| page_type | languages | products | statusNotificationTargets | |||||
|---|---|---|---|---|---|---|---|---|
sample |
|
|
|
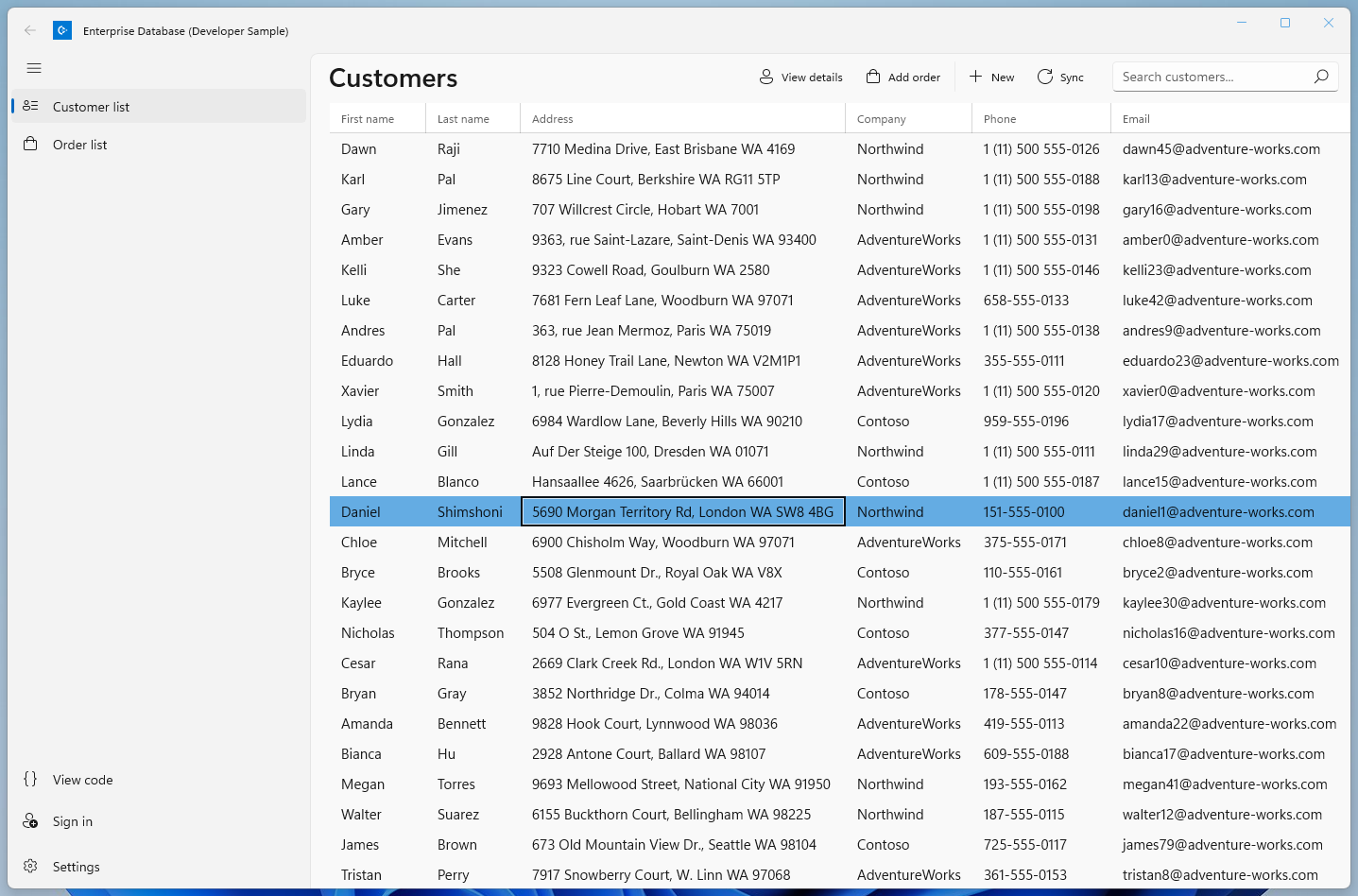
A WinUI 3 sample app that showcases UI controls (including a data grid) and the latest design guidance for apps on Windows 11. It also demonstrates features useful to enterprise developers, like Azure Active Directory (AAD) authentication, Sqlite and SQL Azure database integration, Entity Framework, and cloud API services. The sample is based around creating and managing customer accounts, orders, and products for the fictitious company Contoso.
Note - This sample is targeted and tested for Windows 11 Insider Preview using the Insider Preview SDK Build 22000, and Visual Studio 2022 version 17.1 or later. If you are developing on Windows 10, retarget the Contoso.App project to Windows 10, version 2004 (10.0; Build 19041).
This update includes:
-
Updated Plaform
- WinUI 2.6.1 to 3.
-
Updated Target framework
- .NET 6
-
Added new NuGet packages and/or libraries
- Entity Framework Core Sqlite 6.0.4
-
Updated NuGet packages
- Windows Community Toolkit 7.0.2 to 7.1.2 that supports the 1.0 version of the Windows App SDK which is required for WinUI 3.
-
Data migration
- [SQLite] migrate existing Contoso db Guid values from BINARY BLOB to TEXT BLOB
-
Improvements:
- Remove the native Universal Windows Platform (UWP) AccountsSettingsPane in favor of start using Microsoft Identity Client directly avoiding the usage of interop. More information about the current support of Web Account Manager in WinUI 3 and WebAuthenticationBroker for Reunion.
- Implements recommended token Caching approach for Desktop apps and now you can close the app and next time you sign-in if token has not expired it is acquired silently.
- Implements Signout flow by deleting cached tokens.
This update includes:
- Updated NuGet packages
- WinUI 2.4 to 2.6.1
- Windows Community Toolkit 4.0 to 7.0.2
- Replace Toolkit Expander control with WinUI Expander control, remove Toolkit UI Controls package
- Update UI to follow the latest Windows 11 design principles.
- Bug fixes and enhancements
To see how we updated the UI to look at home on Windows 11, see Updating the Customers Orders Database sample UI to Windows 11.
This update includes:
- Update to WinUI 2.4
- Add Microsoft.UI.Xaml NuGet package reference
- Update <Application.Resources> in App.xaml
- Refactoring for the following WinUI 2.4 controls:
- Use of new controls like DataGrid, NavigationView, and Expander.
- Code quality improvements.
This sample highlights:
- The list/details UI pattern
- An editable DataGrid control
- Form layouts
- Authenticating and obtaining user info using Azure Active Directory (AAD)
- Using the repository pattern to connect to Sqlite or SQL Azure databases
- Connecting to an external web API built with ASP.NET Core 6.0.
This sample is designed to cover the core scenarios with minimal architectural complexity. For a more complex, full-featured sample that covers many of the same scenarios using a more sophisticated architecture, see the VanArsdel Inventory sample.
This sample is designed to connect to an instance of Azure Active Directory for authentication and an external service for data. To get you started right away, we've provided some demo data and a test service you can connect to. However, in order to debug and explore the full functionality of the app, you'll need to deploy your own instance to Azure.
- Windows
- Windows 11 Insider Preview (Build 22000).
OR - Windows 10. Minimum: Windows 10, version 2004 (10.0; Build 19041).
- Windows 11 Insider Preview (Build 22000).
- .NET 6.0 SDK.
- Visual Studio 2022 version 17.1 or later. You can use the free Visual Studio Community Edition to build and run WinUI 3 apps.
- Windows App SDK 1.0.
To get the latest updates to Windows and the development tools, and to help shape their development, join the Windows Insider Program.
Set your startup project as Contoso.App, the architecture to x86 or x64, and press F5 to run.
To fully explore the sample, you'll need to connect to your own Azure Active Directory and data source. Values you need to fill are in Constants.cs.
- Deskptop app Client Id: Set the AccountClientId field to your Azure account client Id.
- API endpoint: Set the value of the BaseUrl constant to match the url the backing service is running on.
- Set a database connection string: Set the connection string to one of your own local or remote databases.
- Associate this sample with the Store: Authentication requires store association. To associate the app with the Store, right click the project in Visual Studio and select Store -> Associate App with the Store. Then follow the instructions in the wizard.
You can then either start the service running locally, or deploy it to Azure.
First, complete the steps in Register an application with the Microsoft identity platform to register the web application.
| App registration setting |
Value for this sample app | Notes |
|---|---|---|
| Name | active-directory-contoso-customer-oders-protected-api |
Suggested value for this sample. You can change the app name at any time. |
| Supported account types | Accounts in this organizational directory only (Any Azure AD directory - Multitenant) | Required for this sample. Support for the Single tenant. |
| Expose an API | Scope name: Contoso.ReadWriteWho can consent?: Admins and users Admin consent display name: Act on behalf of the userAdmin consent description: Allows the API to act on behalf of the user.User consent display name: Act on your behalfUser consent description: Allows the API to act on your behalf.State: Enabled |
Add a new scope that reads as follows api://{clientId}/Contoso.ReadWrite. Required value for this sample. |
Then, complete the steps in Register an application with the Microsoft identity platform to register the deskptop application.
| App registration setting |
Value for this sample app | Notes |
|---|---|---|
| Name | active-directory-contoso-customer-oders-winui3 |
Suggested value for this sample. You can change the app name at any time. |
| Supported account types | Accounts in any organizational directory (Any Azure AD directory - Multitenant) | Suggested value for this sample. |
| Platform type | Mobile and desktop applications | Required value for this sample |
| Redirect URIs | https://login.microsoftonline.com/common/oauth2/nativeclient |
Required value for this sample |
| API Permissions | active-directory-contoso-customer-oders-protected-api Contoso.ReadWrite |
Add a new delegated permission for api://<application-id>/Contoso.ReadWrite. Required value for this sample. |
-
Navigate to Constants.cs and complete the following value using the
active-directory-contoso-customer-oders-winui3Application (client) ID from Azure Portal:... public const string AccountClientId = "Application_Client_ID_From_Azure_Portal"; ...
-
Right-click the Contoso.App project, choose Set as Startup Project.
-
Press F5
-
Navigate to Settings and ensure it is selected the SQLite option.
-
Install SQL LocalDB. You could easily install SQL LocalDB using the Visual Studio Installer from Individual Components by searching for the term Local DB or you can find other ways to install this from SQL Server Express LocalDB Installation Media.
Note: The intructions in here are using SQL Express LocalDB, but you can use any SQL Server instance at your disposal.
-
Open a Windows Terminal and create a new LocalDB instance
SqlLocalDB.exe create "ContosoDb" -
Start the new LocalDB
SqlLocalDB.exe start "ContosoDb" -
Copy your LocalDB instance pipe number from the output of executing the following command
SqlLocalDB.exe info "ContosoDb" -
Create the new Database. Please note that below we used mssql-cli, but you could opt to use any tool for querying SQL Server of your preference.
mssql-cli -S np:\\.\pipe\LOCALDB#<instance-pipe-number>\tsql\query -E -i .\ContosoApp\Assets\ContosoDb.sql -
Right-click the solution, choose Properties, and choose to start both Contoso.App and Contoso.Service at the same time.
-
Open the appsettings.json file and modify the following field using the
active-directory-contoso-customer-oders-protected-apiApplication (client) ID from Azure Portal:... "ClientId": "Enter_the_Application_Id_here" ...
-
Navigate to Constants.cs and complete the following values:
public const string ApiUrl = @"http://localhost:65027"; ... public const string AccountClientId = "Application_Client_ID_From_Azure_Portal"; public const string WebApiClientId = "Application_Client_ID_From_Azure_Portal"; ... public const string SqlAzureConnectionString = "Data Source=(LocalDB)\\ContosoDb;Initial Catalog=CONTOSODB;Integrated Security=True"; ...
-
Press F5
-
Navigate to Settings and select the REST option, so the Database Customer Orders sample app starts using the service endpoints.
- right-click Contoso.Service, choose Publish, and then follow the steps in the wizard.
If you're only interested in specific tasks and don't want to browse or run the entire sample, check out some of these files:
- Authentication, user info, and Microsoft Graph: AuthenticationControl.xaml and AuthenticationViewModel.cs
- Master/details and form layouts UI: CustomerListPage.xaml, MainViewModel.cs, CustomerDetailPage.xaml, CustomerViewModel.cs, OrderListPage.xaml, OrderListPageViewModel.cs, OrderDetailPage.xaml, OrderViewModel.cs
- Database and REST connections: The Contoso.Repository project.
The Orders list screen displays a list of orders. It uses visual state triggers to selectively display an additional details panel when the screen is large enough. To see the full details of an order or to edit it, the user selects "Edit" to go to the Order details screen. The Order details screen shows all the info for the order and enables editing. The user can search for additional products to add to the invoice.
The two details screens show how to use headings, labels, and whitespace to organize controls into a form layout. Some controls used include:
- Layout controls: NavigationView, Grid, RelativePanel, StackPanel, Expander
- Data controls: DataGrid, ListView, AutoSuggestBox
- Other controls: Button, HyperlinkButton, context menu
- Web account manager for versions prior to May 2022 changes that are updating to WinUI 3.
- Microsoft Graph
- Http client
- Screen sizes and breakpoints
- Define layouts with XAML
- List/details pattern