A JavaScript tool designed to help develop more accurate and efficient restoration design, help designers more easily complete UI walkthroughs, help test earlier detection of problems.
Read this document in other languages: English, 简体中文.
-
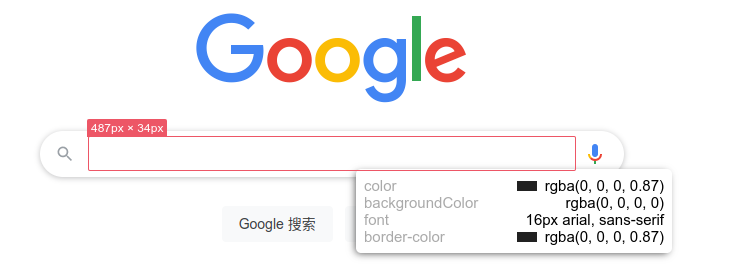
Move your mouse cursor to an element, and press Alt on Windows or ⌥ Option on a Mac.
-
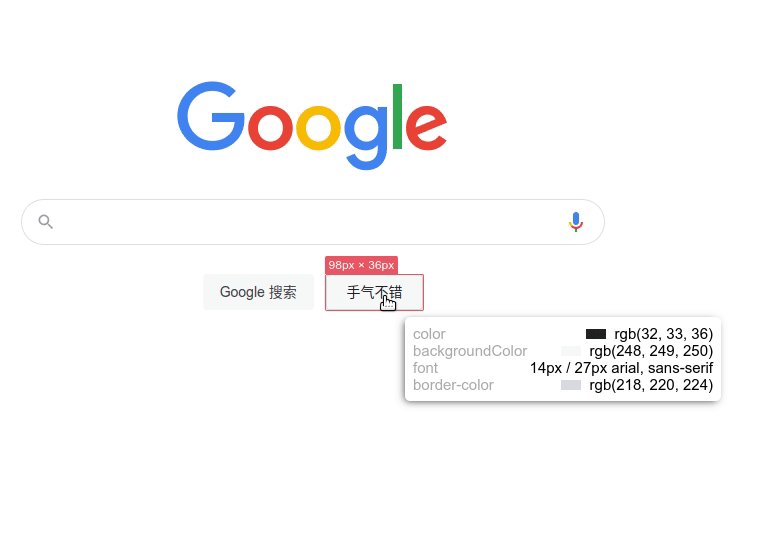
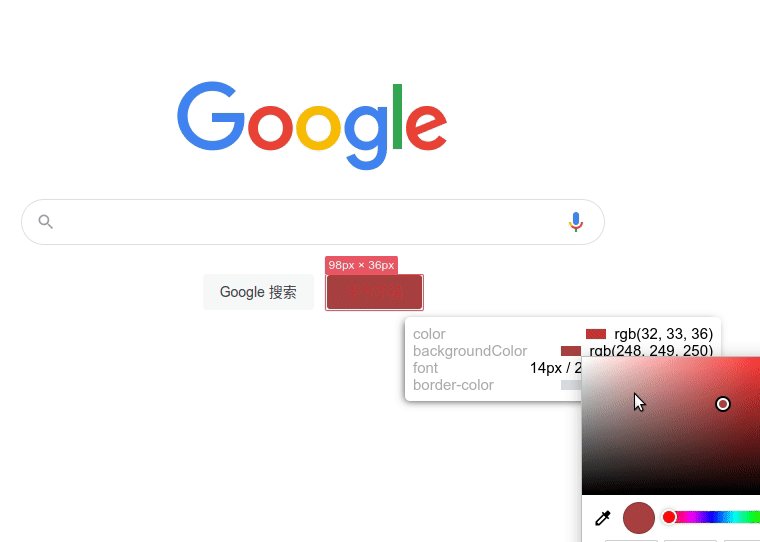
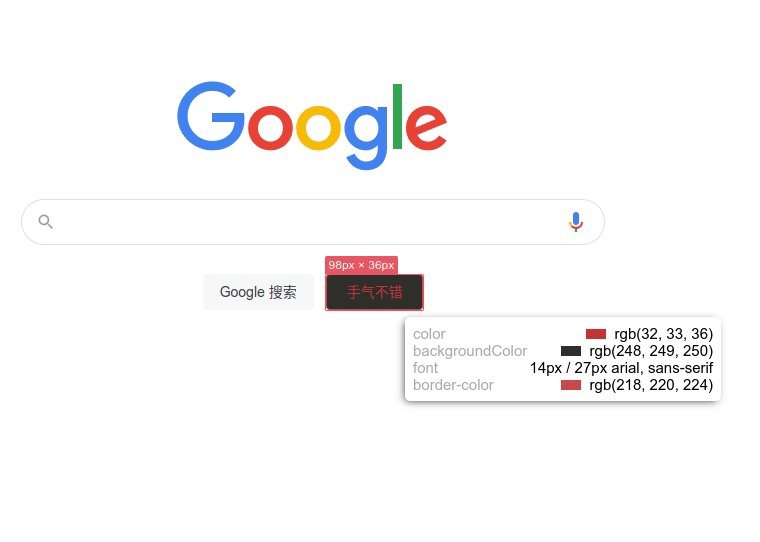
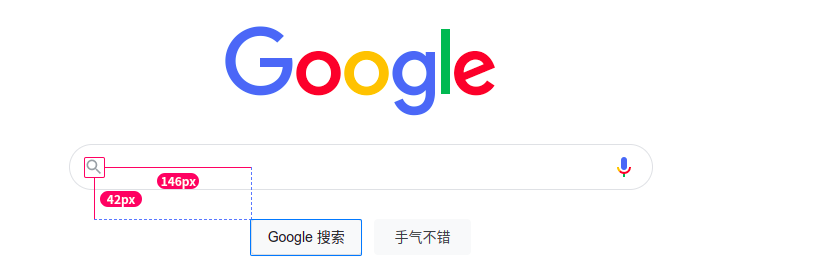
Move the mouse cursor to another element and the measurement results will be displayed.
Hold down with Shift key will freeze the measurement results, so that we can take a screenshot easier.
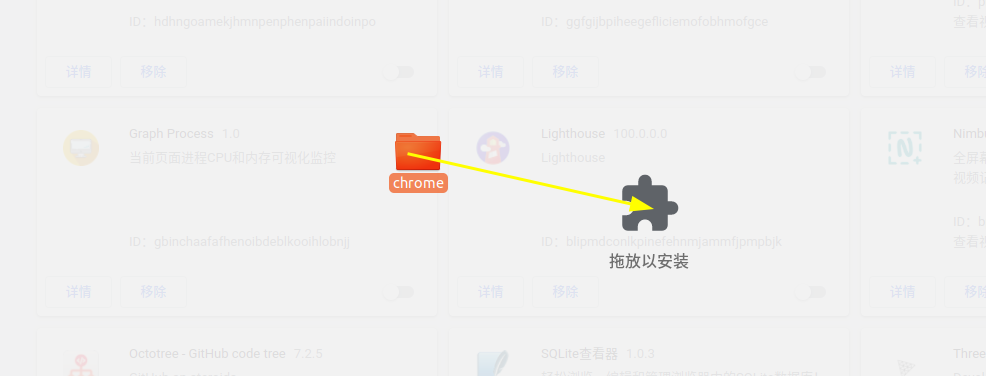
Drag and drop the Chrome directory in your project into Plug-in extension. You can use it as a Chrome plugin

You are free to fork the repository and submit pull requests. Bug reports in GitHub Issues.
Measure.js is MIT Licensed.