This project is not maintained anymore. Maybe a Vue 3 version will be in the works in the future. Maybe not.
A vue component for pivot table
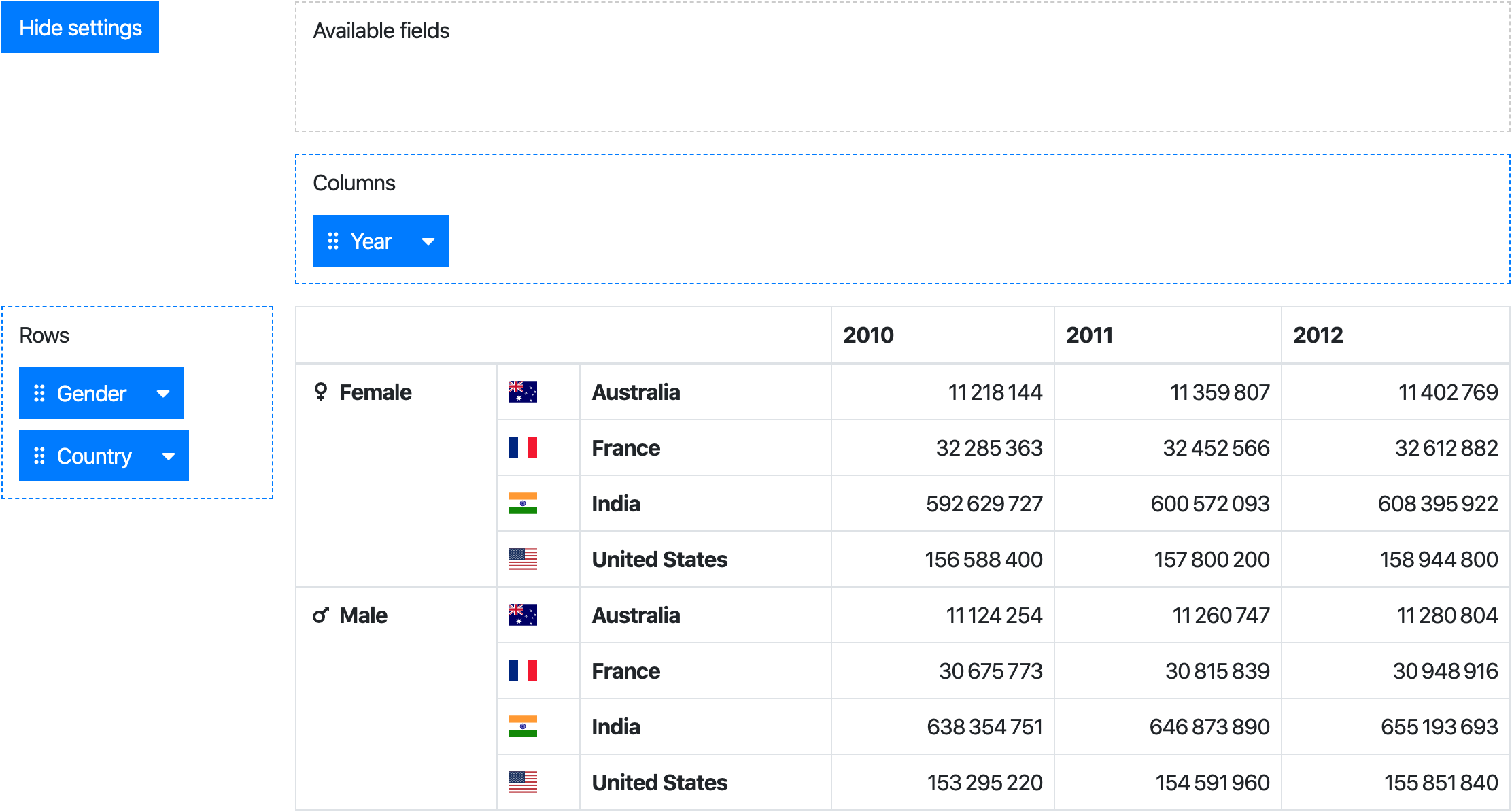
Live demo (jsfiddle)
npm install --save @click2buy/vue-pivot-table
This project provides 2 components:
Pivot: aggregation table with drag & drop user interface to configure rows/columnsPivotTable: aggregation table only
While the Pivot component provides the full experience, the PivotTable can be used standalone if you need only a table.
import { Pivot } from '@click2buy/vue-pivot-table'
export default {
components : { Pivot } ,
// Basic data for component props
data : ( ) => {
return {
data : Object . freeze ( [ { x : 0 , y : 0 , z : 0 } , { x : 1 , y : 1 , z : 1 } ] ) ,
fields : [ {
key : 'x' ,
getter : item => item . x ,
label : 'X'
} , {
key : 'y' ,
getter : item => item . y ,
label : 'Y'
} , {
key : 'z' ,
getter : item => item . z ,
label : 'Z'
} ] ,
rowFieldKeys : [ 'y' , 'z' ] ,
colFieldKeys : [ 'x' ] ,
reducer : ( sum , item ) => sum + 1
}
}
. . .
} < pivot :data ="data " :fields ="fields " :row-field-keys ="rowFieldKeys " :col-field-keys ="colFieldKeys " :reducer ="reducer ">
<!-- Optional slots can be used for formatting table headers and values, see documentation below -->
</ pivot > import { PivotTable } from '@click2buy/vue-pivot-table'
export default {
components : { PivotTable } ,
// Basic data for component props
data : ( ) => {
return {
data : Object . freeze ( [ { x : 0 , y : 0 , z : 0 } , { x : 1 , y : 1 , z : 1 } ] ) ,
rowFields : [ {
getter : item => item . y ,
label : 'Y'
} , {
getter : item => item . z ,
label : 'Z'
} ] ,
colFields : [ {
getter : item => item . x ,
label : 'X'
} ] ,
reducer : ( sum , item ) => sum + 1
}
}
. . .
} < pivot-table :data ="data " :row-fields ="rowFields " :col-fields ="colFields " :reducer ="reducer ">
<!-- Optional slots can be used for formatting table headers and values, see documentation below -->
</ pivot-table >
Property
Type
Default
Description
dataObject Array[]Dataset to use in the pivot
fieldsArray[]Fields definition (see fields element format
available-field-keysArray[]Keys of the fields to show as "available" by default
row-field-keysArray[]Keys of the fields to use as rows by default
col-field-keysArray[]Keys of the fields to use as columns by default
reducerfunction(sum, item) => sum + 1Function applied to reduce data in the pivot table
reducer-initial-valueany
0Initial value used when applying reducer
no-data-warning-textString'No data to display.'Text to display when data is empty
is-data-loadingBooleanfalseDisplay a loading content instead of the table when the value is true (see slots for customization)
default-show-settingsBooleantrueShow settings at component creation
available-fields-label-textString'Available fields'Text for available fields drag area
rows-label-textString'Rows'Text for the rows drag area
cols-label-textString'Columns'Text for the columns drag area
hide-settings-textString'Hide settings'Text for the "hide settings" button
show-settings-textString'Show settings'Text for the "show settings" button
select-all-textString'Select all'Text for the "Select all" button in the dropdown value filter
unselect-all-textString'Unselect all'Text for the "Unselect all" button in the dropdown value filter
Property
Type
Description
keyStringA unique string value to identify the field
labelStringText to display in the draggable element
labelSlotNameStringOptional - Name of the slot to use to format the label content
getterFunctionFunction to apply on an element of data to get the field value
sortFunctionOptional - Function to order fields in the pivot table header ; if no value is provided, javascript-natural-sort will be applied
showHeaderBooleanOptional (default: true) - Whether the header should be displayed in the pivot table
showFooterBooleanOptional (default: false) - Whether the footer should be displayed in the pivot table
headerSlotNameStringOptional - Name of the slot to use to format the header in the pivot table ; if no slot name is provided, the value will be displayed as found in data
headerSlotNamesString ArrayOptional - Names of the slots to use to format the headers in the pivot table
headersArrayOptional - Definition of the headers (see headers element format
footerSlotNameStringOptional - Same as above for the footer
footerSlotNamesString ArrayOptional - Same as above for the footer
headerAttributeFilterBooleanOptional (default: false) - Activate dropdown to filter field header attributes
valueFilterBooleanOptional (default: false) - Activate dropdown to filter field values
valueFilterSlotNameStringOptional - Name of the slot to use to format the values in the field values selection dropdown
headers element format
Property
Type
Description
slotNameStringName of the slot to use to format the header in the pivot table
labelStringIf headerAttributeFilter is activated, in the field dropdown: label to display next to the checkbox
checkedBooleanIf headerAttributeFilter is activated, in the field dropdown: default checkbox value
Slot Name
Description
Scope
<field label slot name>Content displayed in the field draggable label
<field header slot name>Table header content for a field, referenced from the field headerSlotName property
{ value }
<field value filter slot name>If field valueFilter prop is set to true: content in the menu next to the checkbox
{ value }
valueTable cell content
{ value, row, col } (see value slot scope
loadingContent displayed while data-is-loading prop is set to true
computingContent displayed while table values are being loaded
Property
Type
Description
valueNumberValue of the cell
labelsArrayAn array of objects corresponding to row/col labels - Each object has 2 props field/value with label field/value
Property
Type
Default
Description
dataObject Array[]Dataset to use in the pivot
row-fieldsArray[]Fields to use as rows by default (see row-fields/col-fields element format
col-fieldsArray[]Fields to use as columns by default (see row-fields/col-fields element format
reducerfunction(sum, item) => sum + 1Function applied to reduce data in the pivot table
reducer-initial-valueany
0Initial value used when applying reducer
no-data-warning-textString'No data to display.'Text to display when data is empty
is-data-loadingBooleanfalseDisplay a loading content instead of the table when the value is true (see slots for customization)
row-fields/col-fields element format
Property
Type
Description
getterFunctionFunction to apply on an element of data to get the field value
sortFunctionOptional - Function to order fields in the pivot table header ; if no value is provided, javascript-natural-sort will be applied
valuesFilteredSetOptional - A set of values to filter displayed rows/columns
showHeaderBooleanOptional (default: true) - Whether the header should be displayed in the pivot table
showFooterBooleanOptional (default: false) - Whether the footer should be displayed in the pivot table
headerSlotNameStringOptional - Name of the slot to use to format the header in the pivot table ; if no slot name is provided, the value will be displayed as found in data
headerSlotNamesString ArrayOptional - Names of the slots to use to format the headers in the pivot table
footerSlotNameStringOptional - Same as above for the footer
footerSlotNamesString ArrayOptional - Same as above for the footer
Slot Name
Description
Scope
<field header slot name>Table header content for a field, referenced from row-field/col-field headerSlotName property
{ value }
valueTable cell content
{ value, row, col } (see value slot scope
loadingContent displayed while data-is-loading prop is set to true
computingContent displayed while table values are being loaded
Property
Type
Description
valueNumberValue of the cell
rowArrayRow values of the cell
colArrayColumn values of the cell
Note: if your final table is too large and you use a component in the value slot, you might consider using a functional component to improve performance.
If this component is used with large datasets, consider applying Object.freeze on your data object to avoid useless change tracking on each data element.
See https://vuejs.org/v2/guide/instance.html#Data-and-Methods .
# Install dependencies# Serve with hot reload at localhost:8080# Build js libraries