MathView is a third-party view library, which might help you display math formula on Android apps easier. Two rendering engines available: MathJax and KaTeX. Support Android version 4.1 (Jelly Bean) and newer.
There are two ways you can add MathView to your project in Android Studio:
- From a remote Maven repository (jcenter).
- From a local .aar file.
Add compile 'io.github.kexanie.library:MathView:0.0.6' into dependencies section of your module build.gradle file. For example:
dependencies {
compile fileTree(include: ['*.jar'], dir: 'libs')
compile 'com.android.support:appcompat-v7:23.0.0'
compile 'io.github.kexanie.library:MathView:0.0.6'
}You can download the latest version of MathView from Bintray.
- Import the module from local .aar file
Click File -> New -> New Module (yes, not import Module) -> Import .JAR/.AAR Package, and find out where the file located.
- Add dependency
Click File -> Project Structure -> Dependencies, and then click the plus icon, select 3. Module Dependency.
Just migrate to Android Studio.
The behaviour of MathView is nearly the same as TextView, except that it will automatically render TeX code (or MathML code if rendering with MathJax) into math formula. For basic tutorial and quick reference, please have a look on this tutorial.
Caution
- You should enclose the formula in
\(...\)rather than$...$for inline formulas. - You need to escape spacial characters like backslash, quotes and so on in Java code.
- If you want to make the height of
MathViewactuallywrap_content, warp the views intoNestedScrollView.
About the engines
KaTeX is faster than MathJax on mobile environment, but MathJax supports more features and is much more beautiful. Choose whatever suits your needs.
For example:
<LinearLayout ...>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
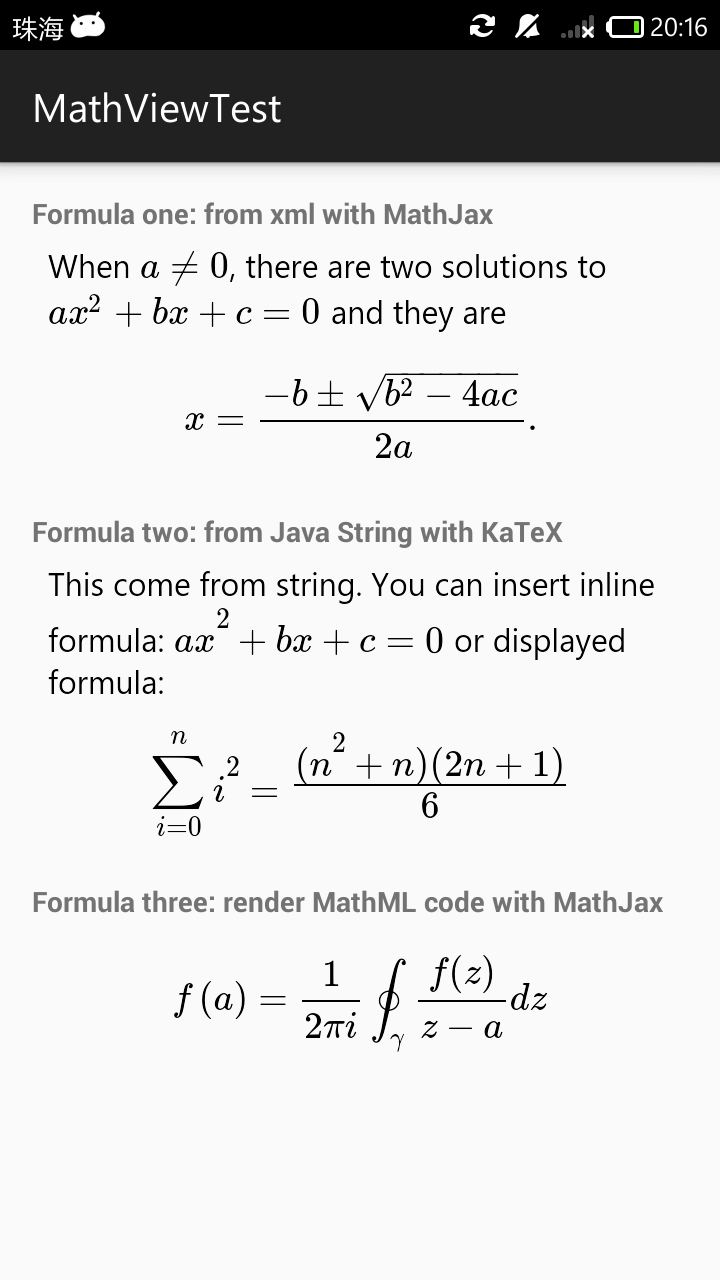
android:text="Formula one: from xml with MathJax"
android:textStyle="bold"/>
<io.github.kexanie.library.MathView
android:id="@+id/formula_one"
android:layout_width="match_parent"
android:layout_height="wrap_content"
auto:text="When \\(a \\ne 0\\), there are two solutions to \\(ax^2 + bx + c = 0\\)
and they are $$x = {-b \\pm \\sqrt{b^2-4ac} \\over 2a}.$$"
auto:engine="MathJax"
>
</io.github.kexanie.library.MathView>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Formula two: from Java String with KaTeX"
android:textStyle="bold"/>
<io.github.kexanie.library.MathView
android:id="@+id/formula_two"
android:layout_width="match_parent"
android:layout_height="wrap_content"
auto:engine="KaTeX"
>
</io.github.kexanie.library.MathView>
</LinearLayout>
public class MainActivity extends AppCompatActivity {
MathView formula_two;
String tex = "This come from string. You can insert inline formula:" +
" \\(ax^2 + bx + c = 0\\) " +
"or displayed formula: $$\\sum_{i=0}^n i^2 = \\frac{(n^2+n)(2n+1)}{6}$$";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
protected void onResume() {
super.onResume();
formula_two = (MathView) findViewById(R.id.formula_two);
formula_two.setText(tex);
}
}Noted that the method MatView.getText() will return the raw TeX code (Java String).
I am not an expert in MathJax. Rather than providing a pre-configured version of MathJax, I choose to add another method config()(for MathJax only) to MathView in version 0.0.5. You can tweak MathJax with more complicated configurations. For example, to enable auto linebreaking, you can call
MathView.config(
"MathJax.Hub.Config({\n"+
" CommonHTML: { linebreaks: { automatic: true } },\n"+
" \"HTML-CSS\": { linebreaks: { automatic: true } },\n"+
" SVG: { linebreaks: { automatic: true } }\n"+
"});");before setText().
MathView inherited from Android WebView and use javascript ( MathJax or KaTeX ) to do the rendering stuff. Another library called Chunk is just an lightweight Java template engine for filling the TeX code into an html file. So we can render it. It's still rather primitive, but at least functional. Check the code for more details.
- When rendering with MathJax, some characters are blank(like character 'B' of BlackBoard Bold font) due to MathJax's bug on Android
WebView. - Not all TeX commands are supported by KaTeX, check this link for more details.
If you have any issues or need help please do not hesitate to create an issue ticket.