Windows and Mac OSX: Download and install node from nodejs.org
Linux: Install using package manager
From a terminal ensure at least node 8.9 and npm 5.5.1:
$ node -v && npm -v
v8.9.0
5.5.1To install npm separately:
[sudo] npm install npm@5 -g
npm -v
5.6.0
Note: On windows if it's still returning npm 2.x run where npm. Notice hits in program files. Rename those two npm files and the 5.6.0 in AppData will win.
npm install
npm run build
dist folder contains a node.js file [server.js], which acts as server later.
-
Make sure you have kubeconfig file. How to get kubeconfig file
-
run local node.js server
npm run start -
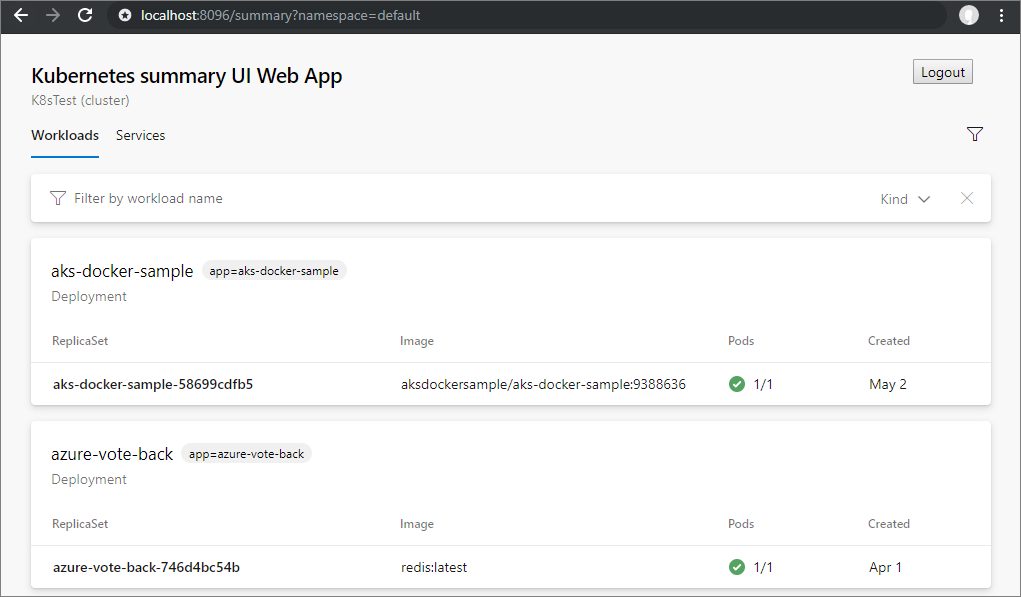
open browser, and localhost:8095, provide config file, and can see default namespace UI. Provide namespace as query parameter to get other namespace details.
- Azure template to create a webapp in azure
Azure\windows-webapp-template.json.
-
Build
azpipelines-kubernetesUIrepo, afetr making changes in the repo. -
Run following command, after replacing <src-location-of-zpipelines-kubernetesUI> and <version> with right values.
npm install <src-location-of-zpipelines-kubernetesUI>\_bin\webAppPackage\azurepipelines-webapp-kube-summary-<version>.tgz -
After running the following command, navigate to localhost:8095 using browser to check the changes made.
npm run start
This repository depends on the following package:
- azpipelines-kubernetesUI: UI library containing the React components to show Kubernetes summary UI.
Some external dependencies:
React- Is used to render the UI.TypeScript- Example is written in TypeScript and complied to JavaScriptSASS- Example is styled using SASS (which is compiled to CSS and delivered in webpack js bundles).webpack- Is used to gather dependencies into a single javascript bundle for each sample.
This project welcomes contributions and suggestions. Most contributions require you to agree to a Contributor License Agreement (CLA) declaring that you have the right to, and actually do, grant us the rights to use your contribution. For details, visit https://cla.microsoft.com.
When you submit a pull request, a CLA-bot will automatically determine whether you need to provide a CLA and decorate the PR appropriately (e.g., label, comment). Simply follow the instructions provided by the bot. You will only need to do this once across all repos using our CLA.
This project has adopted the Microsoft Open Source Code of Conduct. For more information see the Code of Conduct FAQ or contact opencode@microsoft.com with any additional questions or comments.