- Organize your projects with Tags
- Adds Virtual Workspaces support
- Adds Workspace Trust support
- Improved Side Bar usability
- Full Remote Development support
- Adds Symlink support
Project Manager is an extension created for Visual Studio Code. If you find it useful, please consider supporting it.

|

|

|
Eliminate context switching and costly distractions. Create and merge PRs and perform code reviews from inside your IDE while using jump-to-definition, your keybindings, and other IDE favorites.
Learn more
It helps you to easily access your projects, no matter where they are located. Don't miss those important projects anymore.
You can define your own Projects (also called Favorites), or choose for auto-detect Git, Mercurial or SVN repositories, VSCode folders, or any other folder.
Here are some of the features that Project Manager provides:
- Save any folder or workspace as a Project
- Auto-detect Git, Mercurial or SVN repositories
- Organize your projects using Tags
- Open projects in the same or new window
- Identify deleted/renamed projects
- A Status Bar which identifies the current project
- A dedicated Side Bar
Project Manager: Save ProjectSave the current folder/workspace as a new projectProject Manager: Edit ProjectEdit your projects manually (projects.json)Project Manager: List Projects to OpenList all saved/detected projects and pick oneProject Manager: List Projects to Open in New WindowList all saved/detected projects and pick one to be opened in New WindowProject Manager: Filter Projects by TagFilter the Favorite projects by selected tags
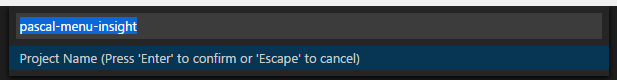
You can save the current folder/workspace as a Project at any time. You just need to type its name.
It suggests a name to you automatically :)
For easier customization of your project list, you can edit the projects.json file, directly inside Code. Just execute Project Manager: Edit Projects and the projects.json file is opened. Simple as this:
[
{
"name": "Pascal MI",
"rootPath": "c:\\PascalProjects\\pascal-menu-insight",
"tags": [],
"enabled": true
},
{
"name": "Bookmarks",
"rootPath": "$home\\Documents\\GitHub\\vscode-bookmarks",
"tags": [
"Personal",
"VS Code"
],
"enabled": true
},
{
"name": "Numbered Bookmarks",
"rootPath": "~\\Documents\\GitHub\\vscode-numbered-bookmarks",
"tags": [
"Personal",
"VS Code"
],
"enabled": false
}
]You can use
~or$homewhile defining any path. It will be replaced by your HOME folder.
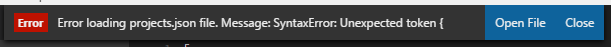
Be sure that the JSON file is well-formed. Otherwise, Project Manager will not be able to open it, and an error message like this should appear. In this case, you should use the
Open Filebutton to fix it.
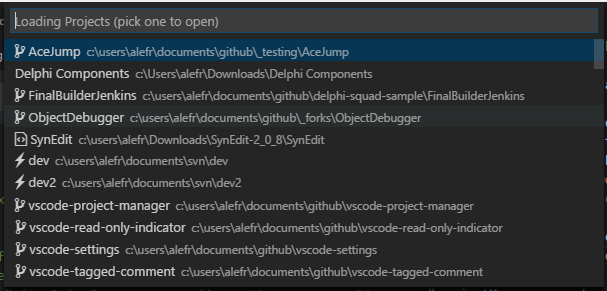
Shows your projects and select one to open.
Just like List Projects but always opening in New Window.
If you are a keyboard focused user and uses Vim like keyboard navigation, you can navigate thru the project list with your own keybindings.
Just use the when clause "inProjectManagerList", like:
{
"key": "ctrl+j",
"command": "workbench.action.quickOpenSelectNext",
"when": "inProjectManagerList"
}The extension support Remote Development scenarios, and you may choose how to use it, depending on your needs
This is the regular scenario, and that's why you don't need to do anything special for the extension to work. It works out of the box.
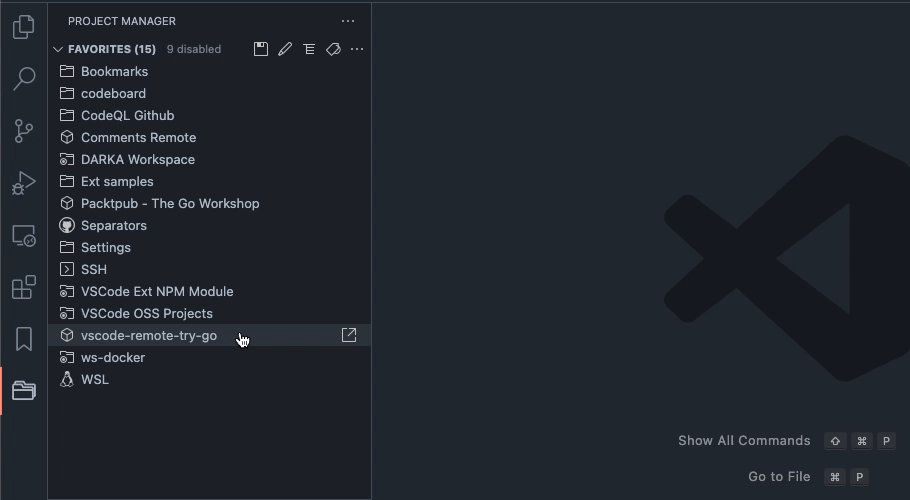
When installed locally, you can save any Container, SSH, WSL or Codespaces projects as Favorites. Each one will have its own icon to be properly identified, and when you select them, VS Code will open the remote automatically.
It just works
If you normally connect to remotes (like SSH/WSL) and would like to save Favorite projects on that remote, or to be able to auto-detect repos located on that remote, you must activate/install the extension to work on remotes.
You just have to add the lines below on your User Settings.
"remote.extensionKind": {
"alefragnani.project-manager": [
"workspace"
]
},More details on VS Code documentation
You can choose how your projects are sorted
Saved: The order that you saved the projectsName: The name that you typed for the projectPath: The full path of the projectRecent: The recently used projects
"projectManager.sortList": "Name"- Choose if the project list must be grouped by its kind (Favorites, Git, Mercurial, SVN and VS Code).
"projectManager.groupList": true- Should the current project be removed from the list? (
falseby default)
"projectManager.removeCurrentProjectFromList": true- Should identify invalid paths on project list? (
trueby default)
"projectManager.checkInvalidPathsBeforeListing": false- Should support symlinks on
baseFolders? (falseby default)
"projectManager.supportSymlinksOnBaseFolders": true- Should show the parent folder info when projects with same name are detected? (
falseby default)
"projectManager.showParentFolderInfoOnDuplicates": true- Filter Projects Through Full Path (
falseby default)
"projectManager.filterOnFullPath": true- Custom projects file (
projects.json) location
If you intend to share projects between Stable and Insider installations, or if you store your settings in different locations (cloud services), you can indicate an alternative location for the projects.json file.
"projectManager.projectsLocation": "C\\Users\\myUser\\AppData\\Roaming\\Code\\User"You can use
~or$homewhile defining the path. It will be replaced by your HOME folder.
"projectManager.git.baseFolders": [
"c:\\Projects\\code",
"d:\\MoreProjects\\code-testing",
"$home\\personal-coding"
]Define the folders which contains the projects
"projectManager.git.ignoredFolders": [
"node_modules",
"out",
"typings",
"test"
"fork*"
],Define which folders should be ignored (inside the BaseFolders).
It supports
globpatterns
"projectManager.git.maxDepthRecursion": 4Define how deeps it should search for projects
- Should ignore projects found inside other projects? (
falseby default)
"projectManager.ignoreProjectsWithinProjects": true- Cache automatically detected projects (
trueby default)
"projectManager.cacheProjectsBetweenSessions": false- Display the Project Name in Status Bar (
trueby default)
"projectManager.showProjectNameInStatusBar": true- Open projects in New Window when clicking in status bar (
falseby default)
"projectManager.openInNewWindowWhenClickingInStatusBar": true-
Indicates if the
New Windowcommand should open the project in current window, when empty (alwaysby default)always: Whenever you call the Open in New Window command, it will open in the current window, if emptyonlyUsingCommandPalette: Only open in the current window if you use the Command PaletteonlyUsingSideBar: Only open in the current window if you use the Side Barnever: Works as today. The Open in New Window command will always open in New Window
"projectManager.openInCurrentWindowIfEmpty": "always"- Indicates the list of tags you can use to organize your projects (
PersonalandWorkby default)
"projectManager.tags": [
"Personal",
"Work",
"VS Code",
"Learning"
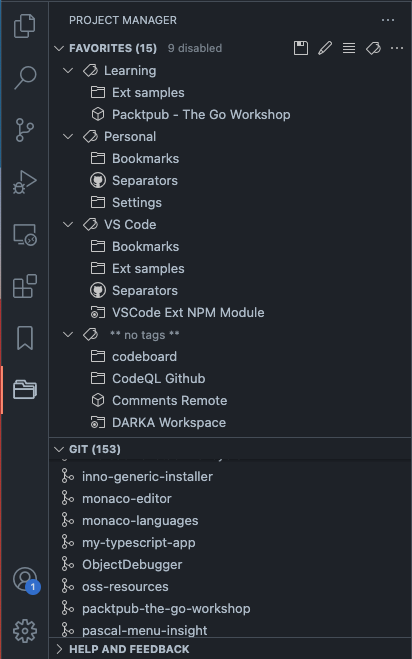
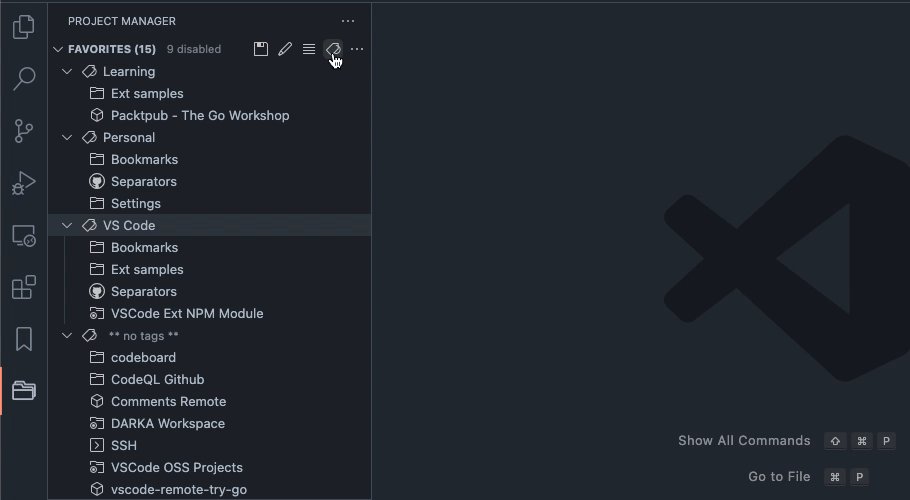
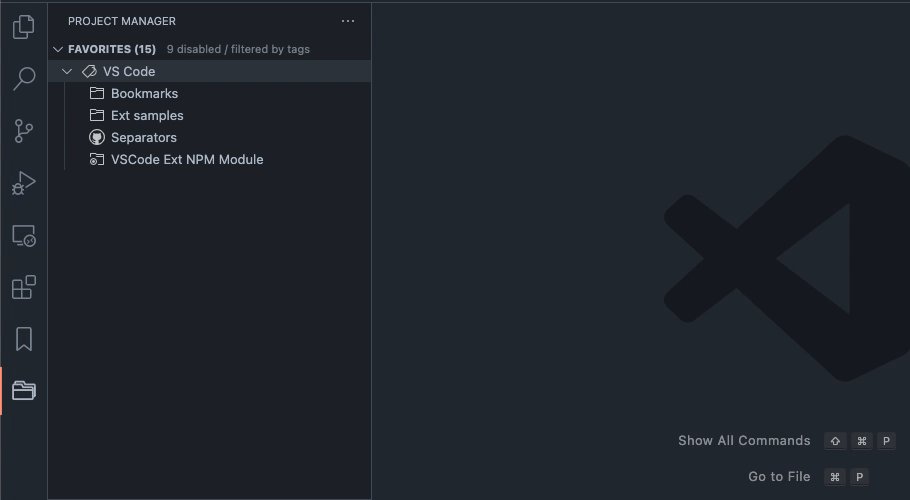
]The Project Manager extension has its own Side Bar, with a variety of commands to improve you productivity.
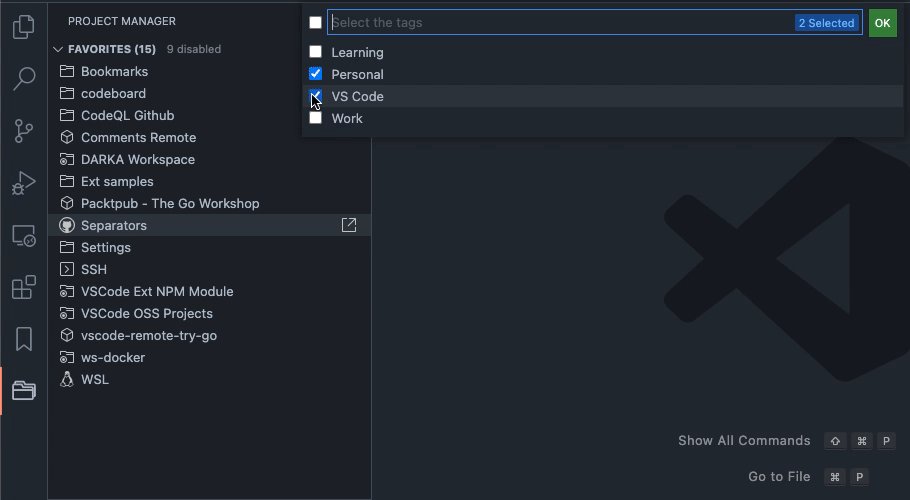
Starting in v12.3, you can now organize your Projects with Tags.
You can define your custom tags (via projectManager.tags setting), define multiple tags for each project, and filter the projects baded on their tags.
You should follow the official documentation to:
GPL-3.0 © Alessandro Fragnani