Awesome Books Collection is a web app to store your favorite books. The user can
Add/Read/Update/Delete (all CRUD functionalities) to the collection.
This project was built with vanilla JavaScript with modules (functional programming) and a Class (object-oriented programming).
I tried to use both approaches to learn how to implement an idea into a digital solution using both of these principles.
For storing data I chose local storage the reason was to learn how to store data in it and how to manipulate data
using vanilla JavaScript.
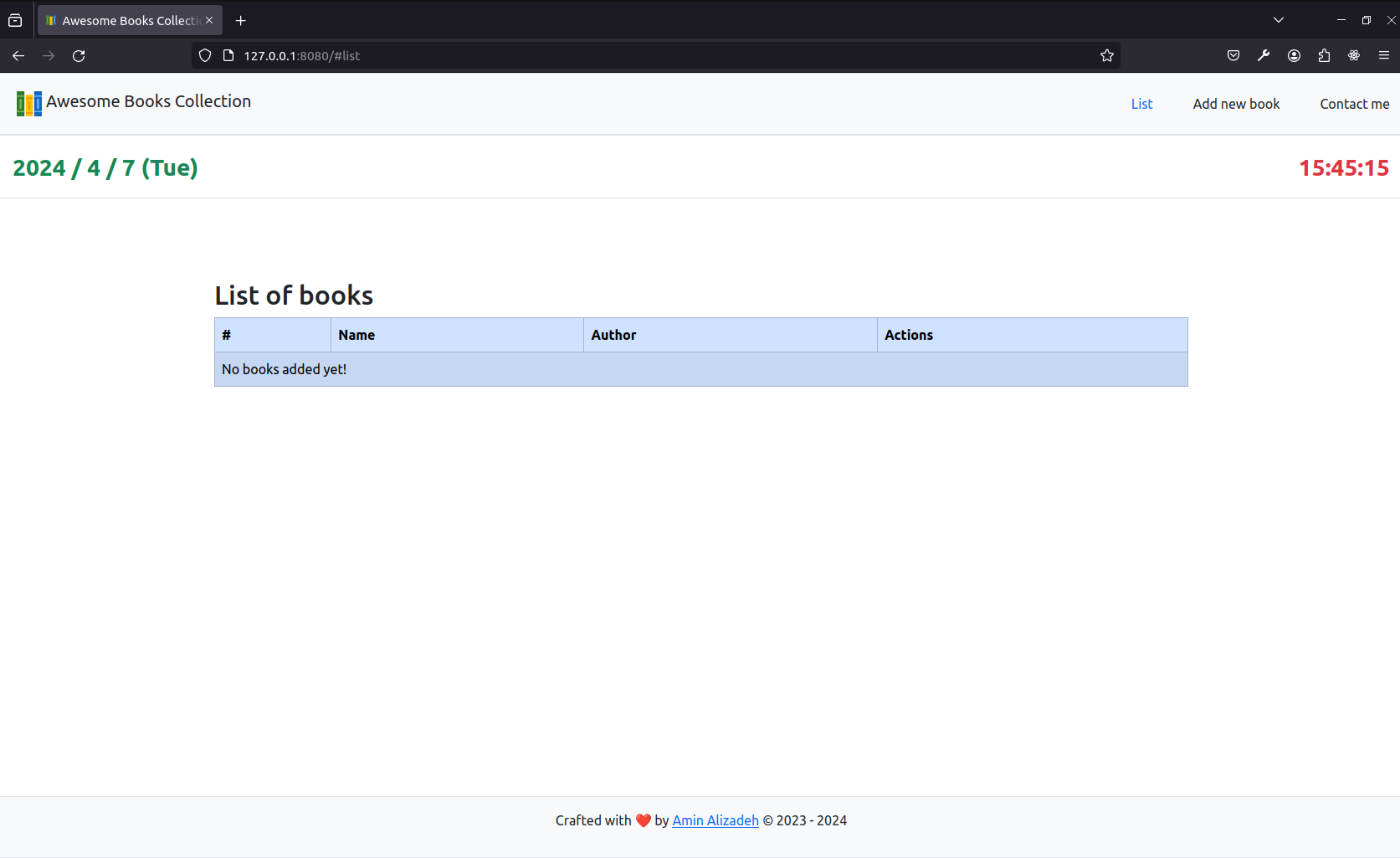
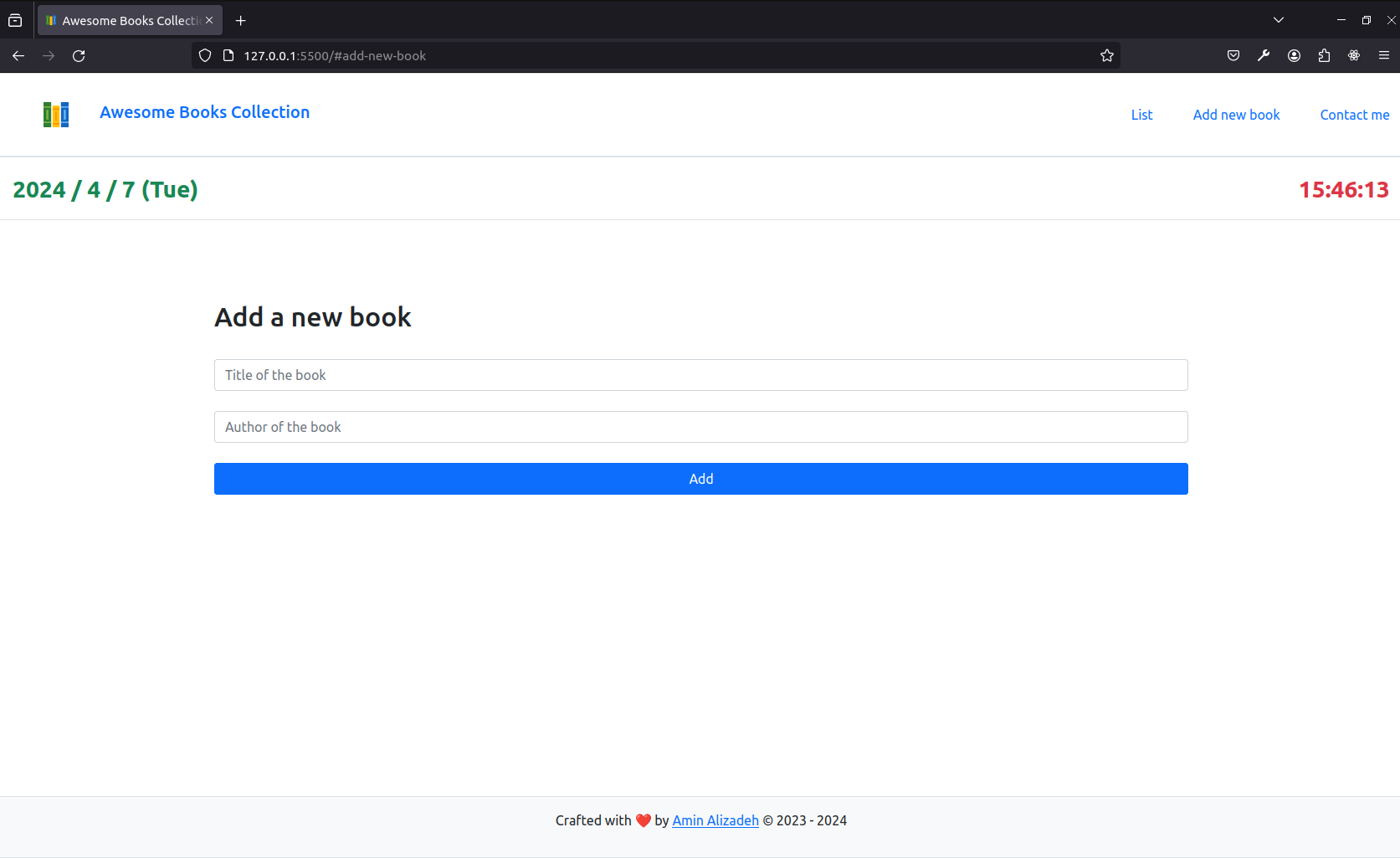
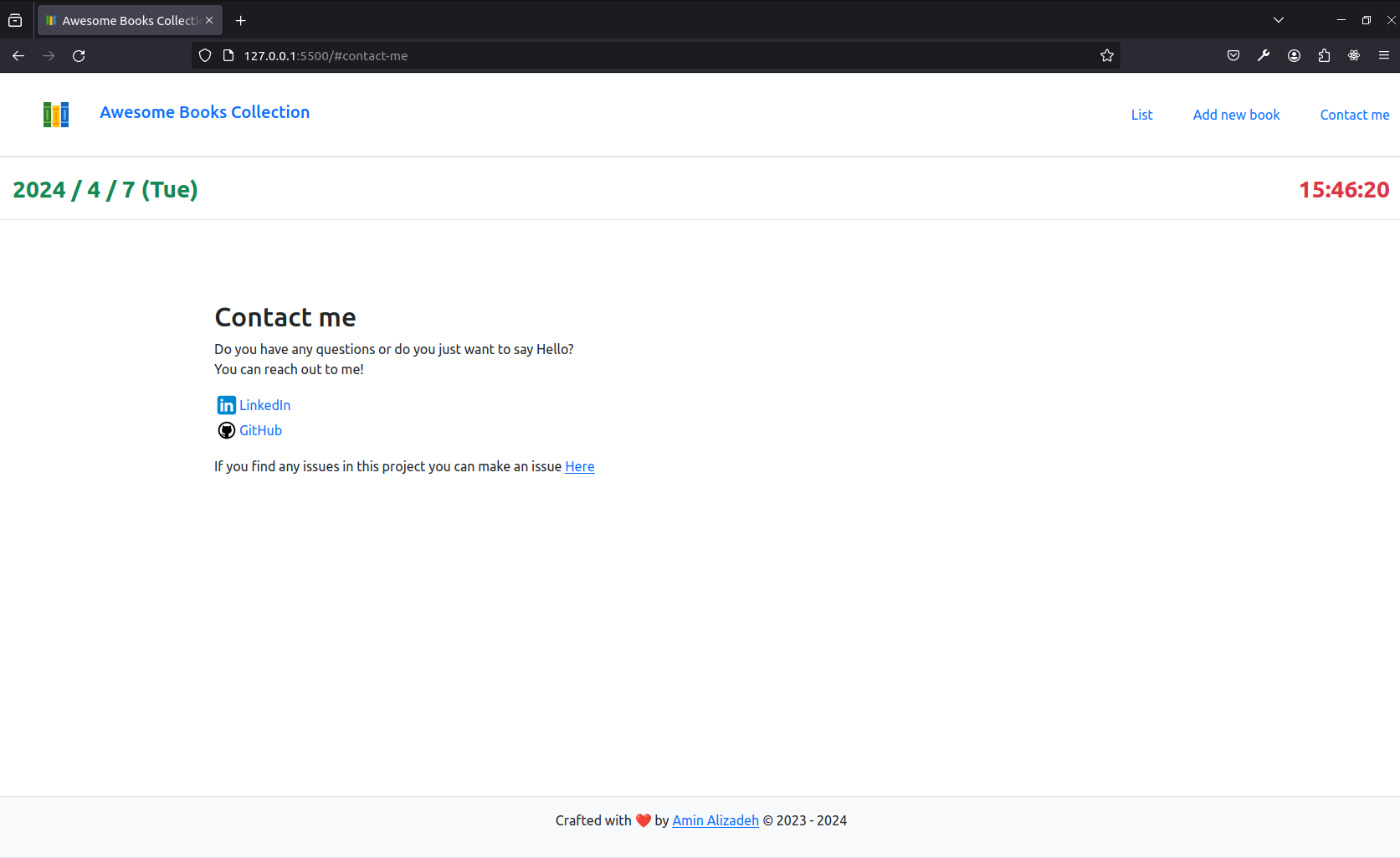
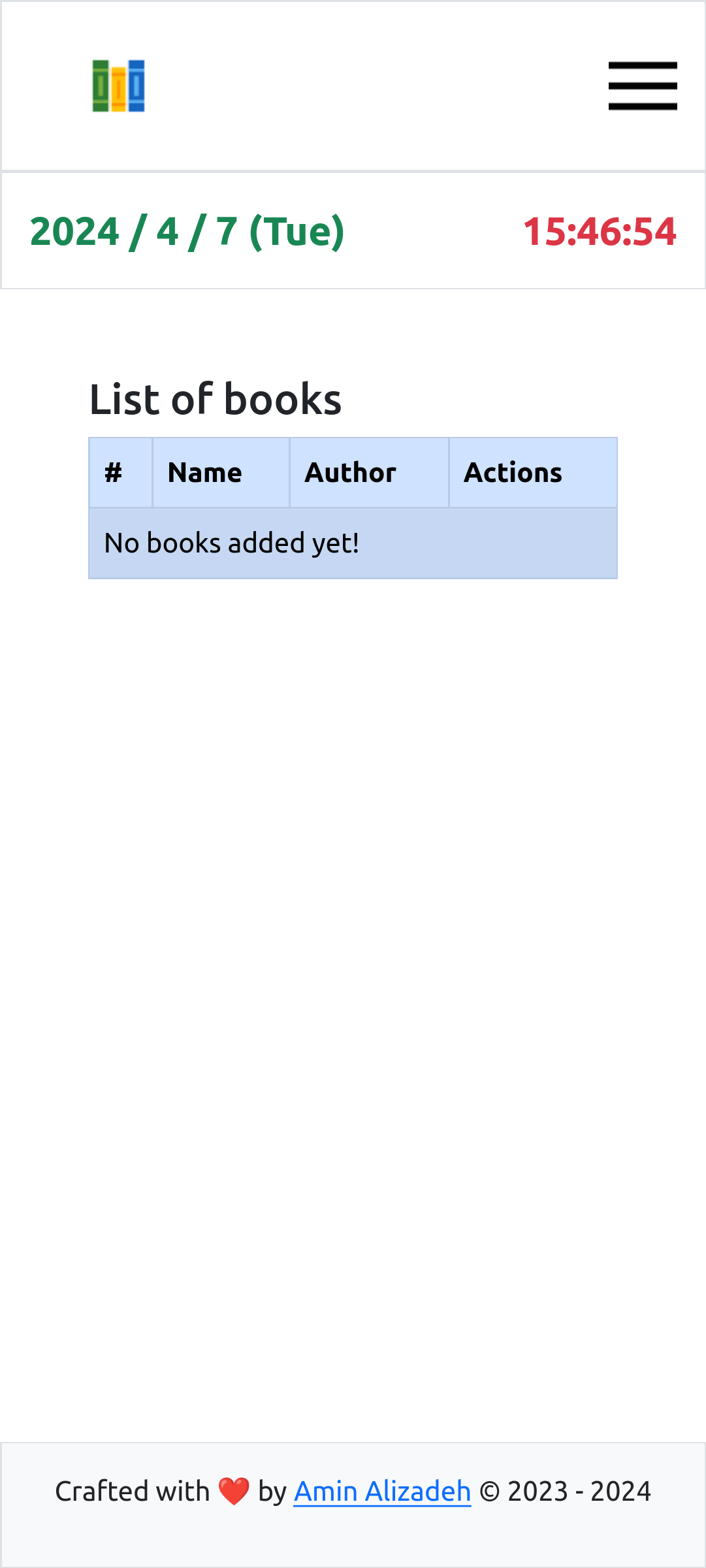
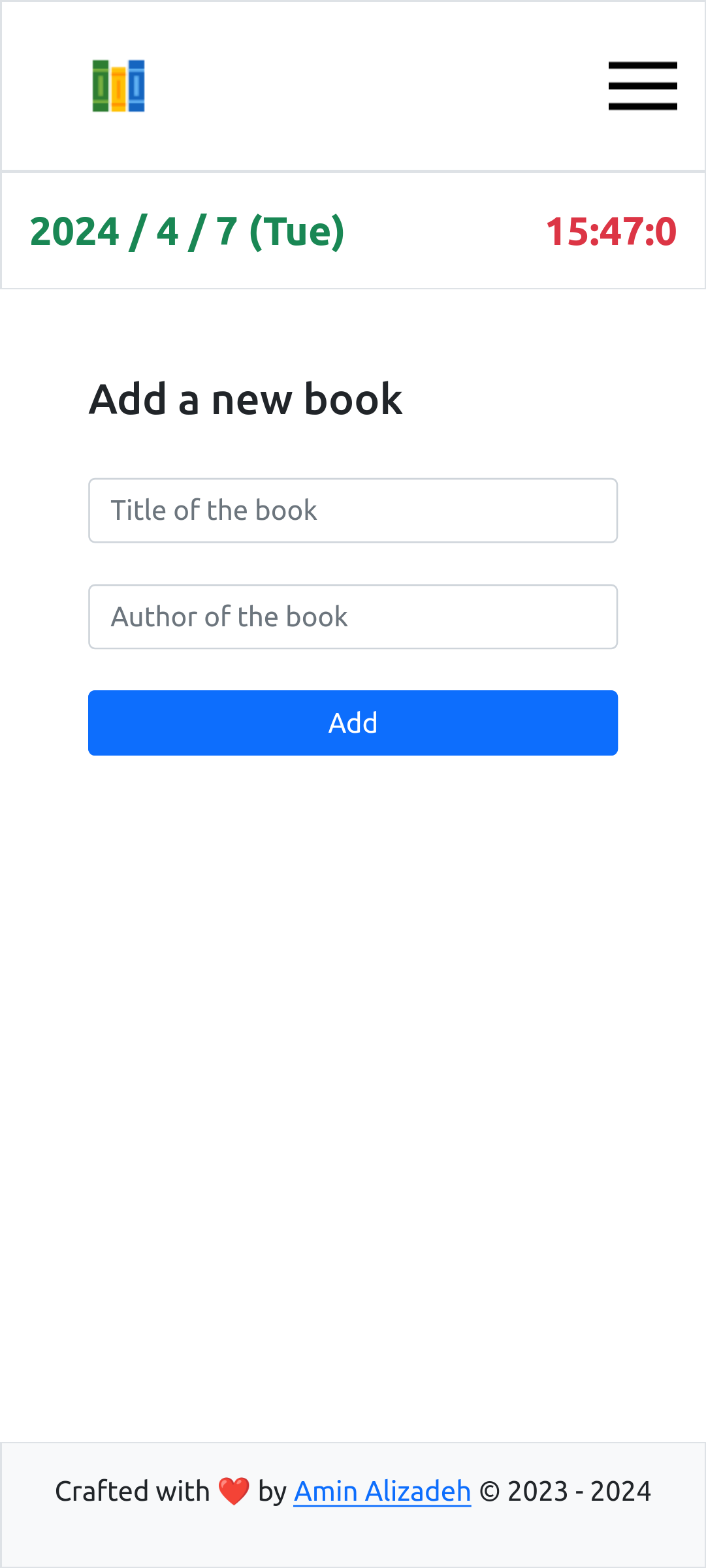
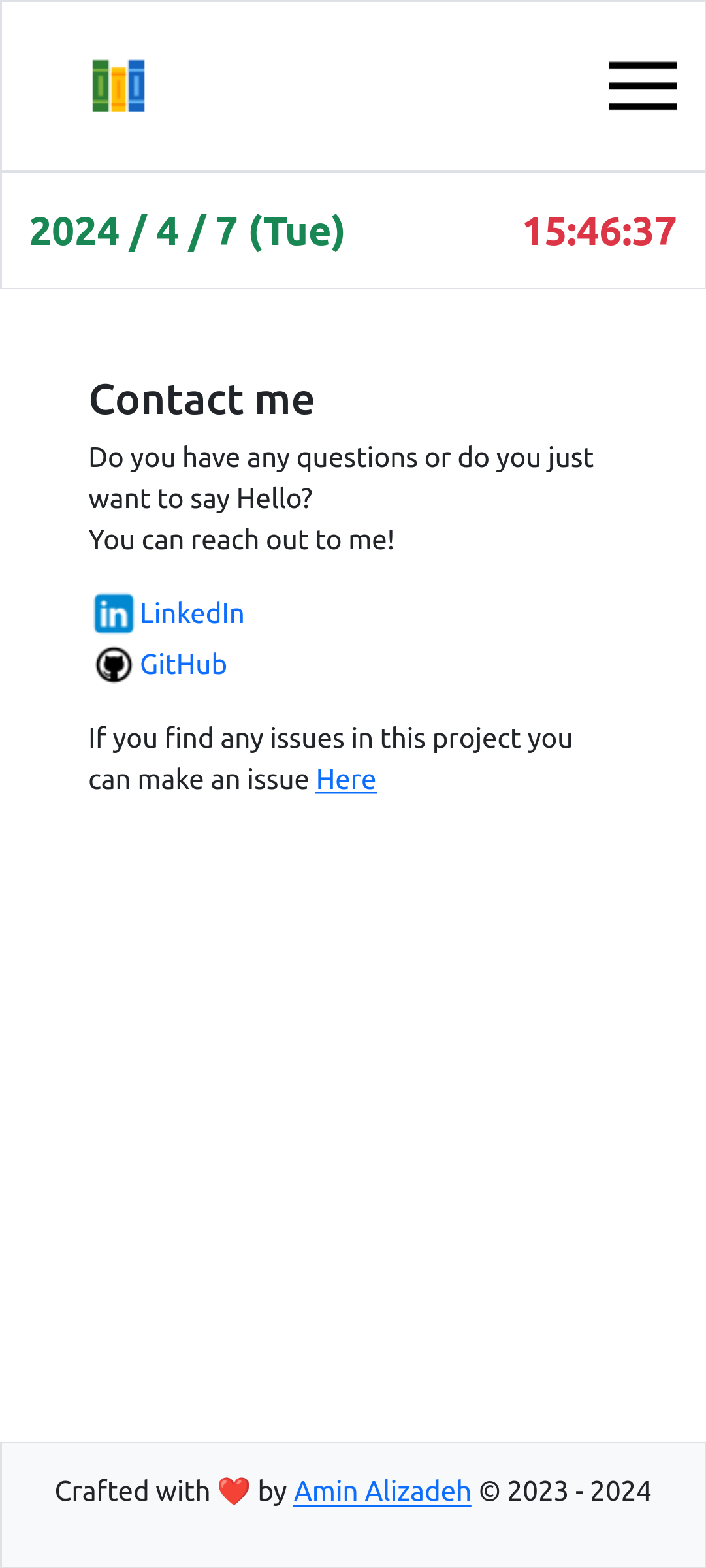
Desktop screenshots
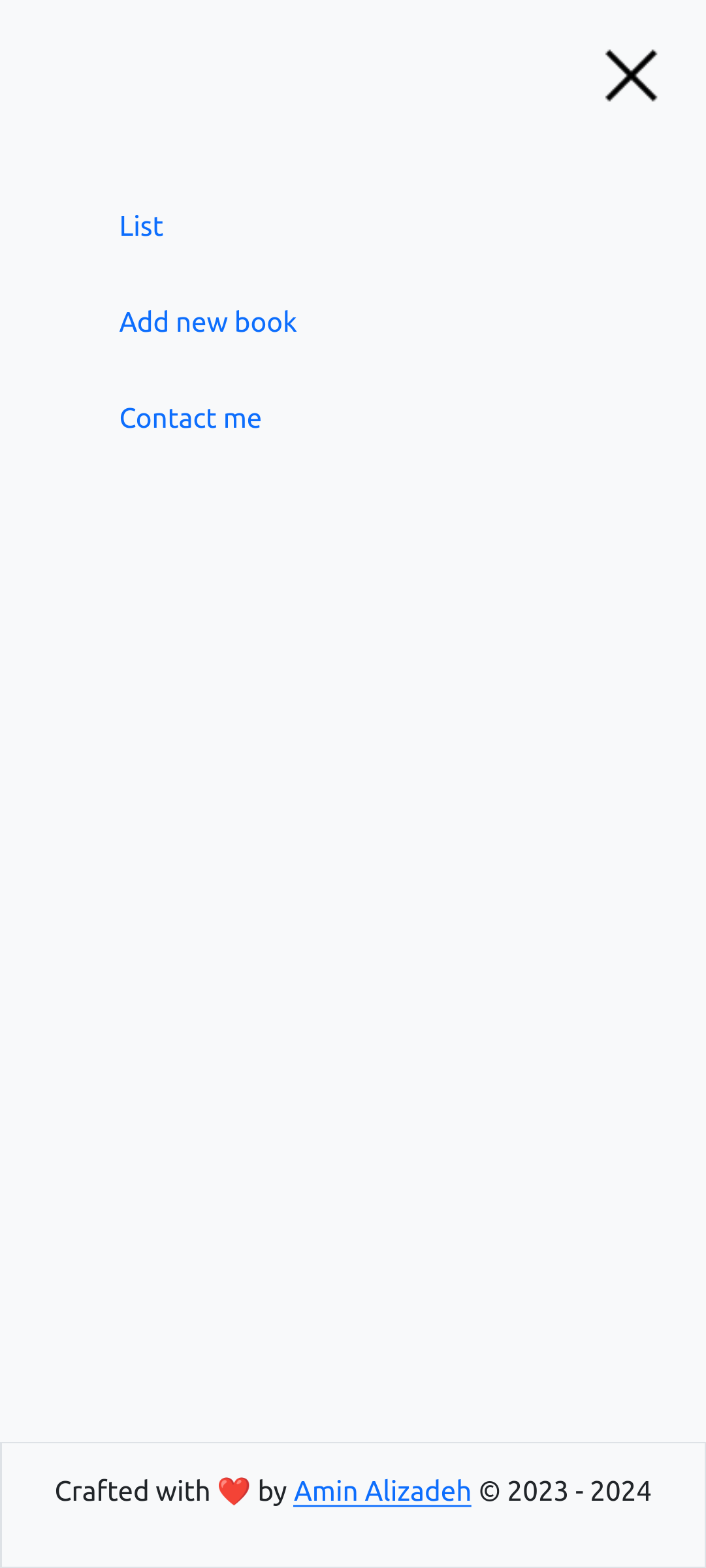
Mobile screenshots
Client
- Fully responsive
- OOP
- Functional approach (using modules)
- Pretty UI and elegant UX as a side project!
- SPA (single page application)
- Routing system
- CRUD
- Display Date and Time
- Linters (Eslint, Sytlelint, Webhint, Lighthouse)
- GitHub Actions
- Well documented
To get a local copy up and running, follow these steps.
To run this project you'll need:
Clone this repository to your desired folder:
git clone git@github.com:M-AminAlizadeh/Awesome-books-collection.git awesome-books-collection
cd awesome-books-collectionInstall this project with:
npm installTo start/run the project:
npm startYou can deploy this project using these:
Amin Alizadeh
- Dark/light Theme
- Add backend and DB instead of local storage
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
If you like this project kindly give it a ⭐
I would like to thank Microverse for the idea behind this and I only tried to implement it.
This project is under MIT license.