- Develop a page trying to make it as close as possible to the image made by the designer
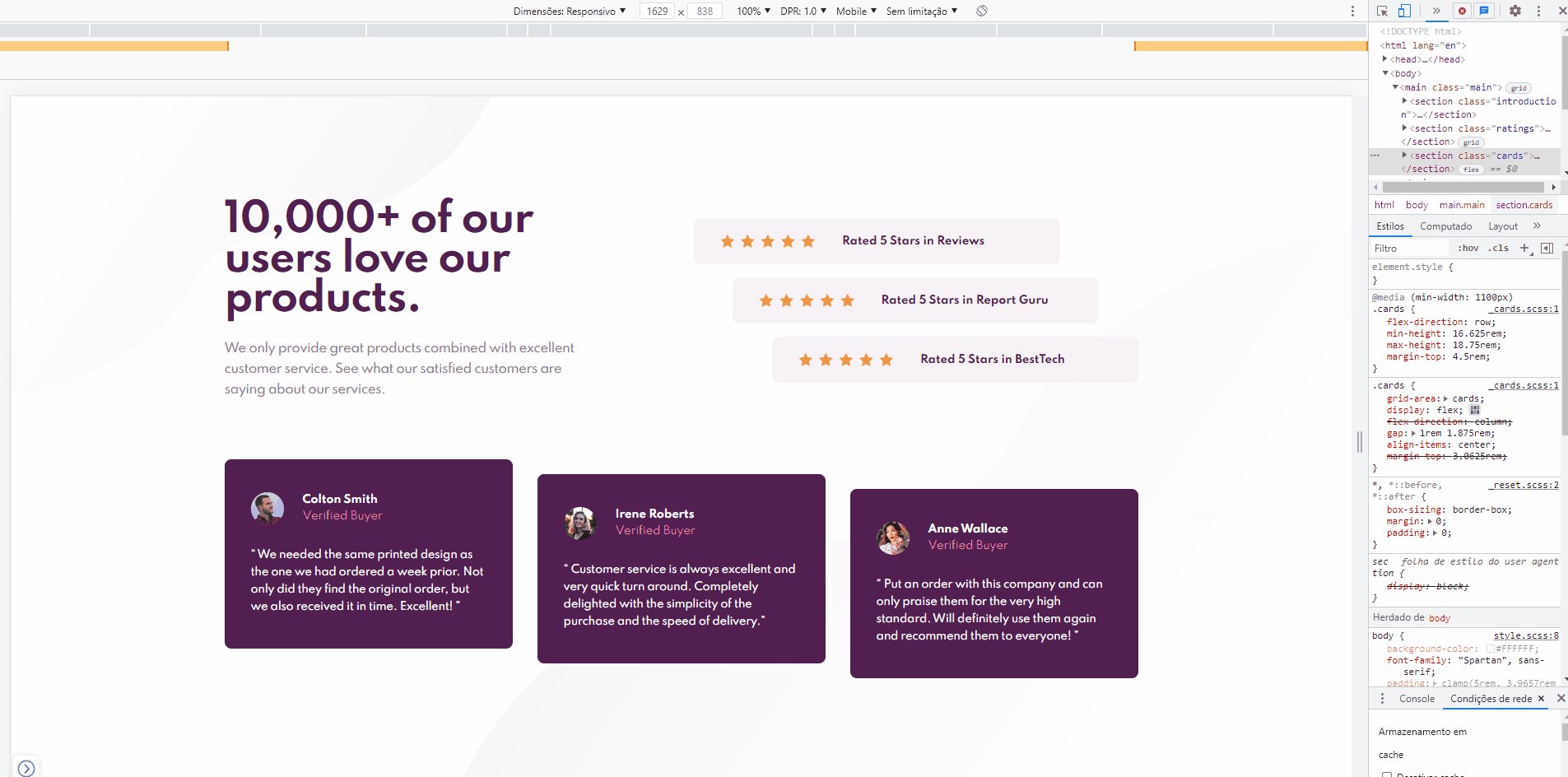
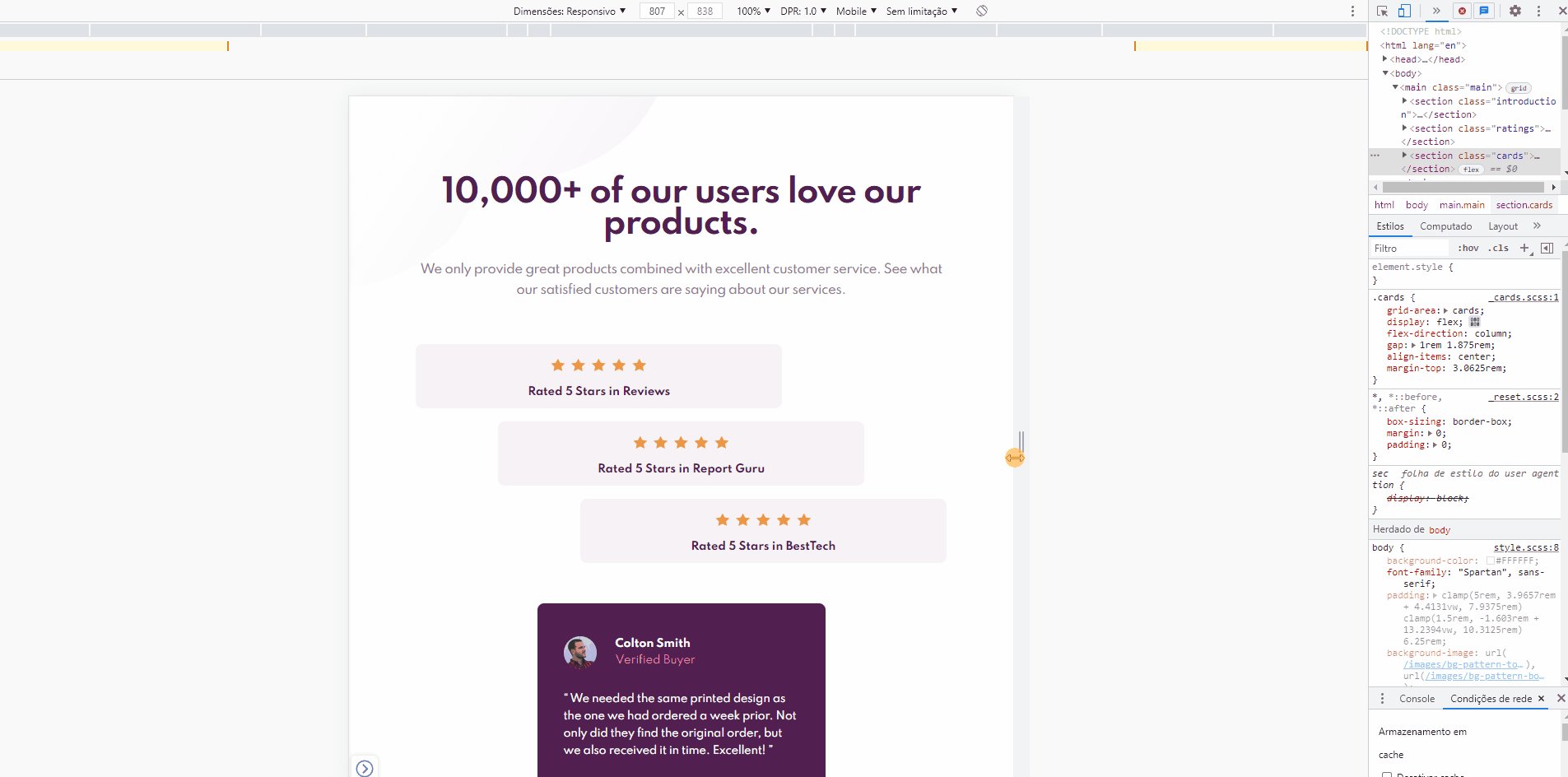
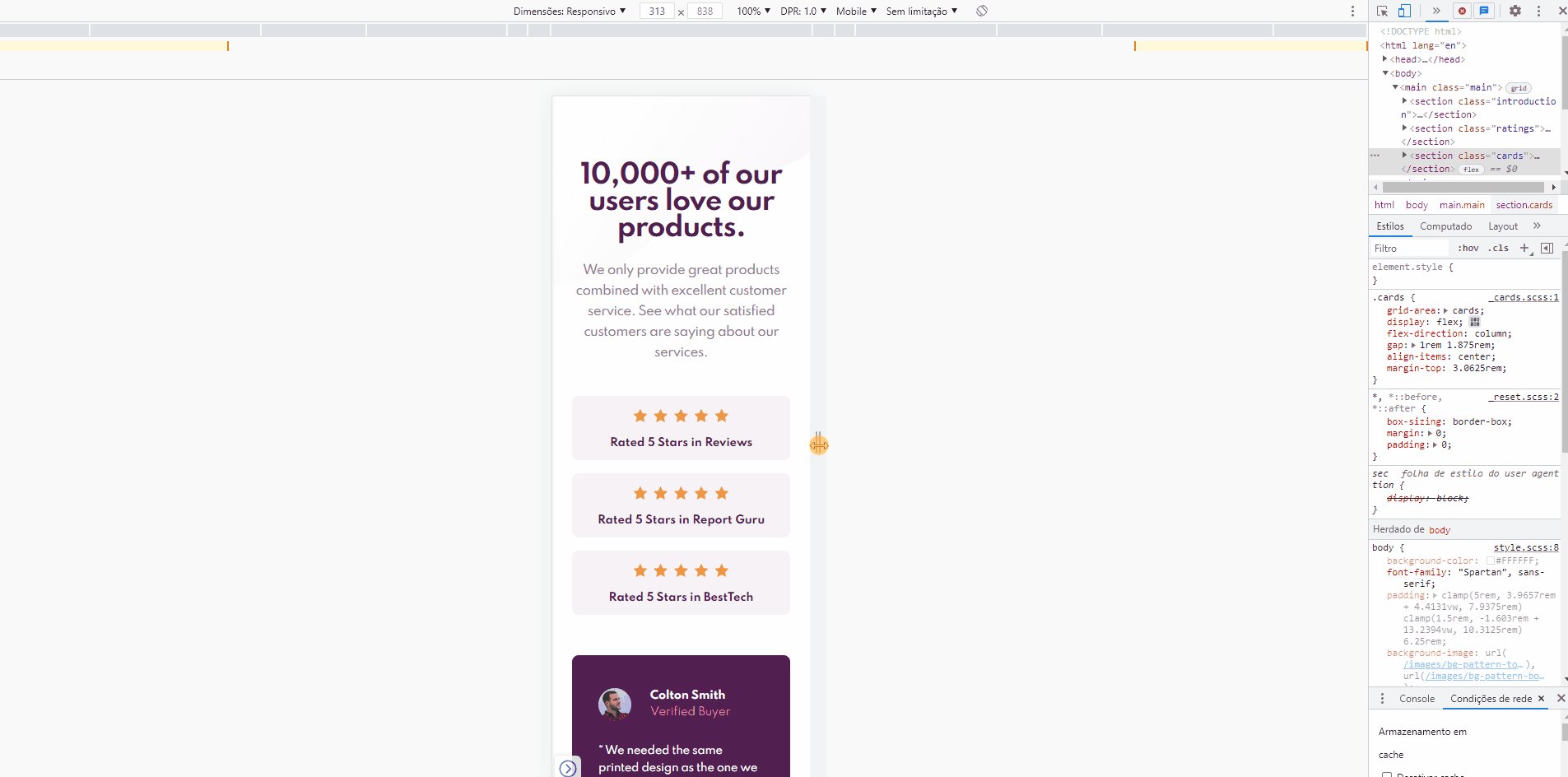
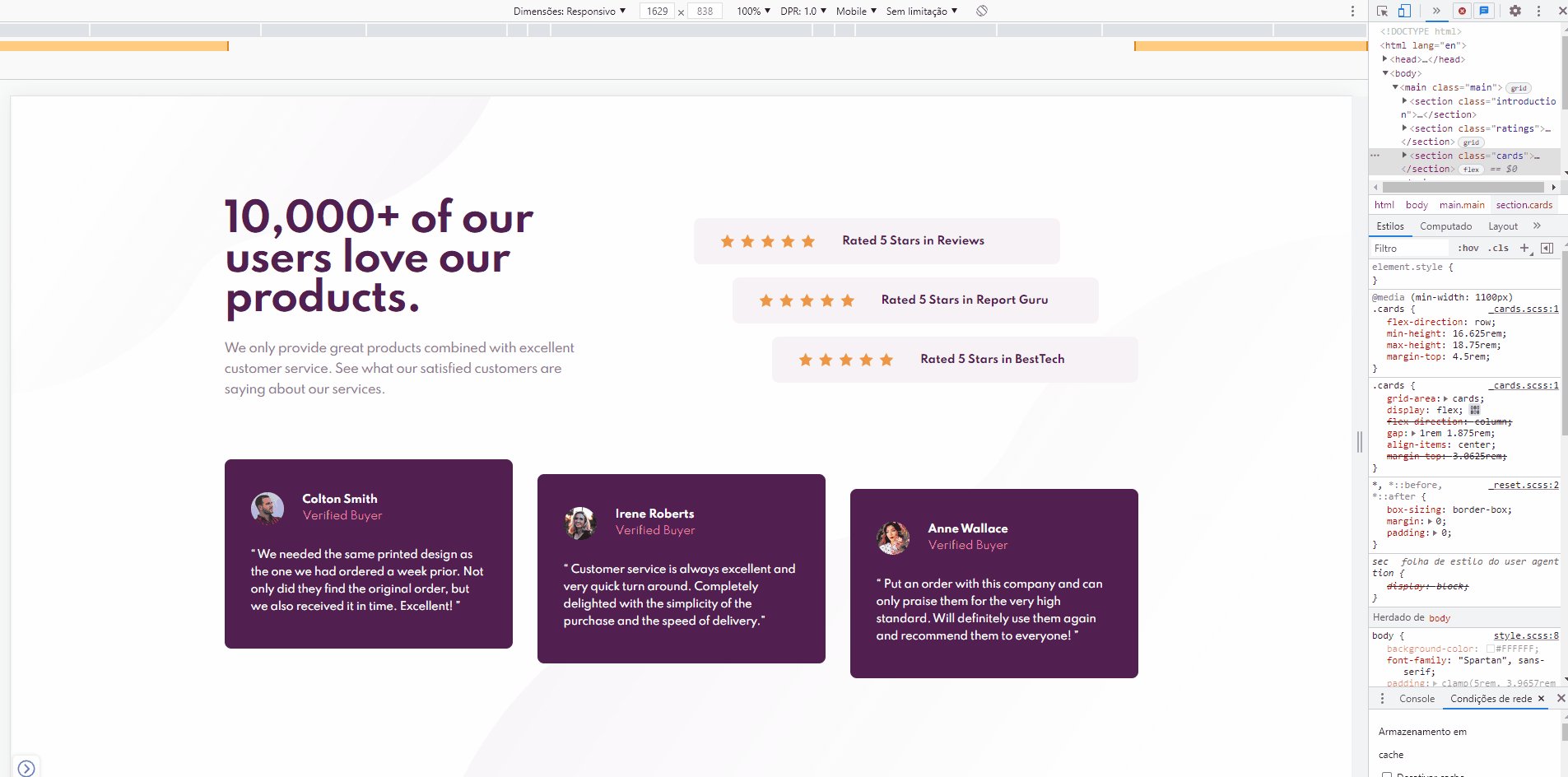
- View the optimal layout for the site depending on their device's screen size
- Solution URL: Add solution URL here
- Live Site URL: https://meet-landing-page-bice.vercel.app/
- HTML
- SASS
- I found that in chrome's element inspection if I click on an element and click on GRID or FLEX it creates a grid on the screen showing how the grid is behaving
- Frontend Mentor - @MarlonPassos-git