Syntax Highlighting in Editor Window?
Closed this issue · 13 comments
No existing solutions that I'm aware of.
I would love to have this feature implemented but I'm not able to allocate time for this. Nevertheless, I would welcome contributions!
I think this is a good starting point:
https://code.visualstudio.com/docs/extensionAPI/language-support
https://code.visualstudio.com/docs/extensions/example-language-server
No promises but I can try to dedicate some time in the next while.
maybe this is also relevant as most likely the mermaid diagram is embedded in another language (e.g. markdown): https://github.com/mjbvz/vscode-lit-html
I took a stab at this and created a separate extension handling the highlighting, but it isn't yet fully complete. It supports graph and sequence diagrams in markdown fenced code. I can merge it into this project if desired, either in its current incomplete state or once it is further along.
https://github.com/bpruitt-goddard/vscode-mermaid-syntax-highlight
Can you also make it for mmd extensions so one does not need to fence?
@bpruitt-goddard Lets keep them separated at this time. I do not have enough spare cycles to handle publishing process, and that will slow you down.
I've added a link to your plugin in the README. That will help with discovery.
@vstirbu Thanks! That makes sense. There are a few bugs as it is a rough implementation, so I'll probably be publishing a few updates.
@Trefex I added an issue to support raw mmd files. I'll try tackling that next.
@bpruitt-goddard maybe is better to merge the syntax highlighting here already. Just make the pull request... Thanks!
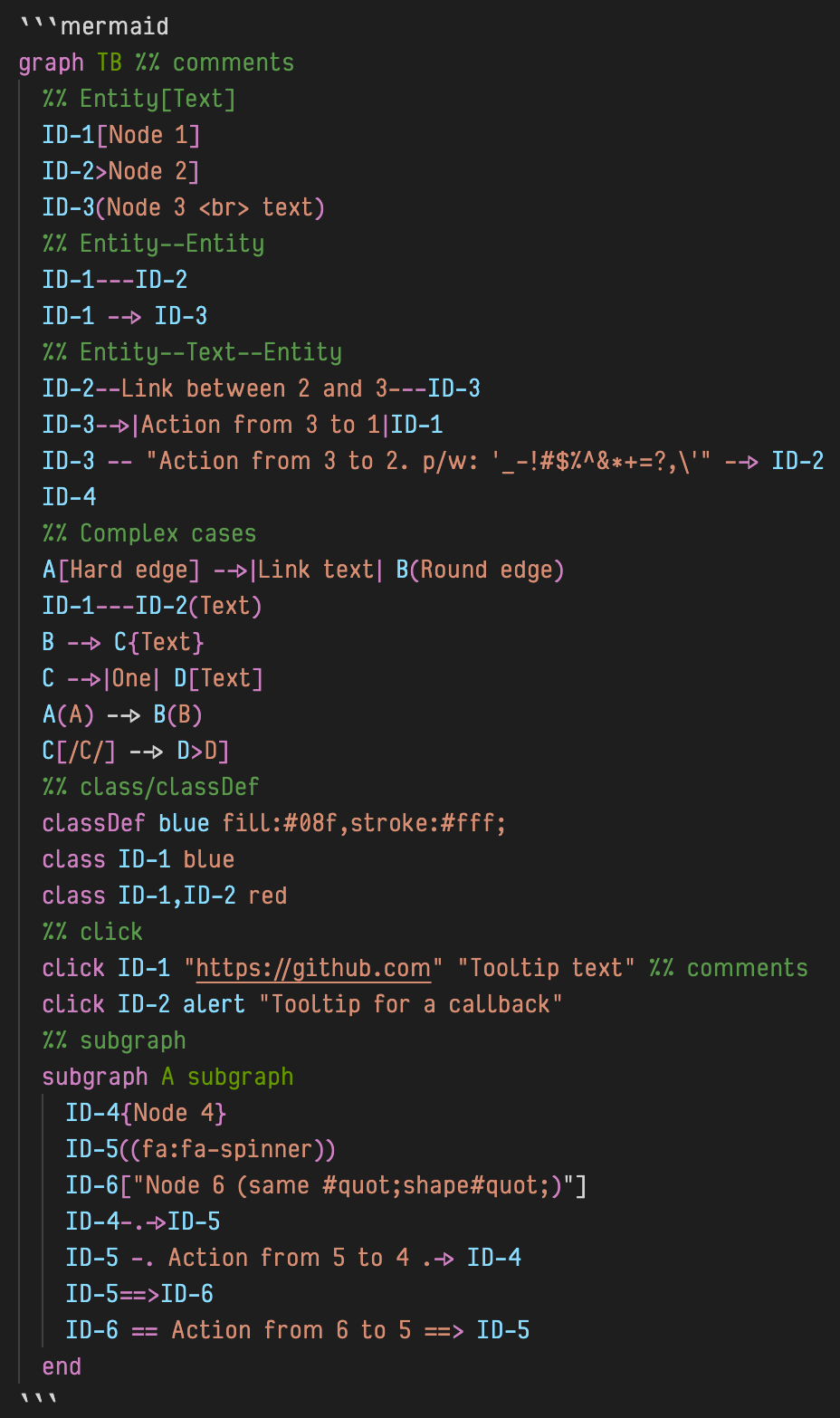
guys! awesome extensions! both of them! however, the current version of the preview messes up the syntax highlight. I have syntax highlight thanks to @bpruitt-goddard, but as soon as I enable the preview extension made by @vstirbu, the highlight is gone...
do you guys know about this?
Yeah! Sorry!
I now realsie from your image, that I was even less specific: I have the issue while the diagram is not embedded into Markdown.
I use VSCode 1.30.2
When the Preview extension is disabled, the syntax highlight works

When the Preview extension is enabled, the syntax highlight is gone
Regards!
Thanks!