p5.js Hershey Vector Font Library. (Live Demo)
The Hershey fonts are a collection of vector fonts developed c. 1967 by Dr. Allen Vincent Hershey at the Naval Weapons Laboratory, originally designed to be rendered using vectors on early cathode ray tube displays. The fonts are publicly available and have few usage restrictions. Vector fonts are easily scaled and rotated in two or three dimensions; consequently the Hershey fonts have been widely used in computer graphics, computer-aided design programs, and more recently also in computer-aided manufacturing applications like laser engraving. (Wikipedia)
This p5.js library renders the Hershey fonts in the browser. It can parse user-provided Hershey fonts along with custom character mapping.
| Roman | Gothic | Greek | Other |
|---|---|---|---|
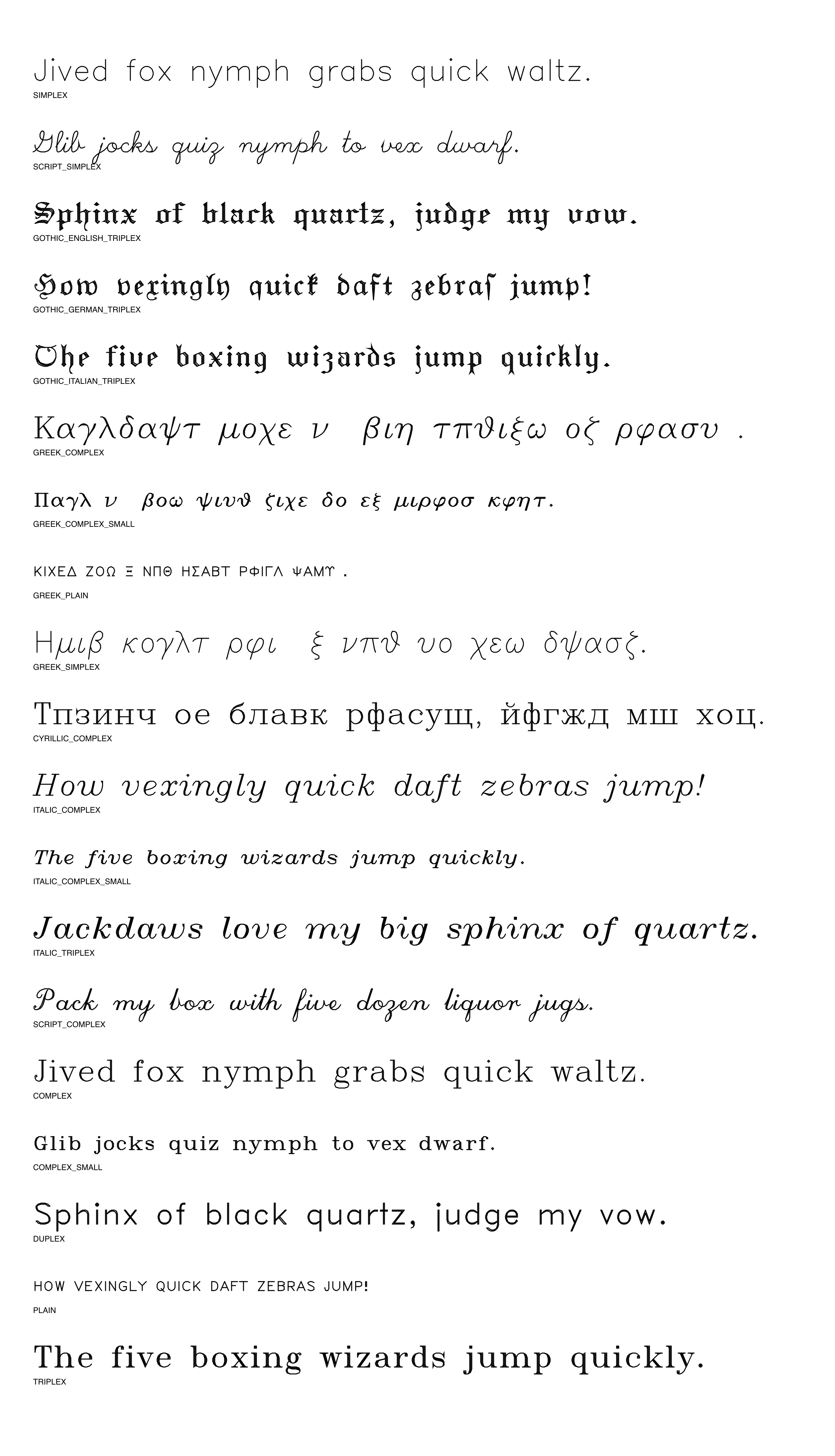
COMPLEX |
GOTHIC_ENGLISH_TRIPLEX |
GREEK_COMPLEX |
ITALIC_COMPLEX |
COMPLEX_SMALL |
GOTHIC_GERMAN_TRIPLEX |
GREEK_COMPLEX_SMALL |
ITALIC_COMPLEX_SMALL |
DUPLEX |
GOTHIC_ITALIAN_TRIPLEX |
GREEK_PLAIN |
ITALIC_TRIPLEX |
PLAIN |
GREEK_SIMPLEX |
SCRIPT_COMPLEX |
|
SIMPLEX |
SCRIPT_SIMPLEX |
||
TRIPLEX |
CYRILLIC_COMPLEX |
In HTML, include the library as well as the data file.
<script src="p5.hershey.js"></script>
<script src="p5.hershey.data.js"></script> And in the p5 sketch javascript, call P5.hershey.putText
push();
translate(100,100);
noFill();
stroke(0);
strokeWeight(1);
P5.hershey.putText("Hello World!");
pop();P5.hershey.putText("Hello World!",{
cmap: FONT_HERSHEY.GOTHIC_GERMAN_TRIPLEX,
align: "center",
noise: 0.5,
});cmapspecifies the character mapping to use, see Supported Character Sets for details.aligncan be one ofleft,centerorright.noisecan be used to add special effects to the vertices.noisecan be either of the following datatypes:- if
noiseis a number, a defaultrandomGaussianfilter is applied to give a jiggly/nervous effect usingnoiseas the standard deviation. - if
noiseis an object of the form{x: (x,y)=>(x_offset), y: (x,y)=>(y_offset)},noise.xandnoise.ywill be called on each vertex, and the return value is used as the offset for the respective axis.
- if
Users can also provide their own Hershey fonts and mappings. To parse a correctly formatted Hershey font as a string, use:
var font_data = P5.hershey.parseFontString(" 49 12LXRMRV RNOOPOSQTSTUSUPVO");A mapping from unicode entry point to the index used by the hershey font is also required. If the indices are identical, this can be as simple as:
var cmap = (x)=>(x);Say you have a more complicated mapping, where characters A,B,C,D will be mapped to indices 2,4,6,8 in the Hershey font:
var cmap = (x)=>([2,4,6,8][x-65]);Finally feed the font and the mapping to P5.hershey.putText:
P5.hershey.putText("Hello World!",{
font: font_data,
cmap: cmap,
});P5.hershey.estimateTextWidth(text, args)returns the width in pixels of the text if it is to be drawn with argumentsargs.P5.hershey.validateFont(font_data)returns anArraycontaining indices of all the invalid glyphs in a font object.
- Live Demo, see
index.htmlfor details. - ttf2hershey, a tool for converting True Type Fonts to Hershey fonts.