React application implementing Oauth 2.0 with Firebase
- Add Firebase to your JavaScript project
- Get Started with Firebase Authentication on Websites
- Vite Getting Started
- Firebase Google authentication with React
- Handling user authentication with Firebase in your React apps
| File | Description |
|---|---|
| src/App.jsx | Main application hook. |
| src/Fire.jsx | Firebase configuration file. |
| src/layout/Nav.jsx | Navigation bar component. |
| src/layout/Loading.jsx | Loading message. |
| src/views/Home.jsx | Home view. |
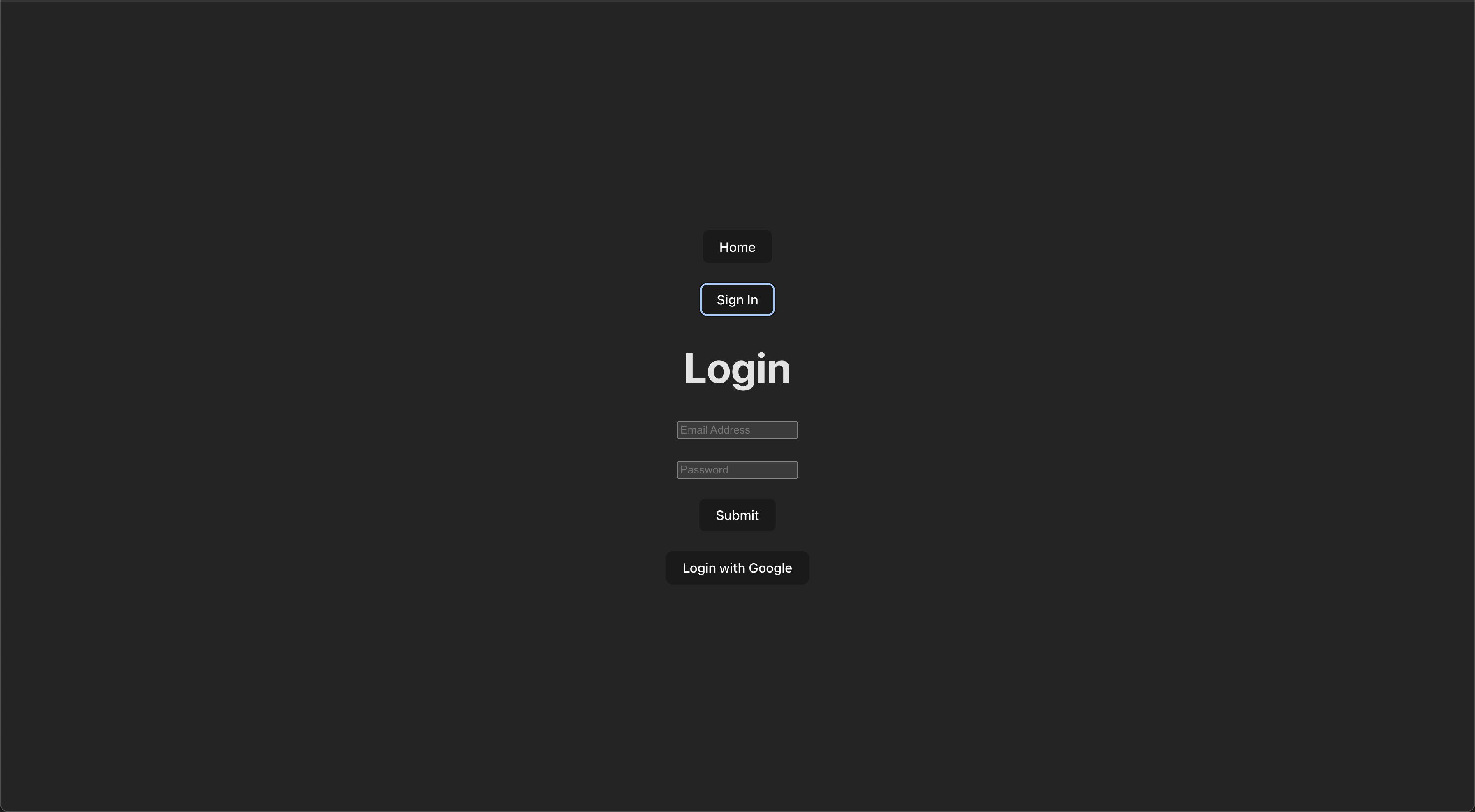
| src/views/Login.jsx | Login view. |
| src/views/SignUp.jsx | Sign up view. |
cd react-firebase-oauth
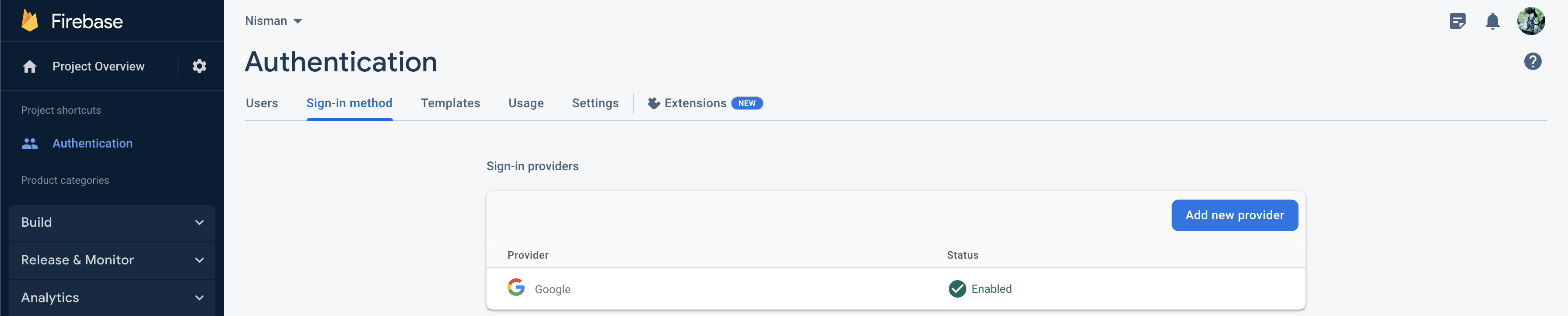
npm installIn the Firebase console, add a project.
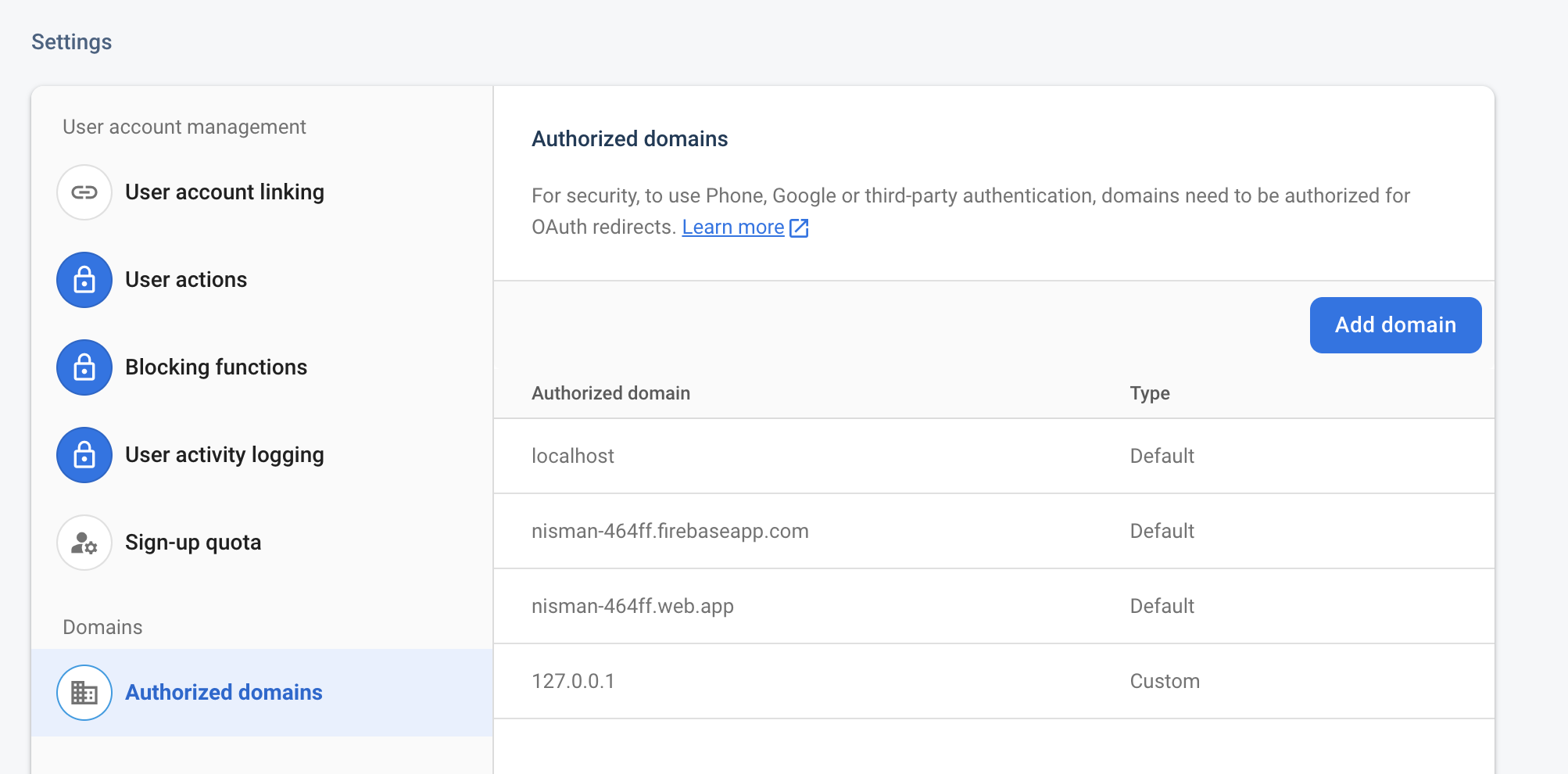
In the Firebase console, update the list of authorized domains.
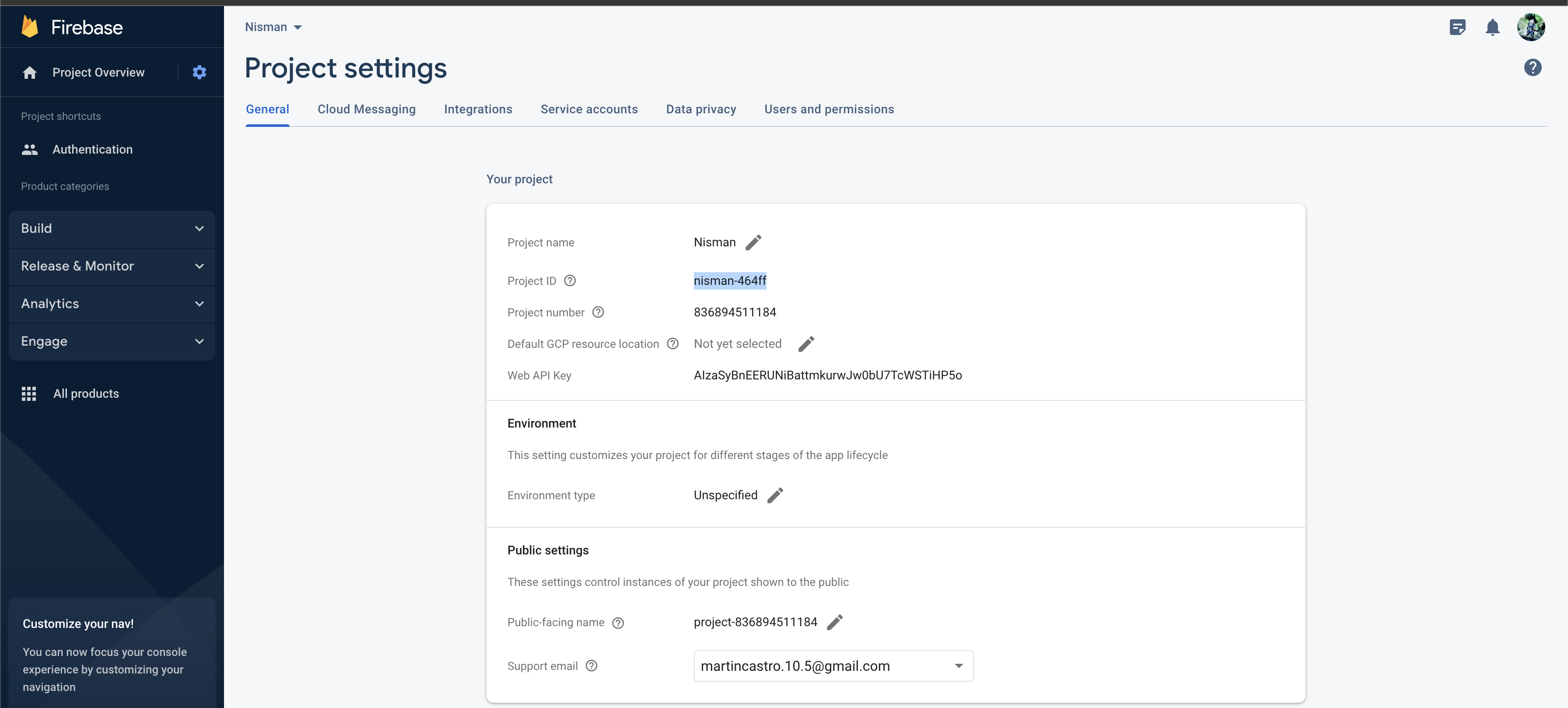
In the Firebase console, look at the settings of your project
export FIREBASE_PROJECT_ID="nisman-464ff"
export FIREBASE_API_KEY="AIzaSyBnEERUNiBattmkurwJw0bU7TcWSTiHP5o"
export FIREBASE_AUTH_DOMAIN="nisman-464ff.firebaseapp.com"
export FIREBASE_STORAGE_BUCKET="nisman-464ff.appspot.com"
export FIREBASE_MESSAGING_SENDER_ID="836894511184"
export FIREBASE_APP_ID="1:836894511184:web:def52338e409c23e618155"npm run dev