Your challenge is to build out this landing page and get it looking as close to the design as possible.
Your users should be able to:
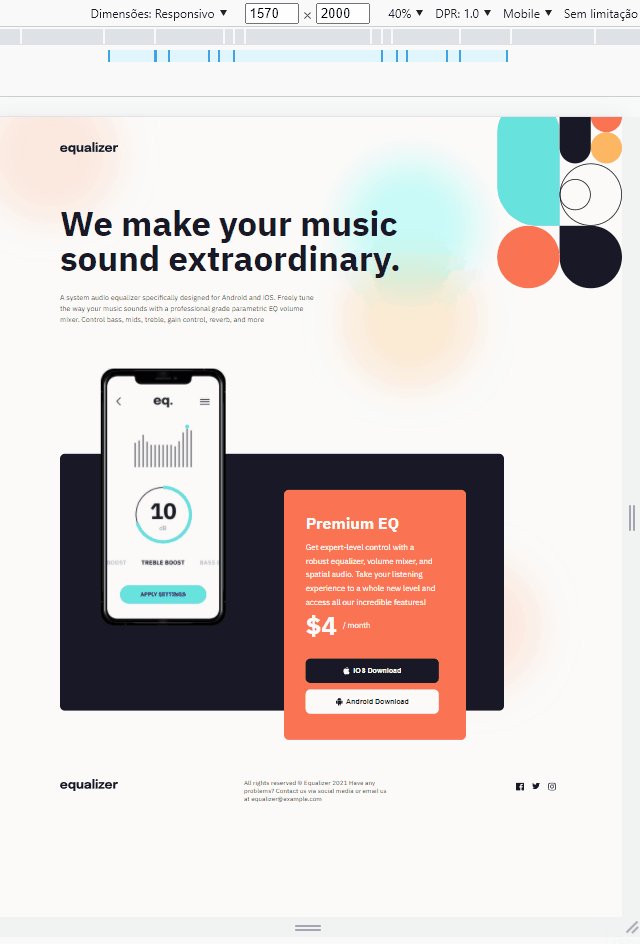
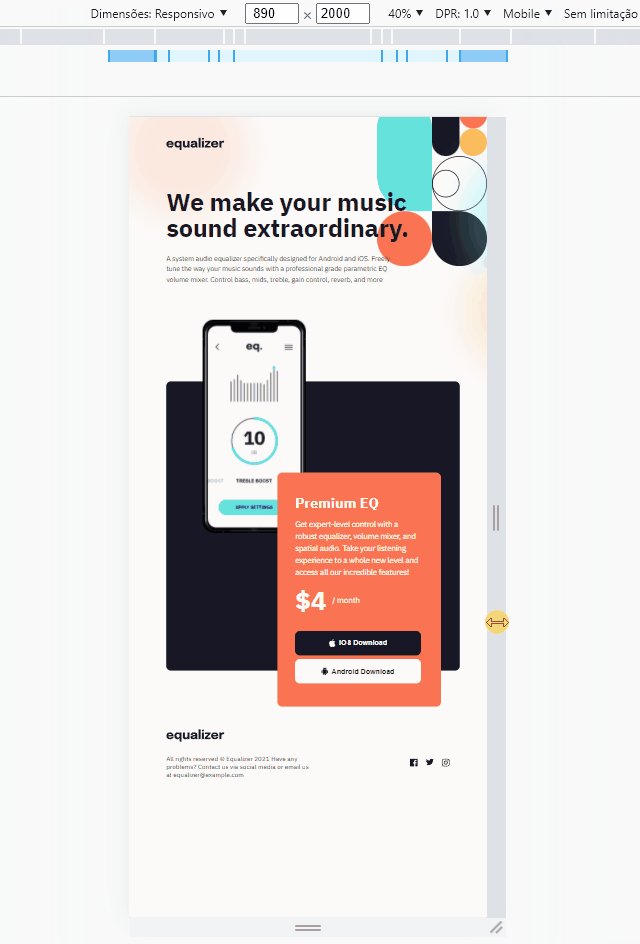
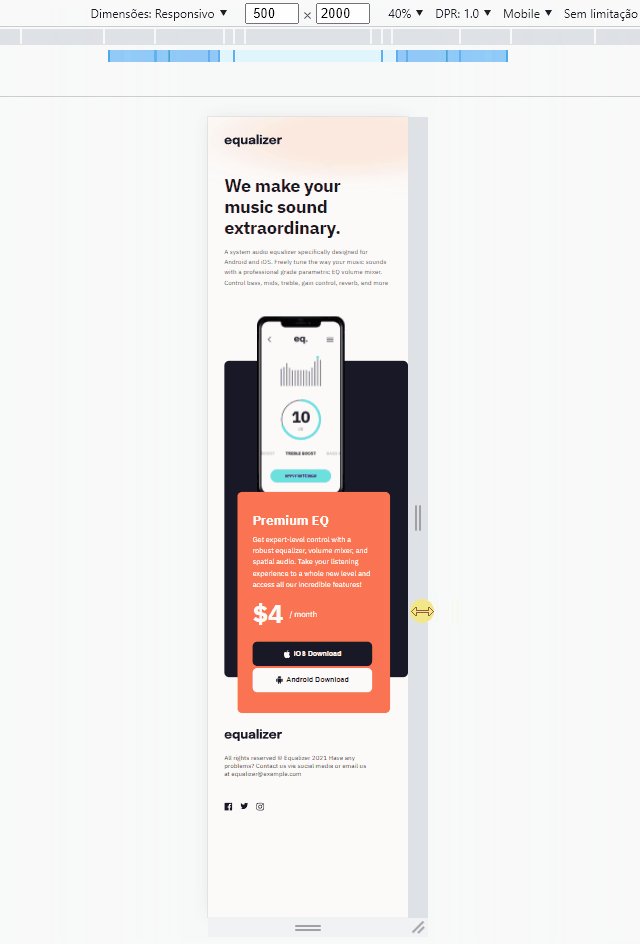
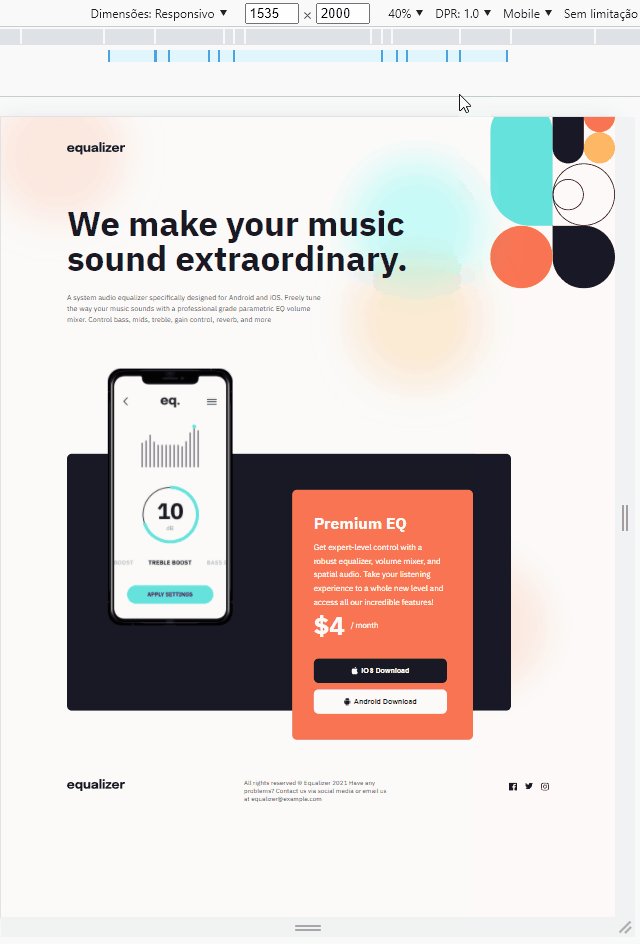
- View the optimal layout depending on their device's screen size
- See hover states for interactive elements
- Solution URL:
- Live Site URL: https://equalizer-landing-page.vercel.app/
-
I learned how to handle the basics of how to configure a react environment with babel and webpack
-
I created a SASS function to help me put values into elements in a flexible way. Now I've modified it so that the biggest size is when the screen is small and the smallest value is when the screen is big.
@function flexReverse( $minSize, $maxSize, $mobileWidth: 375, $decktopWidth: 1440) { $maxSizePx: $maxSize * 1px; $sizeDifference: $minSize - $maxSize; $screenSizeDifference: $decktopWidth - $mobileWidth; $minSizePx: $minSize * 1px; $decktopWidthPx: $decktopWidth * 1px; @return clamp(#{$minSizePx}, calc(#{$minSizePx} + -1 * (#{$sizeDifference} * ((#{$decktopWidthPx} - 100vw) / #{$screenSizeDifference}))), #{$maxSizePx}) }
- I know that for this type of challenge react it is not even recommended, but having used it gave me a lot of experience in how to use the tool and it will help me in future projects
- Frontend Mentor - @MarlonPassos-git