你想知道的 CSS 奇技淫巧,在这里,都有。
本系列围绕 CSS 展开,谈一些有趣的话题,内容天马行空,想到什么说什么,不仅是为了拓宽解决问题的思路,更涉及一些容易忽视或是十分有趣的 CSS 细节。
持续更新中,觉得不错的可以点个 star 订阅收藏支持。
所有文章都在 Issues 中,同步更新到我的个人博客,也可以点击下面链接进行跳转。
奇文共欣赏,疑义相与析。带着问题来也好,讨论各种黑科技、酷炫的 CSS 技术也行,一键加 QQ 群讨论 。
Blog
本 CSS 系列同步更新在我的博客:
List
1、下面这个左边竖条图形,只使用一个标签,可以有多少种实现方式:
2、类似下面这样的条纹边框,只使用一个标签,可以有多少种实现方式 -- 从条纹边框的实现谈盒子模型:
3、层叠顺序(stacking level)与堆栈上下文(stacking context)知多少?
4、从倒影说起,谈谈 CSS 继承 inherit
5、纯 CSS 实现单行居中显示文字,多行居左显示,最多两行超过用省略号结尾
6、全兼容的多列均匀布局问题
如何实现下列这种多列均匀布局:
7、全兼容的最后一条边界线问题
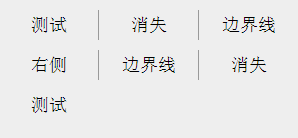
看看下图,常见于一些导航栏中,要求每行中最后一列的右边框消失,如何在所有浏览器中最便捷最优雅的实现?
8、纯CSS的导航栏Tab切换方案
不用 Javascript,使用纯 CSS 方案,实现类似下图的导航栏 Tab 切换:
9、巧妙的多列等高布局
规定下面的布局,实现多列等高布局,要求两列背景色等高。
<div class="container">
<div class="left">多列等高布局左</div>
<div class="right">多列等高布局右</div>
</div>10、巧妙的实现 CSS 斜线
使用单个标签,如何实现下图所示的斜线效果:
11、IFC、BFC、GFC 与 FFC 知多少
12、结构性伪类选择器
13、引人瞩目的 CSS 变量(Variable)
14、CSS命名方式是否有必要规范
15、reset.css 知多少
16、你该知道的字体 font-family
17、再探究字体的渲染规则及 fallback 机制
18、使用 position:sticky 实现粘性布局
19、深入探讨 CSS 特性检测 @supports 与 Modernizr
20、巧妙地制作背景色渐变动画!
如何实现下述的背景色渐变动画?
21、提高 CSS 动画性能的正确姿势 | 盒子端 CSS 动画性能提升研究
22、纯 CSS 方式实现 CSS 动画的暂停与播放
23、谈谈 CSS 关键字 initial、inherit 和 unset
24、使用 display:flex 实现瀑布流布局
display:flex 实现瀑布流布局25、vh、vw、vmin、vmax 知多少
26、奇妙的-webkit-background-clip: text
27、神奇的 conic-gradient 圆锥渐变
28、不可思议的混合模式 mix-blend-mode
29、不可思议的混合模式 background-blend-mode
30、奇妙的 CSS shapes(CSS图形)
31、纯 CSS 实现波浪效果!
32、CSS 新特性contain,控制页面的重绘与重排
33、fixed 定位失效 || 不受控制的 position:fixed
34、你所不知道的 CSS 动画技巧与细节
35、你所不知道的 CSS 滤镜技巧与细节
36、text-fill-color 与 color 的异同
37、两行 CSS 代码实现图片任意颜色赋色技术
38
Contact Me
如果有任何问题或者疑问,可以加 QQ 群:418766876 联系我,一键加群讨论 。
也欢迎想讨论各种天马行空的 CSS 相关问题的小伙伴们加入。