Compose Multiplatform Library
This is a template for a Compose Multiplatform library targeting desktop, Android, and iOS. It is built on top of the Compose Multiplatform Template and contains the following changes:
- Add a
libmodule for the shared library code. - Move the androidApp, desktopApp, and iosApp modules to the
samplesfolder. - Apply the
org.jetbrains.dokkaplugin to generate documentation for the library code. - Apply the
com.vanniktech.maven.publishplugin to streamline the process of publishing a library. - Apply the
org.jlleitschuh.gradle.ktlintplugin to enforce the code style and set up the git hooks to fix the code style before committing automatically. - Set up the CI pipeline to build the project, check the code style, and publish the documentation.
This template applies the com.vanniktech.maven.publish plugin to streamline the process of publishing a library.
To publish your library properly, you need to configure the necessary information in mavenPublishing block in build.gradle.kts
mavenPublishing {
// publishToMavenCentral(SonatypeHost.DEFAULT)
// or when publishing to https://s01.oss.sonatype.org
publishToMavenCentral(SonatypeHost.S01, automaticRelease = true)
signAllPublications()
coordinates("com.example.mylibrary", "mylibrary-runtime", "1.0.0")
pom {
name.set(project.name)
description.set("A description of what my library does.")
inceptionYear.set("2023")
url.set("https://github.com/username/mylibrary/")
licenses {
license {
name.set("The Apache License, Version 2.0")
url.set("http://www.apache.org/licenses/LICENSE-2.0.txt")
distribution.set("http://www.apache.org/licenses/LICENSE-2.0.txt")
}
}
developers {
developer {
id.set("username")
name.set("User Name")
url.set("https://github.com/username/")
}
}
scm {
url.set("https://github.com/username/mylibrary/")
connection.set("scm:git:git://github.com/username/mylibrary.git")
developerConnection.set("scm:git:ssh://git@github.com/username/mylibrary.git")
}
}
}For the publishing to work the credentials for Sonatype OSS as well as for the GPG key that is used for signing need to provided. To keep them out of version control it is recommended to either put this into the gradle.properties file user home or to use environment variables for publishing from CI servers.
mavenCentralUsername=username
mavenCentralPassword=the_password
signing.keyId=12345678
signing.password=some_password
signing.secretKeyRingFile=/Users/yourusername/.gnupg/secring.gpgPlease visit https://vanniktech.github.io/gradle-maven-publish-plugin/central/#configuring-maven-central for detailed instructions.
This template applies the org.jlleitschuh.gradle.ktlint plugin to enforce the code style.
To check the code style, run the following command:
./gradlew ktlintCheckTo automatically fix the code style, run the following command:
./gradlew ktlintFormatThis template also setup the git hooks to fix the code style before committing automatically. To install the git hooks, run the following command:
./gradlew setUpGitHooksThen you can commit the code without worrying about the code style.
This template applies the org.jetbrains.dokka plugin to generate documentation for the library code.
To generate the documentation, run the following command:
./gradlew dokkaHtmlMultiModuleThe documentation will be generated in the build/dokka/htmlMultiModule folder.
This template uses GitHub Actions to set up a CI/CD pipeline. Currently, the pipeline is configured to do three things:
The pipeline is triggered on every push to the main branch or on every pull request.
It builds the project and runs the tests.
The pipeline is defined in .github/workflows/build.yml.
The pipeline is triggered on every push to the main branch or on every pull request.
It checks the code style and fails if the code style is not correct.
The pipeline is defined in .github/workflows/code_style.yml.
If the code style is not correct, you can run the following command to fix it:
./gradlew ktlintFormatThe pipeline is triggered on every push to the main branch or on every pull request.
It generates the documentation and publishes it to GitHub Pages.
The pipeline is defined in .github/workflows/wiki.yml.
Note The iOS part of Compose Multiplatform is in Alpha. It may change incompatibly and require manual migration in the future. If you have any issues, please report them on GitHub.
You can use this template to start developing your own Compose Multiplatform library targeting desktop, Android, and iOS. Follow our tutorial below to get your first Compose Multiplatform app up and running. The result will be a Kotlin Multiplatform project that uses the Compose Multiplatform UI framework.
Warning You need a Mac with macOS to write and run iOS-specific code on simulated or real devices. This is an Apple requirement.
To work with this template, you need the following:
- A machine running a recent version of macOS
- Xcode
- Android Studio
- The Kotlin Multiplatform Mobile plugin
Before you start, use the KDoctor tool to ensure that your development environment is configured correctly:
-
Install KDoctor with Homebrew:
brew install kdoctor -
Run KDoctor in your terminal:
kdoctorIf everything is set up correctly, you'll see valid output:
Environment diagnose (to see all details, use -v option): [✓] Operation System [✓] Java [✓] Android Studio [✓] Xcode [✓] Cocoapods Conclusion: ✓ Your system is ready for Kotlin Multiplatform Mobile development!
Otherwise, KDoctor will highlight which parts of your setup still need to be configured and will suggest a way to fix them.
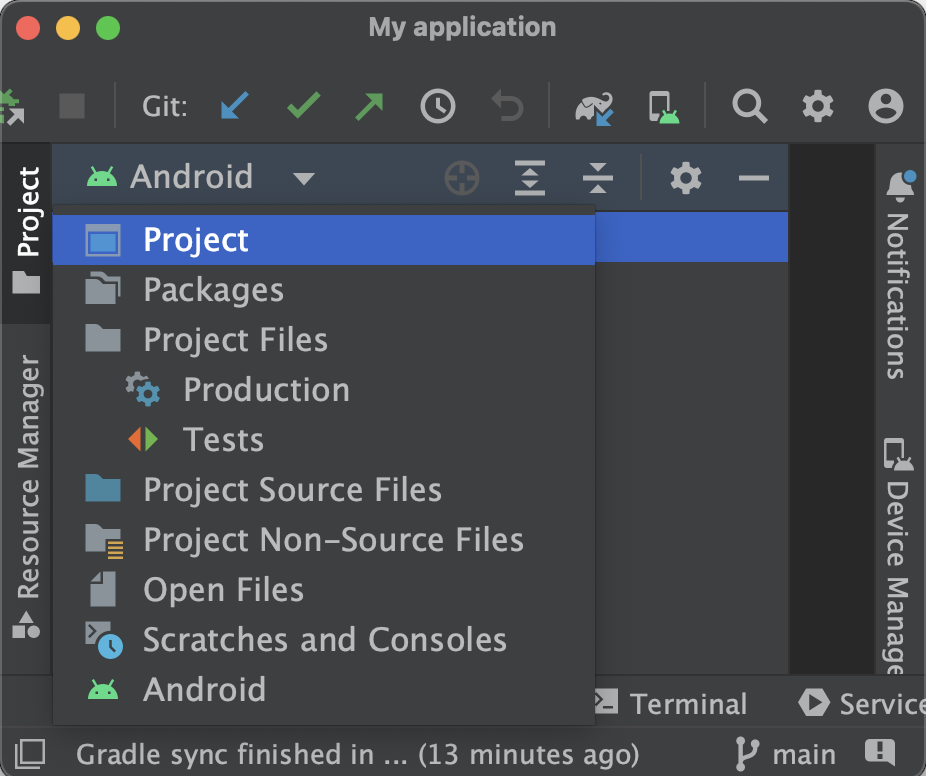
Open the project in Android Studio and switch the view from Android to Project to see all the files and targets belonging to the project:
Your Compose Multiplatform project includes 4 modules:
This is a Kotlin module that contains the logic common for desktop, Android, and iOS applications, that is, the code you share between platforms.
This shared module is also where you'll write your Compose Multiplatform code.
In shared/src/commonMain/kotlin/App.kt, you can find the shared root @Composable function for your app.
It uses Gradle as the build system. You can add dependencies and change settings in shared/build.gradle.kts.
The shared module builds into a Java library, an Android library, and an iOS framework.
This is a Kotlin module that builds into a desktop application. It uses Gradle as the build system. The desktopApp
module depends on and uses the shared module as a regular library.
This is a Kotlin module that builds into an Android application. It uses Gradle as the build system.
The androidApp module depends on and uses the shared module as a regular Android library.
This is an Xcode project that builds into an iOS application.
It depends on and uses the shared module as a CocoaPods dependency.
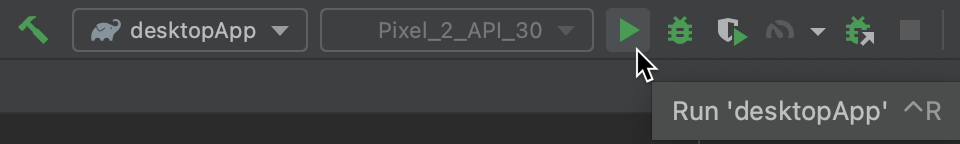
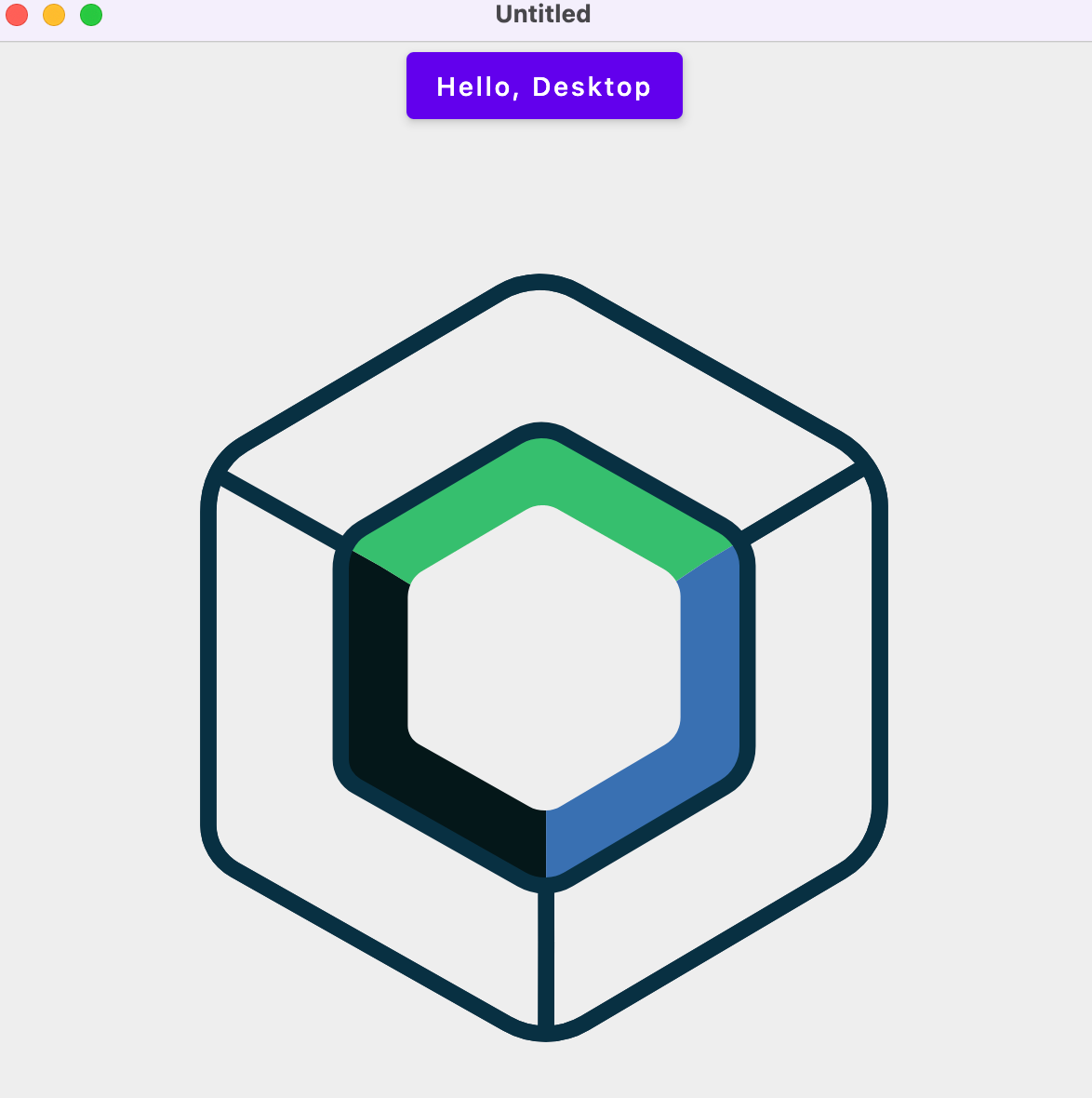
To run your desktop application in Android Studio, select desktopApp in the list of run configurations and click Run:
You can also run Gradle tasks in the terminal:
./gradlew runto run application./gradlew packageto store native distribution intobuild/compose/binaries
To run your application on an Android emulator:
-
Ensure you have an Android virtual device available. Otherwise, create one.
-
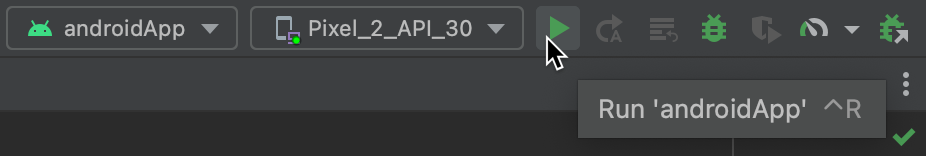
In the list of run configurations, select
androidApp. -
Choose your virtual device and click Run:

Alternatively, use Gradle
To install an Android application on a real Android device or an emulator, run ./gradlew installDebug in the terminal.
To run your application on an iOS simulator in Android Studio, modify the iosApp run configuration:
-
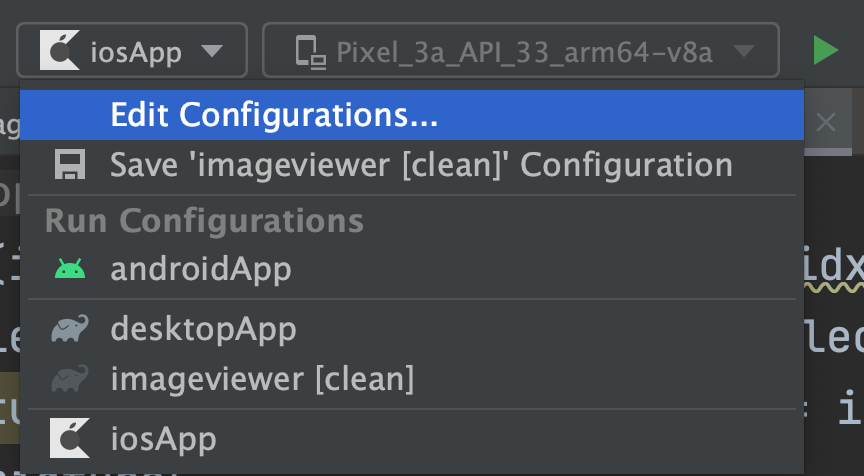
In the list of run configurations, select Edit Configurations:

-
Navigate to iOS Application | iosApp.
-
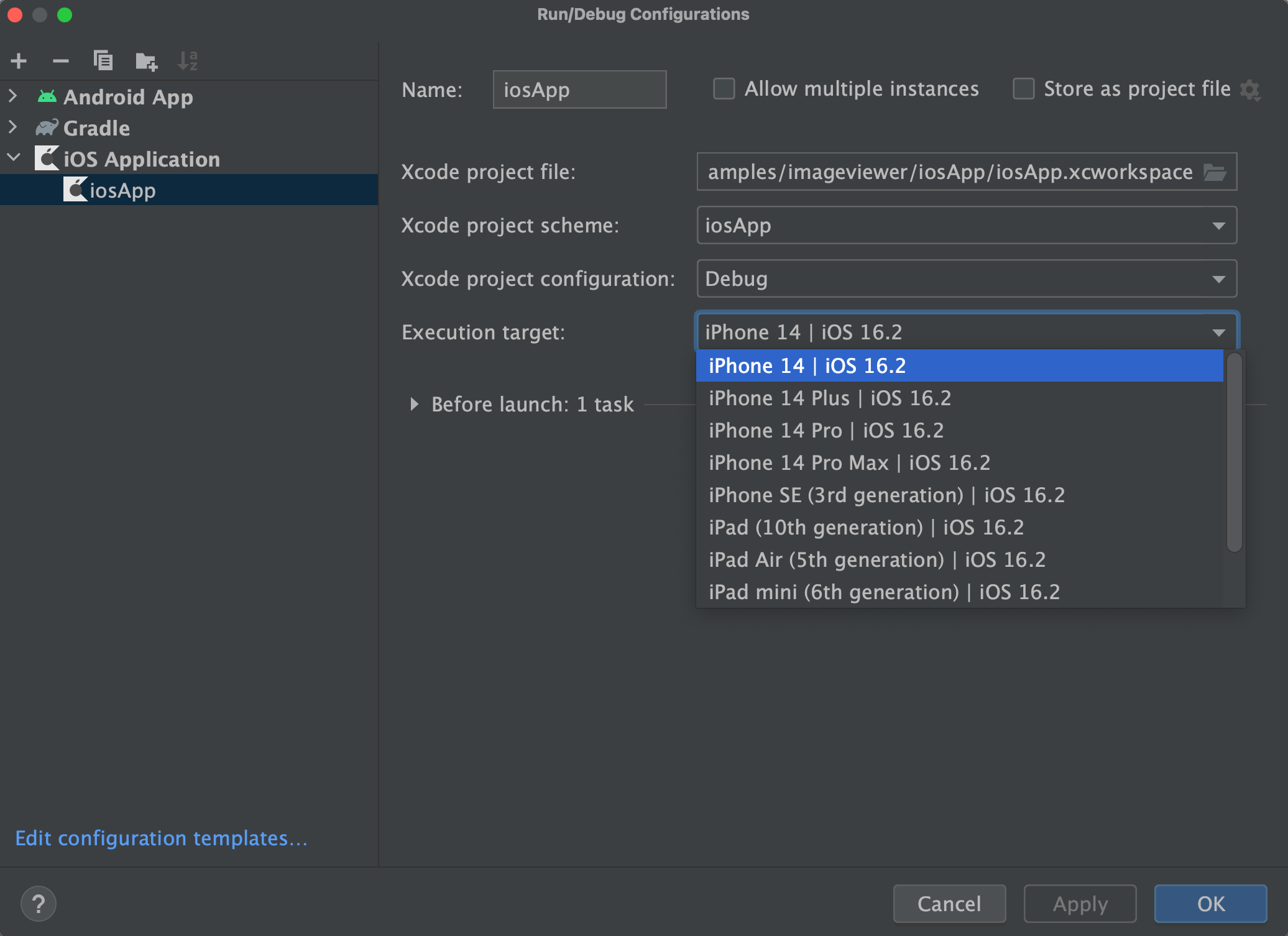
In the Execution target list, select your target device. Click OK:

-
The
iosApprun configuration is now available. Click Run next to your virtual device:
You can run your Compose Multiplatform application on a real iOS device for free. To do so, you'll need the following:
- The
TEAM_IDassociated with your Apple ID - The iOS device registered in Xcode
Note Before you continue, we suggest creating a simple "Hello, world!" project in Xcode to ensure you can successfully run apps on your device. You can follow the instructions below or watch this Stanford CS193P lecture recording.
How to create and run a simple project in Xcode
- On the Xcode welcome screen, select Create a new project in Xcode.
- On the iOS tab, choose the App template. Click Next.
- Specify the product name and keep other settings default. Click Next.
- Select where to store the project on your computer and click Create. You'll see an app that displays "Hello, world!" on the device screen.
- At the top of your Xcode screen, click on the device name near the Run button.
- Plug your device into the computer. You'll see this device in the list of run options.
- Choose your device and click Run.
In the terminal, run kdoctor --team-ids to find your Team ID.
KDoctor will list all Team IDs currently configured on your system, for example:
3ABC246XYZ (Max Sample)
ZABCW6SXYZ (SampleTech Inc.)
Alternative way to find your Team ID
If KDoctor doesn't work for you, try this alternative method:
- In Android Studio, run the
iosAppconfiguration with the selected real device. The build should fail. - Go to Xcode and select Open a project or file.
- Navigate to the
iosApp/iosApp.xcworkspacefile of your project. - In the left-hand menu, select
iosApp. - Navigate to Signing & Capabilities.
- In the Team list, select your team.
If you haven't set up your team yet, use the Add account option and follow the steps.
To run the application, set the TEAM_ID:
- In the template, navigate to the
iosApp/Configuration/Config.xcconfigfile. - Set your
TEAM_ID. - Re-open the project in Android Studio. It should show the registered iOS device in the
iosApprun configuration.
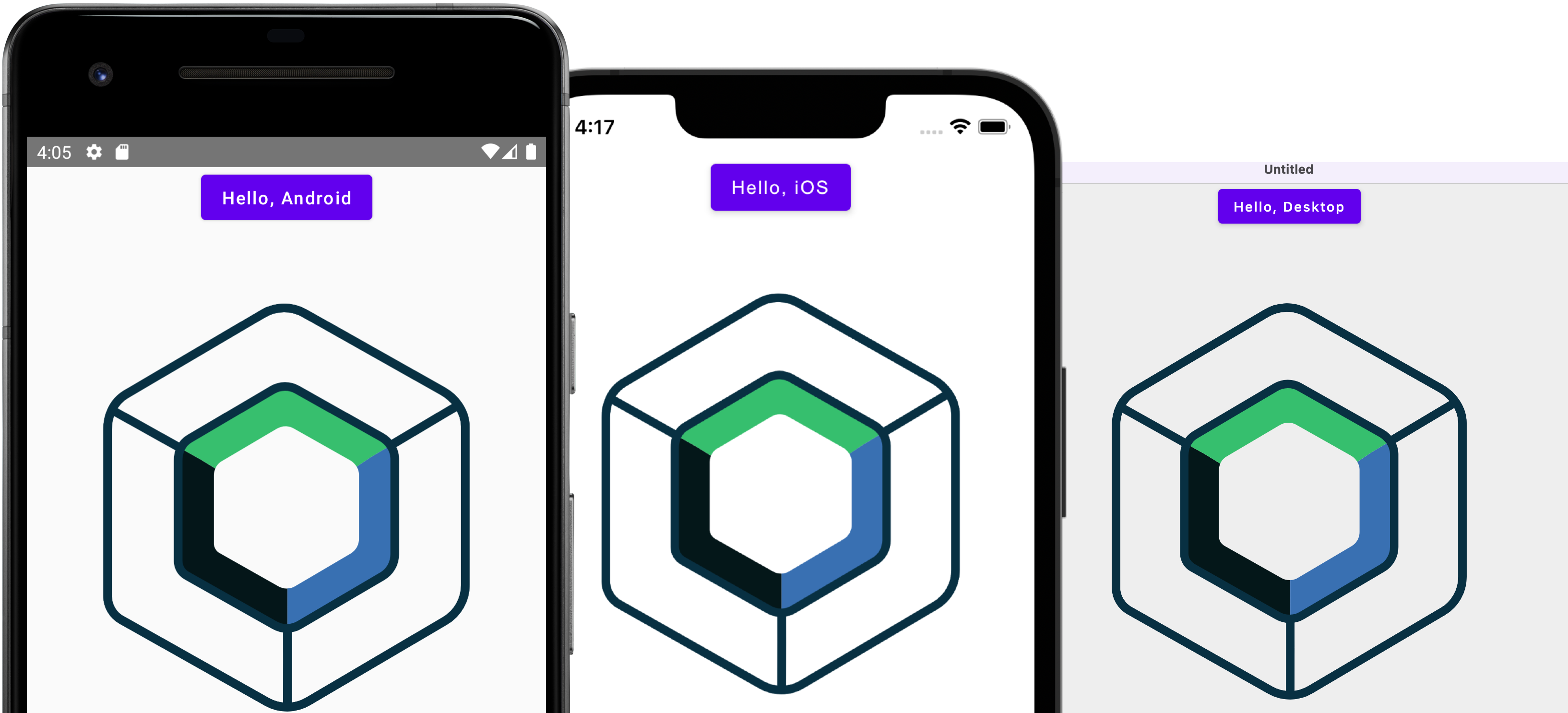
You can now make some changes in the code and check that they are visible in both the iOS and Android applications at the same time:
-
In Android Studio, navigate to the
shared/src/commonMain/kotlin/App.ktfile. This is the common entry point for your Compose Multiplatform app.Here, you see the code responsible for rendering the "Hello, World!" button and the animated Compose Multiplatform logo:
@OptIn(ExperimentalResourceApi::class) @Composable internal fun App() { MaterialTheme { var greetingText by remember { mutableStateOf("Hello, World!") } var showImage by remember { mutableStateOf(false) } Column(Modifier.fillMaxWidth(), horizontalAlignment = Alignment.CenterHorizontally) { Button(onClick = { greetingText = "Hello, ${getPlatformName()}" showImage = !showImage }) { Text(greetingText) } AnimatedVisibility(showImage) { Image( painterResource("compose-multiplatform.xml"), null ) } } } }
-
Update the shared code by adding a text field that will update the name displayed on the button:
@OptIn(ExperimentalResourceApi::class) @Composable internal fun App() { MaterialTheme { var greetingText by remember { mutableStateOf("Hello, World!") } var showImage by remember { mutableStateOf(false) } Column(Modifier.fillMaxWidth(), horizontalAlignment = Alignment.CenterHorizontally) { Button(onClick = { greetingText = "Hello, ${getPlatformName()}" showImage = !showImage }) { Text(greetingText) } + TextField(greetingText, onValueChange = { greetingText = it }) AnimatedVisibility(showImage) { Image( painterResource("compose-multiplatform.xml"), null ) } } } } -
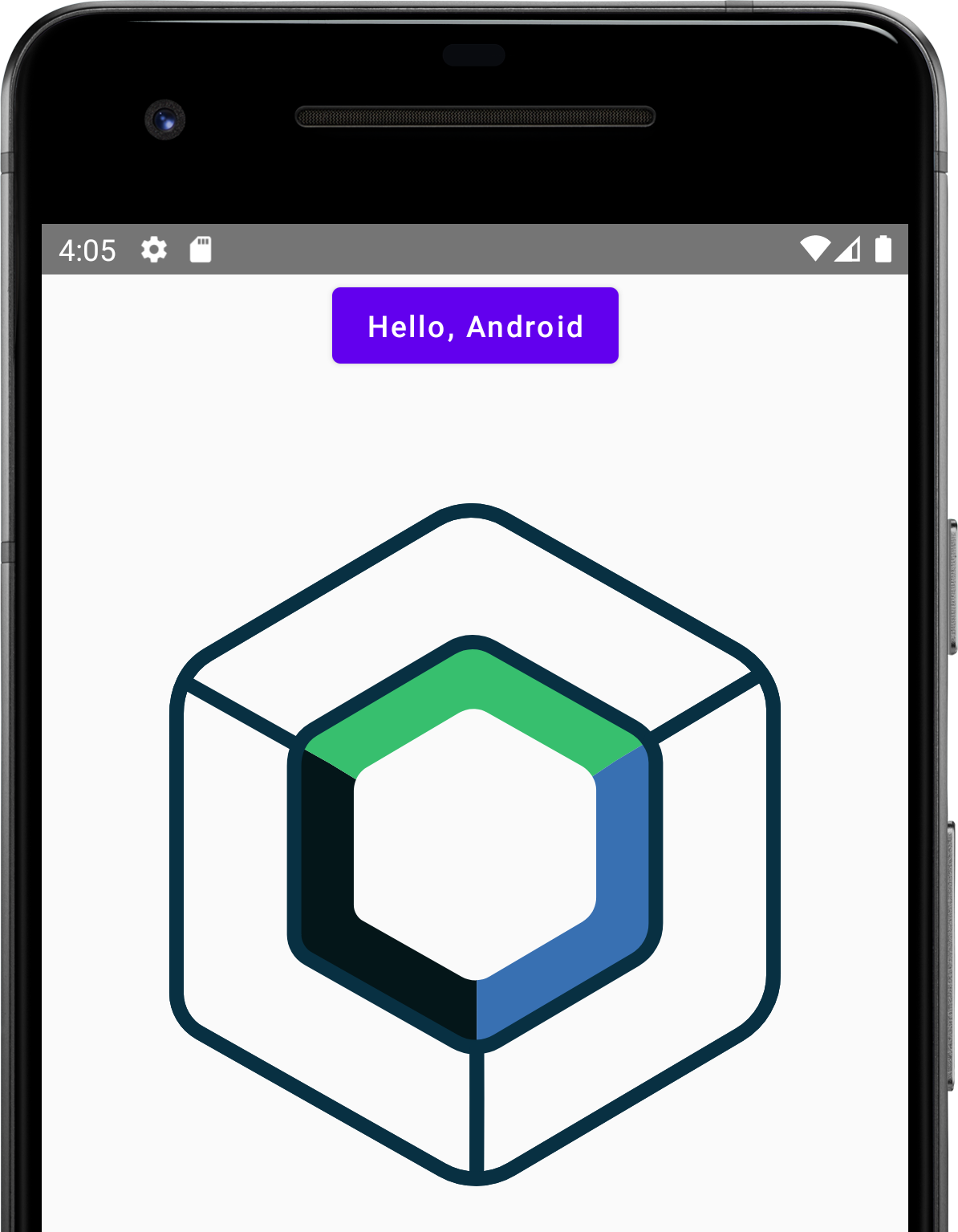
Re-run the
desktopApp,androidApp, andiosAppconfigurations. You'll see this change reflected in all three apps:
To get a better understanding of this template's setup and learn how to configure the basic properties of your iOS app without Xcode,
open the iosApp/Configuration/Config.xcconfig file in Android Studio. The configuration file contains:
APP_NAME, a target executable and an application bundle name.BUNDLE_ID, which uniquely identifies the app throughout the system.TEAM_ID, a unique identifier generated by Apple that's assigned to your team.
To configure the APP_NAME option, open Config.xcconfig in any text editor before opening the project in Android
Studio, and then set the desired name.
If you need to change this option after you open the project in Android Studio, do the following:
- Close the project in Android Studio.
- Run
./cleanup.shin your terminal. - Change the setting.
- Open the project in Android Studio again.
To configure advanced settings, use Xcode. After opening the project in Android Studio,
open the iosApp/iosApp.xcworkspace file in Xcode and make changes there.
We encourage you to explore Compose Multiplatform further and try out more projects: