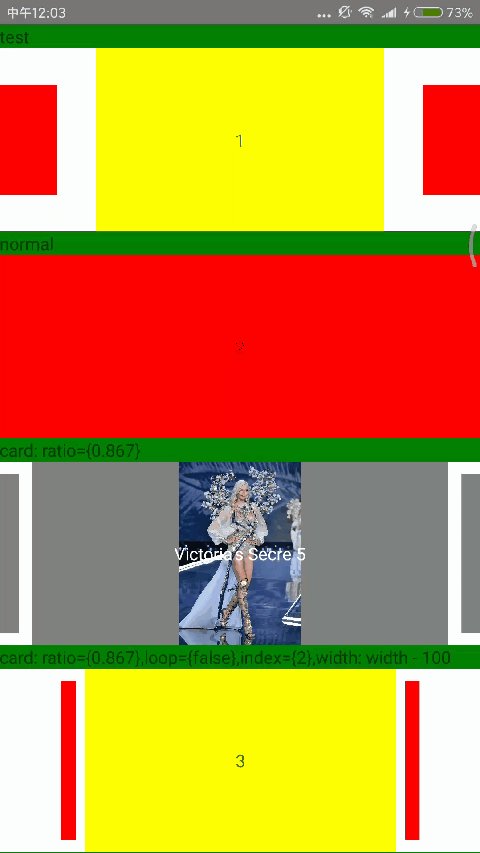
source is simple, easy to use card swiper for React Native on iOS&android.
$ npm install react-native-ezswiper --save
import library:
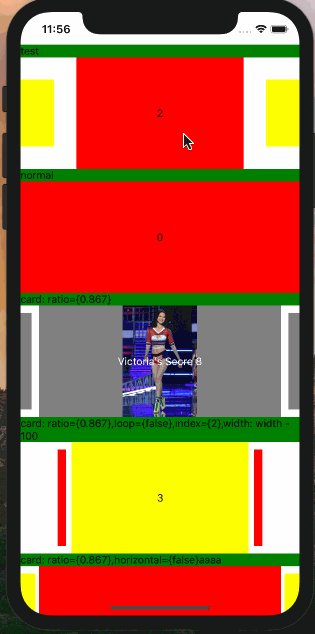
import EZSwiper from 'react-native-ezswiper';<EZSwiper style={{width: width,height: 150,backgroundColor: 'white'}}
dataSource={['0', '1' ,'2','3']}
width={ width }
height={150 }
renderRow={this.renderRow}
onPress={this.onPressRow}
/><EZSwiper style={{width: width,height: 150,backgroundColor: 'white'}}
dataSource={images}
width={ width }
height={150 }
renderRow={this.renderImageRow}
onPress={this.onPressRow}
ratio={0.867}
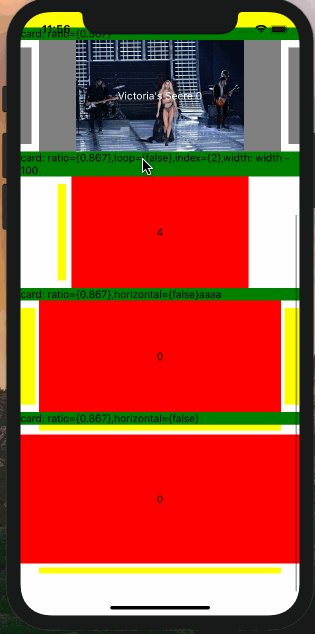
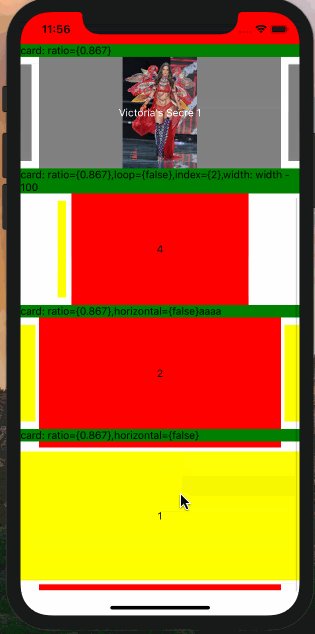
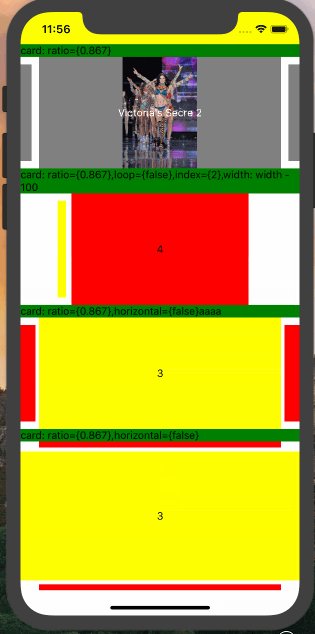
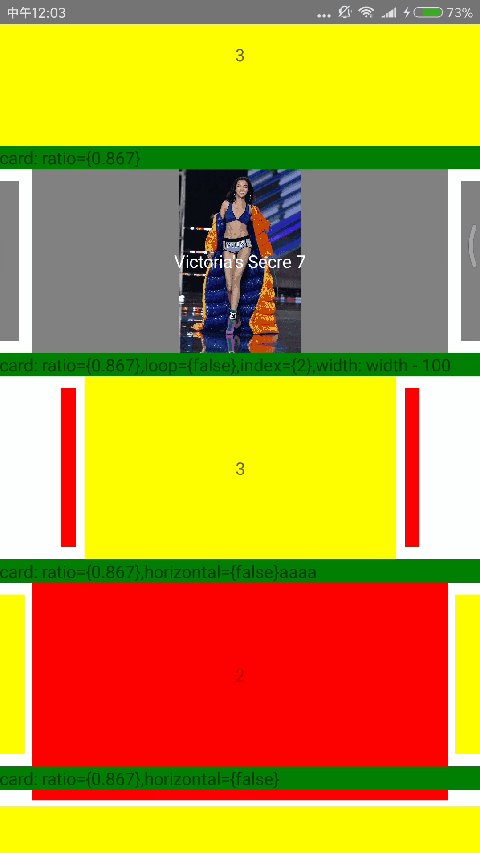
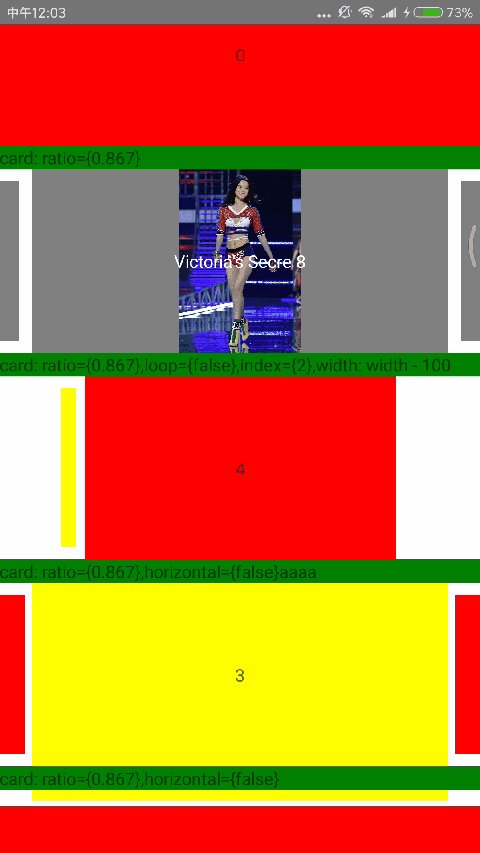
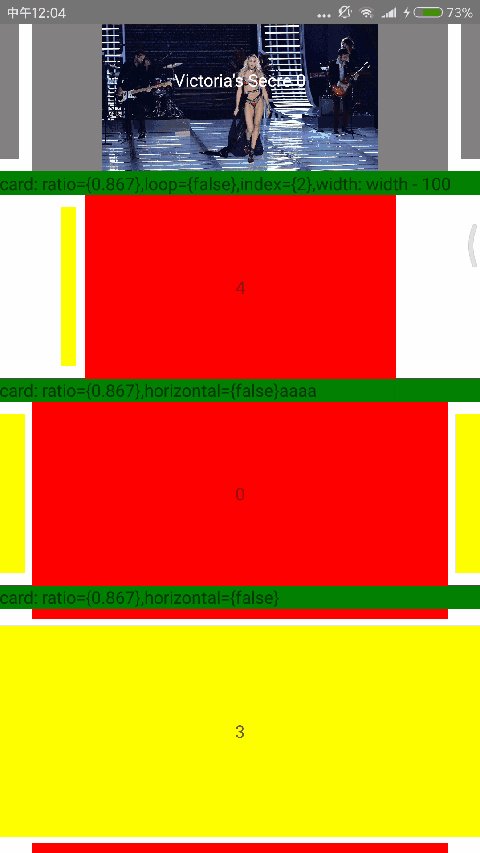
/><EZSwiper style={{width: width,height: 150,backgroundColor: 'white'}}
dataSource={['0', '1' ,'2','3']}
width={ width }
height={150 }
renderRow={this.renderRow}
onPress={this.onPressRow}
index={2}
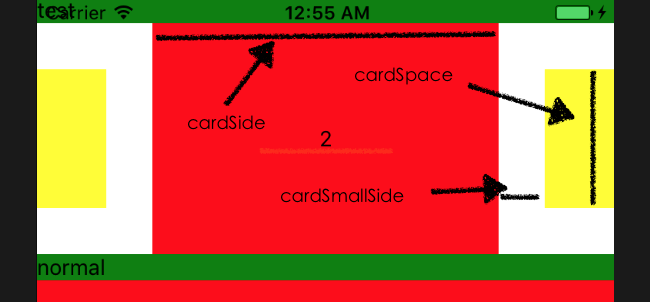
cardParams={{cardSide:width*0.867, cardSmallSide:150*0.867,cardSpace:width*(1-0.867)/2*0.2}}
/><EZSwiper style={{width: width,height: 200,backgroundColor: 'white'}}
dataSource={['0', '1' ,'2','3']}
width={ width }
height={200 }
renderRow={this.renderRow}
onPress={this.onPressRow}
ratio={0.867}
horizontal={false}
/>| key | type | default | description |
|---|---|---|---|
| width | PropTypes.number.isRequired | swiper width | |
| height | PropTypes.number.isRequired | swiper height | |
| index | PropTypes.number | 0 | initial index |
| horizontal | PropTypes.bool | true | swiper derection is horizontal |
| loop | PropTypes.bool | true | swiper is loop |
| autoplayTimeout | PropTypes.number | 5 | auto play mode (in second) |
| autoplayDirection | PropTypes.bool | true | cycle direction control |
| ratio | PropTypes.number | 1 | scaling ratio |
| cardParams | PropTypes.object | {} | swiper card advanced object |
| renderRow | PropTypes.func.isRequired | render card view | |
| onPress | PropTypes.func | card is clicked action | |
| onWillChange | PropTypes.func | next card will show | |
| onDidChange | PropTypes.func | next card showed |
| function | description |
|---|---|
| scrollTo(index, animated = true) | scroll to position |
MIT License. © Zhu Yangjun 2017