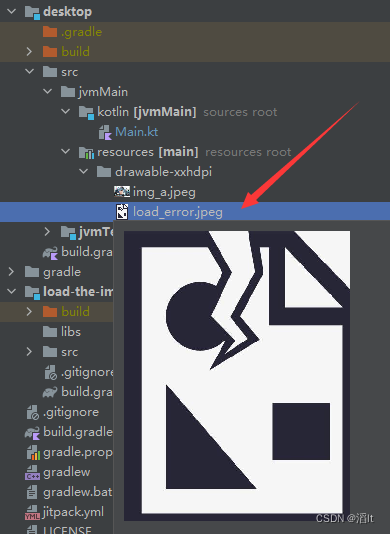
LoadTheImageManager.defaultErrorImagePath = "drawable-xxhdpi/load_error.jpeg"//this
application {
Window(onCloseRequest = ::exitApplication) {
MaterialTheme {
Image(rememberImagePainter("https://img.zcool.cn/community/017e625e57415ea801216518c25819.jpg@1280w_1l_2o_100sh.jpg"),"")
}
}
}
}ps:Reference of Resource location, you can customize
Step 4.Recommendation: set the version of Compose-jb(desktop) to 1.1.1 or above
According to the feedback, it is found that there is a bug in the 1.1.0 version of compose JB, which will not start
You can use the default parameters in the method
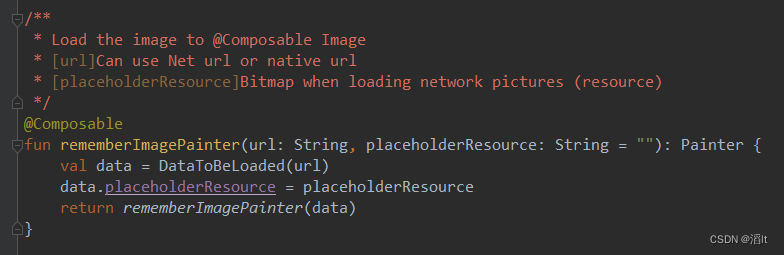
Usage:
rememberImagePainter(url, /*the placeholder path*/)Or:
rememberImagePainter(DataToBeLoaded(url).apply {
placeholderResource = /*the placeholder path*/
errorImagePath = /*the error resource path*/
})LoadTheImageManager.memoryCache = ImageLruMemoryCache(/*max memory cache size*/)ps:Default memory cache size:maxOf(50MB, 1% of total memory)
You can customize:
LoadTheImageManager.memoryCache = /*your class*/LoadTheImageManager.fileCache = ImageFileCache(File("C://test_dir"))Or:
LoadTheImageManager.fileCache = /*your class*/ps:Default file cache location: user\Pictures\LoadTheImageCache
LoadTheImageManager.httpLoader = /*your class*/Custom reference below:
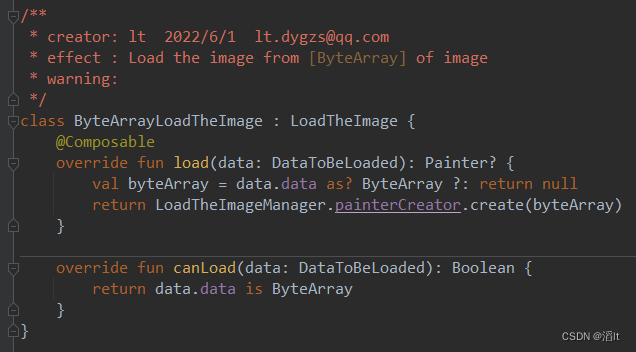
One.Implement your class:
Two.Configure:
LoadTheImageManager.loadTheImage.add(ByteArrayLoadTheImage()/*your class*/)Three.Use:
rememberImagePainter(DataToBeLoaded(byteArrayOf()))//Better seal itYour common dir, build.gradle.kts add:
val desktopMain by getting{
dependencies {
implementation 'com.github.ltttttttttttt:load-the-image:$version'
}
}commonMain add function:
@Composable
expect fun rememberImagePainter(url: String): PainterandroidMain add function(and other target):
@Composable
actual fun rememberImagePainter(url: String): Painter =
coil.compose.rememberImagePainter(data = url)desktopMain add function:
@Composable
actual fun rememberImagePainter(url: String): Painter =
com.lt.load_the_image.rememberImagePainter(url)
Use the code load image with network and file and resources
Image(rememberImagePainter(/*url*/"https://img.zcool.cn/community/017e625e57415ea801216518c25819.jpg@1280w_1l_2o_100sh.jpg","")