an redundent free auth/database/user-management configuration for adonisjs
A package for auto add authenticated pre-config plus if you using inertia from eidellev/inertiajs-adonisjs, i'm handle for you
yarn add adonis-rapid
node ace configure adonis-rapid
# choose between template you want
"what client stack you wanted use?"
> static?
"do you want to copy default rapid views?"
> yes?
# and you good to go copy what in your base folder
# to rapid resources app
(easy) just
enable/disablewhat you using
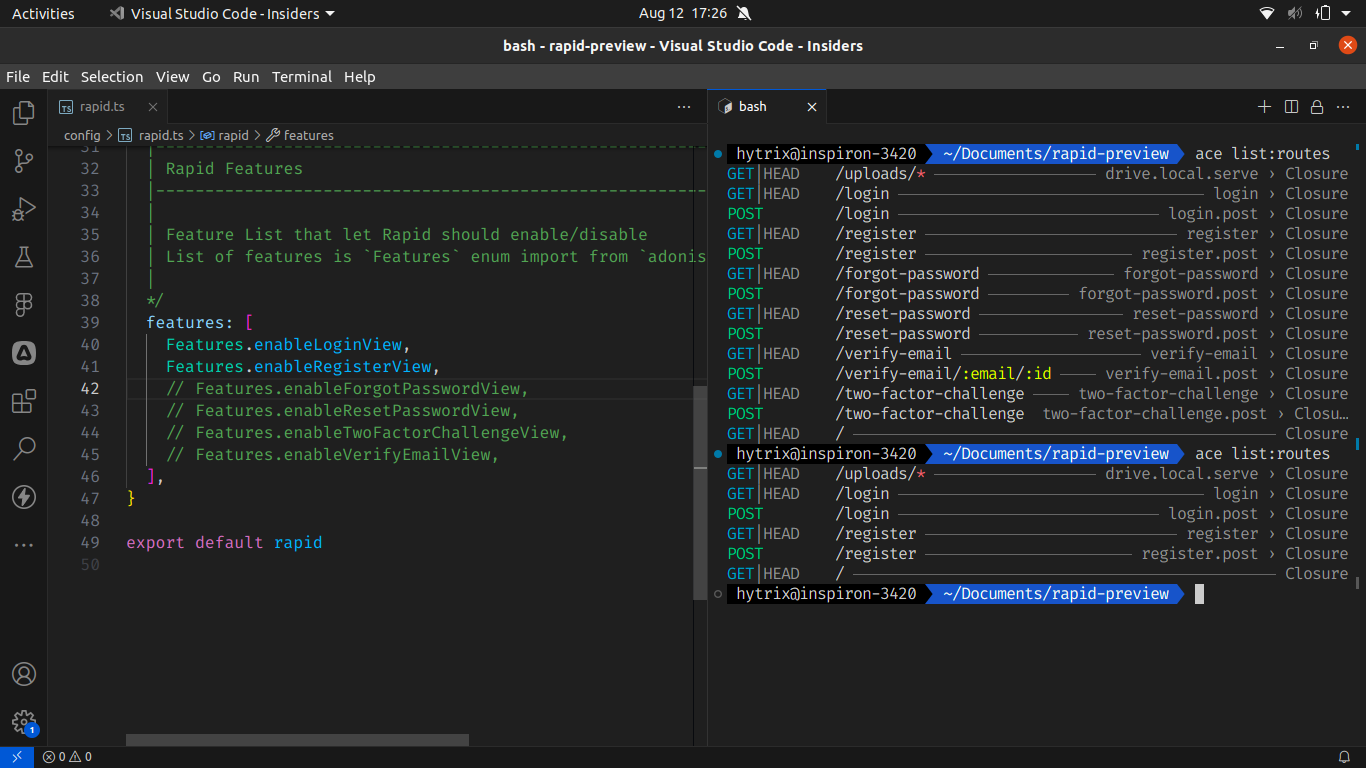
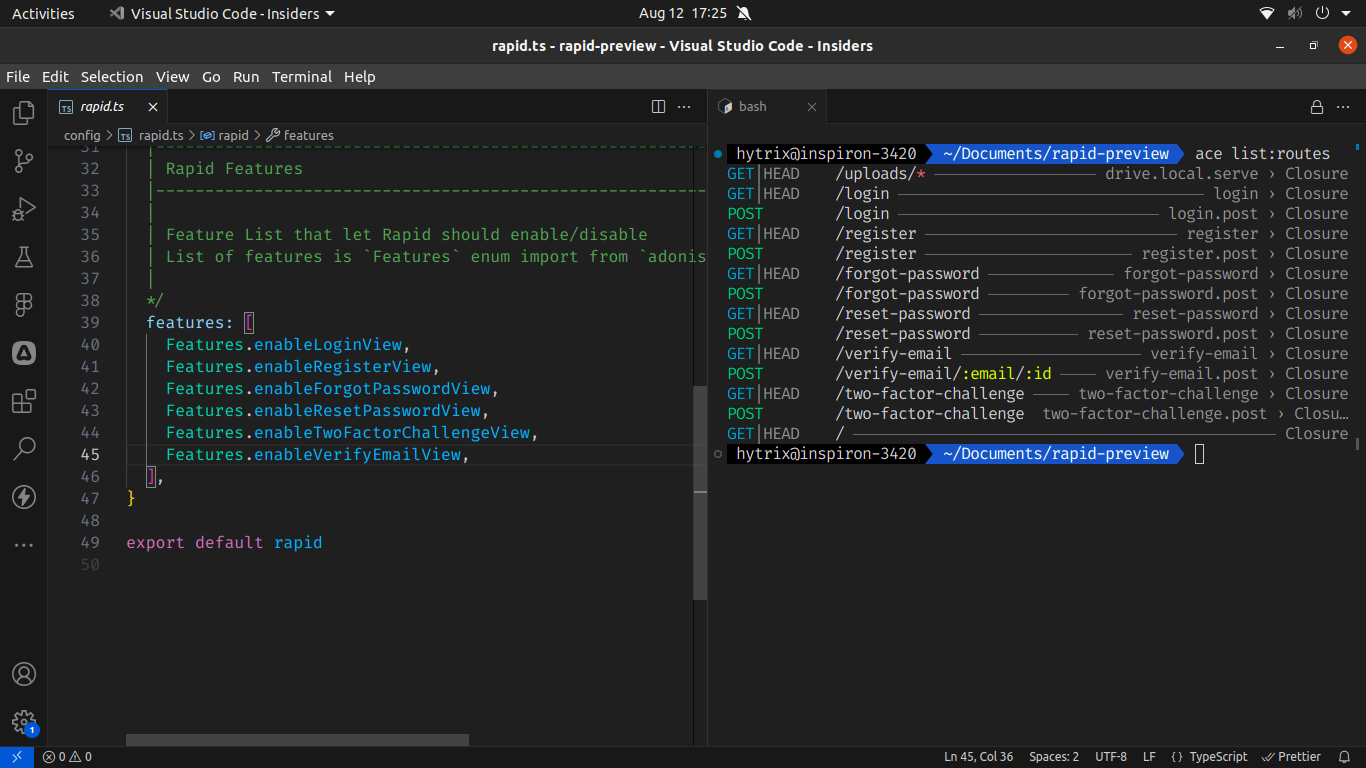
// config/rapid.ts
export default {
// ....
features: [
// > enable what you need
]
}want to override the route? no problem
// providers/AppProvider
export default class AppProvider {
public async boot() {
const Features = this.app.container.use('SH8GH/Rapid/Features')
Features.LoginRenderer(async ({ view }, data) => {
return view.render('welcome', data)
})
}
}
- ✓ Upload Package To Npm For Test With Real World Adonis App
- ✗ Login View Route
- ✗ Register View Route
- ✗ Forgot Password View Route
- ✗ Reset Password View Route
- ✗ Two Factor Challenge View Route
- ✗ Verify Email View Route
- ✗ All Of View Functionality
- ✗ Add All Of Top With Inertia
- ✗ Manipulated User Model
- ✗ Maximize
ConfiguratorNamespace With Ease - ✗ Write Document
- Laravel Jetstream for idea.
- Adonisjs Teams for best package develpment
- this is my first project so i do not know to manage project.
- this is my frustrated when create a app and always need authentication.
- this is my problem so make sure don't break your stuff so don't install for now.