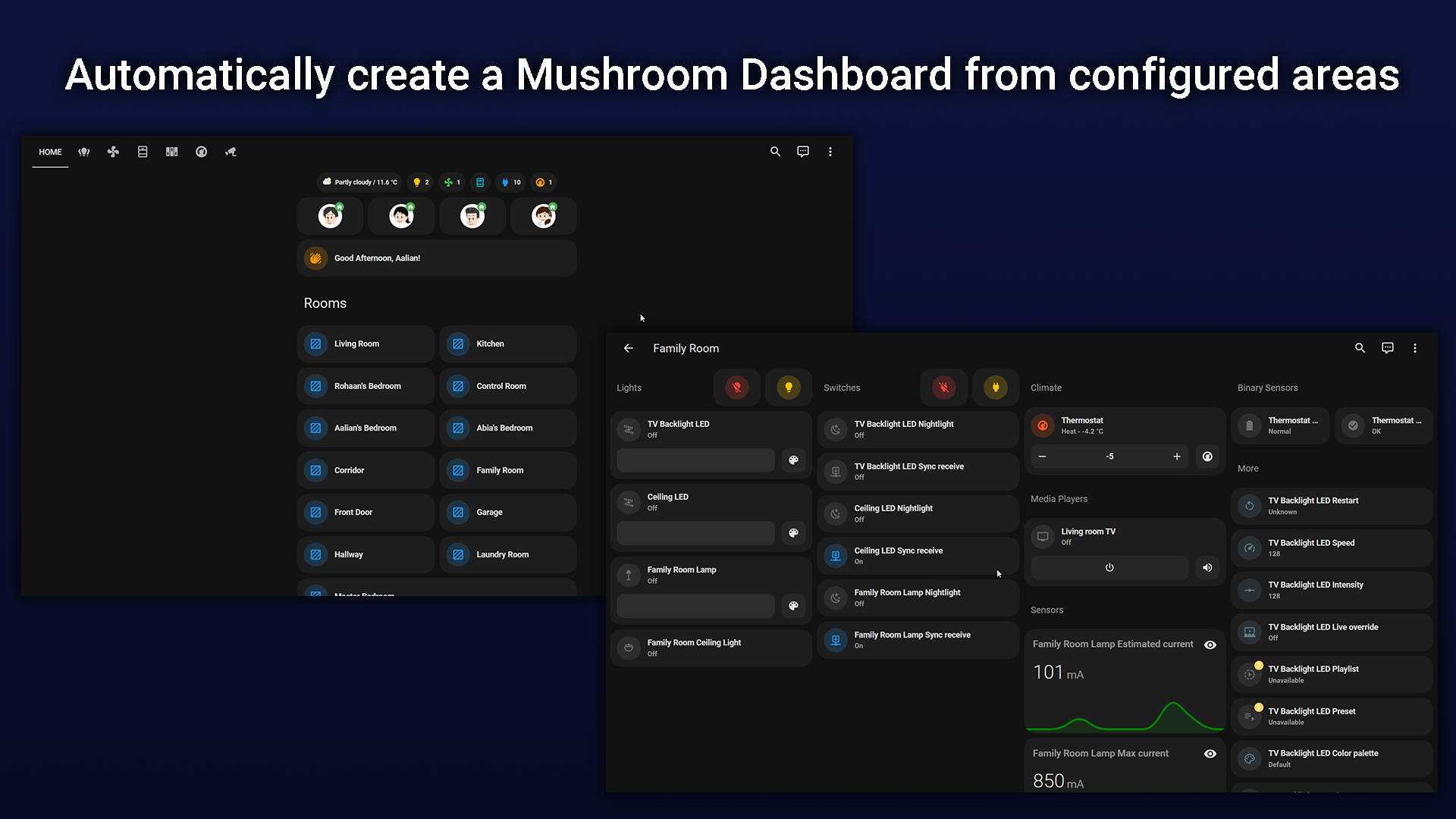
Mushroom dashboard strategy provides a strategy for Home assistant to automatically create a dashboard using Mushroom cards, the area configuration and entity configuration.
My goal is to propose a way to create powerful dashboards without the need of spending hours manually creating them.
Note: This is my first javascript code and GitHub repository. Any recommendations are always welcome.
- 🛠 Automatically create dashboard with 3 lines of yaml.
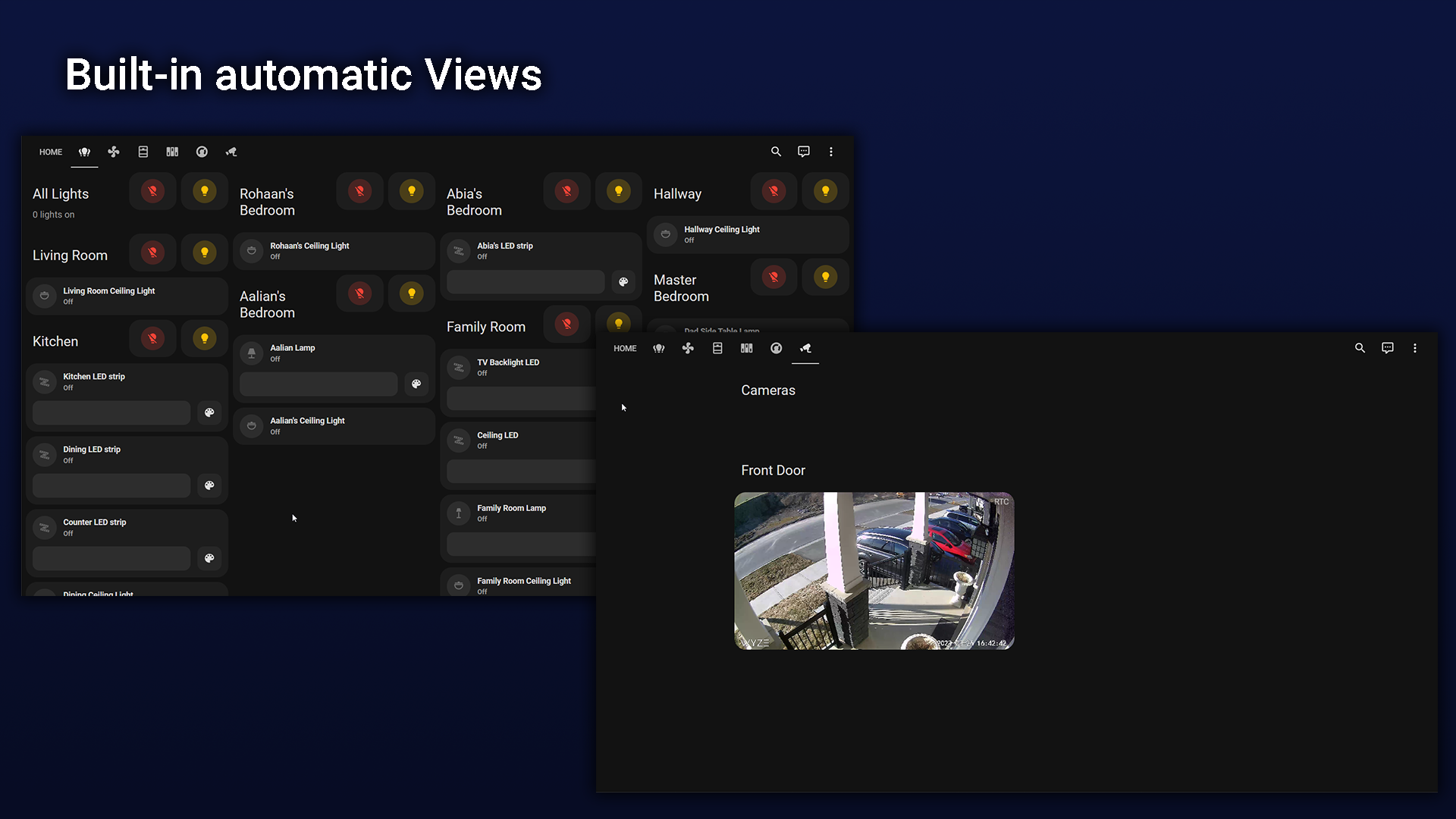
- 😍 Built-in Views for device-specific controls.
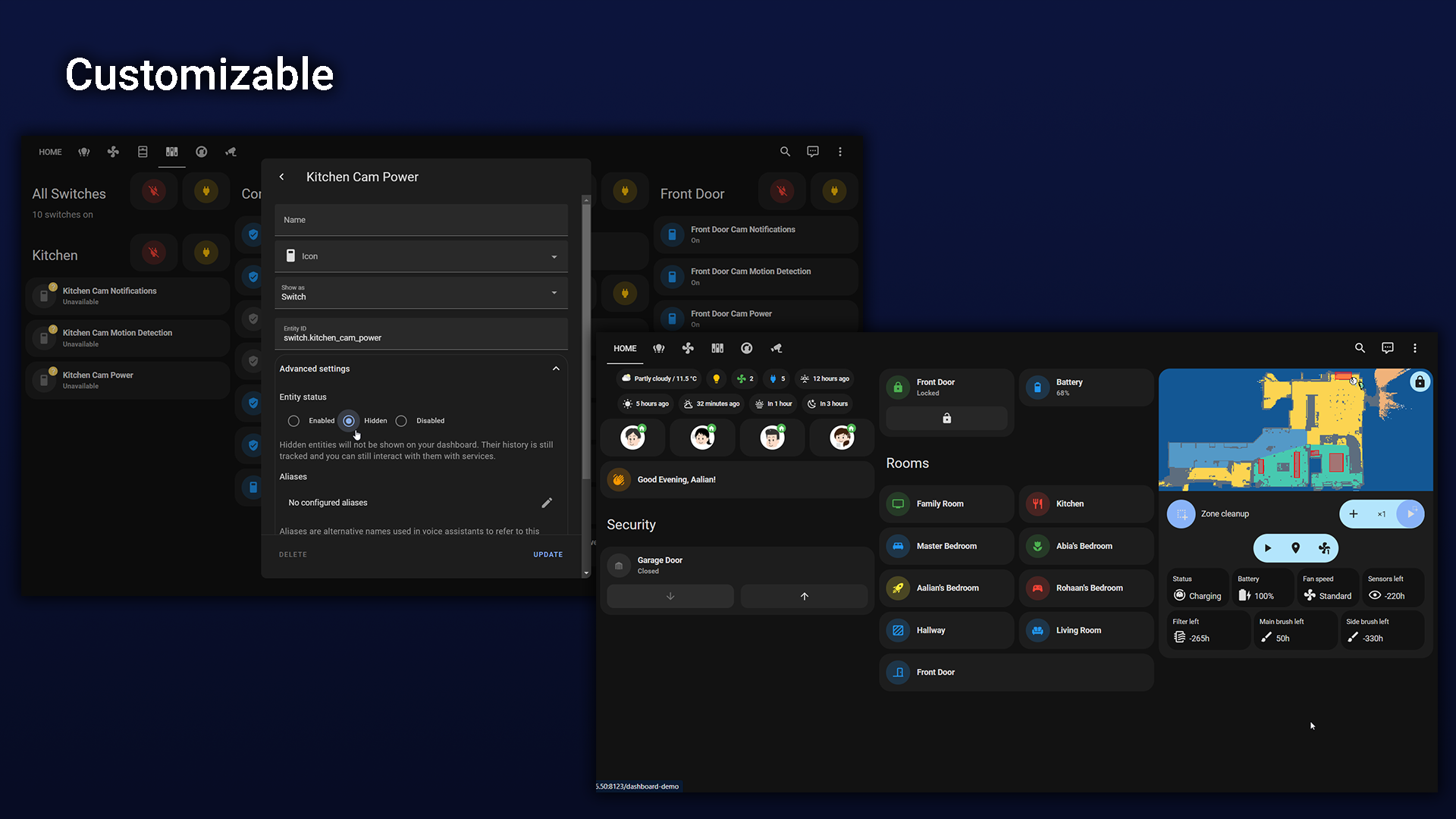
- 🎨 Many options to customize to fit your needs.
You need to install these cards before using this strategy:
Mushroom dashboard strategy is available in HACS (Home Assistant Community Store).
- Install HACS if you don't have it already.
- Open HACS in Home Assistant.
- Go to the "Frontend" section.
- Click the button with the "+" icon
- Search for "Mushroom dashboard" and install.
- Download
mushroom-strategy.jsfile from thedistdirectory. - Put
mushroom-strategy.jsfile into yourconfig/wwwfolder. - Add a reference to
mushroom-strategy.jsin Dashboard.
There are two ways to do that:- Using UI: Settings → Dashboards → More Options icon → Resources → Add Resource → Set Url
as
/local/mushroom-strategy.js→ Set Resource type asJavaScript Module.
Note: If you do not see the Resources menu, you will need to enable Advanced Mode in your User Profile - Using YAML: Add following code to the
lovelacesection.resources: - url: /local/mushroom-strategy.js type: module
- Using UI: Settings → Dashboards → More Options icon → Resources → Add Resource → Set Url
as
All the rounded cards can be configured using the Dashboard UI editor.
- In the UI of the dashboard, click the 3 dots in the top right corner.
- Click Edit Dashboard.
- Click 3 dots again
- Click
Raw configuration editor - Add the following lines:
strategy:
type: custom:mushroom-strategy
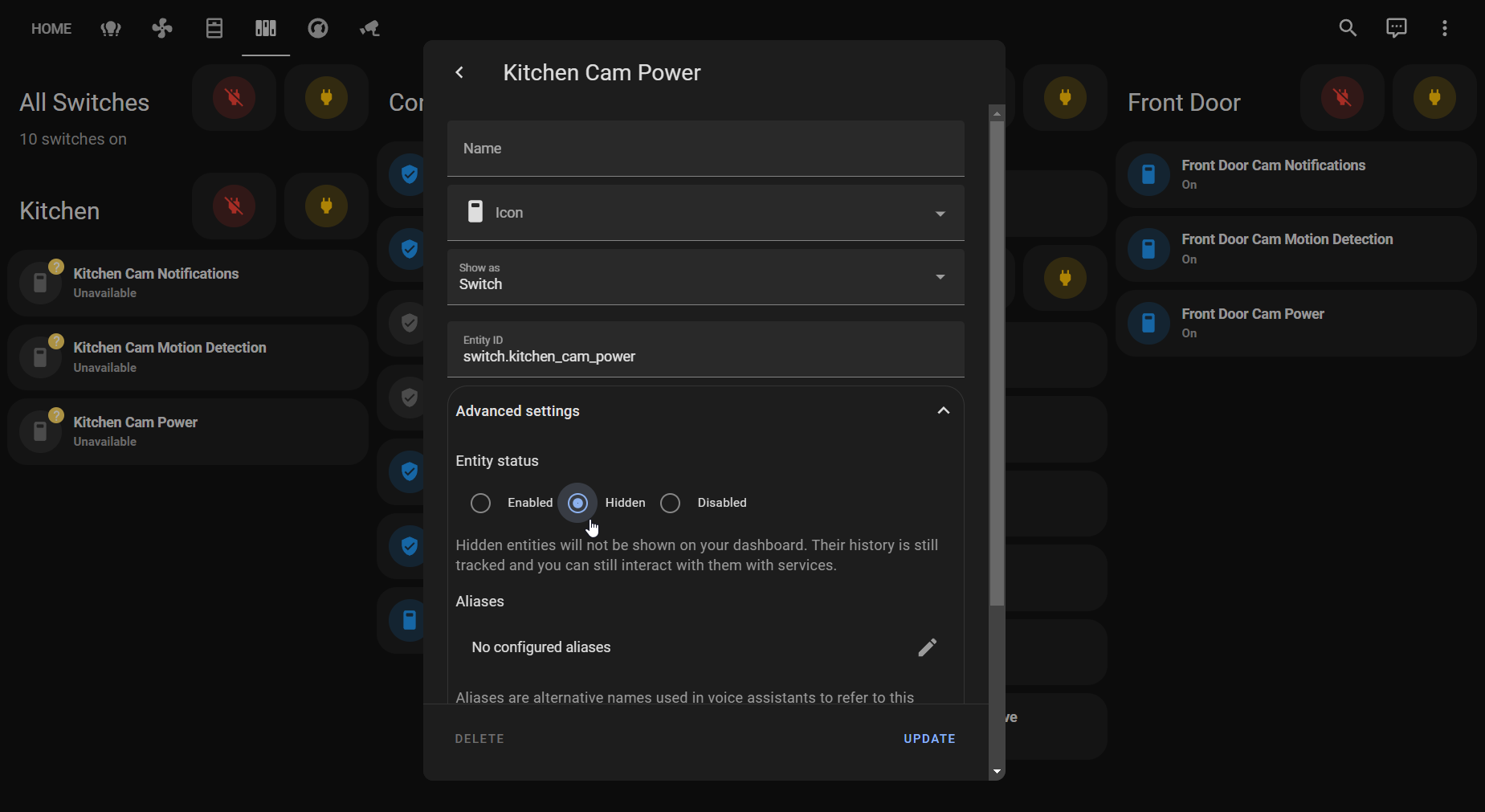
views: [ ]When creating this dashboard for the first time, you probably have many entities that you don't want to see.
You can easily hide these entities by holding the entity > Click the cog icon in the top right corner of the popup >
Click Advanced settings > Set entity status to hidden.
The view should update when the page is refreshed.
You can easily add devices to an area by going to Settings found at the bottom of the sidebar >
Click Devices and integration > Select the integration of your device > Click the device you wish to add > Click
the pencil icon found in the top right corner > Enter an area in area field.
You can also set an entity of that device to a different area by going to the advanced settings of that entity.
If you created an entity in your configuration.yaml you may need to enter a unique_id first before you set an area
to it.
See docs
You can set strategy options to further customize the dashboard. By default, all views are enabled which include lights, fans, covers, switches, climates and cameras. All chips are also enabled which count the number of devices on for the platforms light, fan, cover and climate. It also auto-selects a weather entity for the weather chip.
The options available are:
| Name | Type | Default | Description |
|---|---|---|---|
areas |
object (optional) | unset | One or more areas in a list, see areas object. |
entity_config |
array of cards (optional) | unset | Card definition for an entity, see entity config. |
views |
object (optional) | All default views | See available Pre-built views. |
chips |
object | All count chips enabled with auto selected weather card | See chips. |
quick_access_cards |
array of cards (optional) | unset | List of cards to show between welcome card and rooms cards. |
extra_cards |
array of cards (optional | unset | List of cards to show below room cards. |
extra_views |
array of views (optional) | unset | List of views to add to the dashboard. |
domains |
object (optional) | All supported domains | See Supported domains. |
strategy:
type: custom:mushroom-strategy
options:
areas:
family_room_id:
name: Family Room
icon: mdi:sofa
icon_color: green
views: [ ]The area object includes all options from the template mushroom card and extra_cards which is a list of cards to show
at the top of the area subview.
| Name | Type | Default | Description |
|---|---|---|---|
name |
string | N.A. | The name of the area. |
icon |
string (optional) | unset or empty | Icon to render. May contain templates. |
icon_color |
string (optional) | unset or empty | Icon color to render. May contain templates. |
primary |
string (optional) | unset or empty | Primary info to render. May contain templates. |
secondary |
string (optional) | unset or empty | Secondary info to render. May contain templates. |
badge_icon |
string (optional) | unset or empty | Badge icon to render. May contain templates. |
badge_color |
string (optional) | unset or empty | Badge icon color to render. May contain templates. |
picture |
string (optional) | unset or empty | Picture to render. May contain templates. |
multiline_secondary |
boolean | false |
Enables support for multiline text for the secondary info. |
layout |
string (optional) | unset or empty | Layout of the card. Vertical, horizontal and default layout are supported. |
fill_container |
boolean | false |
Fill container or not. Useful when card is in a grid, vertical or horizontal layout. |
tap_action |
action* | none |
Home assistant action to perform on tap. |
hold_action |
action* | none |
Home assistant action to perform on hold. |
entity_id |
string array |
unset or empty | Only reacts to the state changes of these entities. This can be used if the automatic analysis fails to find all relevant entities. |
double_tap_action |
action* | more-info |
Home assistant action to perform on double_tap. |
hidden |
boolean | false | Set to true to exclude the area from the dashboard and views. |
order |
number | Infinity | Ordering position of the area in the list of available areas. |
extra_cards |
array of cards | unset or empty | A list of cards to show on the top of the area subview. |
*) more-info toggle call-service navigate url none
strategy:
type: custom:mushroom-strategy
options:
areas:
family_room_id:
name: Family Room
icon: mdi:television
icon_color: green
order: 1
extra_cards:
- type: custom:mushroom-chips-card
chips:
- type: entity
entity: sensor.family_room_temperature
icon: mdi:thermometer
icon_color: pink
alignment: center
kitchen_id:
name: Kitchen
icon: mdi:silverware-fork-knife
icon_color: red
order: 2
garage_id:
hidden: true
views: [ ]The strategy has a special area, named undisclosed.
This area is enabled by default and includes the entities that aren't linked to any Home Assistant area.
The area can be configured like any other area as described above.
To exclude this area from the dashboard and views, set its property hidden to true.
The entity_config essentially enables you to give a specific entity any card you wish.
strategy:
type: custom:mushroom-strategy
options:
entity_config:
- entity: fan.master_bedroom_fan
type: custom:mushroom-fan-card
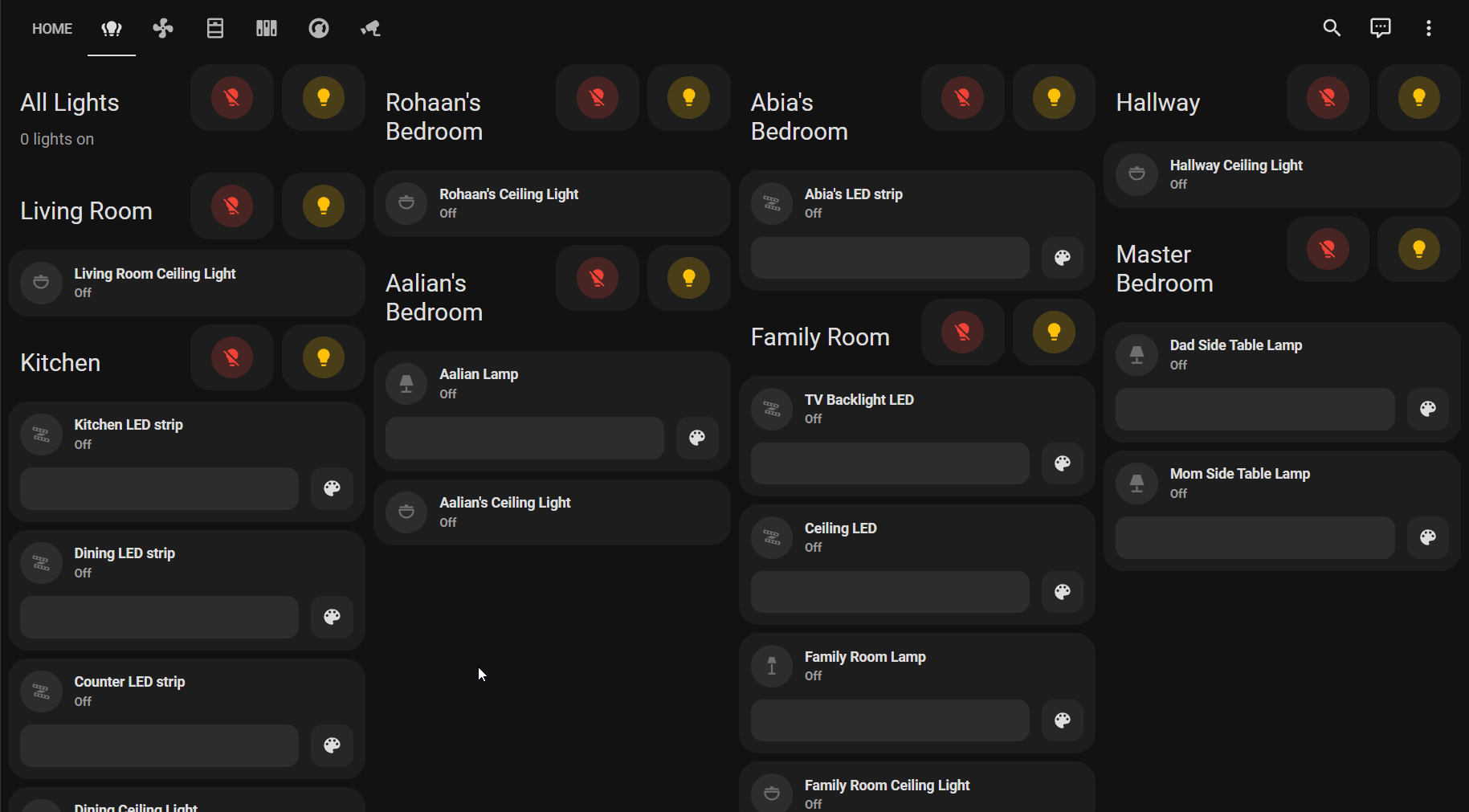
views: [ ]Mushroom strategy includes pre-built views to control/view specific domains.
Only devices that are in an area as defined in areas are shown.
If areas is undefined then the devices of all areas are shown.
By default, all pre-built views below are shown:
| Available views | type | Description |
|---|---|---|
light |
object* | View to control all lights and lights of each area. |
fan |
object* | View to control all fans and fans of each area. |
cover |
object* | View to control all covers and covers of each area. |
switch |
object* | View to control all switches and switches of each area. |
climate |
object* | View to control climate devices such as thermostats. Seperated by each area. |
camera |
object* | View to show all cameras using WebRTC cards. Seperated by each area. |
*) See View Options.
For each of the pre-built views, the following options are available:
| name | type | description |
|---|---|---|
title |
string | Title of the view in the navigation bar. (Shown when no icon is defined or hovering above it. |
icon |
string | Icon of the view in the navigation bar. |
order |
string | Ordering position of the view in the navigation bar. |
hidden |
boolean | Set to true to exclude the view from the dashboard |
strategy:
type: custom:mushroom-strategy
options:
views:
light:
order: 0
title: illumination
switch:
order: 1
hidden: true
icon: mdi:toggle-switch
views: [ ]The following domains are supported and enabled by default:
- light
- fan
- cover
- switch
- camera
- climate
- media_player
- sensor
- binary_sensor
- default (Miscellaneous)
For these domains, the following options are supported:
| Option | type | Description |
|---|---|---|
title |
string | Title of the domain in a view. |
showControls |
boolean | Weather to show controls int a view, to switch all entities of the domain. |
hidden |
boolean | Set to true to exclude the view from the dashboard. |
order |
number | Ordering position of the domain entities in a view. |
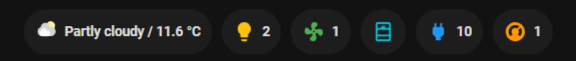
Mushroom strategy has chips that indicate the number of devices which are active for a specific domain.
Only devices of an area as defined in areas are counted.
If areas is not defined then the devices in all areas are counted.
By default, all chips are enabled.
You can manually configure a weather entity-id to use, and there's also an option to add
more Mushroom Chips using extra_chips.
Note: To hide the weather chip, you should hide or disable the entity itself.
| Available chips | type | Description |
|---|---|---|
light_count |
boolean | Chip to display the number of lights on, tapping turns off all lights, holding navigates to lights view. |
fan_count |
boolean | Chip to display the number of fans on, tapping turns off all fans, holding navigates to fans view. |
cover_count |
boolean | Chip to display the number of covers not closed, tapping navigates to covers view. |
switch_count |
boolean | Chip to display the number of switches on, tapping turns off all switches, holding navigates to switches view. |
climate_count |
boolean | Chip to display the number of climate not off, tapping navigates to climates view. |
weather_entity |
string (optional) | Entity ID for the weather chip to use, accepts weather. only. |
extra_chips |
array (optional) | List of extra chips to display, see Mushroom Chips. |
strategy:
type: custom:mushroom-strategy
options:
chips:
climate_count: false
cover_count: false
weather_entity: weather.forecast_home
extra_chips:
- type: conditional
conditions:
- entity: lock.front_door
state: unlocked
chip:
type: entity
entity: lock.front_door
icon_color: red
content_info: none
tap_action:
action: togglestrategy:
type: custom:mushroom-strategy
options:
views:
light:
title: illumination
switches:
hidden: true
icon: mdi:toggle-switch
chips:
weather_entity: weather.forecast_home
climate_count: false
cover_count: false
extra_chips:
- type: conditional
conditions:
- entity: lock.front_door
state: unlocked
chip:
type: entity
entity: lock.front_door
icon_color: red
content_info: none
icon: ''
use_entity_picture: false
tap_action:
action: toggle
- type: conditional
conditions:
- entity: cover.garage_door
state_not: closed
chip:
type: entity
entity: cover.garage_door
icon_color: red
content_info: none
tap_action:
action: toggle
areas:
family_room_id:
name: Family Room
icon: mdi:television
icon_color: green
extra_cards:
- type: custom:mushroom-chips-card
chips:
- type: entity
entity: sensor.family_room_temperature
icon: mdi:thermometer
icon_color: pink
alignment: center
kitchen_id:
name: Kitchen
icon: mdi:silverware-fork-knife
icon_color: red
master_bedroom_id:
name: Master Bedroom
icon: mdi:bed-king
icon_color: blue
abias_bedroom_id:
name: Abia's Bedroom
icon: mdi:flower-tulip
icon_color: green
aalians_bedroom_id:
name: Aalian's Bedroom
icon: mdi:rocket-launch
icon_color: yellow
rohaans_bedroom_id:
name: Rohaan's Bedroom
icon: mdi:controller
icon_color: red
hallway_id:
name: Hallway
living_room_id:
name: Living Room
icon: mdi:sofa
front_door_id:
name: Front Door
icon: mdi:door-closed
entity_config:
- entity: fan.master_bedroom_fan
type: custom:mushroom-fan-card
quick_access_cards:
- type: custom:mushroom-title-card
title: Security
- type: custom:mushroom-cover-card
entity: cover.garage_door
show_buttons_control: true
- type: horizontal-stack
cards:
- type: custom:mushroom-lock-card
entity: lock.front_door
- type: custom:mushroom-entity-card
entity: sensor.front_door_lock_battery
name: Battery
extra_cards:
- type: custom:xiaomi-vacuum-map-card
map_source:
camera: camera.xiaomi_cloud_map_extractor
calibration_source:
camera: true
entity: vacuum.robot_vacuum
vacuum_platform: default
extra_views:
- theme: Backend-selected
title: cool view
path: cool-view
icon: mdi:emoticon-cool
badges: [ ]
cards:
- type: markdown
content: I am cool- The cards used are from Mushroom, Mini graph card and WebRTC
- Took inspiration from Balloob battery strategy