Code & Coffee
Application created in rocketseat omnistack week with some more features.
About this project • Functionalities • Screenshots • Getting Started • Technologies
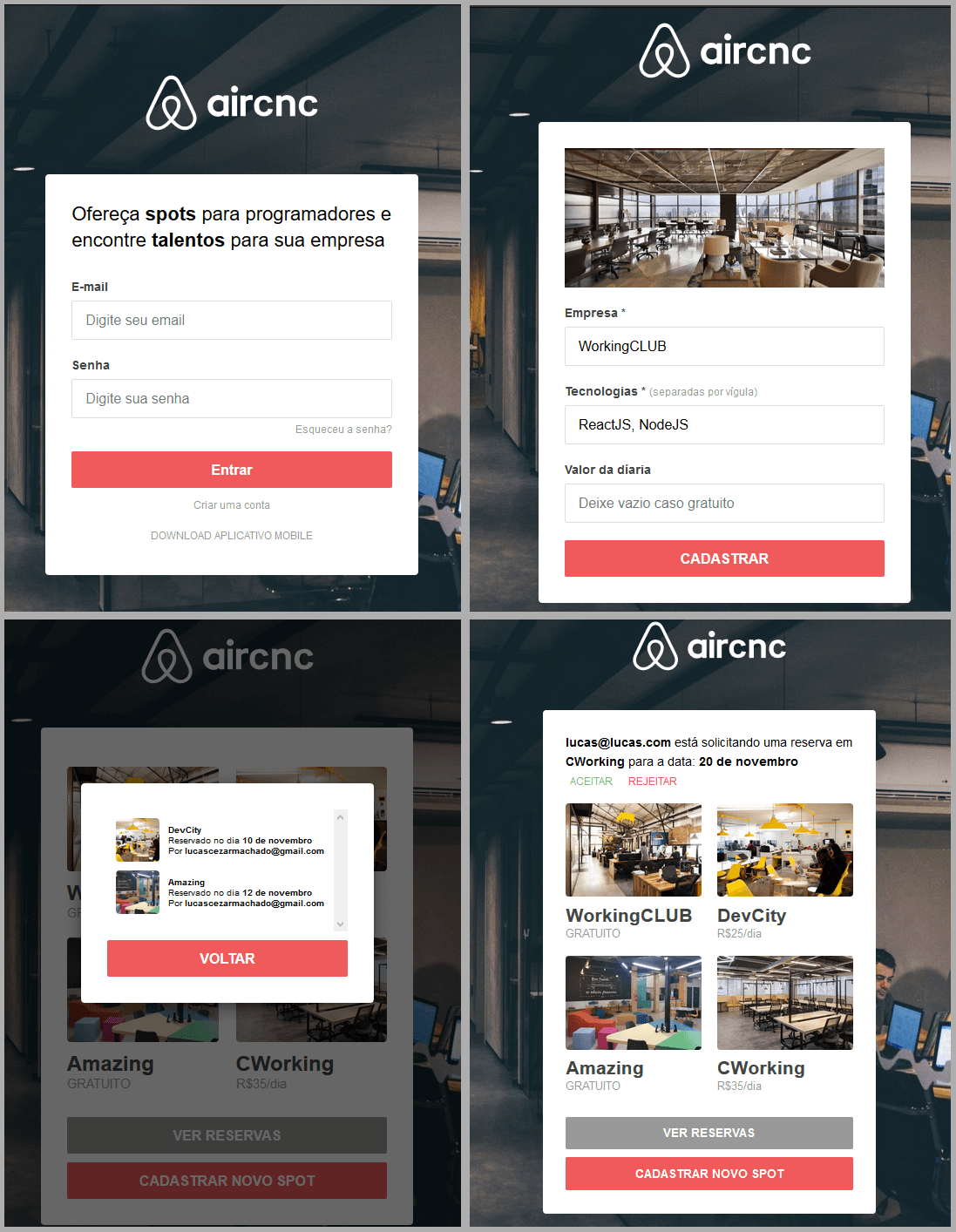
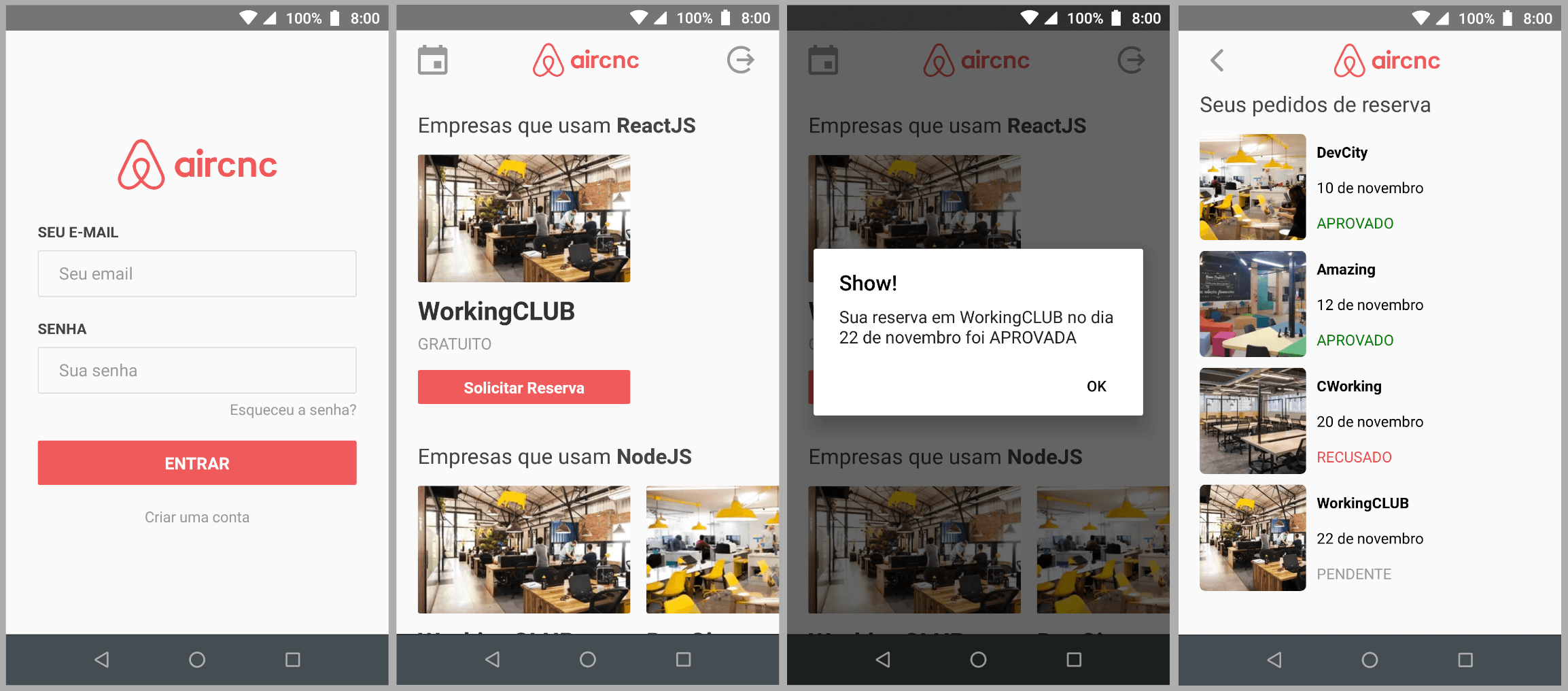
This project is a co-working space reservation application, in which the company registers its space through a web interface and the person interested can reserve a place through the mobile application.
This project has no involvement with the Airbnb brand.
You can access the web interface here. And download the production android app here.
-
Login
- Registration with email and password
- Email Password Recovery
-
Spots
- Registration of coworking spaces
- Image upload to IBM Cloud Object Storage
- Scheduling coworking spaces
- Realtime notification of scheduling request
- Scheduling list (APPROVED, REJECT, PENDING)
You need a cluster in MongoDB Atlas, Sendgrid API key, for send recover password email, and an IBM Cloud account, you can use Free Lite plan, for upload images to Cloud Storage.
❗ Your bucket IBM Cloud needs to be public!
In the backend folder, rename .env.sample to .env and configure the variables with your mongoDB IBM and Sendgrid API Keys. The variable CORS needs the address of your frontend (It's an array). The variable FRONTEND_RECOVERY_URL it's a frontend address for backend send an email with a redirect link.
Install all dependencies:
$ npm install
Run development:
$ npm run dev
In the frontend, folder rename .env.sample to .env and change the variable REACT_APP_API_ADDRESS to your backend address.
Install all dependences:
$ npm install
Run development:
$ npm run dev
To build production:
$ npm run build-prd
That's will generate your react app in the build folder
And to start the production server:
$ npm run start
That's will start an express static server to serve your build folder.
To run this project, you'll need to set up a basic environment to run a React-Native App, that can be found here.
In the mobile folder, rename .env.sample to .env and change the variable API_ENDPOINT to your backend address and FRONTEND_ENDPOINT to your frontend address.
This project was developed with the following technologies: