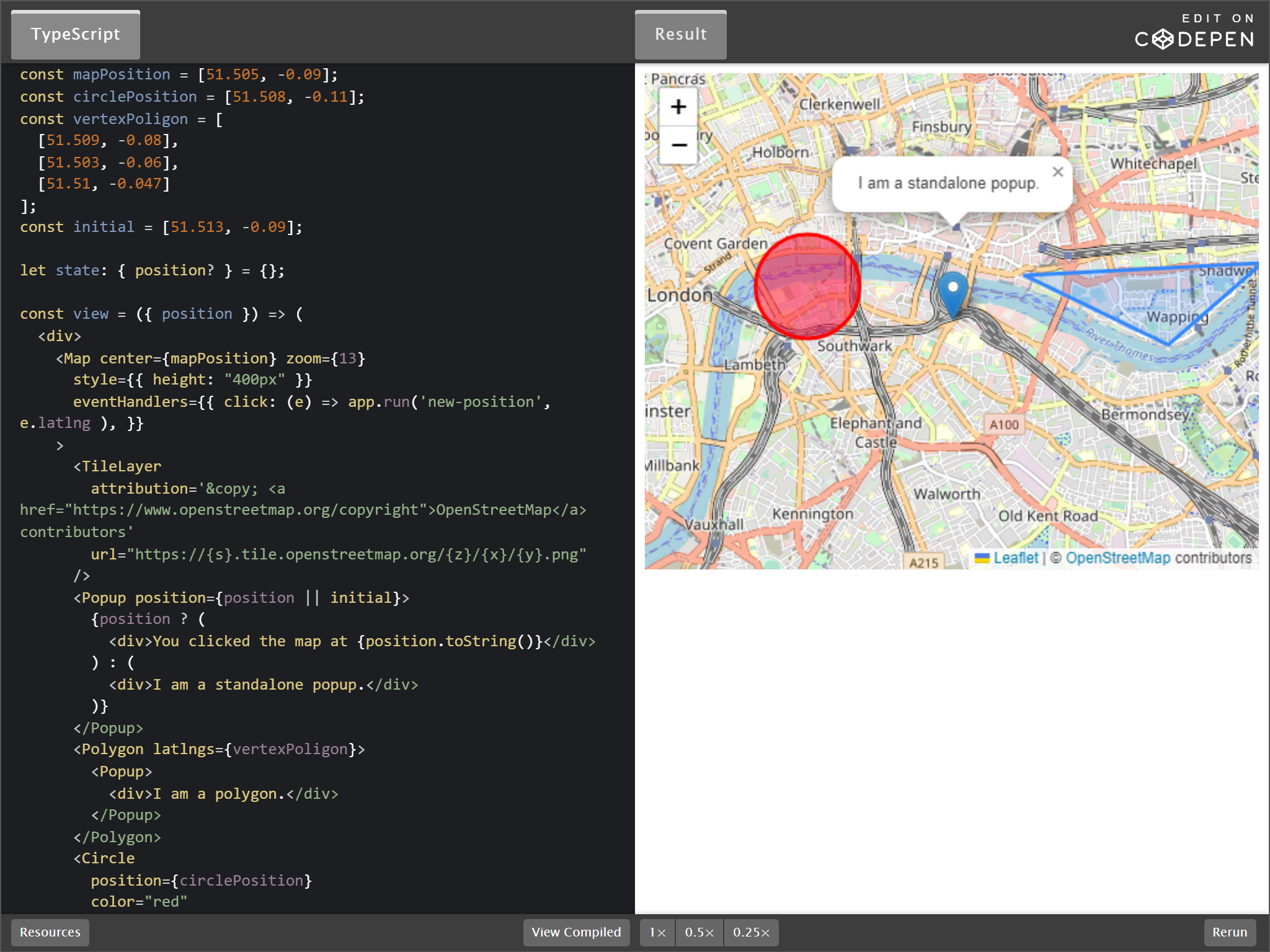
simple Apprun JSX Wraper for leaflet
- install the package
npm install --save apprun-leaflet - add Leaflet CSS file in the head section of your page:
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.8.0/dist/leaflet.css" integrity="sha512-hoalWLoI8r4UszCkZ5kL8vayOGVae1oxXe/2A4AO6J9+580uKHDO3JdHb7NzwwzK5xr/Fs0W40kiNHxM9vyTtQ==" crossorigin=""/> - add a map component to your jsx:
<Map center={[51.505, -0.09]} zoom={13} scrollWheelZoom={false} className="map-cont" style={{ height:'400px' }}> <TileLayer attribution='© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors' url="https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png" /> <Marker position={[51.505, -0.09]}/> </Map>
- TypeScript
- Apprun
- Leaflet
👤 Juan Luis Palacios
- GitHub: @JuanLPalacios
- Twitter: @JuanLuisPalac20
- LinkedIn: LinkedIn
👤 Dangelo Arrivillaga
- GitHub: @Dangelo-JAN
- LinkedIn: Soluciones Empresriales Dangelo Arrivillaga
This project is MIT licensed.